Ya sabéis todos que jQuery es un auténtico paraíso de los efectos gráficos a la hora de hacer animaciones como giros, zoom o sliders, así que vamos a ver una recopilación en la que nos vamos a quedar muy sorprendidos.
Algunos de los efectos ya os sonarán como el de Apple con la Retina Display de su iPhone 4, la navegación en burbujas que ya hemos visto en otras recopilaciones o los efectos de ‘hover’ que tan interesantes quedan.
Tras el salto van.
Fuente | 1stwebdesigner
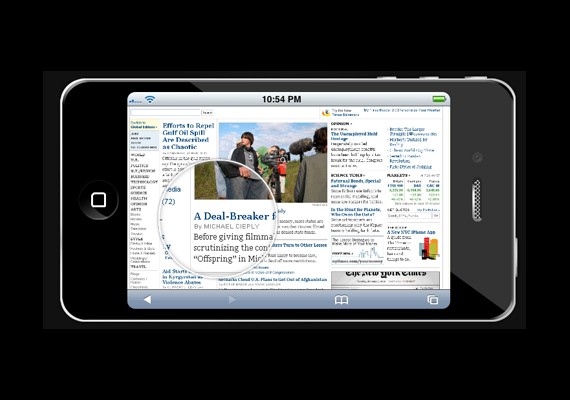
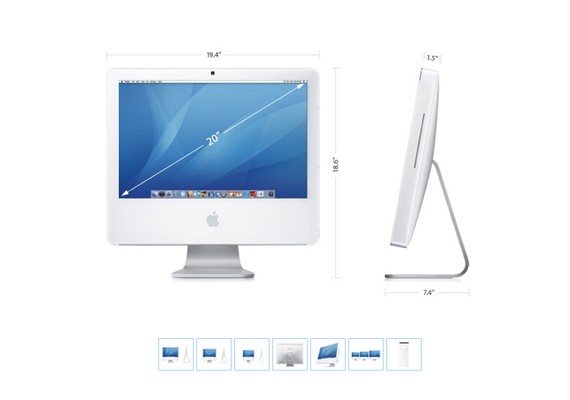
1.Apple like retina effect
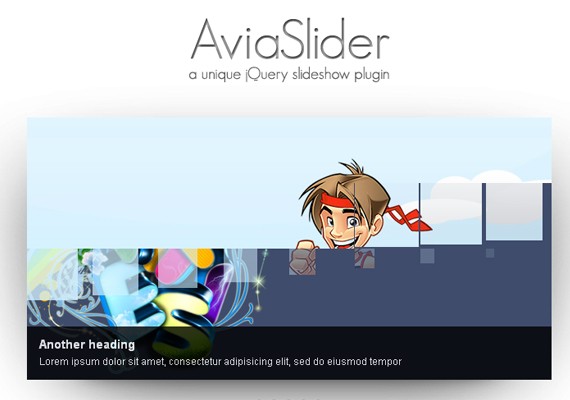
2.Aviaslider
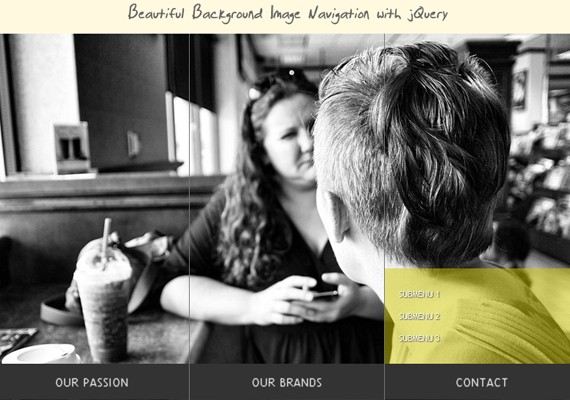
3.Beautiful Background Image Navigation
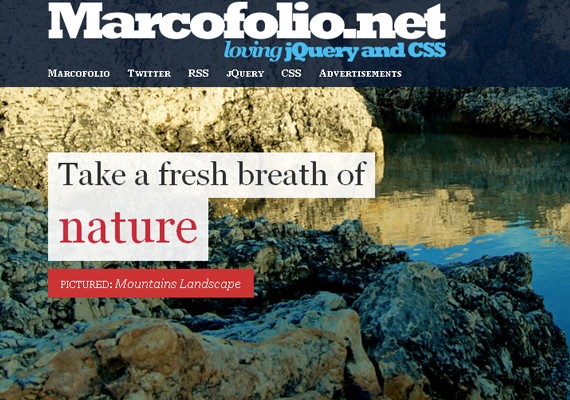
4.Bg image slideshow
5.Bubble Navigation
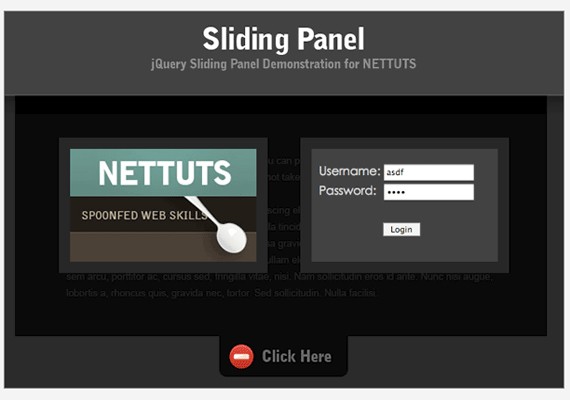
6.Advanced login panel
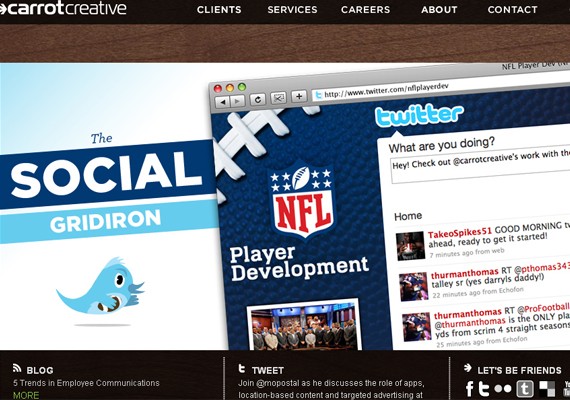
7.Carrot creative
8.Circulate
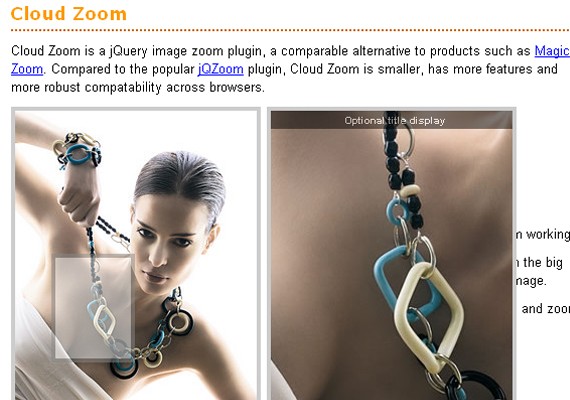
9.Cloud zoom
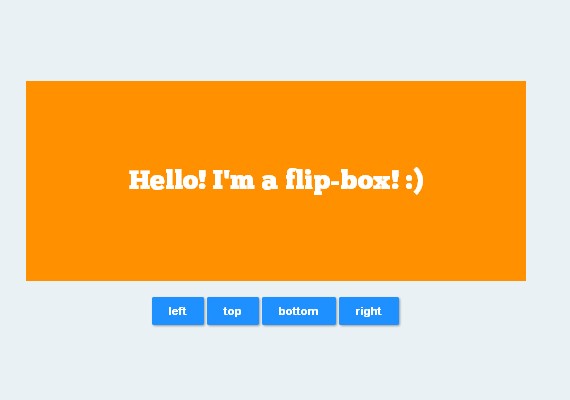
10.Flip box
11.Hovering gallery
.
12.icarousel
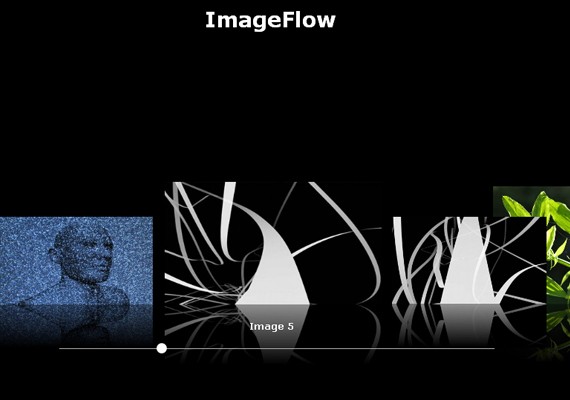
13.Imageflow
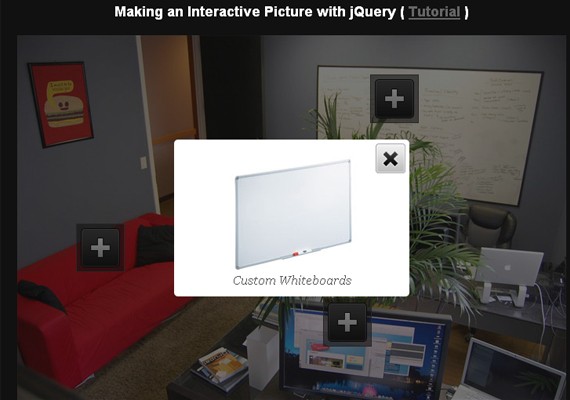
14.Interactive picture
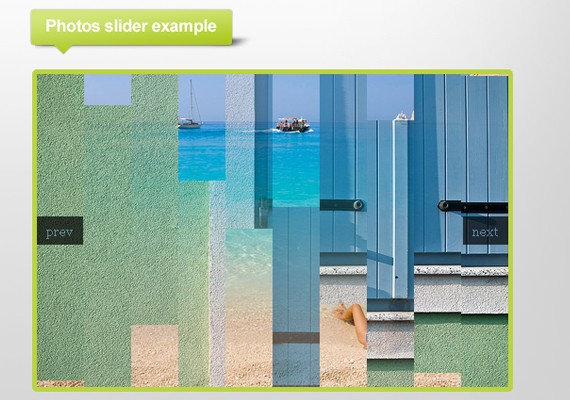
15.Jqfancy transitions
16.Jquery dj hero
17.Jquery plugin for zoomable interactive maps
18.Jslickmenu
19.Panning slideshow
20.Photo shoot
21.Quick sand
22.Slideout context tips
23.Sliding boxes
24.zoomer gallery
























Fany, lo he mirado y no se porque te va mal, en principio da igual donde coloques las + siempre que lo muevas bien…
Siento no poder ayudarte.
Hola! Me gustaría saber si podrías echarme un pequeño cable… veras, estoy trabajando con el número 14 de esta lista, con la imagen interactiva. Es increíble lo que se puede llegar a hacer, pero me he quedado atascada, no puedo mover las «+» porque, si las muevo, no me sale al lado la descripción ni se me abre la imagen con el efecto de lightbox… vamos un desastre total… mi idea es usar una foto con 15 personas y que cada cual tenga su «+» personal, pero tampoco puedo duplicarlas porque cuando copio y pego el código, tampoco me sirve… Me estoy volviendo loca ^^ me podéis echar una manita por favor?? muchas gracias de antemano!!!! espero vuestra respuesta!!
Bueno, muchas gracias de todas formas!!! Oye, y como lo haces tu para moverlo?? a ver si la estoy liando yo jejeje Trataré de mirarlo por enésima vez ^^U Mil gracias otra vez!!!!! =)
El sitio no se ve bien en Chrome/Mac OSX ;)
También se crashea en FF 3.6/Mac OSX ;)
gracias por el aoprte esta muy bueno
wow! Esta increible! Hoy comencé a utilizar jquery.
Muy buenos, pero estoy buscando nuevos efectos
holaa como puedo crear un gif en el que una pelota que tiene un collage de fotos familiares gire, soy amateur Gracias por su ayuda, en alguna plataforma online gratuita? estoy pidiendo mucho no? jajaja gracias