
Преди няколко дни направихме малък преглед на най-поразителните тенденции през последната година в уеб дизайна и днес ще видим как всички тези функции са приложени към сайтовете на различни компании, организации и художници от ръката на Награди, уебсайт, който всяка година отдава награди за най-атрактивните и вдъхновяващи страници. Ако посетите техния уебсайт, ще откриете огромен брой много креативни уебсайтове, които ще ви вдъхновят, когато става въпрос за работа.
Ето анализ на десет от най-добрите вдъхновяващи уебсайтове, които 2015 ни даде:

В него откриваме плосък, минималистичен и много смилаем дизайн. Това е паралакс дизайн, при който екранът е разделен наполовина и при който фонът на фона реагира на движенията на мишката. Представя леки, поразителни цветове и дълбок свитък, който ще разкрие всяка от страниците, на които е разделена мрежата. Той също така предлага възможност за навигация през класическо меню, ако го предпочитаме и за това трябва само да кликнете върху бутона в горната лява област.

Той представя дизайн, при който наличието на изображения и фотографии има голямо тегло. Той предлага различни режими на показване за навигация през съдържанието и голям брой елементи представят прости анимации като логото, което се показва в положителен и отрицателен начин. Освен това шрифтовете се използват в получер режим и бутоните се чуват. Комплектът е минималистичен, авангарден и атрактивен.

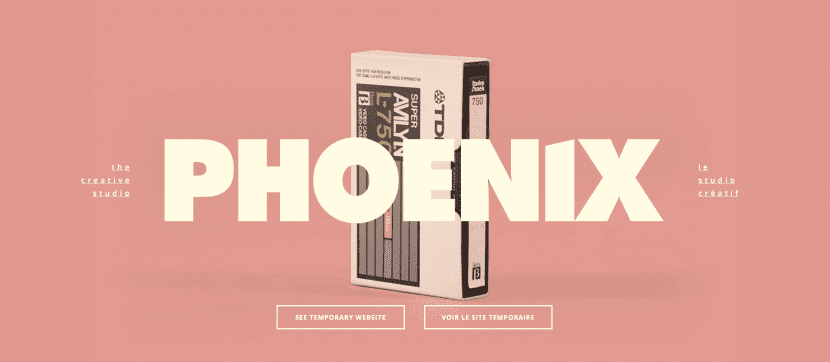
Изключително просто и привлекателно. Той представя фон с плоски и меки цветове, където е показан обект, който се включва, докато плъзгаме курсора през екрана. Освен това, всеки път, когато щракнем, цветът на фона и обекта се променя, превръщайки го в нещо доста любопитно и с фантастично ретро докосване. Несъмнено съкровища, донесени от осемдесетте години, митологизирани и почетени с голяма елегантност.

Официално, но в същото време младежко предложение, което използва минимализма и използването на двойна експозиция, за да покаже съдържанието му, като също така представя някои ретро нотки. Фонът му се променя всеки път, когато актуализираме основната страница с различни форми, герои, прически и предмети като плесени.

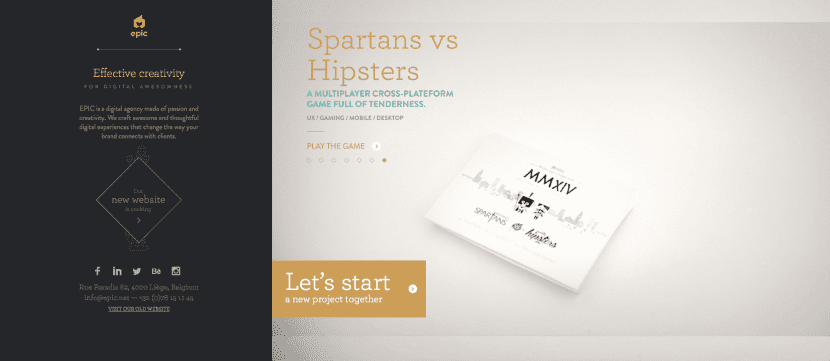
Примерът с агенция Epic е може би малко по-богато украсен, но не по-малко елегантен. В него анимациите и видеоклиповете се използват за запълване на фона, а обръщащите се преходи се използват за преминаване през съдържанието на мрежата. Почти сякаш това е каталог, който показва най-добрите му творби, екранът е разделен на две много добре диференцирани половини.

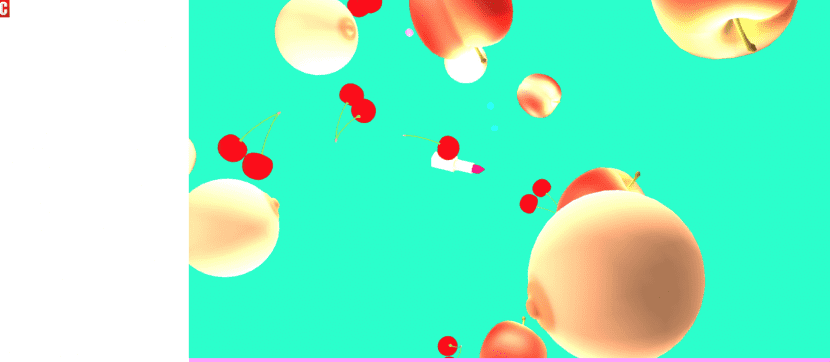
Предложението на Posterle е изключително психоделично, което използва като фон различни видеоклипове, които се обменят всеки път, когато щракнем върху левия бутон на нашата мишка и което в същото време ни води през всеки от неговите раздели. По-голямата част от нашето пространство е изпълнено със скандални и поразителни образи: близалки, гърди, банани, череши ... И като негов девиз: Романтично изследване на извращенията на дигиталната ера. Без съмнение великолепно и забележително, оригинално. Трябва да го видите!

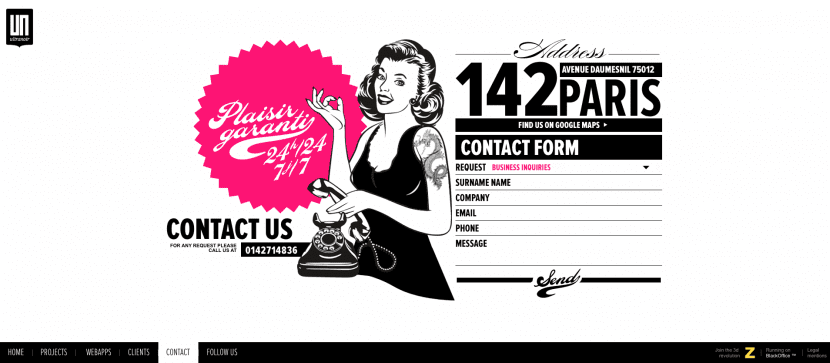
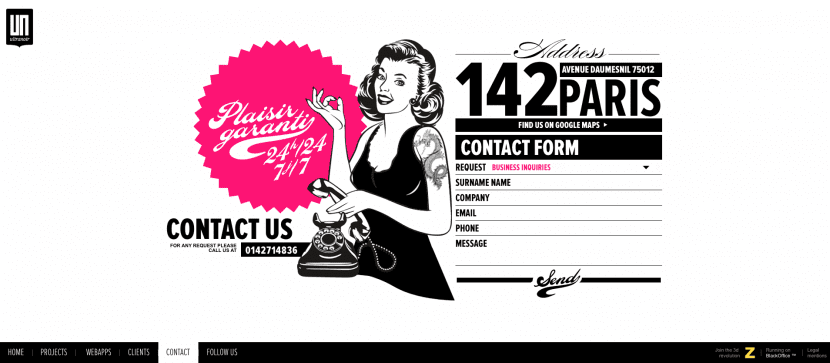
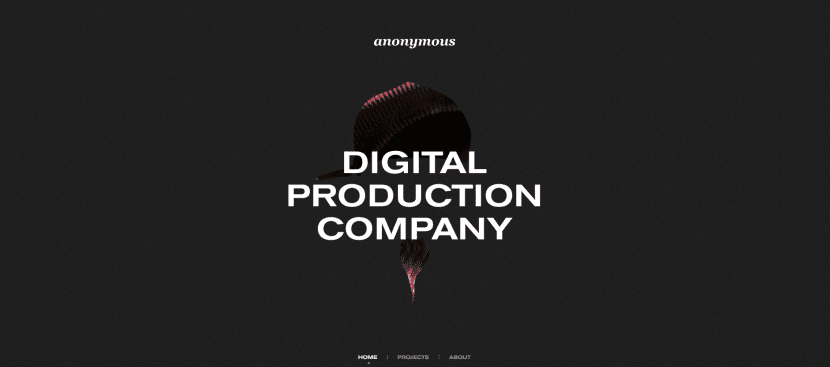
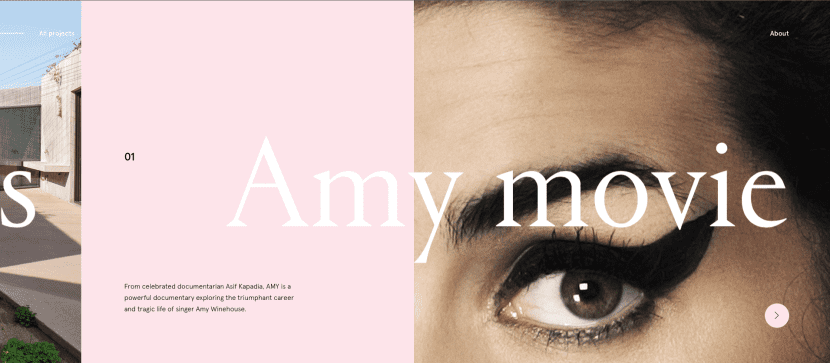
Уебсайтът на тази продуцентска компания представя изчистен и елегантен завършек, в който преобладават изображението и видеото. Преходите при преминаване от една категория в друга са много атрактивни и основната страница е инфузирана с изискана комбинация от черно и бяло.

Уебсайтът на Benjamin Guedj представя паралакс дизайн, който разкрива своите секции с много хармонични комбинации от цвят, шрифтове и изображения. Дизайнът му е плосък, опростен, пъргав и динамичен.

http://www.mediamonks.com/work
Ако го сравним с останалите страници, които цитирахме, тази може да е малко по-традиционна. Като заглавка намираме видео с фирменото лого и вертикални слайдове, за да представим съдържанието при всеки преход.

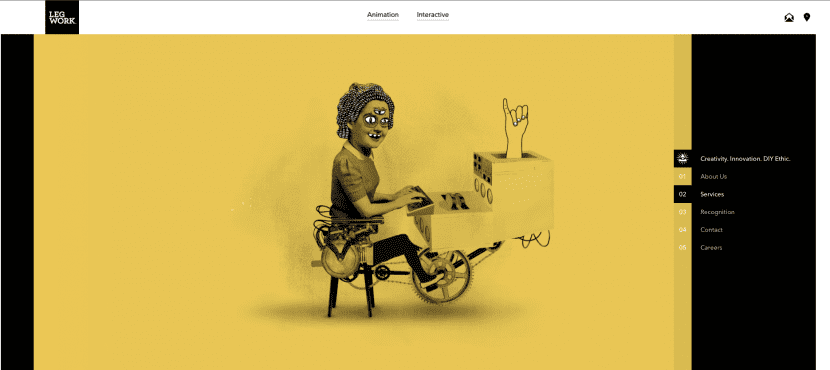
Това изследване ни се представя с различни герои от най-странния и плосък фон. Това е доста оригинално и забавно.

И накрая, в този пример можем да видим функционален, ясен и прецизен дизайн, който ще ни позволи да се разхождаме из съдържанието му чрез превъртане и с поява в мързелив режим. Стил, който е много добър вариант, ако се опитаме да предложим голямо разнообразие от съдържание по динамичен, ясен и изчистен начин.