
Existen varias estrategias muy útiles para crear un logo a tres colores a partir de una foto. Esto es especialmente interesante para todos aquellos diseñadores que no sean muy duchos en dibujo y quieran utilizar animales o cualquier otra imagen con un cierto grado de complejidad o realismo.
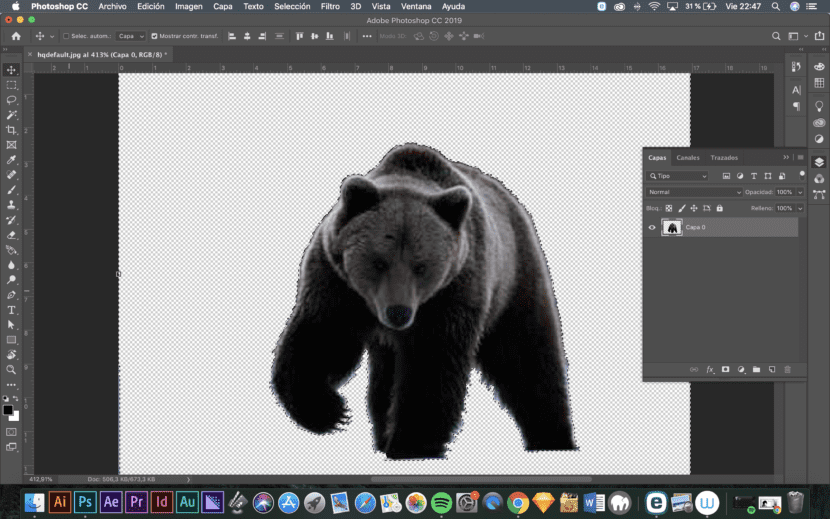
Nosotros vamos a utilizar la foto de un oso para crear nuestro logo pero bien puede utilizarse cualquier otra figura. Y lo primero que vamos a hacer es borrarle el fondo con Photoshop. Para ello, solo hay que seleccionar el fondo con las herramientas de selección preferidas (lazo, varita mágica, etc.) y presionar Sup.

A continuación hay que desaturar la capa presionando Command/Ctrl+Alt+U y duplicar dos veces la capa con la imagen.
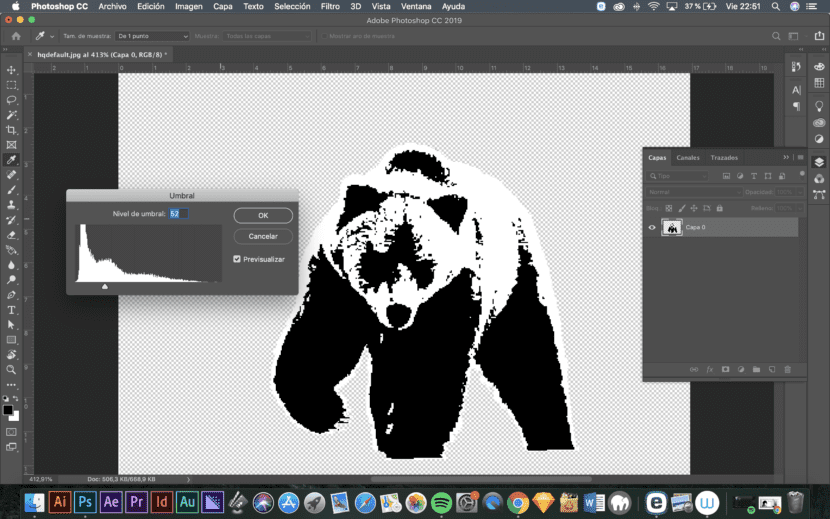
Ahora, con una de las capas seleccionadas, hay que ir a Imagen/Ajustes/Umbral y modificar el umbral para obtener una capa con la mayor parte de la imagen en blanco y solo algunos perfiles en negro.

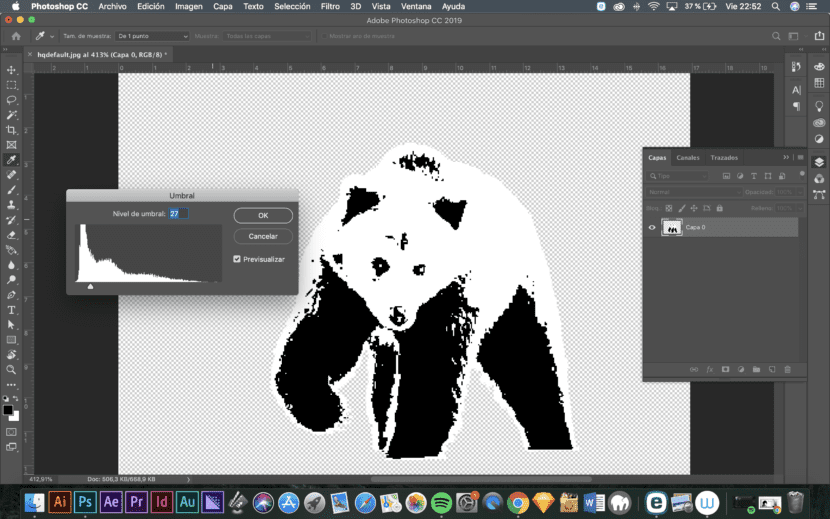
Después hay que repetir el proceso con la segunda y la tercera capas pero reduciendo en cada una de ellas el espacio blanco.

La tercera imagen debe tener solo algunos perfiles blancos.

Una vez realizado esto hay que guardar las tres imágenes en archivos diferentes con el fondo transparente que importaremos a continuación en Illustrator. Desde Archivo/Colocar pondremos las tres imágenes en un archivo de Illustrator con cuidado de colocarlas una exactamente encima de la otra para que la figura coincida. Coloca las imágenes con menos espacio blanco en la figura encima de aquellas con menos espacio negro.
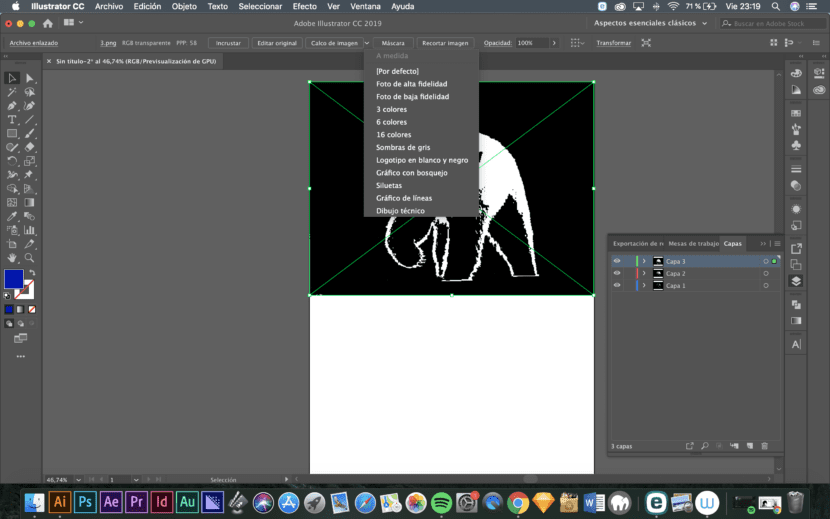
Una vez colocadas, hay que ir en el menú superior que aparecerá al seleccionar la imagen a Calco de imagen como en la foto siguiente. Qué tipo de calco convenga hacer depende del tipo de imagen que estés utilizando. Lo mejor es simplemente probar hasta ver el que mejor resultado dé.

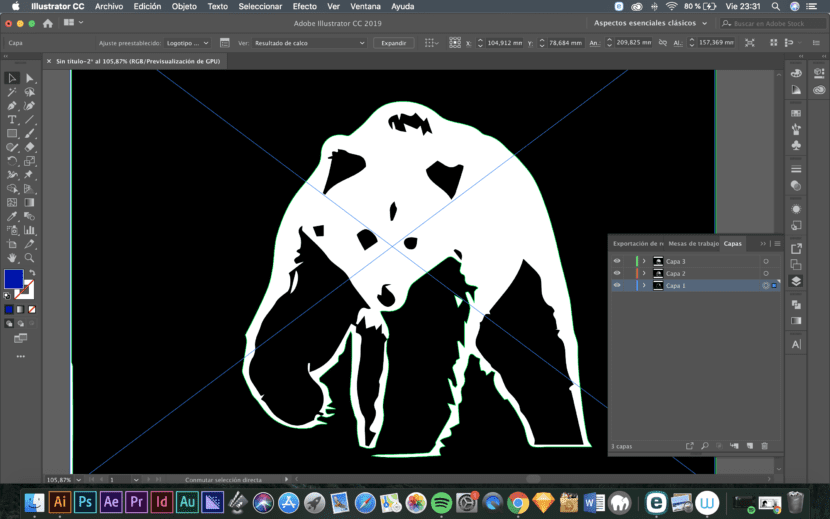
Una vez realizado el calco de imagen hay que Expandir, desde el menú superior. De esta manera todo será editable.

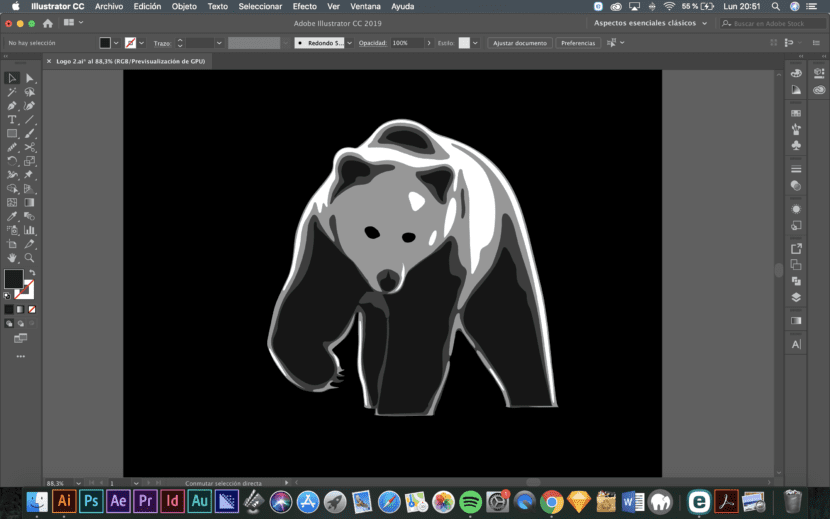
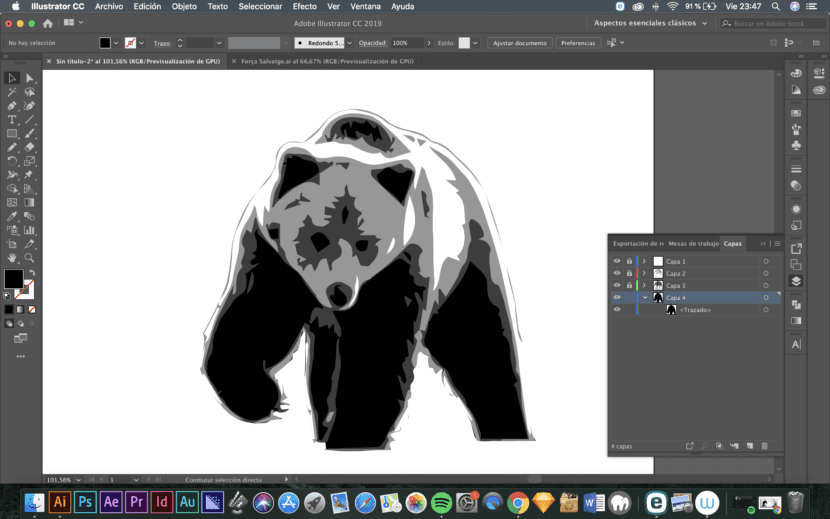
Este método es muy rápido y te da una versión vectorial de la imagen que a continuación podrás retocar como quieras. Aunque lo primero que hay que hacer siempre es darle a las 3 imágenes 3 colores distintos como se puede ver en la siguiente foto en escala de grises.

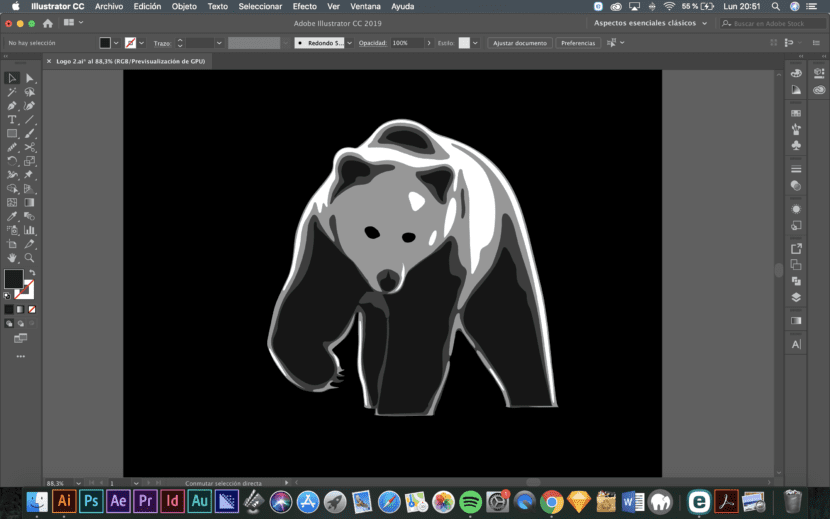
Una vez retocado el resultado, ya tenemos un logo vectorizado que podemos utilizar para cualquier proyecto.

Es más bien un isotipo. Gracias por compartir.