
Las pestañas están empezando a ser imprescindibles en muchísimas páginas web por la grandísima solución que es desde un punto de vista del diseño y la utilidad, así que vamos a ver que podemos encontrar por la red.
Tras el salto lo que queda es básicamente unos cuantos plugins y tutoriales variaditos para lograr unas pestañas bonitas y que no sean nada monótonas, creando una sensación agradable en todos los visitantes que entren en nuestra página web.
Van en inglés, el idioma del diseño web.
Fuente | WebDesignLedger
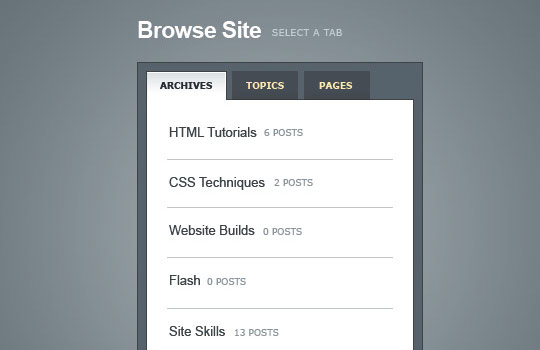
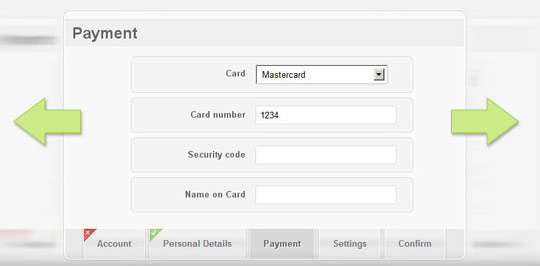
Create A Tabbed Interface Using jQuery
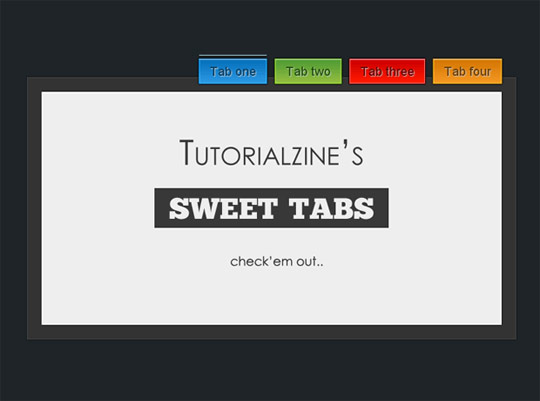
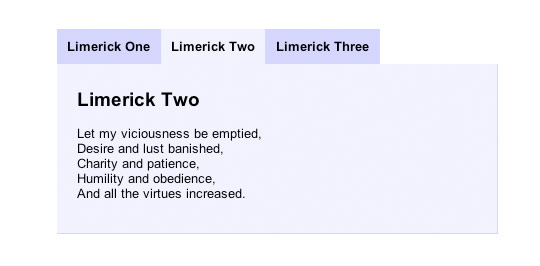
Sweet AJAX Tabs With jQuery 1.4 & CSS3
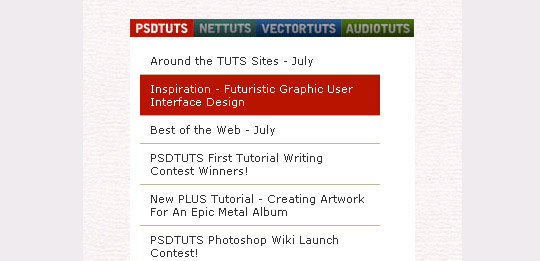
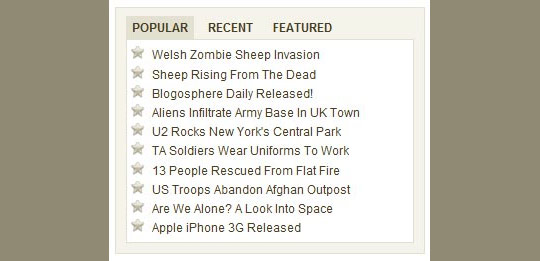
Building a Better Blogroll: Dynamic Fun with SimplePie and jQuery
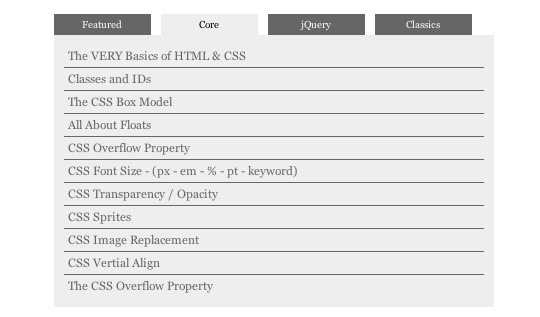
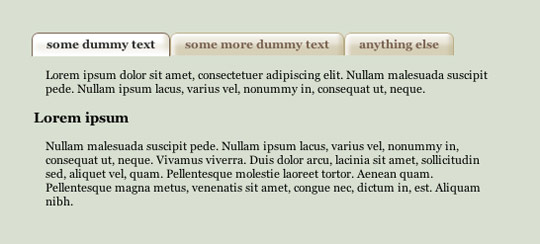
Create a Slick Tabbed Content Area using CSS & jQuery