
En estos días cada vez son más las marcas que optan por tener un logo escrito a mano, en su mayoría suelen estar hechos con pinceles o plumillas caligráficas, las imperfecciones y el trazo desigual que dan estas herramientas se alejan de la frialdad y rigidez del formato digital.
El problema viene cuando queremos utilizar este logo y lo tenemos que pasar al ordenador, parece complicado, pero con unos sencillos pasos y nuestras herramientas de photoshop podemos conseguir un resultado profesional y muy pulido.
Lo primero que debemos hacer es crear un logo a mano, recomiendo utilizar tinta negra para que luego nos resulte más fácil la digitalización (además es la excusa perfecta para unirnos a inktober)
Una vez creado debes escanearlo o sacarle una fotografía de calidad, recomiendo que se escanee puesto que así nos será más fácil su digitalización.
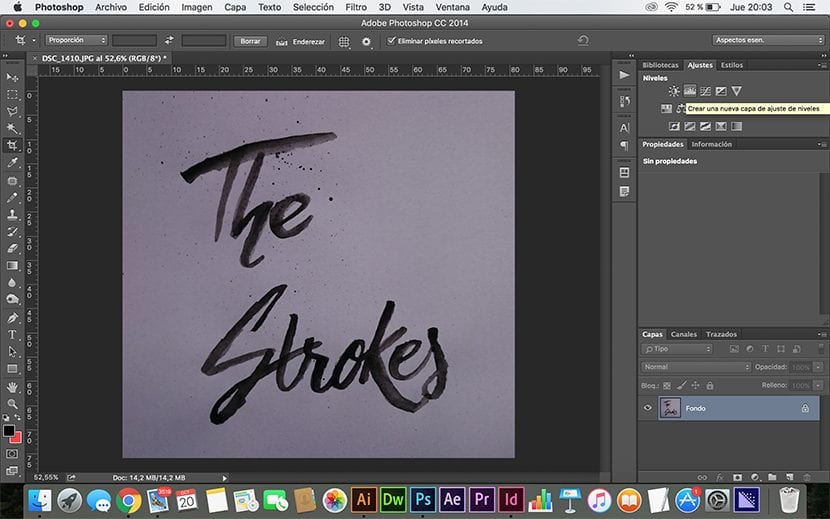
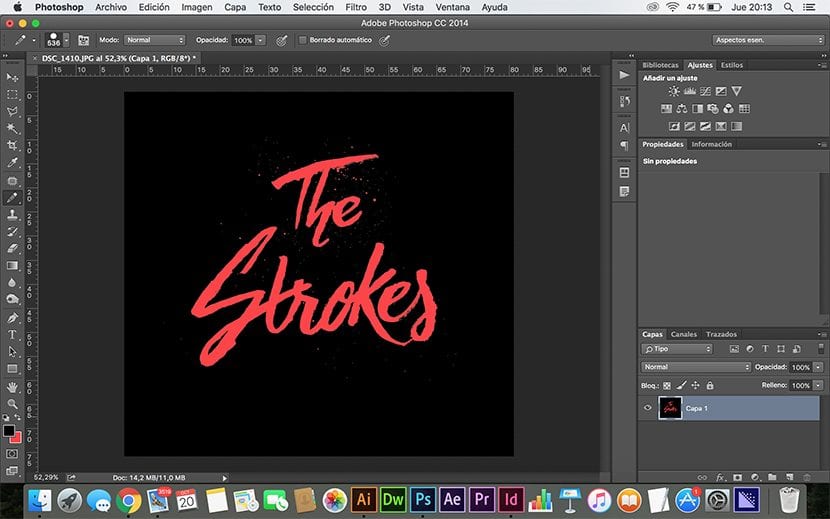
En mi caso he decidido hacerlo a través de una fotografía para mostraros que incluso con pocos recursos podemos tener un buen resultado.
Empezamos a crear el logo:
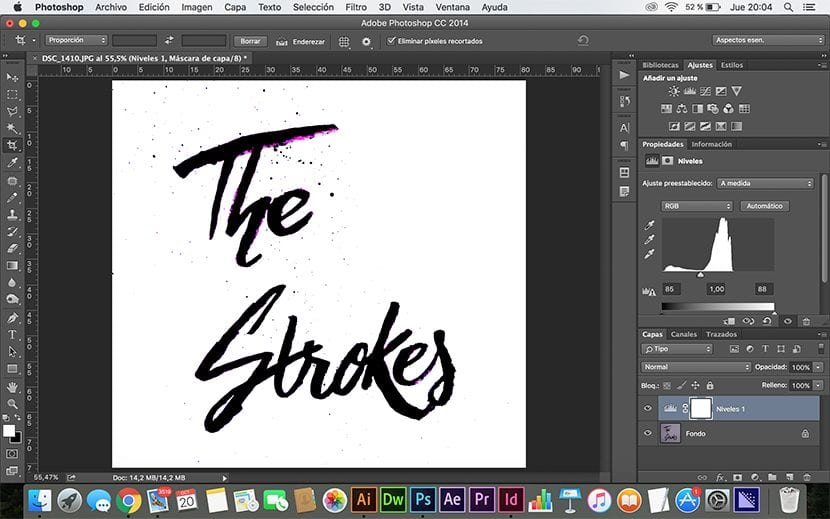
- El primer paso es seleccionar en ajustes la opción de niveles (si no encuentras la opción de ajustes tendrás que ir a ventana>ajustes para poder verlo en pantalla)

- Una vez abierta la pestaña de niveles tenemos que arrastrar los triángulos que encontramos en el panel y juntarlos, la posición de los triángulos entre ellos y a lo largo del espectro dependerá de nuestra imagen, lo que debemos intentar conseguir es que haya zonas negras y zonas blancas, pues las que queden de otros colores serán descartadas por el programa. Al terminar, debemos seleccionar ambas capas (Fondo y Niveles) damos al botón derecho sobre las capas y escogemos la opción de combinar capas.

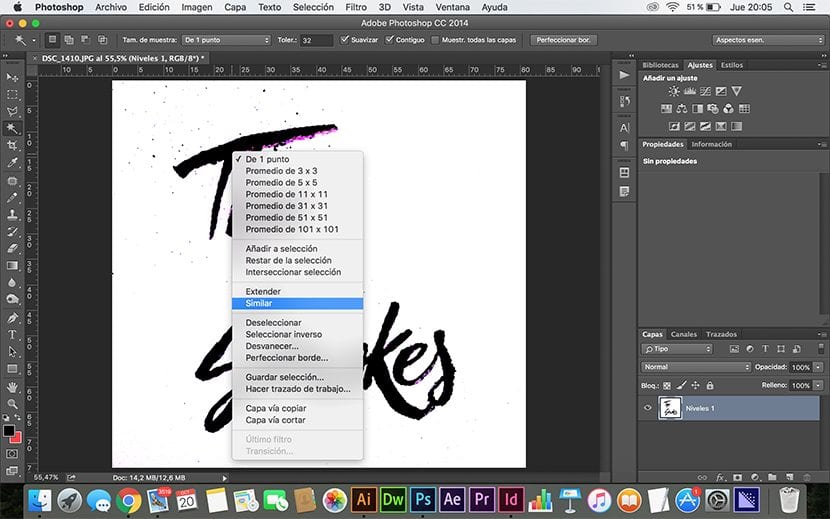
- El siguiente paso sería utilizar la herramienta varita mágica (tecla W, del inglés Wand) y seleccionar una parte negra del logo, cuando nos haya seleccionado una parte damos click en el botón derecho y seleccionamos la opción similar, esto seleccionará todas las partes negras de la imagen.

- Una vez seleccionado el color negro podemos retirar con la herramienta goma de borrar (tecla E del inglés Eraser) las manchas de tinta o imperfecciones del logo.
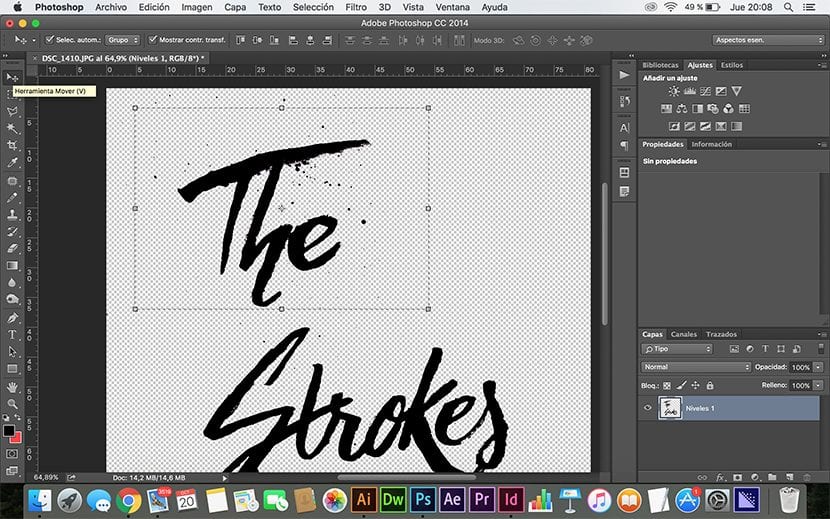
- Cuando terminemos de limpiar el logo vamos a la pestaña Selección>invertir, seleccionamos la goma de borrar (tecla E) y borramos el fondo.

- Si el logo no nos ha quedado centrado podemos hacer una selección, en mi caso la he realizado con la herramienta marco rectangular (Tecla M) luego he redimensionado y centrado con la herramienta mover (Tecla V).

- Utilizando de nuevo la herramienta de varita mágica (Tecla W) y el pincel (Letra B) podemos cambiar y poner de distintos colores, letra y fondo.

En Photoshop? en la vida hice un logo en Photoshop para eso está Iluustrator, corel o freehand. En Photoshop después vienen los lloros y ya sabéis el por qué. :)
Bueno todo depende del tipo de logo que quieras, por experiencia personal los logos caligráficos hechos a mano es mejor hacerlos en photoshop y luego si quieres vectorizarlos, pero tampoco es necesario si exportas a un formato y calidad concreta y correcta teniendo en cuenta el soporte, los artes finales etc.