
Los botones en el diseño web se utilizan como recurso gráfico que ayuda a que el visitante se pare, lo lea y sienta la tentación o necesidad de hacer click sobre él. Es un “call-to-action” (llamada a la acción) en toda regla que, como todo, hay que disponer con inteligencia y mesura.
Es importantísimo elegir la tipología de botón que conserve mayor coherencia con el aspecto de tu web o blog. Y otro factor a tener en cuenta es que, si tu página tiene 5 botones, que los 5 mantengan la misma apariencia en su esencia: mismo color, misma tipografía, mismo tamaño. En este post te traemos 12 botones gratis para que descargues y puedas utilizar donde quieras.
12 Botones gratis
6 Consejos rápidos a tener en cuenta antes de que te decidas por un pack de botones u otro:
- Que todos los botones de tu web pertenezcan al mismo pack (o sino, que coincidan en color, forma y tipografía).
- No utilices más botones de los necesarios en tu página (corres el riesgo de sobrecargarla).
- Si el color de fondo de tu web es azul, verde, rojo, marrón o negro (intensos), cámbialo por uno más claro antes de decidirte por un botón. Tu visitante te lo agradecerá.
- Evita los botones de mala calidad que aparezcan pixelados (con estos, no te pasará).
- Si tu página está en español, no utilices botones que digan “Download”, “Read more”, etc. Y viceversa.
- Si puedes utilizar botones hechos con código CSS3 en lugar de imágenes, mucho mejor. Como los botones con textura de hule en CSS3 que te enseñamos hace un tiempo.
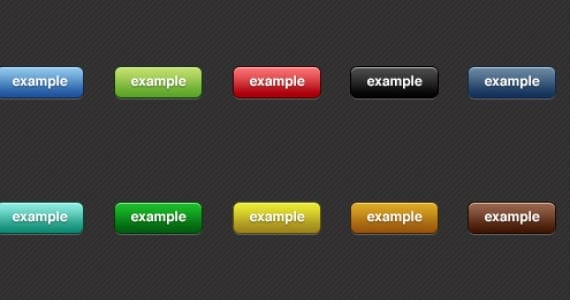
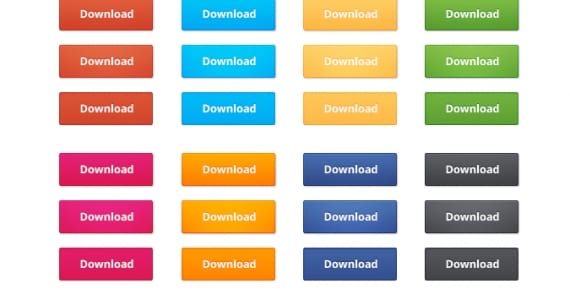
Generales
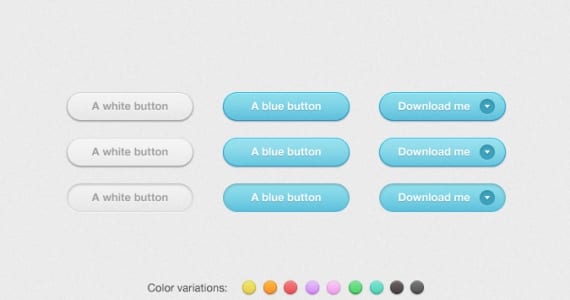
Botón azul en los tres estados (normal, pulsado y activo) 
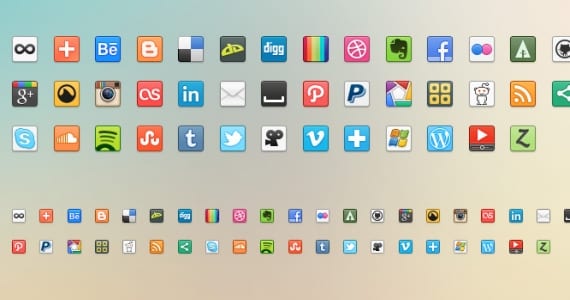
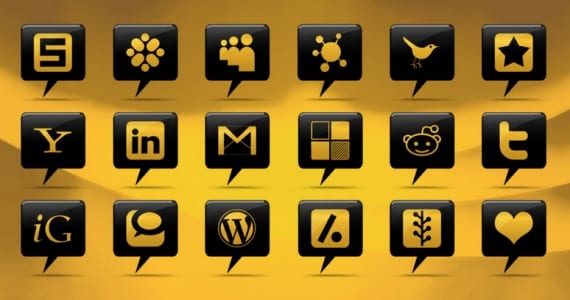
Para tus redes sociales
Botones cuadrados de redes sociales
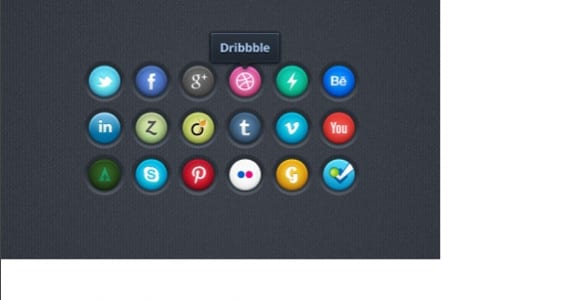
Botones redondos de redes sociales
Botones redondos simples: color ‘tangerine tango’, color ‘Honey Suckle’, color turquesa y color Mimosa 
Más información – Botones con textura de hule en CSS3