
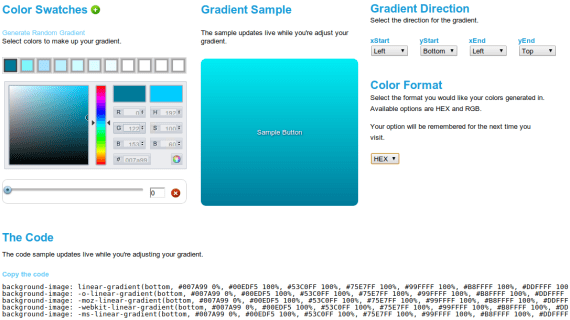
CSS3 Gradient Generator е малък онлайн инструмент, който ни позволява генерира цветови градиенти за по-голямата част от уеб браузъри y визуализиране на двигатели актуална, включително спецификацията W3C, благодарение на която е гарантирана съвместимост между съвременните браузъри.
Инструментът ни позволява да зададем от два до 4, 16, 32 и повече цвята - въпреки че толкова много цветове в градиент не са нещо, което е необходимо всеки ден, трябва да се каже - процентът на доминиране на един цвят над друг и посоки на градиентите (отляво надясно и обратно, както и отгоре надолу и обратно, или от персонализирани позиции).
Кодът, който инструментът ни дава, съдържа цветовете, използвани или във формат RGB o шестнадесетичен, нещо наистина полезно в зависимост от нуждите ни за каква работа. За съжаление за по-старите браузъри ще трябва да продължим да използваме изображения, предварително редактирани на нашия компютър.
Повече информация - CSS3 градиентен генератор
Източник - Генератор на градиенти CSS3
благодаря много, това е точно това, което търсих