
Las herramientas de Wireframing son empleadas para crear los diseños más prácticos que pueden encontrarse tanto en algunas aplicaciones como en sitios web.
Generalmente, son utilizadas para elaborar los interfaces más atractivos y útiles dentro de la infinidad de páginas web que existen hoy en día y es que la gran mayoría de los desarrolladores escogen planificar su interfaz de usuario con esta clase de herramientas, así que aquí os presentaremos 5 herramientas Wireframing para prototipados rápidos.
Increíbles herramientas de wireframing

A pesar de los múltiples métodos que podemos encontrar hoy en día dentro de la web, las herramientas Wireframing, son en definitiva, una de las más prácticas y efectivas dentro del marco de las miles que existen hoy en día y entre algunas de las herramientas más eficientes que ofrece el wireframing, tenemos las siguientes:
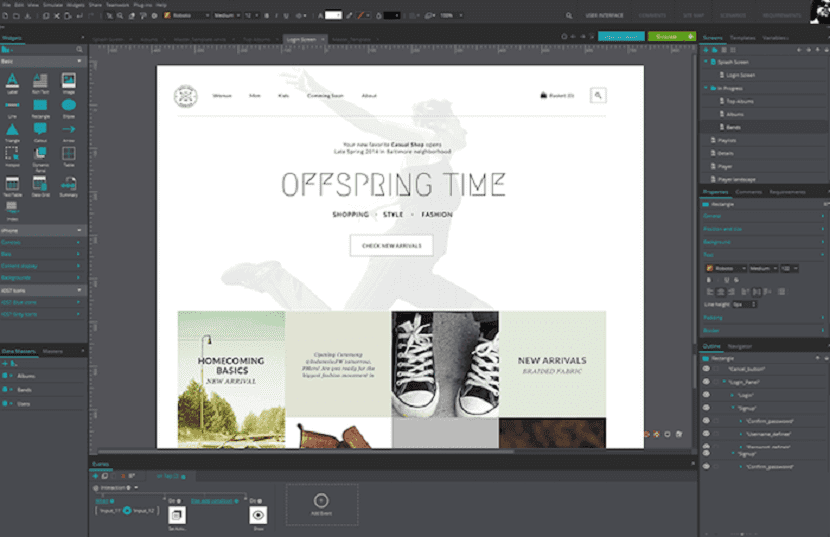
Justinmind
Es una de las herramientas más efectivas que existen, ya que a través de ésta, es posible crear aplicaciones HTML como sitios web bajo todas las funciones que éstas comprenden. Además, la interacción y la animación son aspectos fundamentales, para los cuales Justinmind se encuentra diseñada.
Esta aplicación permite también elaborar sitios web para plataformas móviles, aumentando así su rango de tráfico para todas las aplicaciones que ésta diseñe. Es sin duda una herramienta muy útil y al mismo tiempo sencilla, pues, procura abarcar todos los elementos más útiles para la creación del diseño web, así como también la interacción con los demás usuarios.
Moqups
Es una de las herramientas más amplias que existen dentro del diseño web, ya que cuenta con el repertorio de formas más variado y extenso que existe.
Sus potentes herramientas le ofrecen una funcionalidad bastante efectiva dentro de las aplicaciones de su clase. Puede elaborar flujos de trabajo, diagramas y prototipos de múltiples aplicaciones, evaluando a esta durante su progresiva evolución.
Axure
Esta herramienta es trascendental, ya que sus funciones van más allá de la elaboración de maquetas visuales simples. Esta aplicación puede elaborar prototipos HTML de interacción, lo cual hace de esta herramienta una de función de editora de HTML WYSIWYG básico, incluso puede crear toda clase de prototipos HTML, permitiéndole a sus usuarios realizar todos los modelos que considere necesario.
Fluid
Es una herramienta un tanto más eficiente, pues cuenta con un gran repertorio de herramientas, así como también de una capacidad de soportar herramientas rápidas con jornadas de trabajo pesadas.
En su repertorio, cuenta con herramientas para solicitar retroalimentación con otra clase de aplicaciones wireframing, logrando llevar a cabo el proceso de diseño bajo una sola aplicación. Puede elaborar múltiples wireframe, producir prototipos HTML de calidad, así como recolectar cometarios de los usuarios, a través de métodos de recolección de información. Puede ofrecer aplicaciones tanto para Android como para iPhone.
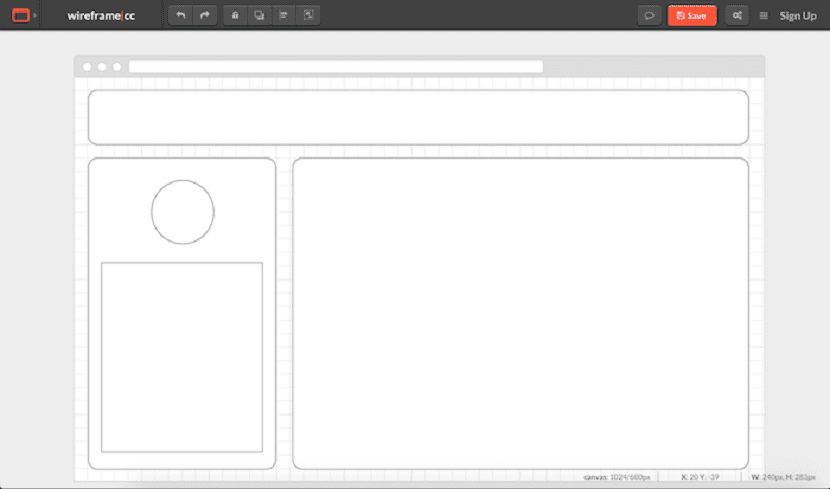
Wireframe.cc

ES una herramienta bastante sencilla, la cual toma referencia en la web como creadora de wireframes de forma rápida e inmediata.
Este tipo de aplicación es bastante objetiva, es decir, que permite la realización de diseños más eficientes, en lugar de centrarse en la realización de herramientas. A pesar de no ser la más potente de todas las aplicaciones, procura realizar todas las tareas que se aspiran de una aplicación Wireframing. Su repertorio de colores es algo limitado, su lista de herramientas es algo sensible al tema de mantener las cosas simples.
Estas son algunas de las herramientas wireframing de mayor frecuencia que podemos encontrar en la web y cada una con sus pros y sus contras.
Dependerá ya de las necesidades y exigencias del usuario, para lo cual, éste deberá tener claro cuáles son las principales razones por las cuales recurre a las herramientas wireframing y bajo cuáles objetivos, para lo cual logrará toparse con la herramientas más efectiva en función de todas sus necesidades.
Todo es cuestión de tener claras los puntos sobre su trabajo de diseño