Adobe Photoshop es una herramienta utilizada por una gran cantidad de personas con perfiles distintos. Desde profesionales a estudiantes y amateurs que se están iniciando en el mundo de la edición digital. Hay evidentes diferencias entre estos tipos de usuarios que van más allá de los resultados finales. Hoy dedicaremos un espacio a un tutorial extenso bastante diferente con relación a lo que solemos tratar. Aunque no nos vamos a centrar en conocimientos técnicos o métodos concretos para obtener unos resultados concretos, sí que vamos a repasar la metodología óptima para desarrollar nuestro proyecto (sea del tipo que sea) con la mayor profesionalidad y limpieza que nos sean posibles.
Generalmente, cuando empezamos a trabajar con una aplicación informática sea del tipo que sea, y sobre todo si empezamos a trabajar con ella de forma autodidacta, no solemos seguir un procedimiento o un protocolo concreto. De forma más o menos intuitiva vamos investigando, indagando y poniendo en práctica las diferentes herramientas que se ponen a nuestra disposición a través de la interfaz. Cuando tomamos nuestro primer contacto a partir de esta vía, podemos aprender quizá de una forma más rápida que si por ejemplo utilizamos un manual o seguimos unas instrucciones teóricas, pero tiene un punto débil. Los diseñadores que aprenden a trabajar con este tipo de herramientas de forma autónoma y por pura curiosidad, con el tiempo suelen ir dejando al margen algunos puntos que proporcionan legibilidad, orden, limpieza y organización. Al fin y al cabo estamos hablando de un resultado profesional que se manifiesta en los movimientos que realizamos durante nuestro tiempo de trabajo.
Sobre todo cuando trabajamos para agencias, o clientes de unas dimensiones mayores, es importante que aprendamos a cuidar la imagen que desprende a nivel interno nuestro trabajo. Me refiero con esto al esqueleto más interno y que tiene que ver con proporcionar legibilidad tanto al diseñador como al equipo que le rodea. Aunque los archivos nativos (que son aquellos que son creados en las propias aplicaciones y que tienen extensiones como .psd o .ai) no suelen compartirse con otros departamentos, sí que dependerá mucho de en qué empresa o para qué cliente trabajemos. Sobre todo dentro de empresas grandes y proyectos densos se suele producir una división importante en las fases del trabajo en departamentos específicos y tareas específicas. En estos casos generalmente hay un mayor índice de dependencia entre los integrantes del grupo profesional por lo que la legibilidad y la agilidad de trabajo son imprescindibles. En líneas generales hay ciertos elementos que no se nos pueden escapar:
Herramientas que pasan desapercibidas
Si por algo se caracteriza Adobe Photoshop es por su extrema capacidad para proporcionarnos resortes y herramientas complementarias. Podemos encontrar fácilmente caminos alternativos para llegar a un único fin. Con esto quiero decir, que probablemente este software cuente con tantas opciones y herramientas que seas incapaz de conocerlas todas a fondo. En términos de organización y estructuración también cuenta con muchas herramientas que podemos utilizar, incluso plugins o complementos que nos ayudan a agilizar estas tareas si estamos trabajando con composiciones realmente complejas que constan de grandes cantidades de capas, grupos y objetos.
Organización, limpieza, imagen profesional
Aunque te cueste creerlo, en los procesos de selección para las empresas más grandes, es habitual que se hagan diferentes pruebas y exámenes para ir haciendo una criba y una selección a partir de unos filtros de calidad. A lo largo de mi trayectoria he afrontado procesos de selección que constaban de varias fases que a medida que iban sucediéndose iban avanzando en complejidad y nivel de exigencia. Cuando hablamos de entornos con competencias abrumadoras, cualquier rasgo llega a ser determinante. Si tu prueba es correcta pero la presentación de tu trabajo no está bien estructurada, organizada y resulta limpia y coherente, esto funcionará como un rasgo negativo de tu perfil profesional. Y este tipo de detalles sólo los suele dominar un diseñador profesional. Aunque he puesto el ejemplo de una empresa de grandes dimensiones, esto funciona igualmente a menor escala. Si un cliente repasa contigo el proyecto que estás desarrollando y percibe un espacio de trabajo desordenado y caótico en el que tú mismo eres incapaz de situarte, estarás regalando una imagen de baja profesionalidad, independientemente de cuál sea el resultado de tu trabajo. Esto generará desconfianza por parte de tu cliente y reducirá las posibilidades de que se convierta en un cliente fijo.
¿Hasta dónde llega tu responsabilidad profesional?
Hay dos conceptos que debemos tener en cuenta en cualquier profesión que pertenezca a la rama de la comunicación y que tienen que ver directamente con la fase de planificación. Aunque se da sobre todo dentro de la producción audiovisual, creo que puede aplicarse a cualquier rama de la imagen. Tenemos que tener en cuenta que estamos sujetos a un entorno en el que los cambios pueden producirse con mucha frecuencia y pueden poner en peligro las fechas acordadas de entrega o la calidad final de nuestros trabajos. No todos ellos pueden ser controlados o previstos, pero muchos de ellos sí. Es importante que aprendamos a hacer esta distinción.
- Hablamos de imprevistos cuando se suceden circunstancias con las que no contamos y que alteran el funcionamiento de nuestro trabajo pero sin embargo podríamos haberlas previsto. De modo que en el fondo estamos hablando de un problema de previsión y organización. Un buen ejemplo de imprevisto sería que haya un apagón en la ciudad y tu ordenador se apague sin poder guardar el trabajo que has estado desarrollando durante las últimas cinco horas. Es improbable, pero puede suceder.
- Sin embargo, cuando hablamos de imponderables estamos hablando de un nivel superior de imposibilidad. Por ejemplo, que tu cliente desaparezca. Esto sencillamente es algo que no depende de tu control.
Tenemos que tener en cuenta que no podemos controlarlo absolutamente todo, pero todos aquellos inconvenientes que se dan por falta de previsión pasan por nuestra responsabilidad directa.
La profesionalidad no sólo tiene que ver con el resultado final de nuestro trabajo sino con nuestra metodología
Además esta es una de las diferencias más visibles entre el amateur y el diseñador gráfico. Un profesional controla los tiempos, las fases del proceso, adquiere responsabilidades y proporciona un diseño aprovechable y productivo a nivel interno (usabilidad dentro de los miembros del equipo) y a nivel externo (cumple con eficiencia su objetivo último). Aunque en esta entrega nos vamos a centrar en la aplicación de Adobe Photoshop, en próximas nos centraremos en otras aplicaciones y proyectos a un nivel más general y amplio. La guía que propusimos en este artículo puede servirte como preámbulo.
1.- Nomenclatura
Esto es un punto tremendamente básico, pero a la vez efectivo para asegurar el orden y la legibilidad en nuestros documentos. Cuando trabajemos dentro de nuestra aplicación, necesitaremos trabajar diferentes componentes, objetos, grupos, capas y máscaras. Es recomendable que a medida que vamos incluyendo elementos vayamos creando una jerarquía de orden y estructura, también a partir de la nomenclatura o sistema de nombrar y hacer llamadas a todos los materiales. Es bueno que hagamos una estructura dividida en diferentes grados. En primer lugar encontraríamos los grupos de elementos. Dentro de estos podrán existir más grupos con sus correspondientes nombres y también elementos como capas. Es recomendable que a los grupos los nombres en base al área o estructura que representan. Por ejemplo:
- Line art/ Sketches> Personaje (rostro [cabello, ojos, nariz…], cuerpo [piernas, manos…]); Escenario (habitación [suelo, paredes…], exterior [árboles, cielo…].
- Entintado> Personaje (rostro [cabello, ojos, nariz…], cuerpo [piernas, manos…]); Escenario (habitación [suelo, paredes…], exterior [árboles, cielo…].
Si dedicas un tiempo mínimo a definir una estructura consolidada y organizada, ahorrarás mucho más tiempo a lo largo de tu jornada ya que no necesitarás estar buscando la capa o el elemento que necesitas modificar. Una vez que hayas creado tus grupos y tu jerarquía no tendrás más que arrastrarlos y disponerlos según tus necesidades. Hay pocas cosas más tediosas que encontrar un archivo nativo repleto de capas layer copies, desordenadas y sin la presencia de ningún grupo o carpeta.
2.- Limpieza
Las tareas de limpieza y filtrado deben realizarse periódicamente y como mínimo cada media hora de trabajo si es que tenemos la necesidad de crear copias de forma casi automática o nuevas capas. En estos casos lo más común es que acaben acumulándose y acaben entorpeciendo el proceso de lectura y de trabajo. A veces puede resultar algo engorroso tener que estar comprobando las más de 1000 millones de capas que tenemos dentro de nuestro archivo para saber si efectivamente están vacías o directamente no son útiles. Para ello hay un truco tremendamente util que es el de recurrir al comando Ctrl + T y Cmd + T.
3.- Organización
Volveremos a repasar el tema de la nomenclatura porque en este caso, debemos tener en cuenta que se extiende mucho más allá de los elementos que integran nuestra paleta de capas. Nuestro propio archivo del proyecto, los archivos finales o renderizados, las carpetas donde se incluyen todos los archivos que forman parte del proyecto y los complementos y archivos que funcionen como anexos. Ya sean explicativos, informativos o directamente una parte de nuestro trabajo.
Existen diferentes estándares para nombrar a nuestros archivos o documentos nativos. Entre ellas podemos utilizar estructuras como la que os propongo a continuación:
«Nombre_Tipo_Tamaño_Versión»
¿Cómo la aplicamos y por qué esta estructura?
- Nombre: El nombre de la empresa debe de ir siempre por delante. De esta forma se identificará la marca de nuestro proyecto y nuestro archivo.
- Tipo: Lógicamente podemos trabajar en proyectos de muy diferente tipo y con funciones distintas. La ventana objetivo (esto es decir el soporte en que será materializado [web, papel, vídeo…] también deberíaincluirse en este apartado porque en muchas ocasiones puede ayudar a clarificar qué archivo es y cuál es su función.
- Tamaño: Aquí hablamos del tamaño físico del archivo y no del peso que consume dentro de nuestra memoria. Generalmente se suele indicar en píxeles. En primer lugar incluiremos las dimensiones horizontales (anchura) y en segundo lugar las dimensiones verticales (altura) de nuestro archivo.
- Versión: Cuando por ejemplo trabajamos para la identidad corporativa de una empresa, veremos que estos diseños se van actualizando y modificando con forme van pasando los años o incluso los meses. En los manuales de identidad corporativa se suele incluir el dato de versión para que la empresa cliente tenga siempre muy claro cuál es el diseño vigente. Esto será muy importante cuando trabajes en este tipo de proyectos.
Aquí os dejo un ejemplo teniendo en cuenta todos los parámetros mencionados: «Apple_Logotipo_100x100_V2.psd»
4.- Protección
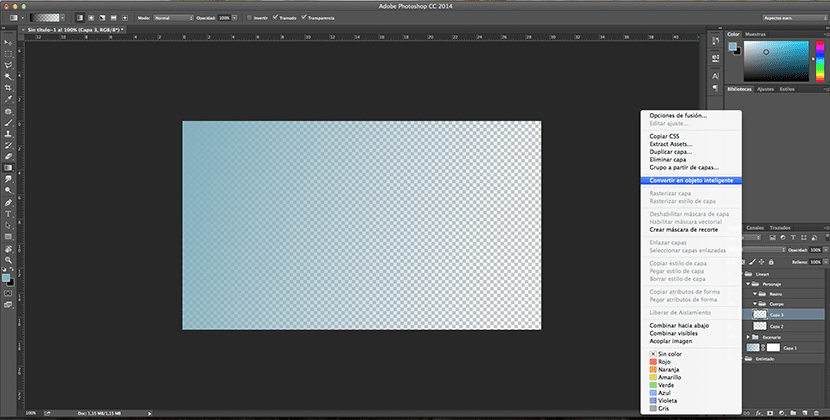
Es un punto muy importante y que está relacionado con algunos de los que hemos visto anteriormente. Cuando hablamos de protección, estamos hablando de protección en dos sentidos. La primera es la más obvia, es asegurar nuestro trabajo en todo momento para protegernos de la posibilidad de perderlo todo. Incluso podemos crear copias de seguridad. Existe la opción autosave o autoguardado para Adobe Photoshop y puedes investigarla o esperar a que hablemos de ella, que más adelante lo haremos. De esta forma configuraremos Adobe Photoshop para que automáticamente vaya almacenando todos los cambios que vayamos haciendo en nuestros archivos. De esta forma nos podremos olvidar de guardarlo y podremos trabajar con mayor tranquilidad. Sin embargo, hay otro sentido de protección que debemos tener en cuenta. Adobe Photoshop está preparado para trabajar de una forma cómoda y protegida. Existen muchos métodos para asegurar que los archivos originales sobre los que estamos trabajando no sean modificados de una forma definitiva.
En este caso es muy recomendable convertir nuestras capas en objetos inteligentes (procurar no rasterizarlos) y escoger las opciones que mayor seguridad nos proporcionen. En un tutorial anterior hablamos de los métodos de recorte y extracción que existen e incidimos en que es muy recomendable utilizar el recorte a partir de máscaras de capa porque nos ayuda a conservar nuestra imagen y a editarla cuando lo consideremos oportuno.
5.- Proporcionalidad
Si por casualidad estás trabajando sobre una imagen que necesita ser redimensionada no debes pasar nunca por alto el detalle de que siempre y por encima de todo deberás mantener su relación en cuanto a dimensiones. Para ello asegúrate de que cada vez que alteres el tamaño de un elemento sea el que sea presiones la tecla Shift para que de este modo puedas modificar sus dimensiones sin deformarla. Además, siempre que no estés trabajando con vectores, deberás tener en cuenta que existen unos límites de alteración para no pixelar la imagen ni hacer que pierda calidad. Para ello se recomienda no ampliarla a más de 130% de su tamaño original, ni reducirla más del 70%. De todas maneras dependerá del tamaño que tenga el material original a mayor tamaño y definición, mayor margen de maniobra.
A este respecto también es importante que tengas en cuenta que si tu proyecto tiene salida en la ventana de impresión y por lo tanto va a ser impreso, asegures su margen de seguridad. Esto se hará a partir del uso de márgenes y marcas de corte. Asegúrate de incluir estos espacios y estas marcas prestando atención a las indicaciones de la imprenta y siempre antes de empezar a trabajar en tu proyecto y nunca después.
6.- Alineación
Es una de las señales de que se ha hecho un buen diseño. Para asegurarnos de que alineamos bien nuestros proyectos y los elementos que integran estos proyectos es muy importante que activemos las regalas que nos brinda Adobe Photoshop y ajustemos nuestros componentes a nuestra cuadrícula. Contamos con las opciones de ajustar a cuadrícula, ajustar a píxel o incluso ajustar a capa. De esta forma te asegurarás de que el diseño tenga un acabado perfecto y la perfecta armonía que necesitas para hacerlo agradable a la vista de cualquier profesional o cliente.
7.- Elegancia
Otro de los puntos sobre los que necesitamos incidir es en la relación que existe entre elegancia y moderación. Generalmente, y sobre todo los diseñadores amateurs, tendrán la tentación de aplicar efectos vistosos y sin tener en cuenta la dosificación. El uso de efectos como la superposición de colores, sombras, texturas, biseles y resplandores deben ser aplicados con cautela y teniendo en cuenta que en general nos conviene trabajar con suaves pinceladas. Es importante que dosifiquemos los efectos y estilos de capa para que el resultado resulte equilibrado, profesional y suavizado.
8.- Archivado de soluciones
Antes hemos hablado de lo importante que resultan las tareas de filtrado y limpieza. Pero tan importante como eliminar aquellos componentes inservibles, es conservar todos aquellos que no nos sirvieron por razones de estilo. Si eres un diseñador experimentado sabrás tan bien como yo que para llegar a la solución que buscamos, es necesario que hagamos diversas pruebas. Podremos utilizar durante todo nuestro proceso de trabajo numerosos estilos de capa, efectos y soluciones. Muchos de ellos no nos van a servir pare obtener el resultado necesario, pero es muy probable, y subrayo, muy probable, que los necesitemos o nos sean necesarios en un futuro. Por eso siempre es recomendable que archivemos en una carpeta o proyecto independiente todas aquellas fórmulas que nos resultaron interesantes pero que por una razón u otra no «cuajaron» con nuestro proyecto. Necesitaremos almacenarlos y a la vez organizarlos para que podamos acceder a ellos de forma rápida en próximas ocasiones.
9.- Corrección
Ni qué decir tiene el proceso de revisión y corrección. Todo diseñador debe destinar al menos una cuarta parte del tiempo empleado en el proceso de revisión y perfeccionamiento. A nivel de organización y trabajo y por supuesto a nivel de diseño. No te olvides nunca de repasar en qué modo de color está tu archivo y si esta en sintonía con la ventana de salida.
10.- Empaquetado y entrega
Una vez que estés seguro de que el resultado es justamente el que estabas buscando, y sepas que esta será la versión definitiva deberás saber cómo vas a «empaquetar» tu producto final y hacerlo llegar a tu cliente. Es recomendable que vuelvas a utilizar un orden y una estructura por la que el cliente pueda navegar sin problemas en caso de que lo necesite. Dedica una carpeta para almacenar en ella todos los archivos fuente necesarios (imágenes, fuentes, vectores…), otra carpeta para los archivos finales o nativos (si es que el proyecto se compone por más de uno) y también estaría genial que incluyeses una carpeta corporativa si eres autónomo. En ella puedes incluir un archivo en PDF en el que hable de ti, de tu empresa, de tus agradecimientos por contratar tus servicios y una imagen con el logotipo.







Buen articulo, estas cosas marcan la diferencia!
Venga, muy interesante, gracias por compartir!