Един от съществените елементи, които придават линейно значение на графичния текст, е този на визуална йерархия. Но противно на това, което бихме могли да си помислим, йерархията като композиционен фактор има не само функционален характер, но съдържа и допълнителни последици от естетически характер. И тя е, че йерархията осигурява хармония и красота, освен че функционира като инструмент, който поддържа органичната структура на визуалния текст.
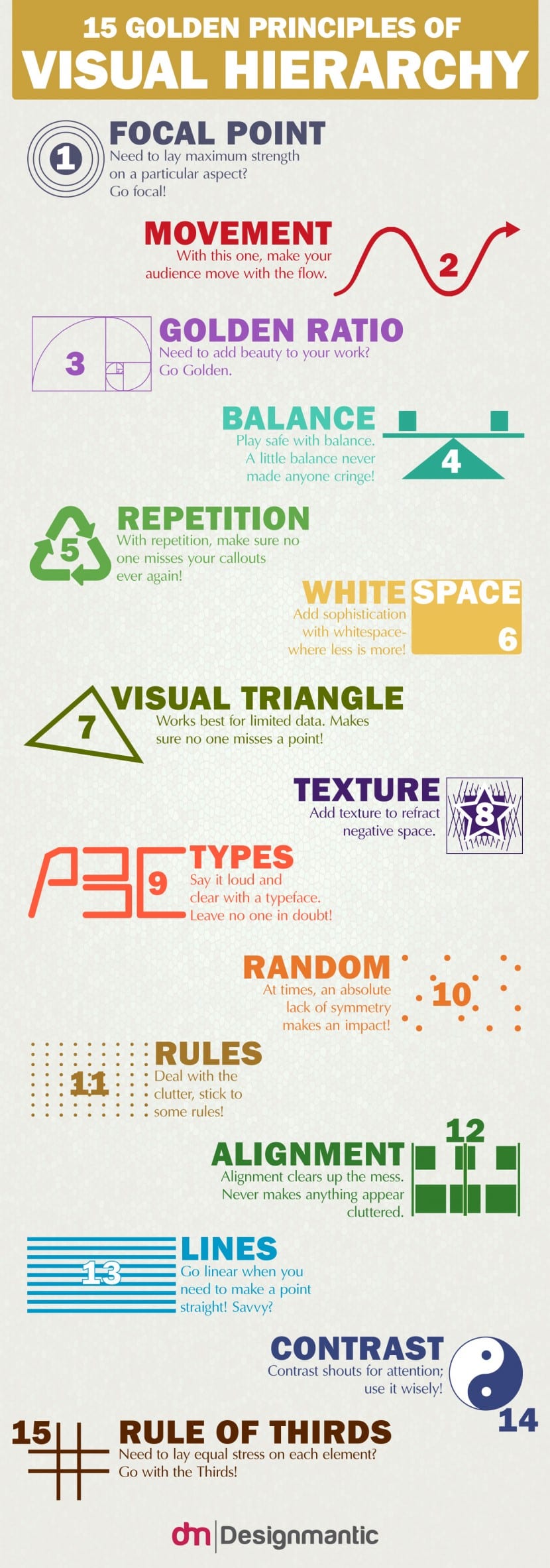
Не трябва да пренебрегваме потенциала на този фактор, тъй като той действа като регулаторен елемент, като разпределя информацията, разделяйки я в градуси или нива, така че читателят ще може да усвоява, усвоява и разбира съдържанието, което предлагаме, по много по-лесен и по-плавен начин. Тогава основната му функция е да осигури ръководство, справка или линия, през която да следваме информацията, сякаш е отворена врата към тялото на нашата концепция. Той става важен и, разбира се, разширяем за графичен дизайн, фотография, рисуване или уеб дизайн. По-долу ще се задълбочим малко повече в концепцията за визуална йерархия с инфографика, предложена от нашите колеги от Designmatic, надявам се да ви хареса и не забравяйте, че ако имате някакви въпроси или приноси, просто трябва да ни оставите коментар.
Фокусна точка
В някои случаи говорихме за фокусната точка или композиционния център като зародиш на цялата конструкция и като точка на привличане, която първоначално призовава зрителя. Тази област е изключително важна и е необходимо да се уверите в нейното съществуване във всеки от проектите, които разработвате. За да проверите дали сте изградили подходяща фокусна точка, направете малък тест: Покажете своя дизайн на един или повече хора и ги попитайте коя е първата точка, която привлича вниманието им през първите три секунди, когато го погледнат. Ако всички са съгласни по един и същ въпрос, това ще означава, че сте извършили работата си ефективно. В противен случай трябва да работите върху композицията си, за да сте сигурни, че тя е налице, тъй като е важно да привлечете вниманието на обществеността.
движение
Движението е присъщо в концепцията за йерархия, тъй като когато има йерархия, това означава, че има поток и че ще трябва да следваме пътуване, за да уловим съобщението и не само това, но с нашето движение ще обогатим съдържанието и ще добавим нови данни което ще осигури усещане за растеж. Докато се лутаме из нашия дискурс, ще забележим движение, растеж и укрепване на предложените концепции. Уверете се, че във вашите конструкции по време на това движение има път за обогатяване, където читателят, докато напредва или се задълбочава в съобщението ви, усеща пътуване и увеличаване на нюансите.
Златно сечение
Златното сечение е и винаги е било синоним на красота. Ако търсите хармония в съотношението на всички елементи, които съставляват вашия дизайн, добър начин да гарантирате, че тази хармония съществува, е използването на златната формула. Честото му използване е нещо, което може да ви помогне да постигнете тази хармония.
баланс
Компенсирането на елементите и областите, които съставят дискурса, също ще бъде важно и, разбира се, ще окаже влияние върху гладкото и ясно преживяване. Балансът трябва да присъства в много аспекти: Разстояние, размер, ориентация, позициониране, тонове ... Балансът улеснява разбирането и следователно ще направи вашия дизайн на функционално ниво достъпен и ефективен.
повторение
Моделите могат да ни помогнат да създадем ритъм, редовност и да засилим това усещане за движение. Той може да се превърне и в чудесен текстов ресурс, тъй като по този начин можем да гарантираме, че обществеността няма да пренебрегне някои детайли или съдържание, предложени от нас в дизайна.
Пробел
Всъщност го споменахме в нашата статия за Тимотей Самара: Бялото пространство действа като защитна зона за нашето послание. Той го предпазва от намеса, тъй като чрез него се уверяваме, че елементите, съставляващи дискурса, не се смесват помежду си, всеки от тях трябва да има граница на безопасност или пространство, което е „свещено“ и невъзможно за престъпване.
Визуален триъгълник
Триъгълната форма е ясно йерархичен символ и се използва широко визуално, защото нейната структура дава много ефективно усещане за баланс. Фактът, че се поддържа самостоятелно, прави невъзможно нашата структура да бъде нестабилна, а също така осигурява простота, която в зависимост от случаите не вреди.
текстура
Това е начин да добавите нюанс и динамика. Играейки през текстурите, ще постигнем, че зрителят може да различава елементите един от друг и по отношение на фона само с поглед, в допълнение към добавянето на текстури можем да пречупим отрицателното пространство на нашата композиция.
книгопечатане
Размерът, цветът, семейството и тяхната подредба, както и тяхната четливост ще бъдат от съществено значение за осигуряване на йерархия, ред и плавност в процеса на четене.
случаен
Говорим за ред, баланс ... Но какво, ако решим да скъсаме с всичко това? Ще получим ли нестабилен, разхвърлян и пагубен състав? Истината е, че не, светът на дизайна е толкова широк и предлага толкова много възможности, че по този начин можем също така да придобием усещане за ритъм и изразителна сила, въпреки че да, трябва да знаем как да играем с елементите и всичките им изразителни възможности.
правилник
Ето защо ние влияем върху правилата: Можем да създадем хаос, при който има редица правила, които гарантират успеха на строителството.
подравняване
Тя е строго свързана с концепцията за ред: Подравняването на всеки един от нашите елементи ще ни даде усещане за чистота, ще възприемем повърхност, която е лесна за скитане.
Линии
Редовете са оси на движение, те са гръбнакът на процеса или пътя на четене. Те ще насочват или дават указания на нашите читатели да намерят посланието и да разберат всеки от елементите, съставящи нашия текст.
Контраст
Това е друг начин за осигуряване на важност, степенуване на информацията и определяне кои елементи трябва да бъдат подчертани на първо място и кои от тях трябва да бъдат запазени на много по-второстепенно ниво.
Правило на третините
Както вече знаем, той се състои в разделяне на нашата композиция на различни области чрез две линии по хоризонталната ос и две линии по вертикалата. Ако направим това, ще намерим пространство, разделено на девет правоъгълника. Разчитайки на това ръководство или решетка, ще можем да ориентираме всеки един от елементите, които са част от композицията, по доста ясен начин.