Когато създаваме лого на марка добре е да запазите векторна версия дизайн. Обикновено логата трябва да се прилагат в различни формати и интервали и не е същото да се подпечатва върху плик, отколкото върху шатра. Ако разполагаме само с логото в растерно изображение, рискуваме, когато го използваме в големи размери, пикселите да се видят. Ако това е вашият случай, трябва да продължите да четете публикацията, защото ще ви кажа как можете да векторизирате лого в Adobe Illustrator.
Ще видим два примера, ще създадем векторната версия на лого, проектирано в Adobe Photoshop и цифровата версия на лого, нарисувано на хартия.
Как да векторизирате лого в Illustrator от чертеж
Създайте нов артборд и Illustrator

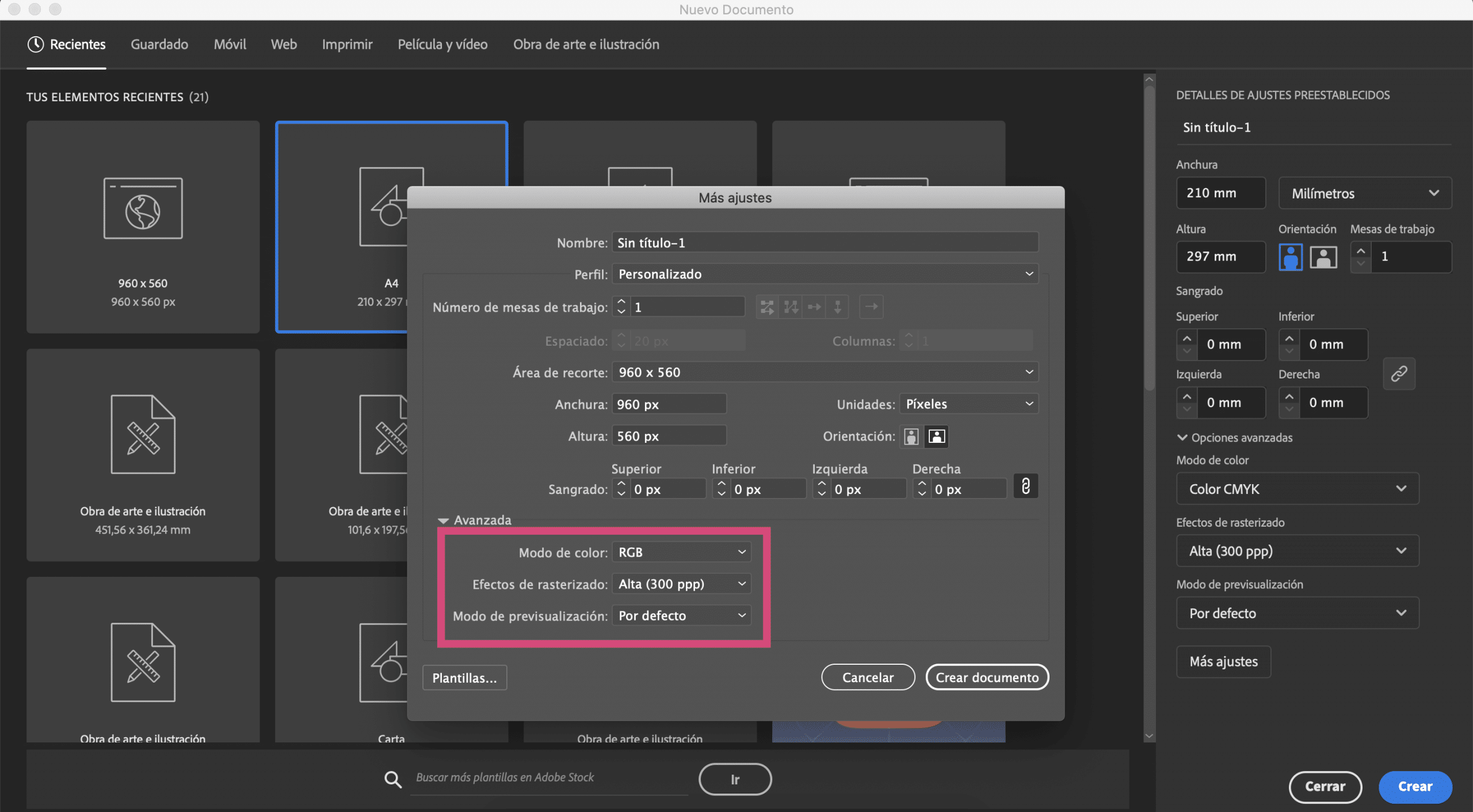
Начертал съм символ на лист хартия и съм го снимал. Ние ще създайте артборд в Illustrator, дадох Размер A4 и смених цветен режим до RGB.
Направете проследяване на изображения в Illustrator

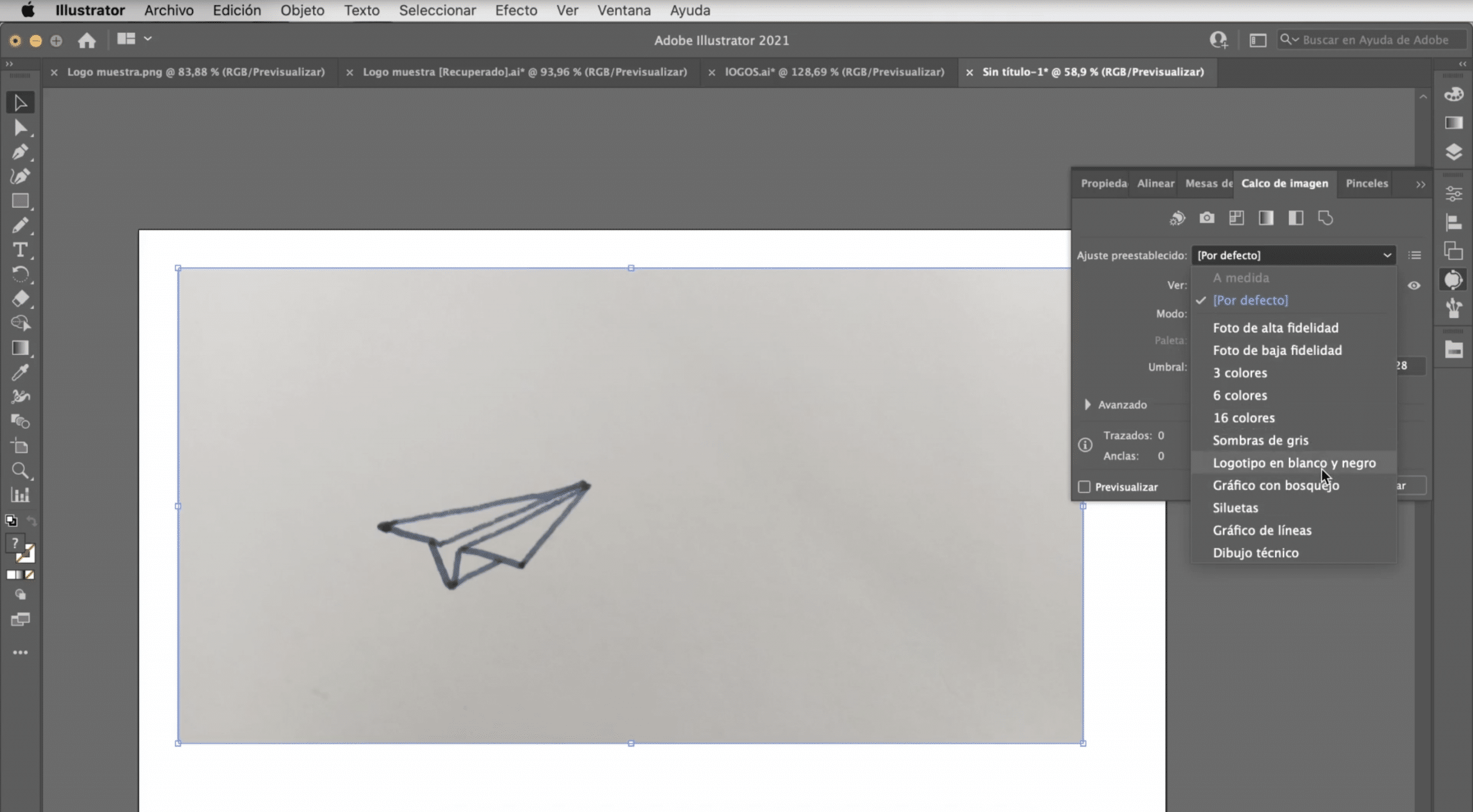
Поставете снимката върху таблото, изберете го и направете "проследяване на изображения". Този инструмент обикновено не се вижда, но можете да го намерите в прозорец> проследяване на изображения. Както можете да видите, той ви дава няколко опции. Няма нито един, който винаги работи, така че ще трябва да опитате. В случай на лога, те обикновено работят много добре: лого в черно и бяло, силует или нюанс на сивото. В такъв случай, ние ще се придържаме към черно-бяло лого.
Как да направите вашето лого редактируемо

След като приключите с проследяването, ще имате векторна версия на логото. За да го редактираме, трябва да отидем в раздела обект> разширяване и с инструмент за директен подбор Можем да докосваме всеки щрих, да променяме дебелината, да променяме цветовете, да елиминираме части и да коригираме всеки аспект, който не ни убеждава в логото.
Добавете името на марката

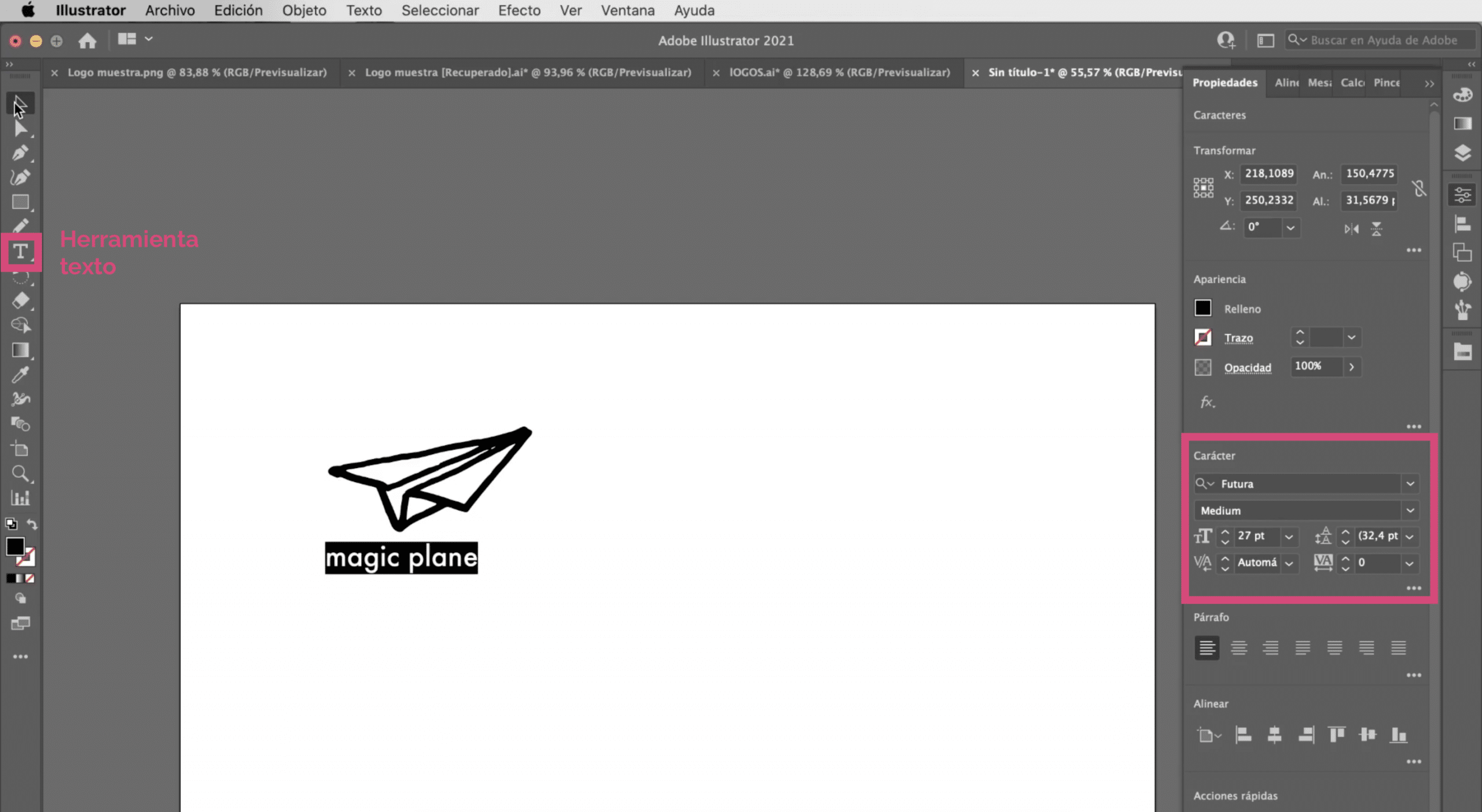
Ние ще добавете името на марката под логото. Аз избрах Типография Futura и аз му дадох a 27 точки размер. Не забравяйте да проверите дали всички елементи на логото са перфектно подравнени. Ако нямате видим инструмент за подравняване, можете да го намерите в раздела на прозореца.
Друг вариант: използвайте инструмента за писалка

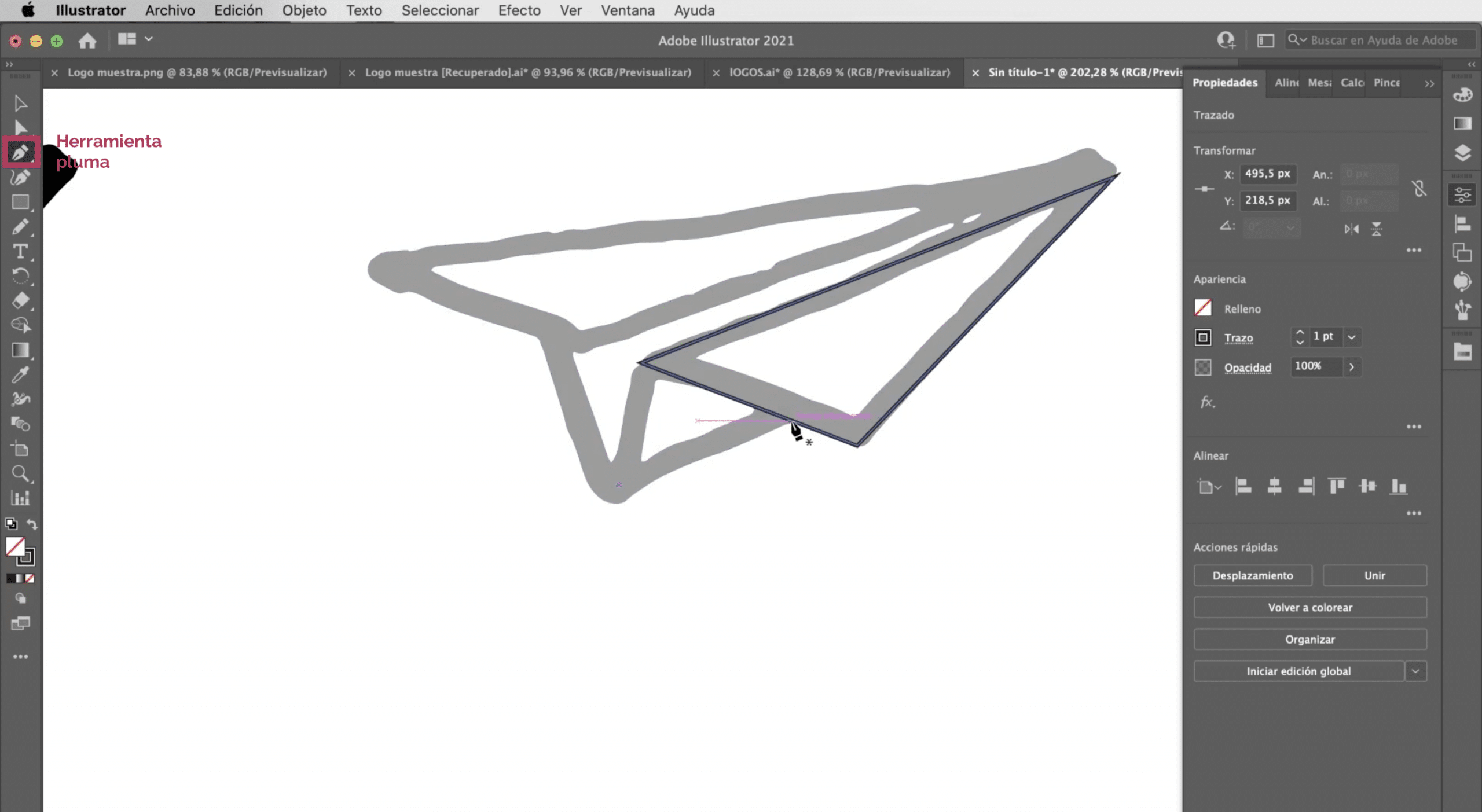
Както можете да видите, въпреки че вече сме изправени пред цифрова версия, продължава да се отбелязва, че това е рисунка от ръка. Това не е лошо, всъщност може да бъде търсен стил. Но ако не искате да запазите тези линии, винаги можете да проследите на ръка. Използвайте проследяване на изображението какво направихме като основа, дайте му много светъл цвят и с инструмент за писалка продължете да възпроизвеждате щрихите по-горе.
Как да векторизирате лого, проектирано във Photoshop
В този друг пример имаме лого, което съм проектирал във Photoshop. Недостатъкът при проектирането на лога с Adobe Photoshop е, че това е прост графичен софтуер, тоест, работите с пиксели. Когато проектираме логото в растерно изображение, това може да ни създаде проблеми с разрешаването, когато го прилагаме на големи повърхности.
Създайте нов монтаж

Ние ще създайте артборд със същите характеристики като предишния (размери A4, цветен режим RGB) и ние ще го направим отворете логото в Illustrator.
Направете проследяване на изображения в Illustrator

Процесът ще бъде същият. Ние ще изберем логото и ще направим проследяване на изображението. В този случай опцията, която работи най-добре, е "Силуети", въпреки че, както виждате, някои детайли на логото, като например цвета, ще бъдат загубени и типографията ще бъде повредена.
Промяна на дефекти на лого в Illustrator

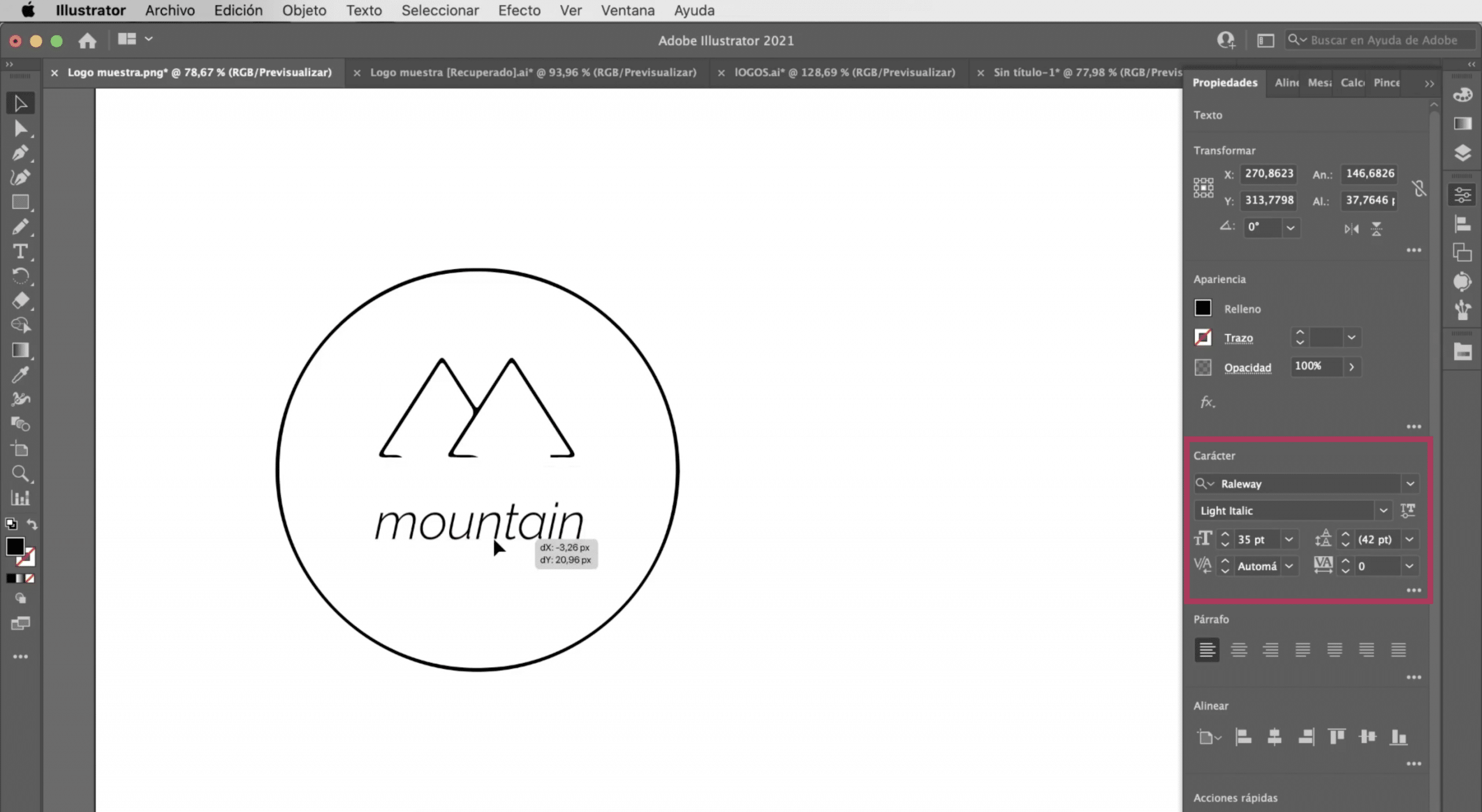
Нека да преминем към обект и кликнете върху разгъване. С инструмента за директен подбор ще го направим премахнете името на марката и ще добавим текста с Illustrator, избрахме Шрифт Raleway Light Italic и ние ще ви дадем a 35 точки размер. Подравнете добре всички елементи на логото и ще го имате готово.
Друг вариант: използвайте инструмента за фигури и писалката

Както направихме с първото лого, можем да създадем нова версия с инструментите на програмата. Използвайте инструмента за писалка, за да проследите планините и инструмента за елипса за кръга.
Ако ви е харесал този урок за това как да векторизирате лого в Adobe Illustrator и Искате да знаете повече за как да векторизирате изображения в програмата не пропускайте публикацията, която ви оставям свързана.