
Можете да знаете как да рисувате, да проектирате всякакъв вид обект или да намерите идеалния шрифт на текста, но когато става въпрос за изберете правилните цветове За приложение или уеб дизайн можем да полудеем почти така, че комбинацията да е идеалната и да постави акцент върху този завършен дизайн.
Контрастът между цветовете е жизненоважен за изведе бутон или карта, която искаме да се откроява от другите видове елементи, което накрая прави финала перфектен и клиентът няма какво да възрази срещу нашата работа. Така че тази публикация ви идва на помощ, за да можете да намерите цвета, който идеално контрастира с този, избран за карта или бутон.
Как да намерим цвят, който идеално контрастира на избрания
- Първо, ще се обърнем Здравей Цвят. Това е уебсайт, който ще ни помогне намерете най-добрия цвят което контрастира с избрания
- Ще трябва да знаете цветен HEX код искате да намерите такъв, който перфектно контрастира с
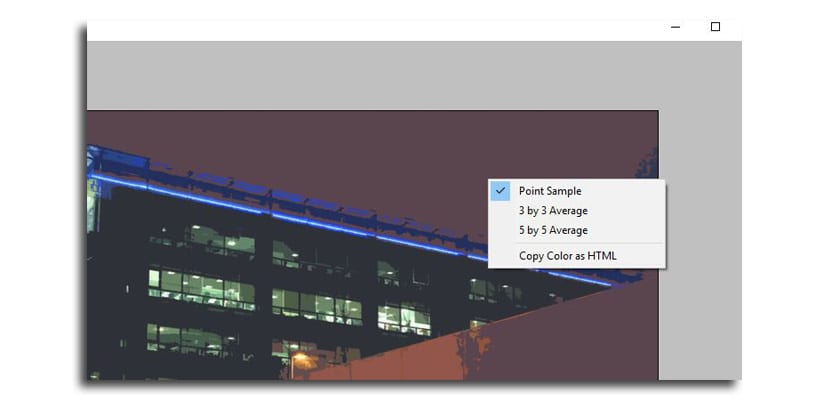
- За това можем да изберем Инструмент за капкомер на Photoshop и с десен бутон върху цветовия тон в отворено изображение можем да копираме HEX кода като HTML

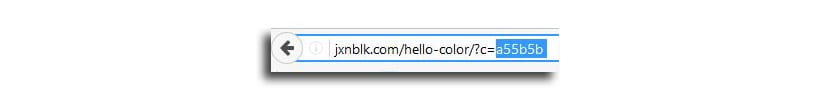
- С HTML кода на HEX отново отиваме към Hello Color
- Заместваме кодовия номер че сме взели с капкомера за този на самия URL и натиснете enter

- Ще имаме контрастен цвят това идеално се съчетава с този тон
Дори ако превъртите надолу, ще намерите различни тонове, с които можете да играете, за да намерите идеалния, ако препоръчаният не ви убеди първо. Вие също имате опция за автоматично пускане с които можете да намерите нови цветови тонове, които съответстват на това, което търсите.
а интересен уеб инструмент от съществено значение за намиране на най-добрите контрастни цветове.
Благодаря. Много добър инструмент.
Заповядайте, Родолфо, поздрави!
Работата, която ще ме спаси ... благодаря.
Добре дошъл Израел, наслаждавай се: =)