Domina Photoshop de forma profesional mediante el uso de grupos, capas y otros trucos que te permitirán mejorar tu método de trabajo con este increíble programa de retoque fotográfico consiguiendo realizar proyectos gráficos con un estilo de trabajo ordenado y limpio. Este sistema es fundamental para adaptarnos al ritmo de trabajo del mundo real.
Trabajar de forma ordenada puede ser una de las mejores cualidades de un diseñador a la hora de adentrarse en un nuevo proyecto, localizar los elementos de un diseño de forma rápida sin perdernos entre miles de capas puede ser nuestro mejor aliado si queremos evitar volvernos locos a la hora de localizar esa parte de nuestro diseño que no conseguimos encontrar por ningún lado. Aprende a trabajar con capas debidamente nombradas y colocadas dentro de grupos para no perderte entre ellas. En este tutorial te contamos cómo funcionan las capas en Adobe Photoshop.
Aprender a trabajar con grupos y capas en Photoshop es fundamental para poder dominar correctamente este programa de diseño gráfico. Una metodología de trabajo ordenada es un punto positivo para conseguir sacar el máximo partido a nuestros proyectos gráficos sin perder la cabeza porque no siempre trabajaremos con dos o tres capas, en algunos proyectos tendremos que trabajar con miles de capas y elementos que nos harán la vida imposible si no tenemos nuestro espacio de trabajo debidamente ordenado.
Para empezar a trabajar con grupos y capas en Photoshop deberemos hacer los siguientes procesos:
- Nombrar las capas
- Crear grupos y nombrarlos
- Marcar con colores las capas más importantes
Lo primero que haremos antes de empezar a crear grupos y capas es decidir cuántos elementos tendrá nuestro diseño. Por ejemplo, si nuestro diseño tiene texto e imagen crearemos dos grupos: uno para el texto y otro para las imágenes.
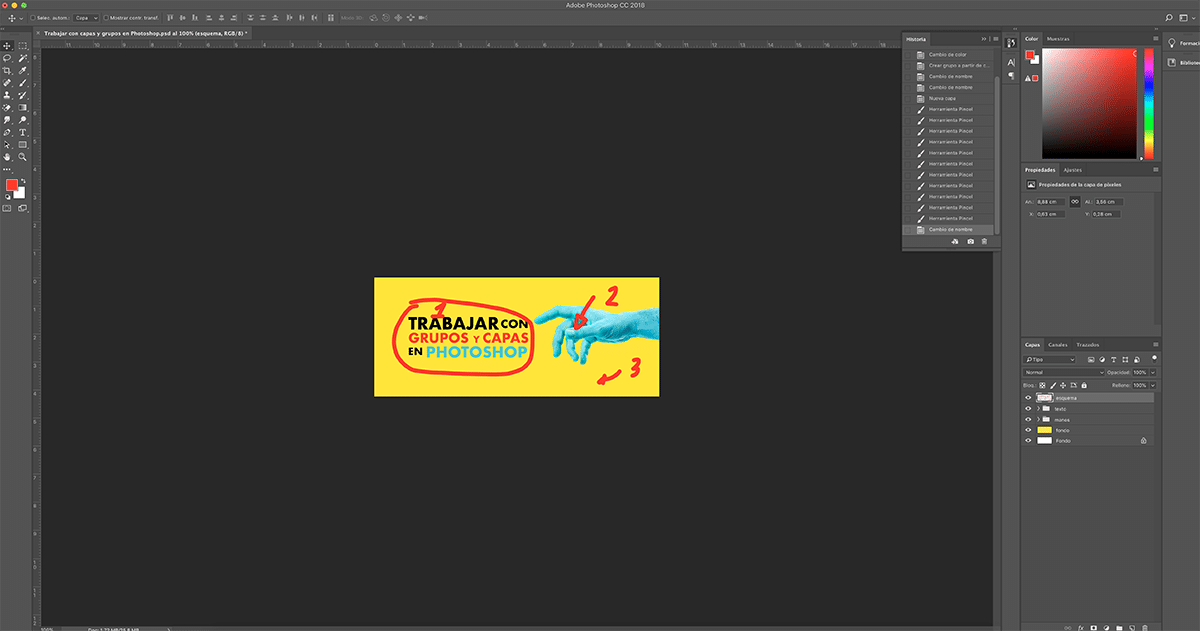
En el ejemplo de la imagen inferior podemos ver un pequeño esquema con las partes de nuestro diseño y las capas y grupos que debe tener para que el espacio de trabajo este ordenado. Una capa para los elementos del esquema, una capa para el fondo y dos grupos para el texto y la imagen de la mano. Pinchamos en la carpeta que vemos en la zona de capas para crear un grupo, posteriormente hacemos doble click para poder cambiarle el nombre.

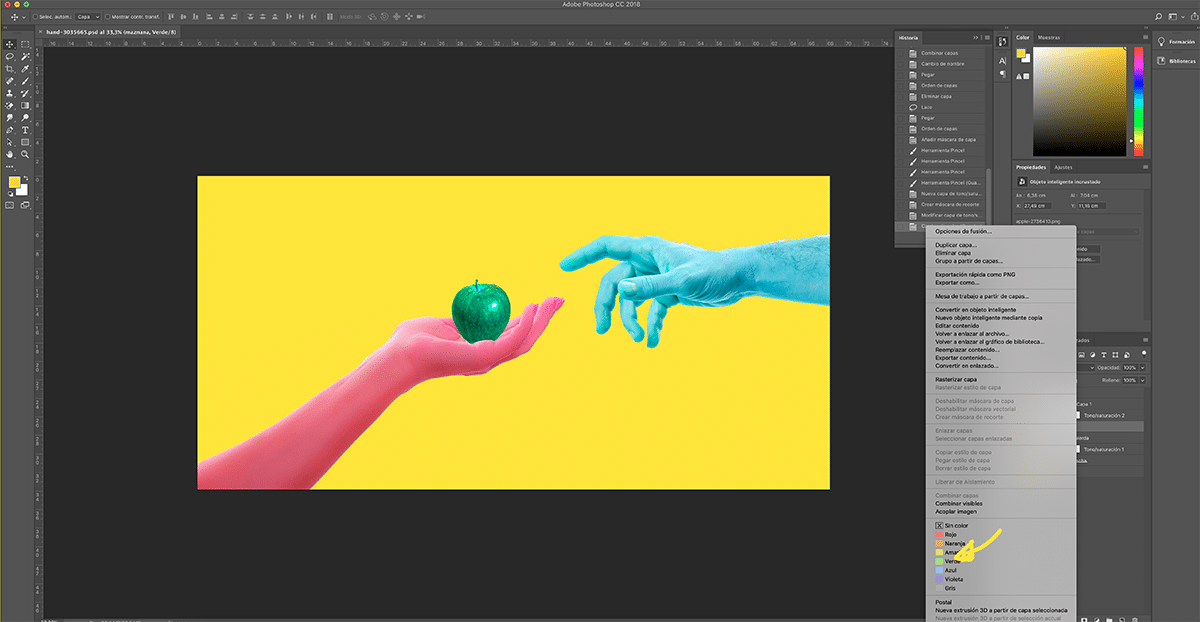
Si queremos ponerle un color a una capa lo que tenemos que hacer es pinchar sobre la capa con el botón de derecho del ratón, se nos abrirá una ventana donde podremos ver varios colores para las capas. Lo ideal en esta parte es poner un color en aquellos grupos que sean muy importantes en el diseño, por ejemplo, en el diseño de un libro, suelo poner una capa de color en la zona del ISBN (código de barras).
En la imagen inferior podemos ver los colores que nos permite poner Photoshop.

Si queremos crear un grupo con capas que ya tengamos en nuestra zona de capas, lo que tenemos que hacer es seleccionar varias capas al mismo tiempo y luego creamos un grupo nuevo para que automáticamente se metan dentro todas las capas en el mismo grupo. Este proceso viene bien para cuando tenemos muchas capas sueltas que hemos creado a lo largo de un proceso largo de diseño. Imagina un dibujo con muchas partes: ropa, cuerpo, luces, sombras…cada parte seria un grupo y dentro de capa grupo muchas capas con colores, sombras…etc.

Una vez ya tengamos todas las capas nombradas correctamente, los grupos creados y las capas importantes marcas estaremos listos para decir que nuestro espacio de trabajo está ordenado de forma profesional. Este sistema de orden y planificación en la zona de trabajo de Photoshop se realiza en el mundo profesional del diseño cada día porque en muchas ocasiones los proyectos gráficos los tocarán varios diseñadores y todos deben poder localizar las diferentes partes y elementos de los diseños.
En el mundo editorial cuando varios diseñadores deben tocar la portada de un libro, este proceso resulta imprescindible para no perdernos entre capas y capas y acabar totalmente locos a la hora de tener que realizar cambios en los diseños.