
на SVG изображенията попълват мрежата от мрежи така че след няколко години да се радваме на по-добро уеб изживяване като цяло. И то е, че тези видове изображения, освен че могат да бъдат уголемени, без да губят никакво качество в дефиницията, обикновено са почти килобайта данни.
SVG е формат на XML-базирано векторно изображение за 2D графика. Този тип графичен формат може да се използва за всякакви ефекти, изображения, анимация и интерактивност, за да даде по-голяма използваемост на уебсайтовете, в които е интегриран. Тъй като тежи малко, това ни позволява да играем с тези видове действия, така че ще покажем най-добрите уебсайтове, които имат SVG графика, за да служат като вдъхновение или като ясен пример за това как да направим следващия, който ще направим за клиент или работа.
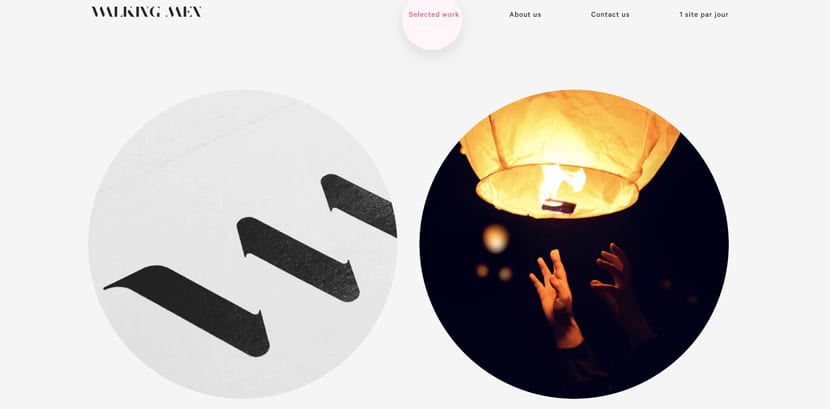
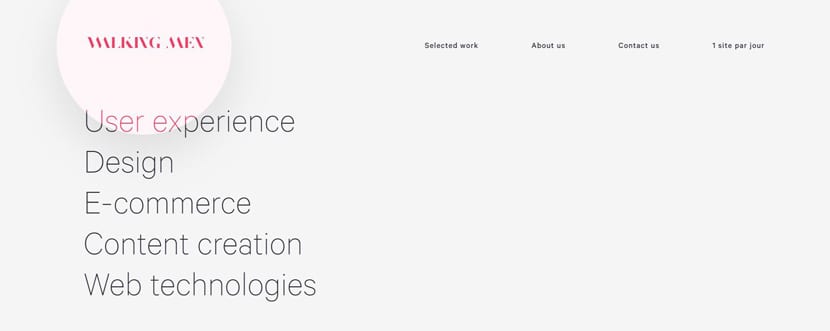
Агенция за разхождащи се мъже

Агенция за цифров дизайн, която се утвърждава с много поразителен уебсайт за използване на SVG изображения и за много специално докосване във визуалното. Човек, който да бъде вдъхновен без никакво съмнение. Показателят, трансформиран в червена точка, е поразителен, който се адаптира към всеки от елементите, изграждащи мрежата.
Популярни плащания

Уебсайт с изискан дизайн, в който хаштаговете, които се показват като "изскачащи прозорци" и че в нито един момент не забавят визията и опита, предлагани от този сайт. Някои хаштагове, които са „изядени“ от самите изображения, които могат да бъдат предадени отпред.
Адриансен

Тъй като основната причина е видеото, то е така любопитно как да обединявам PNG изображения с текста, който се показва, докато превъртаме надолу.
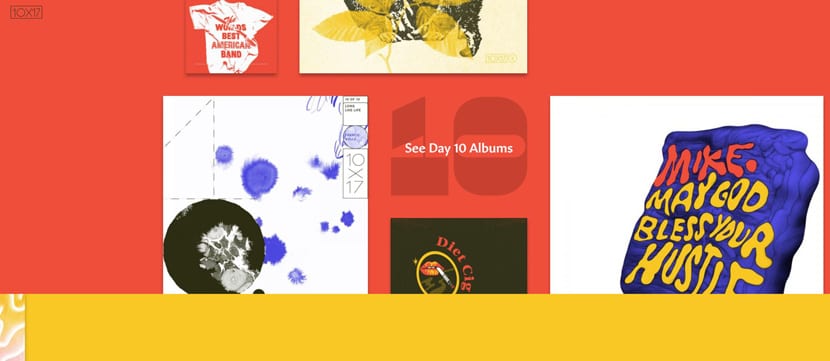
10 × 17

Уебсайт, от който да се вдъхновявате вашата страхотна идея с някои анимации които се движат много плавно, докато напредваме през тяхното съдържание. Големият напредък в уеб дизайна, с който се сблъскваме днес, е значителен и е 10 × 17, с намерението да покажем 26 изпълнители, които съставят любимите си музикални албуми от 2017 г., този, който го показва.
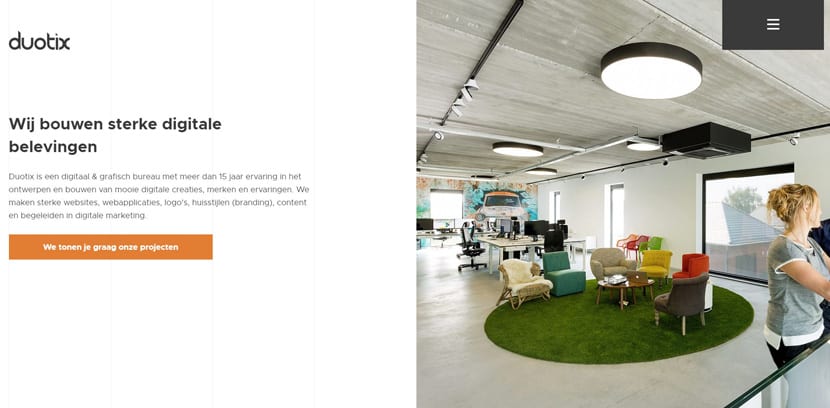
Duotix

Просто кликнете върху иконата с три хоризонтални ивици в горния десен ъгъл до открийте фините и плавни анимации, които показват менюто заглавка на този уебсайт. Крайният пример за това как анимациите трябва да бъдат потвърдени на даден сайт.
Медни и смели

Онлайн магазин без много шум в анимациите, но това служи като друг пример за справяне със SVG изображения.
Рока

От Испания имаме Rocka, за да покажем страхотен цветен преход това се прави, когато изследваме съдържанието на този уебсайт с колелото на мишката. Красиво изживяване с всякакви анимации.
Paradiso

Уеб дизайн, в който търси простотата на своите елементи за голяма използваемост в неговата цялост, без да пропускате и йота изобретателност в някои от анимациите, които са показани в това страхотно уеб изживяване, което Paradiso предлага. За пореден път подчертаваме какво изключително креативно заглавно меню е завършено в анимацията.
нула

Творческо студио със седалище в Ню Йорк, което показва всички намерения с странично заглавно меню, което се отваря пред нас с поредица от анимации и много атрактивни изображения. Ако търсите уникално меню за вашия уебсайт, вече можете да се вдъхновите от Zero's. Докато премествате показалеца на мишката върху всяка от опциите му, ще се появят тези цветни изображения и анимации.
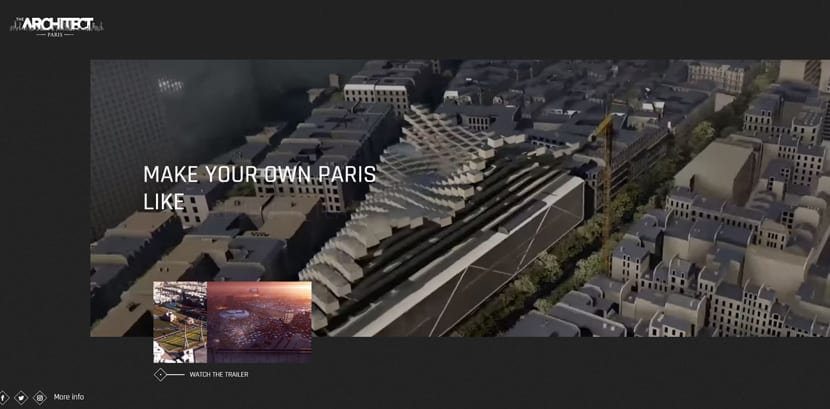
Архитектът Париж

Любопитен е екранът му за зареждане и онази грациозна форма на показват най-новите туитове, публикации във Facebook или изображения в Instagram. Уебсайт, който почита уеб експериментирането.
Проект Redspace

Проект с идеята за пътуване до времето в китайските мегаполиси и който упражнява голямо умение да покаже същото благодарение на своите избледнения и градиенти с интелигентност в използването на цветовата схема. Големи изображения, които се появяват и изчезват с висококачествени анимации и изработка. Завижда.
Табо Табо филми

Френска продуцентска компания за филми и телевизионни сериали, показваща голяма мощност във видеото чрез незабавна промяна като задържите показалеца на мишката във всяка от категориите. Отворете всеки един от тях, за да разберете какво е да експериментирате с уеб дизайн.
Джеймс Гилен

Този уебсайт използва два основни цвята за създайте точно правилния контраст да се идентифицира. Също така се откроява с онази анимация на фона, която е в движение по всяко време.
Фърги

Zen Studio ни носи този уебсайт от признат художник по целия свят и това е максималният пример за това каква може да бъде мрежата: интерактивен видеоклип, в който нашият указател е този, който управлява изключителната анимация. От съществено значение.
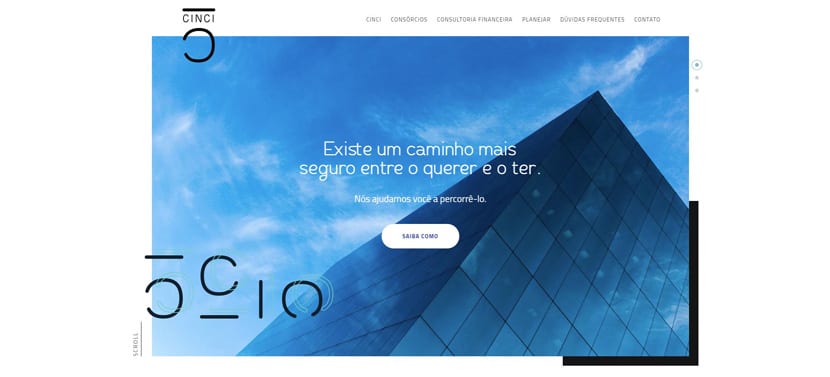
Cinci

Консултантска фирма със седалище в Бразилия, която използва анимации като завеси за да покажете всяка ваша услуга. Просто, но ефективно при използване на цветовете зелено и синьо за празен фон.
Дивел

Друго визуално изживяване въз основа на жълто и черно, и че има голям ефект за показване на катастрофите.
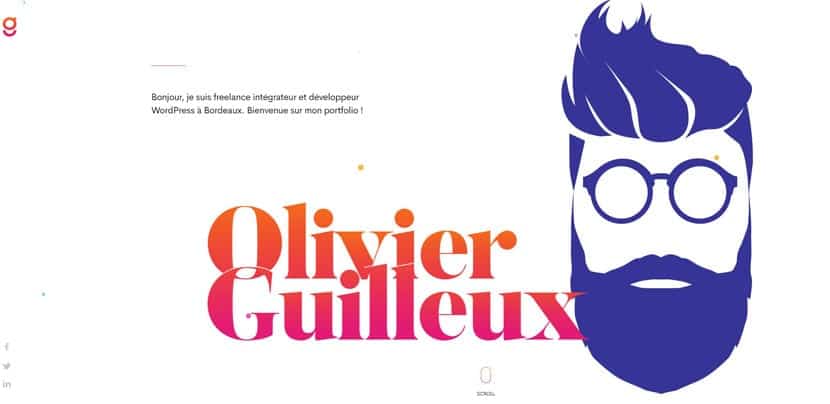
Оливие Гийо

Frontend портфолио, показващо a поредица от уеб умения това не оставя никой безразличен.
La Clairiere

Коворкинг пространство с a зададена в зелен цвят. Повече привличащи вниманието анимации за очевидна типография, която заема централно място благодарение на използването на това плавно и прецизно движение. Препоръчва се изследването на иконата на менюто.
Застрахователни експерименти

Мрежа приятен и безгрижен не търсейки много повече от казаното.
Състоянието на европейските технологии

Ако искате уебсайт със странични менюта което се откроява от останалите, погледнете добре този, където те експериментират с чудесен начин за разбиране на тези пространства, сетивата и анимациите им.
Каппоу

Утешители Бъфи

Алпсо Млеко

Известна словашка марка мляко, която използва изследване чрез превъртане да покажем достойно и привличащо вниманието уеб изживяване. Любопитно поне.
Пасификандко

Студио Herokid, испанско, ни представя дизайна на този уебсайт, който се откроява с черно, жълто и поредица от видеоклипове Те показват страхотна елегантност при преобръщане.
В проучването nave21.com отдавна залагаме на SVG като най-добрият вариант. Ние обичаме! и клиентите също.
Рекламата на Ovisoft е инвазивна и не ви позволява да разглеждате правилно тази статия. Жалко, това е добра статия с добра информация.
Можете да ги отворите от връзките и да ги изпитате сами: =)