
En algunas ocasiones hemos visto diseños tan simples, que no creíamos que eso tuviese un trabajo de meses detrás. Incluso la manida frase de «mi sobrino lo hace mejor y más barato», pero cuando tu sobrino lo intenta, no sale igual. Ese simple diseño, ha sido elaborado a raíz del análisis de un equipo de trabajo expertos en diseño. En este artículo te vamos a mostrar 5 elementos básicos del diseño gráfico con los que juegan los expertos para realizar esos sencillos diseños.
Porque después de todo, habrás comprobado que hay elementos, que aunque intentes imitarlos, no salen igual de profesional. Esto es debido a que estos elementos básicos y otros no tanto, se conjugan de una manera determinada. Color, líneas e incluso el espacio tiene que ser analizado para que el aspecto final del diseño quede perfecto. Y no conocer que significa cada uno de los elementos que colocas, lo hace más complicado.
¿Cuáles son estos elementos básicos?
Existen muchos elementos básicos que pueden servir para diseñar cualquier tipo de trabajo que tengas pendiente o quieras realizar como prueba. En esta ocasión hemos decidido mostrar los seis que se consideran más básicos para empezar. Con ellos podrás realizar un diseño completo y que de sentido a aquello que quieres expresar.
Estos elementos que vamos a mostrar son Color, líneas, espacio, tamaño y forma. Cada uno de ellos busca una manera de mostrar unas características a tu diseño para remarcar sensaciones en los clientes potenciales de la marca.
El principal elemento básico: Color

El color siempre ha sido un elemento diferenciador, que hace que cada diseño muestre una manera de ser única. La primera gama cromática la realizó Newton y desde entonces, los diseñadores gráficos de diferentes épocas se han decidido guiar por ella. A lo largo de los años, diferentes personalidades de distintos ámbitos, han profundizado en esta gama crómatica, incluyendo cada vez más tonalidades de color.
Hoy en día, los diseñadores gráficos se guian por ellas para combinar colores, tonalidad y saturación en sus diseños. Eligiendo entre dos y tres colores para identificar a un proyecto de marca. Hay algunos diseños multicolor, pero lo normal es elegir entre un principal y un secundario para diferenciar los elementos más importantes dentro del trabajo a realizar.
Para realizar una combinación de colores correcta, existen diferentes herramientas con las que puedes unir colores dependiendo de la armonía de color que quieras usar, como puede ser Adobe Color.
Un ejemplo de uso del color

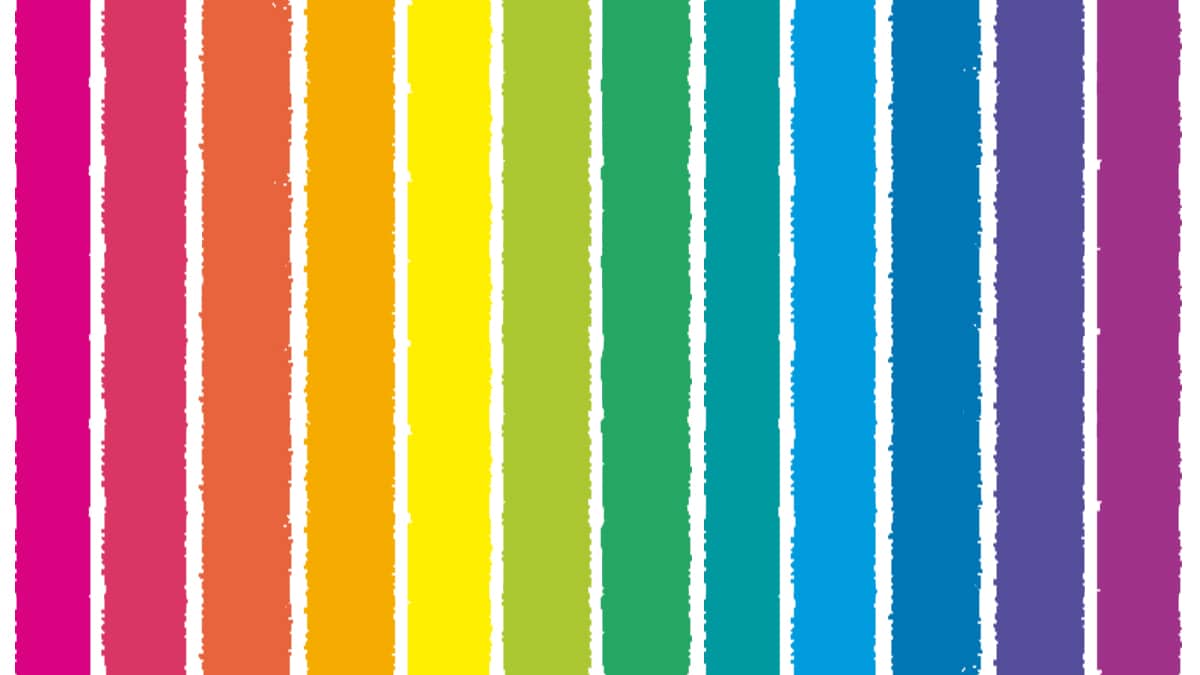
Puedes ver muchos ejemplos de usos del color en los diseños actuales, con colores de la misma gama cromática o totalmente opuesta. Aquí te vamos a enseñar uno de ellos, donde la combinación de colores puede ser totalmente opuesta o de la misma gama, con una diferencia de tonalidad.
En el primer caso, podemos ver unos colores naranja y azul, que se encuentran opuestos en la gama cromática y quedan bien conectados. En el segundo caso es un diseño realizado por Mateus Melo, un diseñador brasileño que usa una misma gama de color en hasta tres diferentes tonalidades.
Lineas

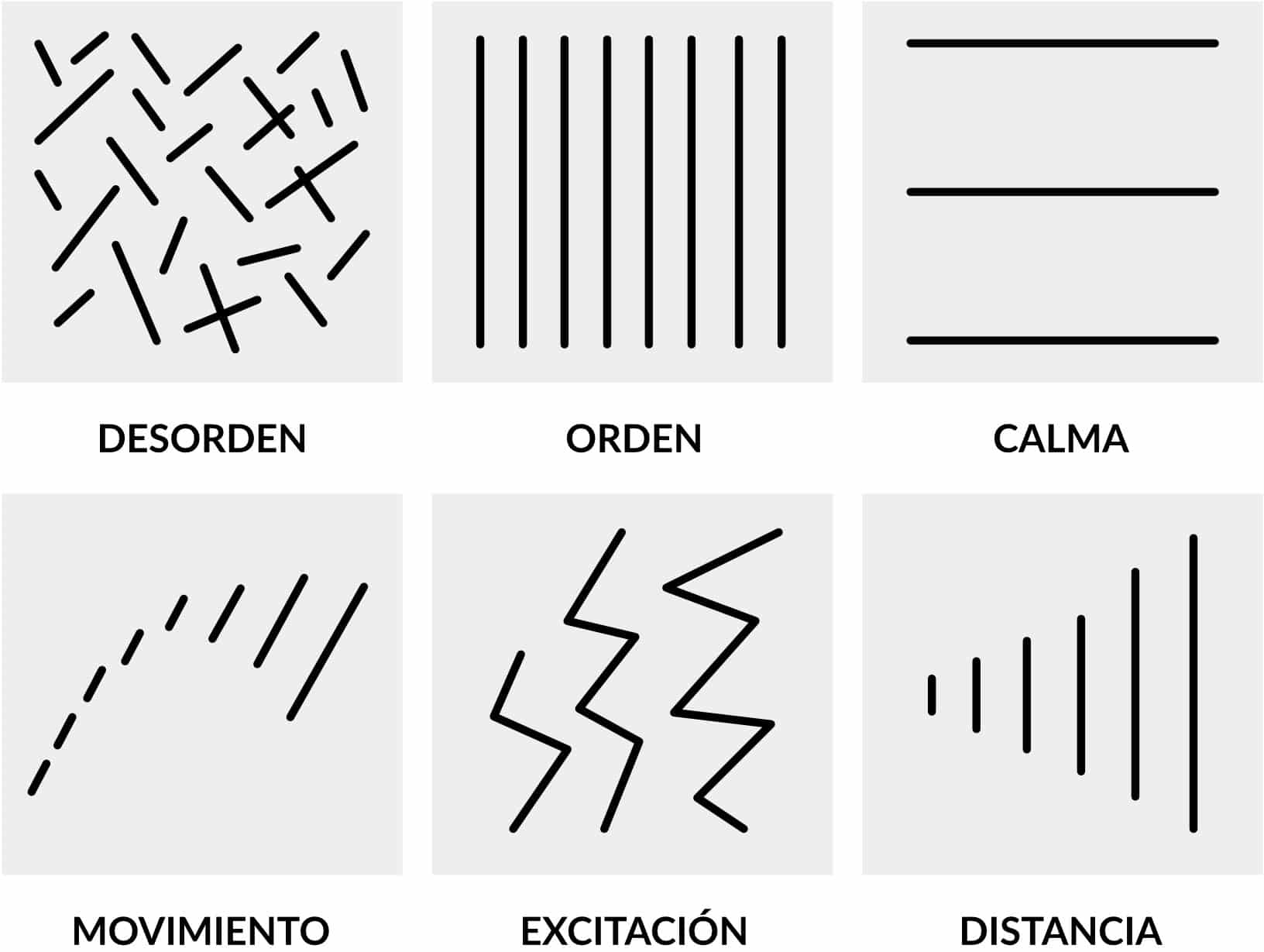
Las líneas suelen usarse para separar contenidos, por ejemplo el título de un texto. Pero no solo sirven para ello, cada una de las líneas pueden expresar diferentes sensaciones, dependiendo de qué forma tengan y en que parte de la composición gráfica lo coloques. Aquí te pongo unos ejemplos de que tipo de líneas se usa para expresar una cosa u otra:
- Línea recta y fina: Es un elemento delicado, que genera simplicidad y hace un diseño limpio
- Línea corta: Sugiere firmeza en el diseño.
- Línea curva con borde recto: Es un elemento quiere hablar de excitación, movimientos bruscos.
- Línea curva con borde redondeado: Es un elemento cómico y desenfadado, se usa en las propias agencias de marketing para dar un tono alegre y divertido
- Conjunto de líneas rectas: Ya sea un conjunto que formes a través de una línea vertical con una horizontal evoca estabilidad. Da un criterio formal al diseño
Estos son algunos ejemplos de aquello que expresa una línea, pero existen muchas más. Podemos verlo en los diseños que hay de las marcas visuales más conocidas o pequeños proyectos de la comunidad de diseñadores. Es importante saber cada una de las expresiones que quieren decir estas líneas para que tu diseño quede acorde con el producto que muestra.
El tamaño sí importa

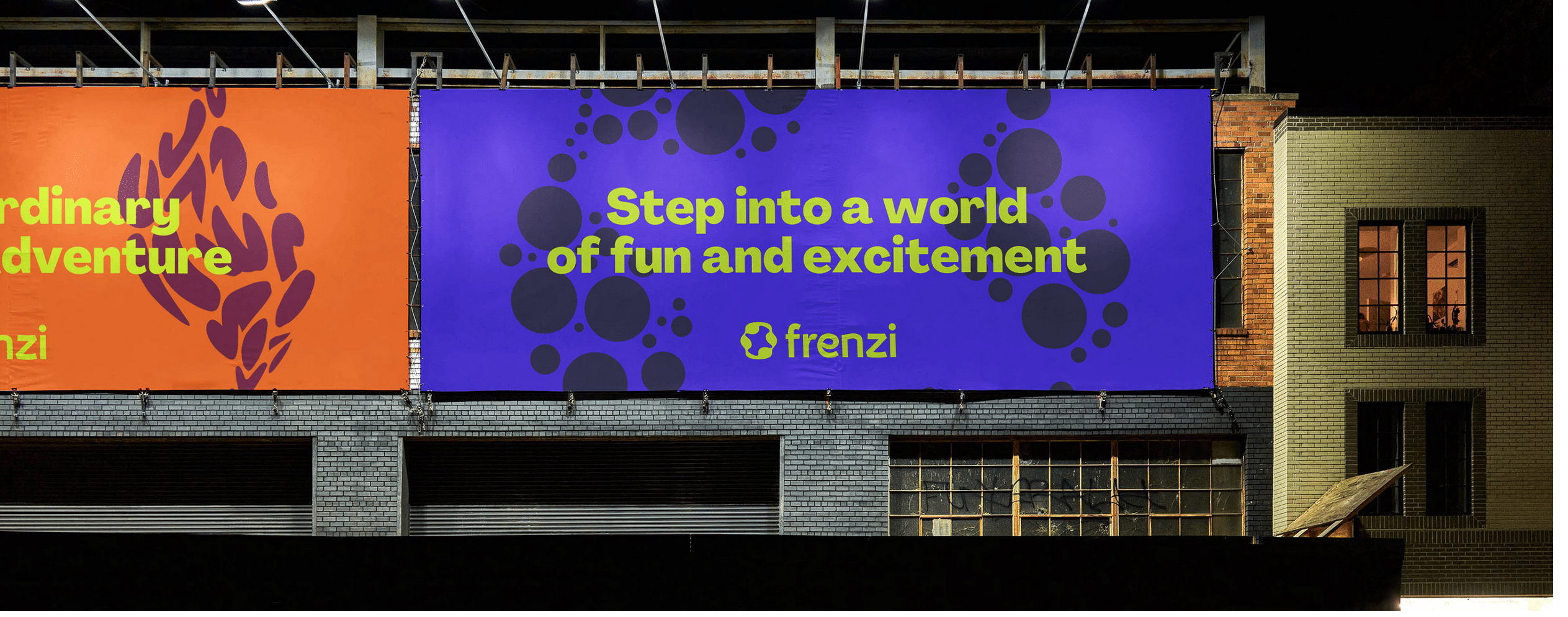
El tamaño es una referencia a como de grande o pequeño es cada elemento que proporciones al diseño en cuestión. Según el tamaño que proporciones a un elemento, le darás más importancia y significará más en tu proyecto que otros elementos secundarios. También es importante la posición que le des con respecto al resto de elementos.
Como podemos ver en la imagen, la marca Frenzi queda a un segundo lugar de posición en este cartel publicitario. El tamaño más grande lo dejan para el eslógan, ya que quieren mandar un mensaje concreto en esta campaña, por lo que importa más ese mensaje, que quedará en los clientes potenciales.
Las formas

Como en todo lo que te veas inmerso, las formas van a jugar un papel fundamental. Desde que iniciamos nuestra andadura en educación, podemos aprender cada una de las formas mediante juegos. Esto sigue siendo importante a la hora de expresar cualquier mensaje que diseñemos. Seguro que te viene a la cabeza, la tipica forma ovalada con puntas en forma de triángulo, con la palabra «¡OFERTA!».
Estas formas son importantes y tienes que tener en cuenta cuántas y qué tipo de formas incluyes en el diseño, ya que algunas de estas formas pueden ser positivas y otras negativas.
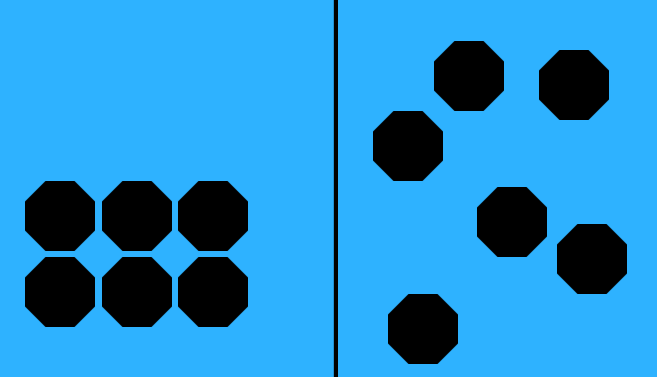
El espacio entre elementos

El espaciado es exactamente el aire que dejas entre los distintos elementos del diseño. Cuando trabajas con un diseño, tienes que tener en cuenta como conformas todos los elementos que vas a añadir. Agrupar diferentes elementos y ordenarlos de manera que se lea e identifique cada uno de ellos de manera correcta y fácil.
Esto es así, como el llamado Kerning o tracking en los elementos de texto. Este espacio sirve para dar la misma importancia a cada letra y no dotar de protagonismo a una u otra sino la tiene. En la imagen podemos ver como funciona, cuando unos elementos están más alineados o menos con el resto del diseño.