В много случаи имаме нужда използвайте различни инструменти и приложения за комбиниране на графики и по този начин получаване на определени резултати. За да работим върху композитно изображение с елементи от различни приложения и в различни формати, ще е необходимо да знаем характеристики на всеки документ за да оптимизираме нашия състав и да осигурим възможно най-високото визуално качество. За да представим всичко това, ще изградим много проста композиция, работеща с лого, създадено преди това в Adobe Illustrator и снимка. Ще работим от Adobe Photoshop, въпреки че разбира се по-късно можем да се върнем към приложението Illustrator и да продължим с работата си.
За да започнем работа по тази работа, трябва да сме наясно с разликата между растерните и векторните графични формати.
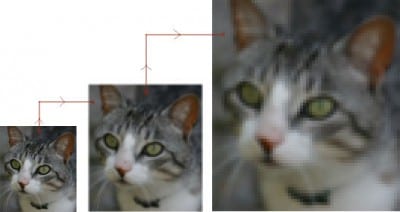
В Adobe Photoshop използват се растерни изображения (растерни изображения), които се основават на мрежа или набор от пиксели. При работа с растерни изображения се редактират групи пиксели. Този формат е подходящ за работа с изображения с непрекъснат тон, като например снимки. Основният проблем с тази опция е загубата на дефиниция и явлението пикселация, когато нейният мащаб се увеличи.

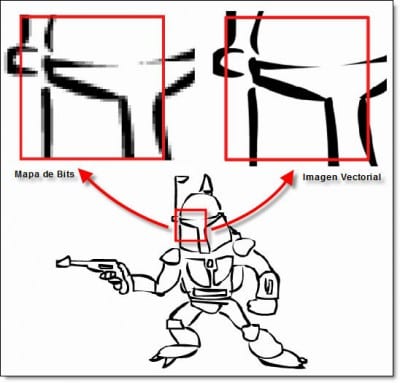
От друга страна, векторната графика (графики, използвани в приложения като Illustrator), обикновено се наричат графични рисунки. Те са съставени от форми, базирани на математически изрази. Техният външен вид осигурява по-голяма прецизност, те се състоят от ясни и гладки линии, които запазват своята рязкост, когато модифицираме техния мащаб. Това го прави идеален за всички видове илюстрации, текстове и графики, като лога, които ще трябва да се използват в различни размери и подредби.

Стъпките за комбиниране на графики са както следва и са обяснени с възможно най-високо ниво на детайлност, тъй като съм наясно, че може да правите първите си стъпки с тези програми.
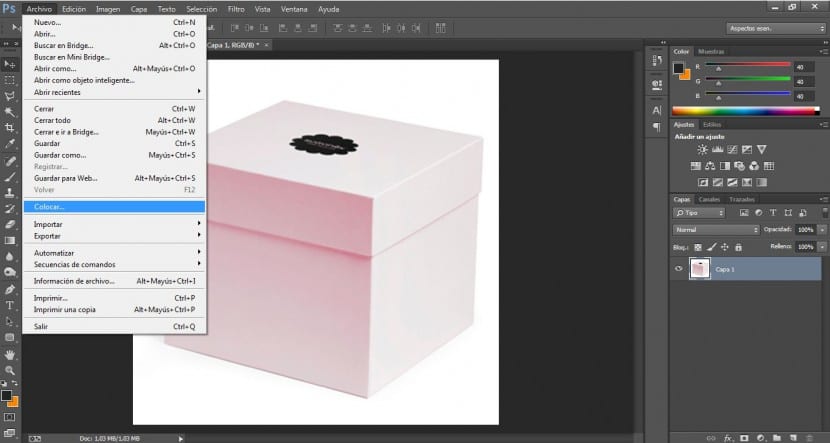
- Първо ще рестартираме Adobe Photoshop. Ще импортираме снимката или ще отворим нашия файл във формат .psd, ако го имаме в менюто Файл> Отваряне.
- Можем да отворим файла Adobe Illustrator като нов файл в Adobe Photohoshop или да използваме командите Place или Paste, за да го добавим. Когато го направим, Photoshop ще растеризира (анализира вашия растер), за да го преобразува в растерно изображение. Командата Photoshop's Place предлага предимството, че позволява на изображението да се мащабира, докато все още е векторна форма, така че промяната на мащаба няма да намали качеството на изображението. Ако обаче изрежем или поставим графика от Illustrator в Photoshop, последващите промени в мащаба ще влошат качеството на изображението.
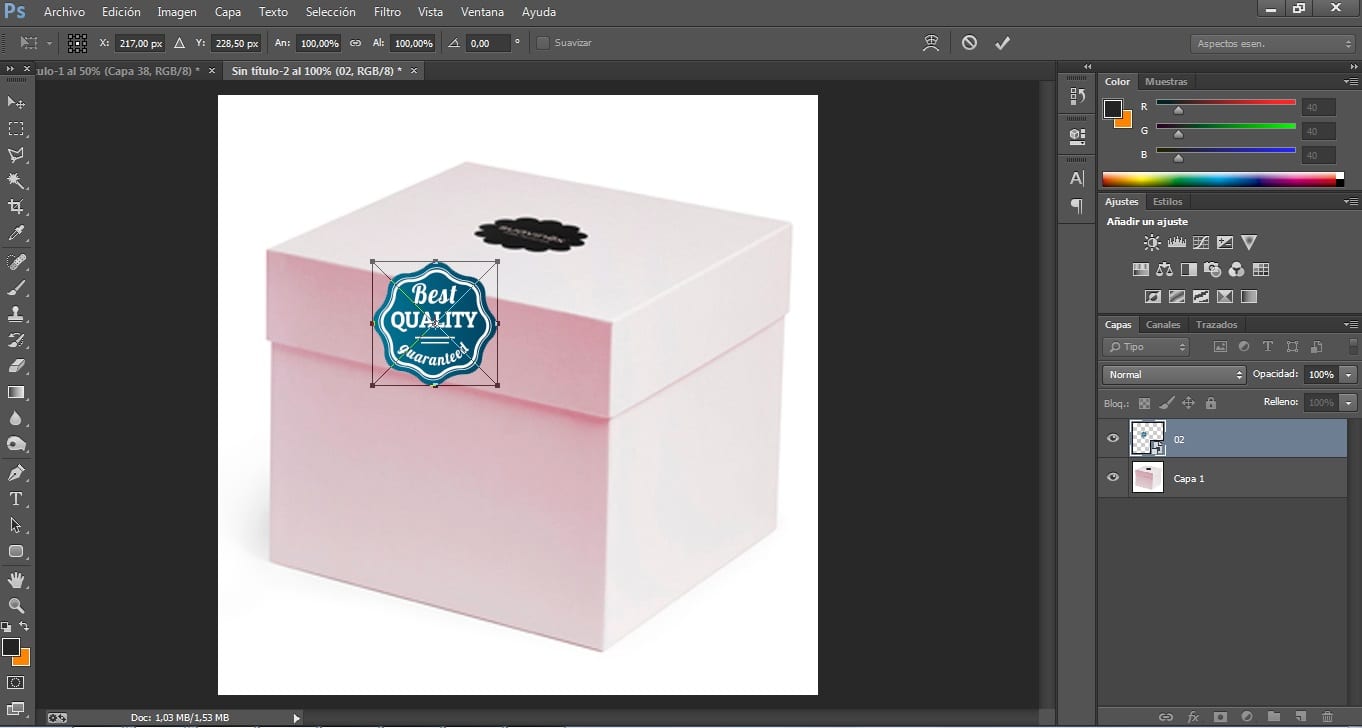
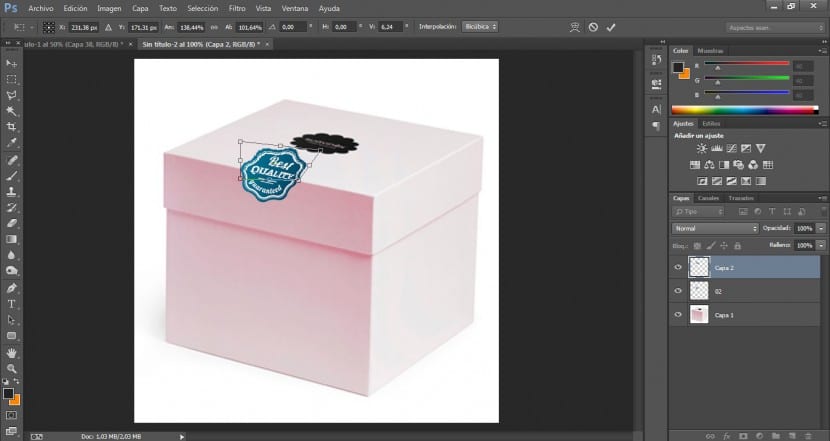
- След като нашият вектор бъде импортиран, ще задържим бутона Shift. Ще изтеглим върха на снимката и ще модифицираме нейния размер, за да го адаптираме към подходящите размери и пропорционално. След това ще изтеглим, като поставим курсора в централната област, за да поставим изображението в подходящата позиция. Ще трябва да завъртим изображението фино в Edit> Transform> Rotate.
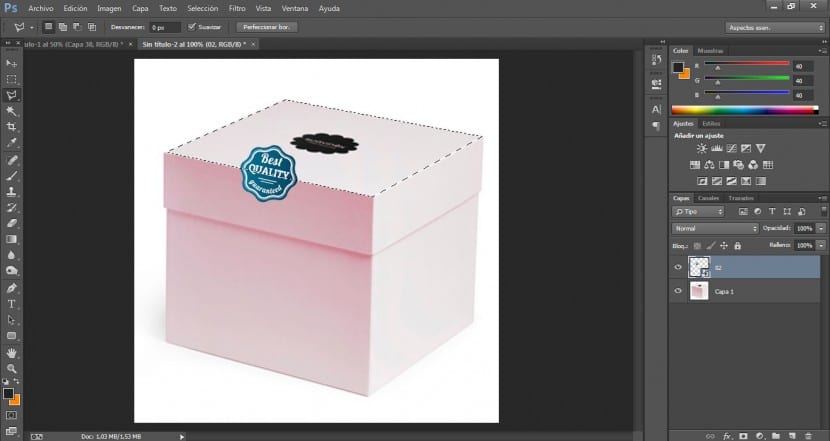
- Ще изкривим файла, за да пасне на формата на кутията. Първо ще намалим наполовина. В слоя с лого ще изберем многоъгълния инструмент за ласо и щракнете върху предния десен ъгъл на горната част на кутията. Ще изтеглим към следващия ъгъл и ще продължим около горната му област.
- С Ctrl + X ще изрежем тази област. Ще създадем нов слой и щракнете върху паста или Ctrl + V.
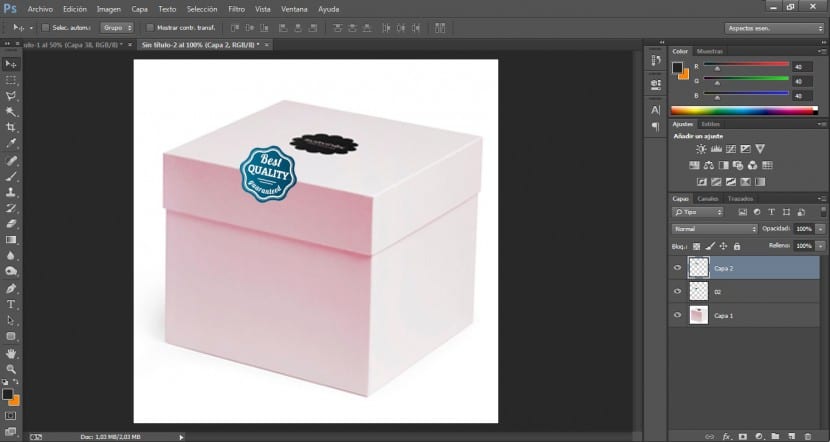
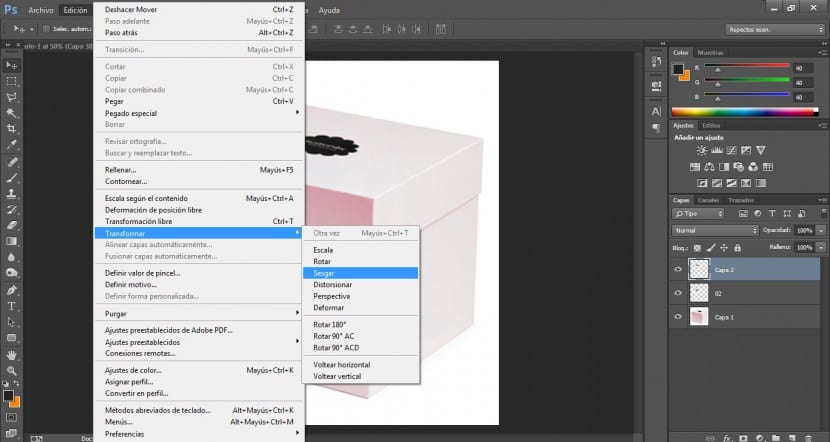
- На този нов слой ще кликнете върху менюто Редактиране> Трансформиране> Косо.
- Плъзгайки дръжките на ограничителната кутия, ние ще изкривим логото, за да се побере в перспективата на кутията.
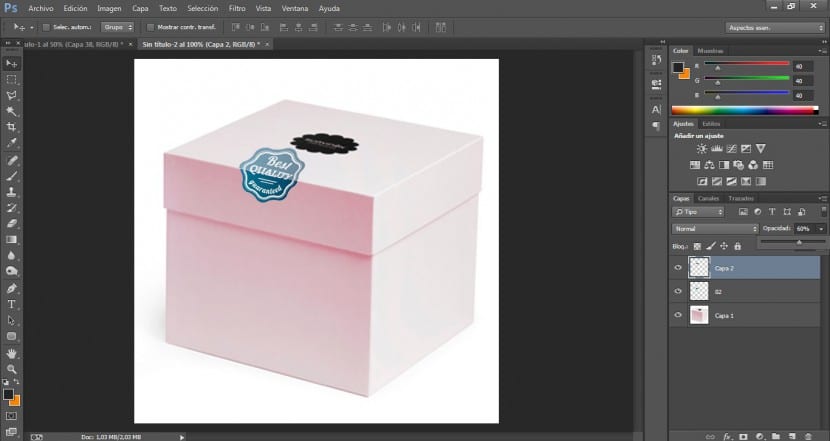
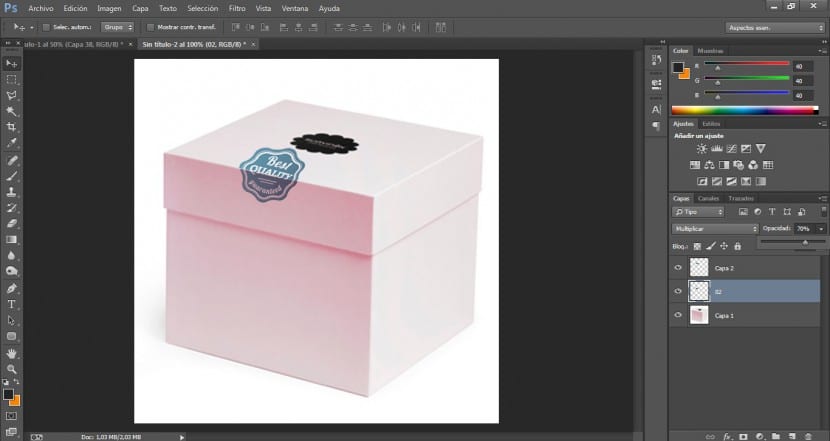
- За да постигнем реалистичен интеграционен ефект, можем да използваме различни режими на смесване. С активен слой 1 в нашата палитра от слоеве, ще променим непрозрачността му на около 60%. След това ще затъмним долната част на логото, така че да отговаря на предната сянка на кутията. Ще направим това, като променим непрозрачността на тази област със 70% и изберем Умножение от менюто на режимите на смесване.
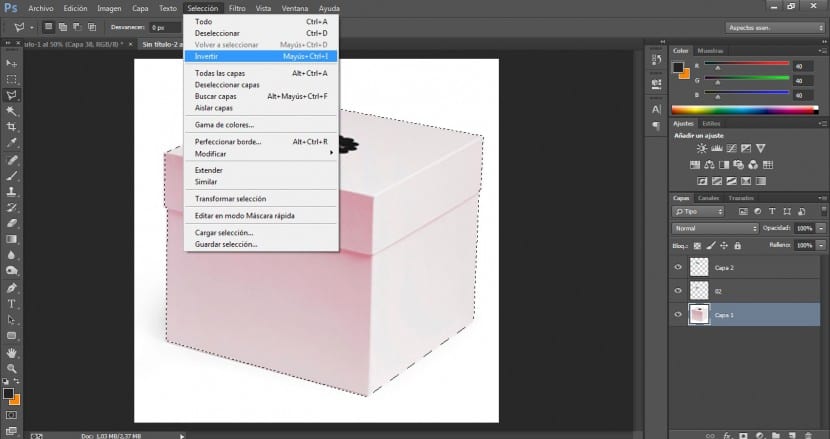
- Ще бъде необходимо да създадем прозрачен фон, тъй като единственото, което ще ни интересува, е кутията. За целта ще използваме инструмент за подбор и с него ще ограничим границите на полето.
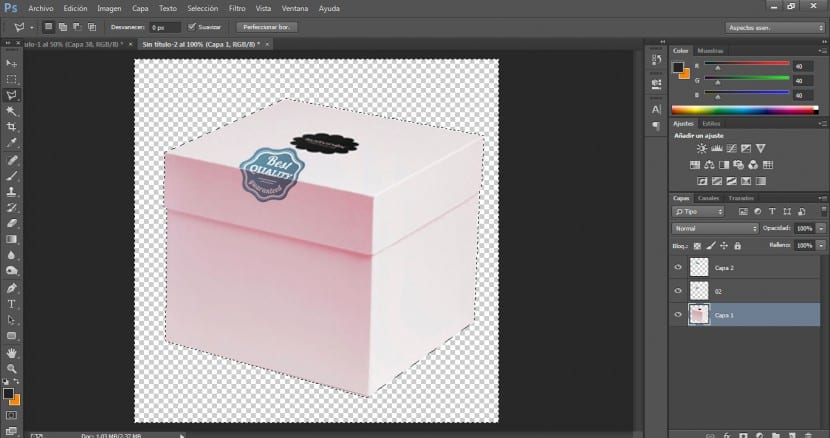
- Ще натиснем Избор> Обръщане и след това върху изтриване или клавиша Изтриване.
- Ако искаме да завършим нашата композиция в Illustrator, можем да използваме .psd файловете. Illustrator поддържа повечето данни на Photoshop, включително многослойни компилации, редактируем текст и пътища.
Както и да е, в по-късните публикации ще се задълбочим в опциите за прехвърляне на файлове между приложенията и настройките за съвместимост между различните програми, за да постигнем оптимални резултати по пъргав и професионален начин. Имайте предвид, че в много случаи композициите трябва да бъдат третирани с различни инструменти.
.