Обикновено при разработването на уебсайт, подходът през целия живот е да го направите, като мислите за хоризонтален свитък, но светът е пълен с изключения и сайтовете с хоризонтално превъртане също са в мрежата.
И трябва да кажа, че в много случаи този тип превъртане е много по-добър от вертикалния, въпреки че трябва да знаете кога удря и кога не. След скока имате 40 примера, когато този тип превъртане изглежда добре, така че погледнете, че ще ви харесат.
Източник | wdl
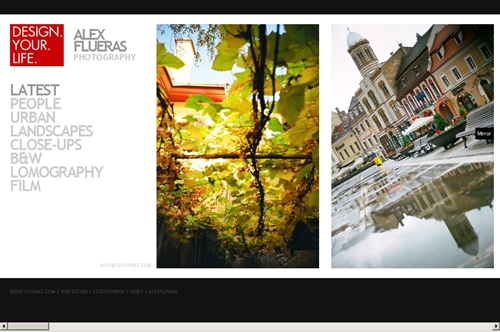
1. Алекс Флуерас Фотография
Този уебсайт в стил арт галерия се отличава с изчистени линии и много негативно пространство. Простата цветова схема го прави много лесен за очите.
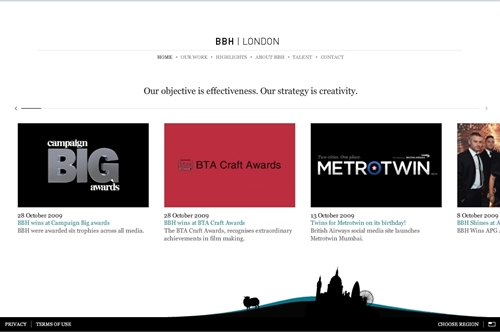
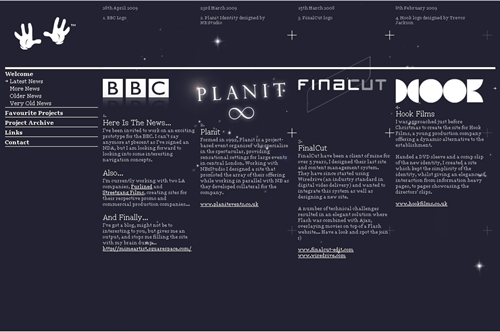
2. Бартъл Богъл Хегарти
Дръжте под око овцете, те ви водят към дома. Освен факта, че този сайт е хоризонтален, той разполага със зрелищна преходна анимация, заслужаваща времето за зареждане.
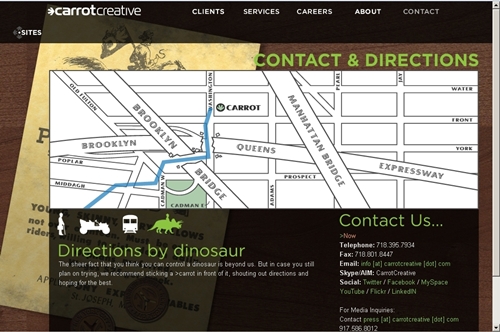
3. Морков Creative
Carrot Creative се отличава с плавен преход и занижен хумор. Отделете няколко минути, за да разгледате този сайт за скрити снимки на роботи и упътвания от динозавър. Много креативен.
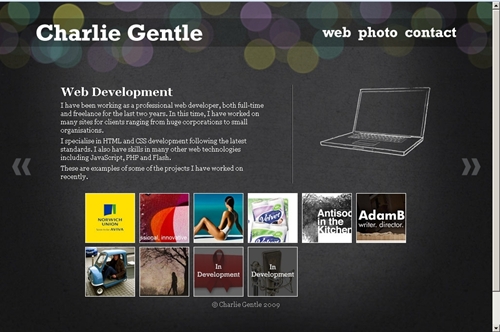
4. Чарли Нежен
Ако харесвате боке, ще ви хареса начинът, по който този сайт го прави многоизмерен. Сайтът е прост, но красив.
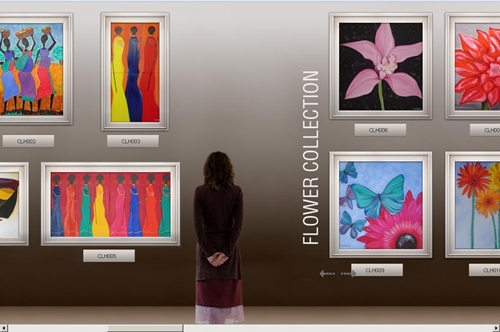
5. Кандис Холоуей
Още една художествена галерия, този път с рамкирани изображения и изглаждащ цвят на фона. Това е право напред и без излишни украшения, но прави своето твърдение без усилие.
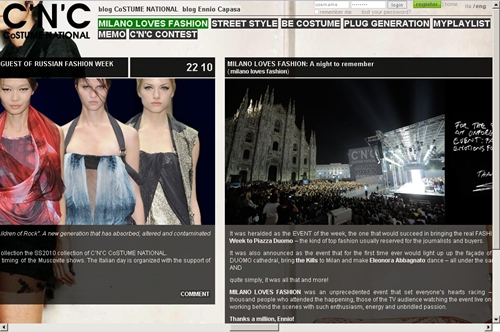
6. Национален костюм на C'N'C
За тези от вас (хмм, включително този писател), които смятат, че блоговете не трябва да бъдат хоризонтални, този сайт се стреми да ни докаже, че грешим. Разбира се, този стил не е за всеки, но има градска жизненост, която ви кара да искате да превъртите.
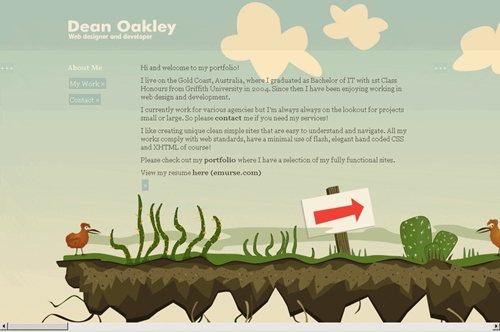
7. Дийн Оукли
Какъв списък би бил пълен без този запис? Дийн Оукли е практически синоним на хоризонтално превъртане.
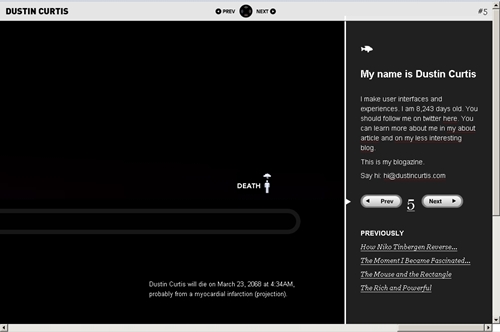
8. Дъстин Къртис
Малко болезнен, но не по-малко убедителен, хоризонталният уебсайт на Дъстин Къртис вероятно разкрива малко повече, отколкото някога сте искали да знаете за него.
9. Изход 10 Реклама
Това не е средният ви хоризонтален превъртащ сайт. Отвежда ви във всички видове посоки. За щастие на потребителя, навигационната лента е винаги отгоре, за да могат потребителите лесно да се придвижват през сайта.
10. Елфлетериг
Elfletterig е холандски сайт, който разполага с право напред хоризонтално превъртане. Причината, поради която този уебсайт печели място в този списък, е навигацията с дълъг етикет, която ви предпазва от необходимостта да превъртате целия път до дома.
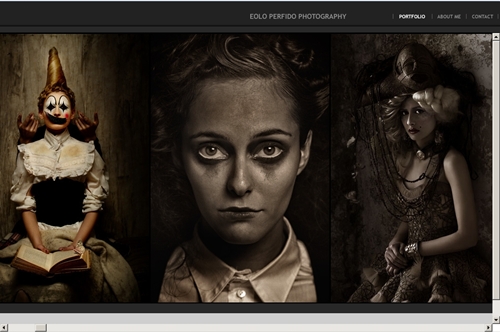
11. Eolo Perfido Фотография
Изображенията ще ви преследват дълго след като преминете към друг уебсайт. Хоризонталното превъртане е най-подходящият начин за показване на ужасяващите снимки на Eolo Perfido. Свитъкът ти разказва мълчаливо през обхвата на човешката идеология.
12. Ерик Йохансон
И за нещо в съвсем различна посока, тук е сладкият уебсайт на Ерик Йохансон със собствена лента за превъртане в долната част на страницата. Обичайте използването на отблясъци на обектива.
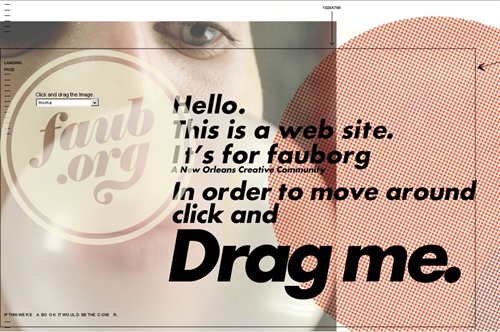
13. Фауб
Faub е различен тип уебсайт, подобен на изход 10 от номер. 9 място. Това, което отличава Faub, е необичайната навигация. Вероятно най-малко използваемият уебсайт в този списък, но и най-необикновеният, потребителите трябва да плъзгат страницата, за да видят съдържание ... малкото съдържание.
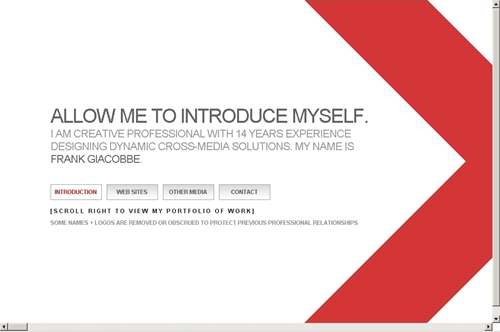
14. Франк Джакобе
Не само целият уебсайт се превърта, но и лентата с менюта. Той разполага с огромно количество празно пространство и ефективна навигация.
15. Конференция за дизайн отпред
Този сайт разполага с очарователни талисмани и смели стрелки. Въпреки че не е точно най-иновативният дизайн, сайтът работи и поддържа потребителите напред.
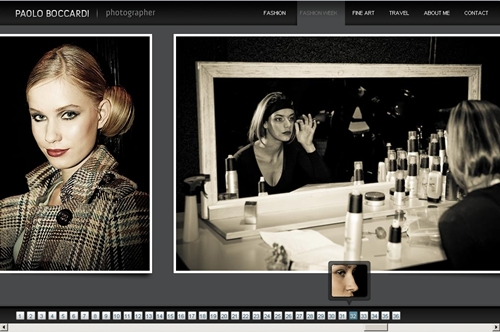
16. Паоло Бокарди Фотография
Изкуството на сайта на Паоло Бокарди е номерирано и улеснява навигацията. Навигацията също така съдържа кратък пик на всяка снимка, преди да щракнете.
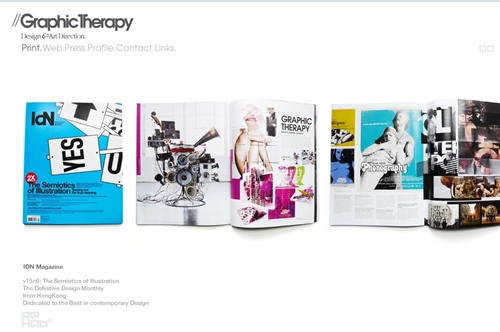
17. Графична терапия
Няма лента за превъртане, но покана за плъзгане на екрана наляво или надясно. Кой може да устои на гладкото движение на плъзгане, предлагано от графичната терапия на своите потребители?
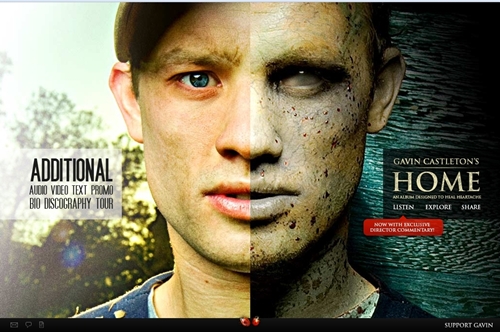
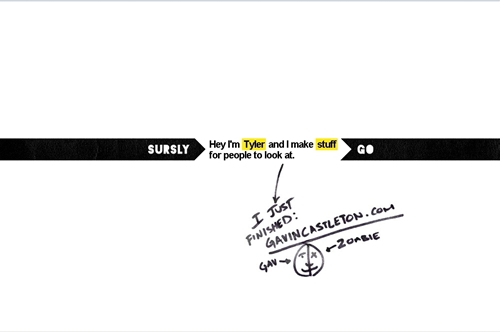
18. Гавин Касълтън
Няма съмнение за това. Този сайт ви кара да седнете и да обърнете внимание. Кой е този човек и защо се разлага? Ясно е, че тези въпроси молят да бъдат проучени. Разполага със супер бързо превъртане. Не се притеснявайте да се разложите, докато чакате страницата да се зареди.
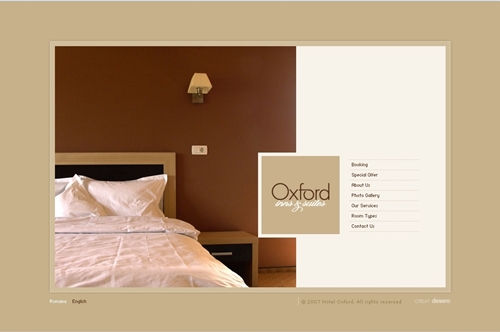
19. Хотел Оксфорд
Този хотел има сайт с плавен превъртащ се преход. Никакво раздразнение не спира или започва. Елегантен и изчистен.
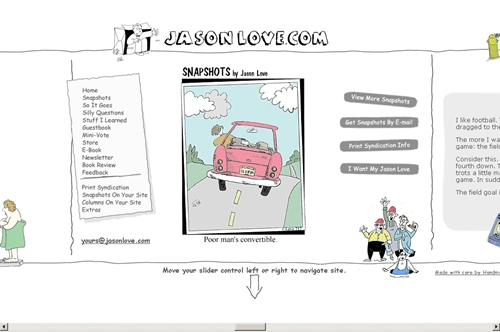
20. Ръчно изработена интерактивна / Джейсън Лав
Този дизайн ви дава възможност да отидете наляво или надясно от самото начало. Къде отиваш първо? За хоризонталните начинаещи дизайнерът Джейсън Лав дава ясно да се разбере как да използва сайта със своята умело нарисувана на ръка стрелка.
21. Хасрими
Изненадващо наситено със съдържание, Hasrimy предлага много удари за жанр, който обикновено има оскъдно съдържание.
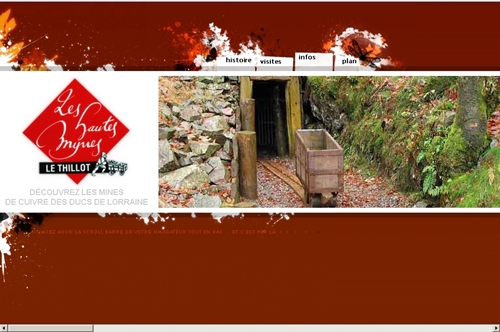
22. Les Hautes-Mynes du Thillot
Френски уебсайт с интелигентна навигационна лента, която ви следва, където и да пътувате в сайта.
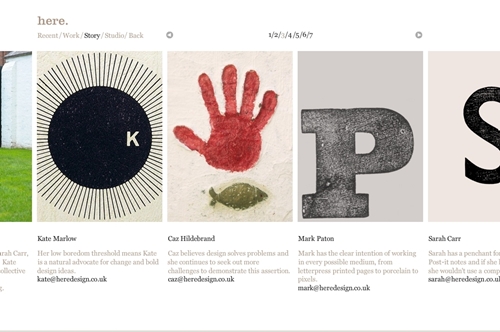
23. Тук Дизайн
Тук Дизайнът разполага с по-бавно, но много плавно превъртане между изображенията. Не само можете да навигирате със стрелки, но можете да избирате и числа.
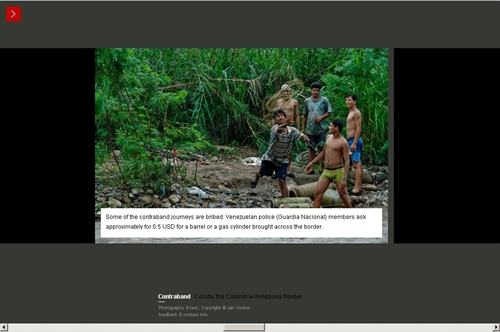
24. Контрабанда
Contraband е фото есе с невероятни изображения и интелигентно прехвърляне на информационното поле. Потребителят може да превърта със собствено темпо или да избере автоматично превъртане.
25. Ладио
Този руски сайт разполага с безумна навигация, която със сигурност не е удобна за потребителя, но неговият креативен подход към дизайна изпълва всички посетители със страхопочитание и учудване и любопитство.
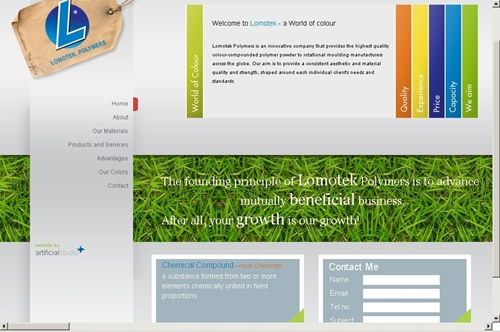
26. Ломотек полимери
Lomotek има стабилна навигация, която понякога пречи на съдържанието, но винаги е добре да имате достъпно меню за навигация.
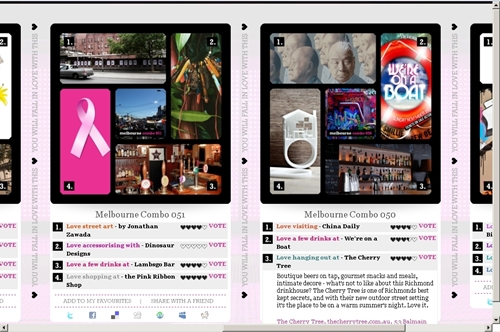
27. Обичайте Бенто
Този сайт има интересна схема на дизайн с цветни панели. Интересна концепция за често актуализиран уебсайт.
28. Лукума
Цветовете на Lucuma са брилянтни. Навигацията е извън този свят. Ще откриете, че превъртате напред-назад, само за да видите преходите отново.
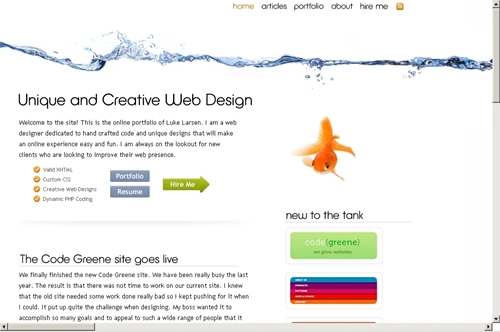
29. Люк Ларсен
Ако не се интересувате от златни рибки, може да искате да избегнете следващия уебсайт на Люк Ларсен. Този уебсайт е тежък за златните рибки, но също толкова тежък за свитъка. Не забравяйте да превъртите вертикално, за да прочетете цялата информация на сайта му и да видите още златни рибки.
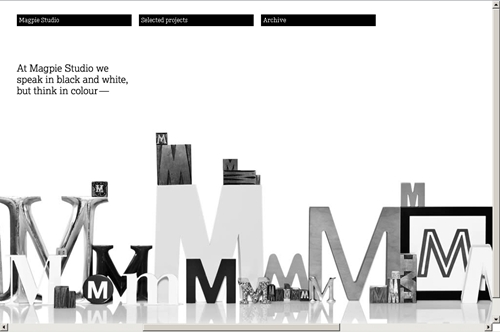
30. Студио сврака
Буквата на деня е "М." Кой знаеше, че има толкова много различни видове госпожици по света? Освен Ms, не забравяйте да разгледате Избраните проекти за някои истински действия за превъртане.
31. Направете преструвка
Този сайт е за всеки, който не може да вземе намек. При никакви несигурни обстоятелства потребителите, които посещават Make Pretend, знаят да превъртат надясно. За съжаление, липсата на видима лента за превъртане може да затрудни няколко души.
32. Джеймс Стоун / Mime Artist
Този красив, тъмен сайт е поразителен, без да разчитате твърде много на изображения. Навигацията се извършва чрез щракване върху елементи от менюто. Тук няма ръчно превъртане. Много съдържание, но понякога е трудно за четене.
33. Питър Пиърсън
Упътванията са прекрасни и необходими при представяне на информация чрез хоризонтално превъртане. Питър Пиърсън го получава и обяснява на потребителите, че трябва да се движат надясно. Брилянтно и ефирно.
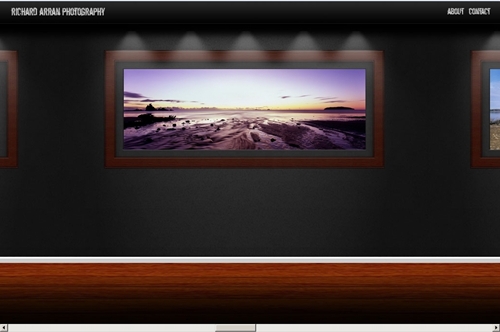
34. Ричард Аран Пейзажна фотография
Този сайт се справя добре с предаването на усещане за художествена галерия. Изображенията могат лесно да се кликнат за близък план.
35. Рики Кокс
Рики Кокс разполага с няколко плъзгащи се прозорци в рамките на един вертикален уебсайт. Това е комбинация, която се вижда рядко и работи тук, заради плавното си ръчно превъртане и интелигентния дизайн.
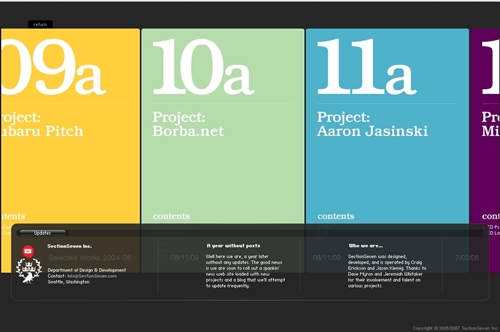
36.SectionSeven Inc.
Задръжте курсора на мишката върху лявата или дясната част на екрана и гледайте как кодирането върши цялата работа. Красивите цветове, лесният преход и безпроблемните компоненти правят този уебсайт радостен за превъртане.
37. Тайлър Финк | Сурси
Преходът от Дом е напълно невероятен. Струва си да го проверите, само за да видите невероятния преход.
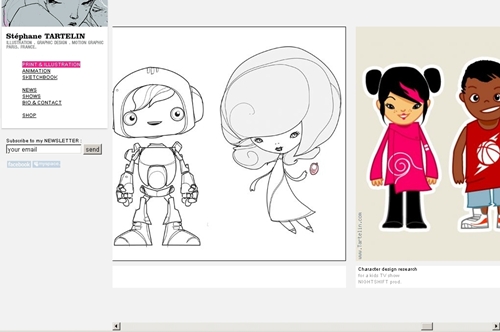
38. Стефан Тартелин
Изкусен, интересен и добре направен. Този сайт разполага със статична лента за навигация, което е прекрасна идея, която прави всеки хоризонтален сайт незабавно удобен за потребителя.
39. Tinkainteractive
Писна ли ви да щракате? Tinkainteractive ви дава възможност да задържите курсора на мишката, за да превъртите показалеца в така необходимата почивка. Много хубава цветова схема.
40. Суета Клер
Vanity Claire се отличава с олекотяващо бързо превъртане, смели цветове и много отрицателно пространство, за да улесни прехода. Няма лента за превъртане, но много изпъкналата лента с менюта ви позволява да се връщате назад, напред или да се връщате у дома. Какъв красив сайт.