Tal vez te apetezca actualizar tu portfolio online pero no sepas muy bien por donde tirar. Quizás no estás al tanto de lo que “se lleva” en diseño web, o simplemente quieres ver otros sitios bien diseñados para que surjan las ideas. Sea cual sea tu situación, este post puede gustarte.
A continuación hemos seleccionado 10 portfolios online de profesionales del diseño web internacionales para que veas que, siendo del lugar que seas, hay una especie de patrón fantasma e invisible común a todos. Míralos y comenta.
4 Palabras clave en los portfolios online de hoy
- Movimiento: gifs como background de alguna sección de tu web, ilustraciones que se mueven a medida que te desplazas por la página… Lo estático no está de moda.
- Usabilidad: navegación cómoda e intuitiva. Que tu visitante no se pierda nada.
- Adaptabilidad: ya pensamos en la importancia de los dispositivos móviles como soporte para ver una web. Curiosamente, iconos propios de la visualización en pantallas reducidas se incluyen también en la visualización en pantallas grandes.
- Efecto parallax: quizás la moda más pasajera, que me aventuro a decir que no durará mucho. Más propio de la investigación y experimentación con los “nuevos” códigos (HTML5, CSS3…), este efecto consiste en crear la ilusión de profundidad en el diseño web.
10 Portfolios online
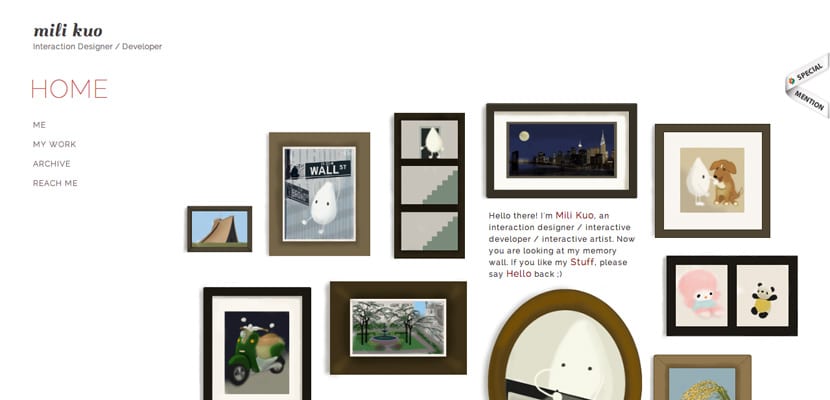
- Mili Kuo
Desarrollador y diseñador de interactividad - Su-Jie Wang
Diseñador UI y UX - Guillaume Marq
Diseñador de interactividad. Si accedéis a su web, veréis que el fondo de la página principal es una sucesión de imágenes en movimiento. Cambian los planos a tal velocidad que, para mi gusto, es incómodo. Una buena idea quizás si se ralentizasen los tiempos. - Julien Perriere
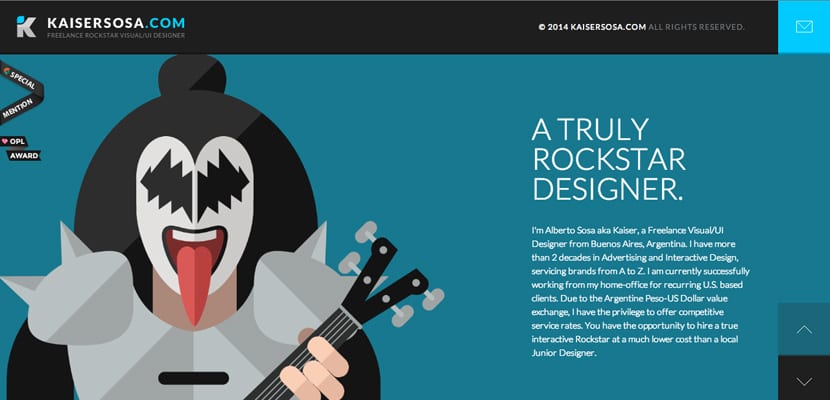
Diseñador. Con tan sólo 22 años muestra una estructura peculiar. - Kaiser Sosa
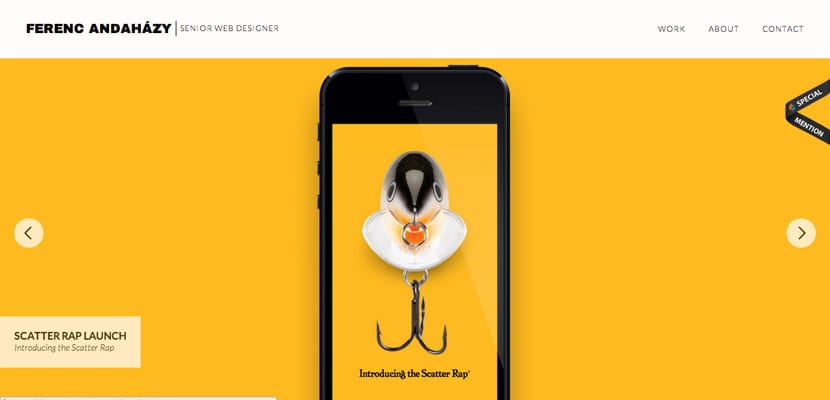
Diseñador UI. En esta web, la gracia la tienen las ilustraciones en movimientos. Como podéis ver, reina el conocido «flat design» (diseño plano). - Ferenc Andaházy
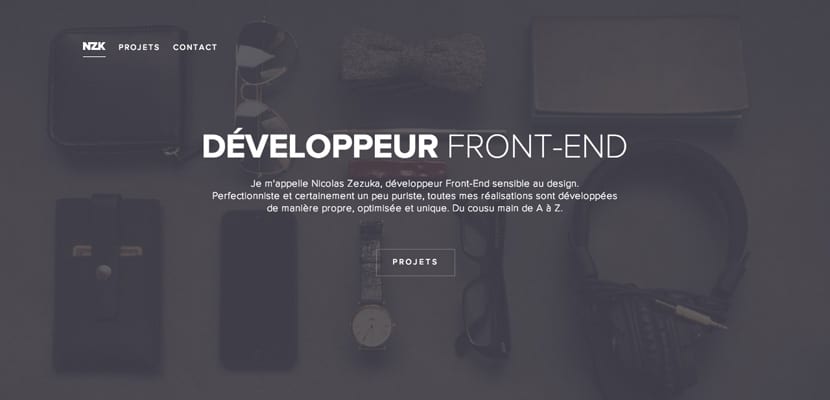
Diseñador web senior. Portfolio cómodo y fácil de ver. - Nicolas Zezuka
Desarrollador Front-end. Me encanta la sutileza de esta web: la combinación entre fotografía y tipografía. - Umarsheikh
Diseñador y desarrollador web. Me disgusta el efecto pixelado del logotipo e iconos de redes sociales. Sin embargo plantea una navegación y estructura diferentes: al hacer scroll, la página se parte en dos y el contenido queda desplazado al lado derecho de la página. - Charles-Axel Pauwels
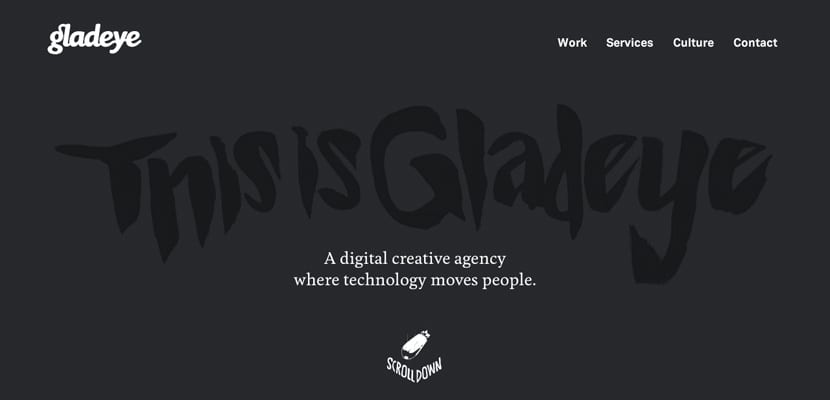
Diseñador industrial, de productos, UI y UX. No sé que tiene esta web, que me invita a seguir navegando por ella. - Gladeye
Agencia digital. Gifs que se mueven a medida que hacemos scroll.