
Los sliders y los scrollers son algunos de los elementos que más nos pueden ayudar a la hora de crear un sitio web, y es que Javascript nos llena de posibilidades la web y ya no digamos si tiramos de jQuery para acompañar.
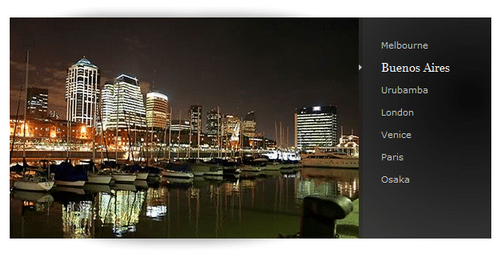
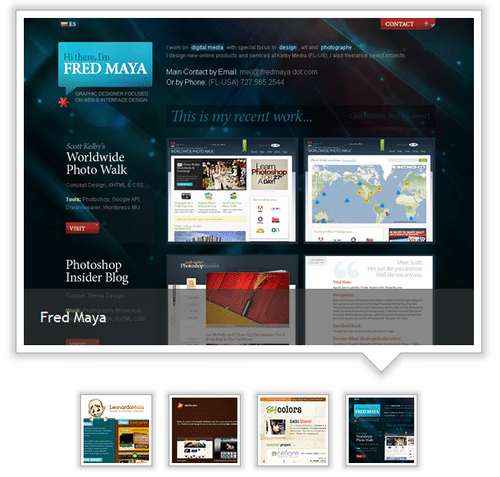
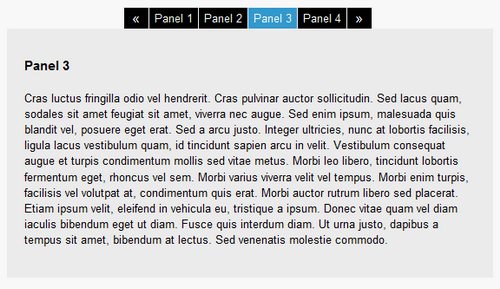
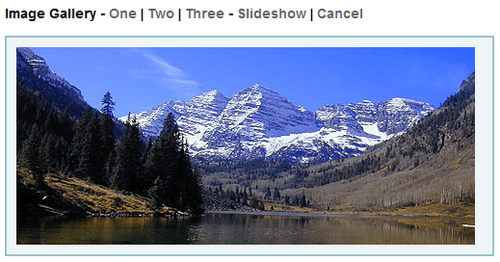
Tras el salto os dejo nada menos que 46 sliders y scrollers hechos en Javascript que funcionan a las mil maravillas ya sea como standalone-plugins o como plugins de jQuery, por lo que son facilitos de aplicar y muy visuales.
Recomendables al 100%.
Fuente | 1stwebdesigner