
В някои случаи сме виждали дизайни, толкова прости, че не сме вярвали, че това има работа от месеци зад гърба си. Дори изтърканата фраза "моят племенник го прави по-добре и по-евтино", но когато племенникът ти го пробва, не излиза същото. Този прост дизайн е разработен в резултат на анализ на работен екип експерти по дизайн. В тази статия ще ви покажем 5 основни елемента на графичния дизайн, с които експертите си играят, за да направят тези прости дизайни.
Защото в крайна сметка ще се убедите, че има елементи, които дори и да се опитате да ги имитирате, не излизат като професионални. Това е така, защото тези основни елементи и други, които не са толкова основни, се комбинират по определен начин. Цветът, линиите и дори пространството трябва да бъдат анализирани така че окончателният вид на дизайна да е перфектен. И да не знаете какво означава всеки от елементите, които поставяте, го прави по-сложно.
Какви са тези основни елементи?
Има много основни елементи, които могат да се използват за проектиране на всякакъв вид работа, която ви предстои или искате да изпълните като тест. Този път сме решили да покажем шестте, които се смятат за най-основни, с които да започнете. С тях можете да направите цялостен дизайн и да осмислите това, което искате да изразите.
Тези елементи, които ще покажем, са Цвят, линии, пространство, размер и форма. Всеки от тях търси начин да покаже някои характеристики на вашия дизайн, за да подчертае усещанията у потенциалните клиенти на марката.
Основен основен елемент: Цвят

Цветът винаги е бил отличителен елемент, което кара всеки дизайн да показва начин да бъде уникален.. Първата хроматична гама е създадена от Нютон и оттогава графичните дизайнери от различни епохи решават да се ръководят от нея. През годините различни личности от различни области са се заровили в тази хроматична гама, включваща все повече и повече нюанси на цветовете.
Днес графичните дизайнери се ръководят от тях, за да комбинират цветове, нюанси и наситеност в дизайна си.. Избор между два и три цвята за идентифициране на бранд проект. Има някои многоцветни дизайни, но е нормално да избирате между основен и вторичен, за да разграничите най-важните елементи в рамките на работата, която трябва да се свърши.
За да направите правилна цветова комбинация, има различни инструменти, с които можете да комбинирате цветовете в зависимост от цветовата хармония, която искате да използвате, като напр Adobe Color.
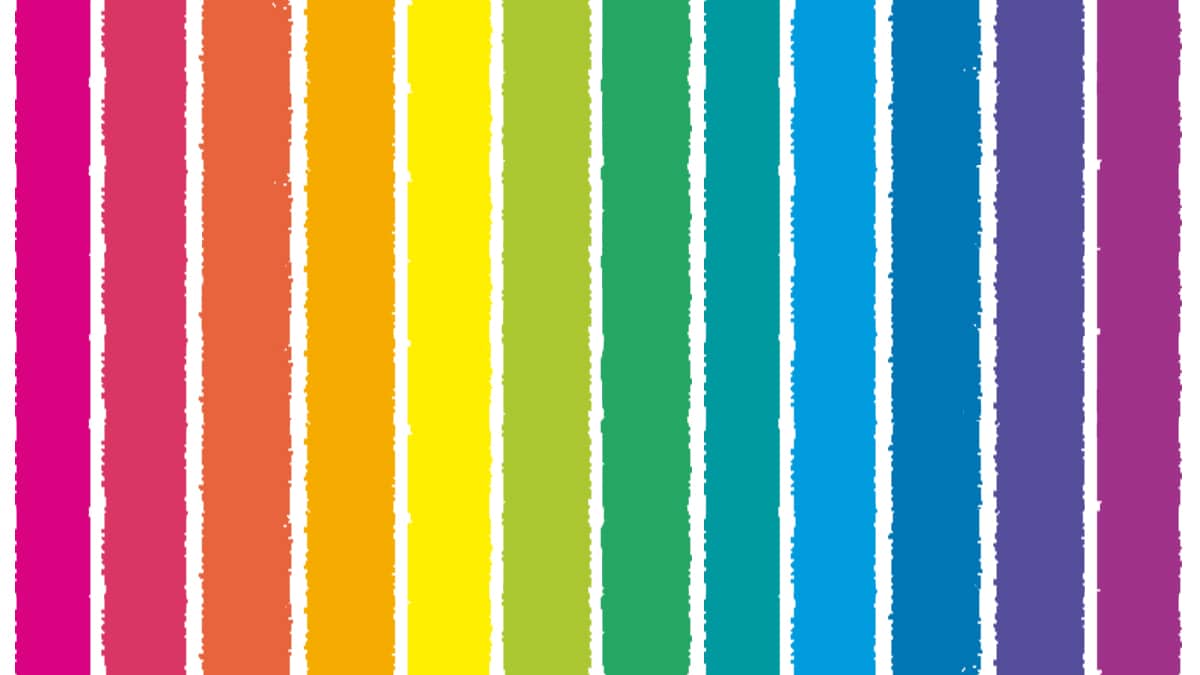
Пример за използване на цвят

Можете да видите много примери за използване на цвят в настоящите дизайни, с цветове от същата хроматична гама или напълно противоположни. Тук ще ви покажем един от тях, при който цветовата комбинация може да бъде напълно противоположна или от една гама, с разлика в тоналността.
В първия случай можем да видим оранжеви и сини цветове, които са противоположни в хроматичния диапазон и са добре свързани. Във втория случай Това е дизайн, направен от Матеус Мело, бразилски дизайнер, който използвайте една и съща цветова гама в до три различни нюанса.
Линии

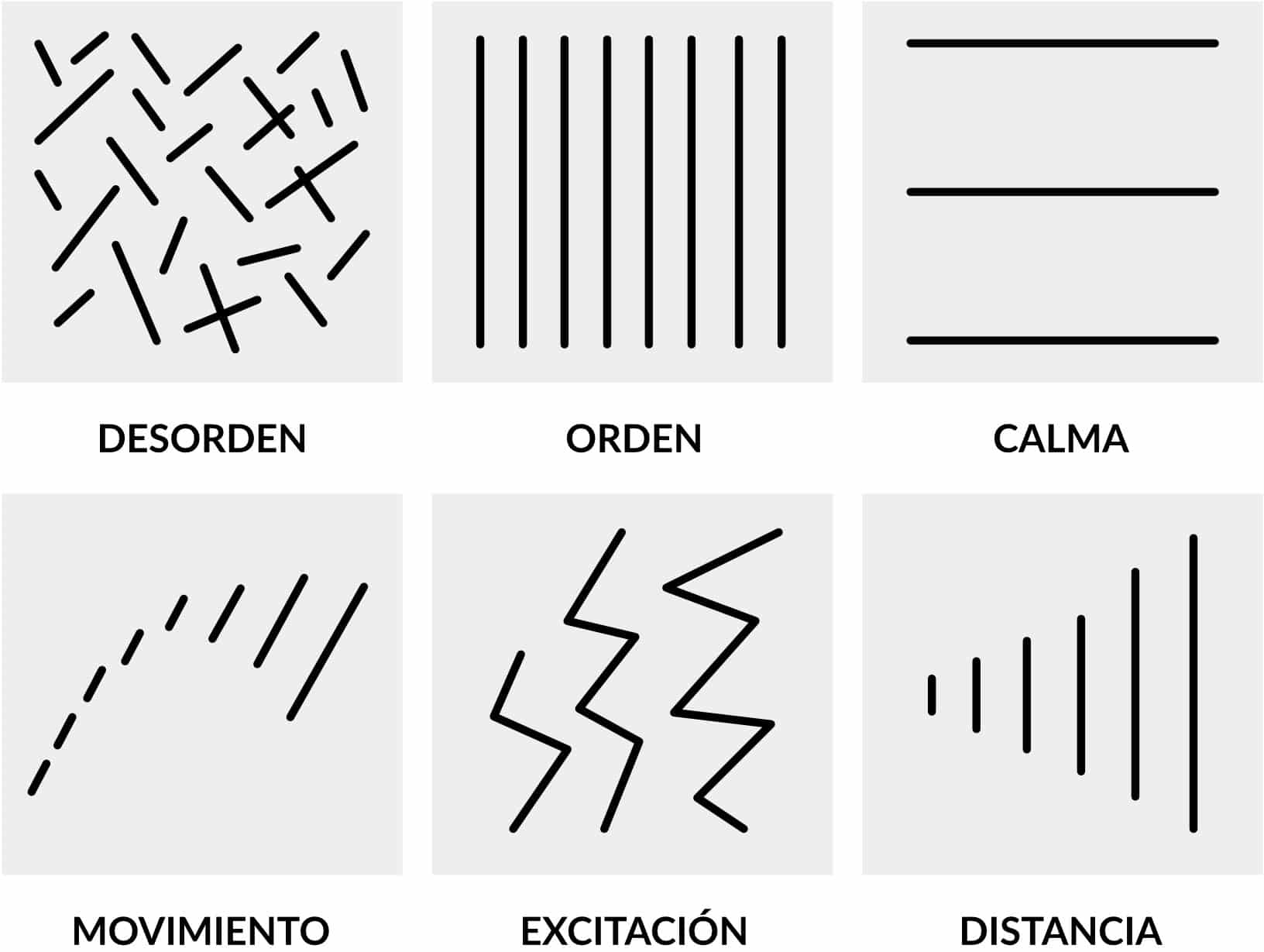
Линиите често се използват за разделяне на съдържание, например заглавие на текст. Но те са полезни не само за това, всяка от линиите може да изрази различни усещания, в зависимост от това каква форма има и в коя част от графичната композиция я поставяте. Тук ви давам няколко примера Какъв тип линии се използва за изразяване на едно или друго нещо:
- права и фина линия: Това е деликатен елемент, който генерира простота и прави изчистен дизайн
- къса линия: Внушава твърдост в дизайна.
- извита линия с прав ръб: Това е елемент, който иска да говори за вълнение, внезапни движения.
- извита линия със заоблен ръб: Това е комичен и непринуден елемент, използва се в самите маркетингови агенции, за да придаде весел и забавен тон
- набор от прави линии: Дали набор, който оформяте чрез вертикална линия с хоризонтална, предизвиква стабилност. Дава формални критерии за дизайна
Това са някои примери за това какво изразява една линия, но има много повече. Можем да го видим в дизайните на най-известните визуални марки или малки проекти от дизайнерската общност. Важно е да знаете всеки от изразите, които тези редове означават, така че вашият дизайн да е в съответствие с продукта, който показва.
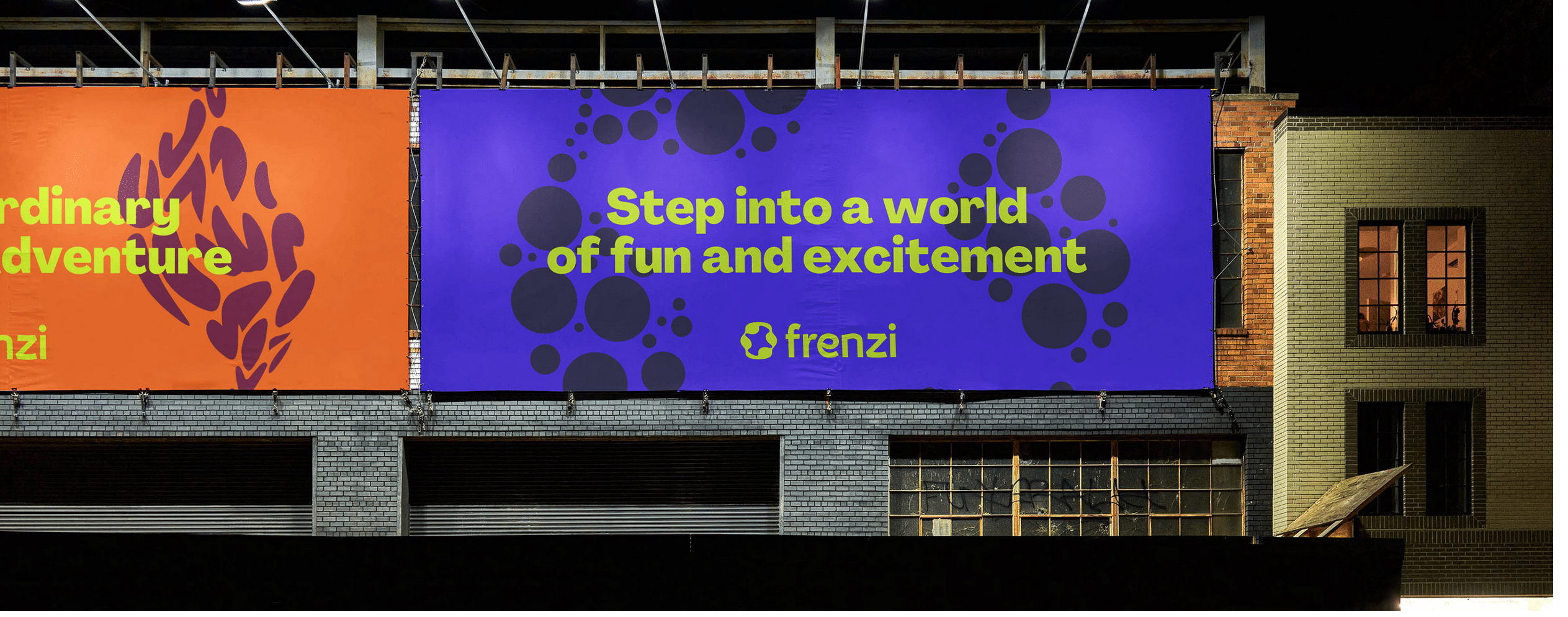
Размерът има значение

Размерът е препратка към това колко голям или малък е всеки елемент които предоставяте на въпросния дизайн. В зависимост от това колко голям давате на елемент, вие му придавате по-голямо значение и означава повече за вашия проект, отколкото други дъщерни елементи. Позицията, която му давате, също е важна по отношение на останалите елементи.
Както виждаме на изображението, марката Frenzi е на второ място позиция на този билборд. Те оставят най-големия размер за слогана, тъй като искат да изпратят конкретно послание в тази кампания, така че това послание да е по-важно, което ще остане за потенциалните клиенти.
Формите

Както във всичко, в което се потапяте, формите ще играят основна роля. Откакто започнахме нашето пътуване в образованието, можем да научим всяка от формите чрез игри. Това все още е важно, когато изразяваме всяко съобщение, което проектираме. Със сигурност се сещате за типичната овална форма с триъгълни върхове, с надпис "ПРЕДЛОЖЕНИЕ!".
Тези форми са важни и трябва да имате предвид колко и какъв тип форми включвате в дизайна, тъй като някои от тези форми могат да бъдат положителни, а други отрицателни.
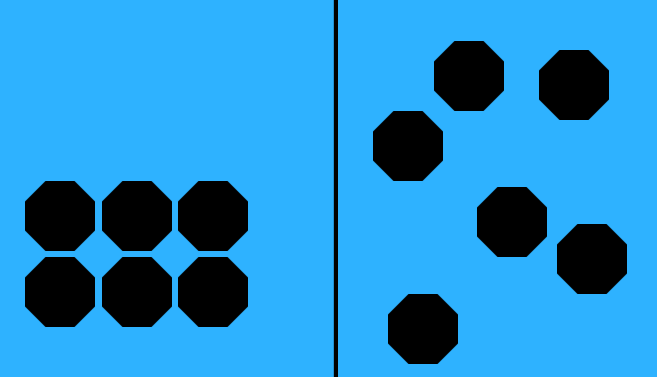
Пространството между елементите

Разстоянието е точно количеството въздух, което оставяте между различните елементи на дизайна.. Когато работите с дизайн, трябва да имате предвид как съставяте всички елементи, които ще добавите. Групирайте различни елементи и ги подредете по такъв начин, че всеки един от тях да може да бъде прочетен и идентифициран правилно и лесно.
Това е така, като т.нар. Кернинг или проследяване в текстовите елементи. Това пространство служи за придаване на еднаква важност на всяка буква и за не изпъкване на една или друга, ако я няма.. На изображението можем да видим как работи, когато някои елементи са повече или по-малко подравнени с останалата част от дизайна.