
Hoy os traigo este sencillo y sin embargo útil tutorial donde podréis aprender a crear animaciones Flash, utilizando solo el Illustrator para ello. El Illustrator es una programa de diseño y dibujo vectorial que pertenece al igual que Photoshop a los programas con que lleva trabajando Adobe, y uno de los que llevo a la compañía a convertirse en el estándar de la industria gráfica en la actualidad.
La suite de Adobe es cada vez mas extensa y nos trae nuevas aplicaciones para nuevas ramas de la creación a niveles que hace años solo podíamos soñar, con programas dedicados a las creación de formularios hasta editores de audio y vídeo. Los programas de Adobe suelen fomentar la integración de las distintas plataformas que trae la suite, incluyendo por ejemplo herramientas de unas en otras, o trasladando prestaciones de un programa a otro. Hoy como muestra de ello os vamos a mostrar como hacer una sencilla animación con Illustrator y exportarla a Flash. Hoy os traigo, Tutorial Illustrator : Como hacer animaciones con Illustrator.

Abrir un nuevo documento
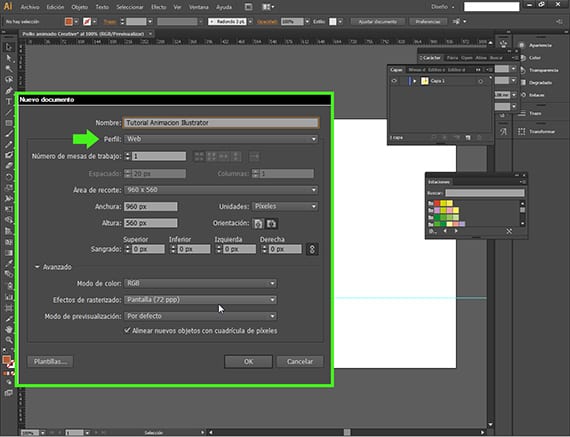
Vamos a hacer una animación para web en Flash (SWF), sin embargo la vamos a crear con Adobe Illustrator. Para empezar vamos a abrir un documento nuevo, en la ruta Archivo-Nuevo documento y nos saldrá un cuadro de dialogo con un menú, donde pondremos el nombre y nos aseguraremos de que el perfil que escogemos es para Web.

Animemos este pollo
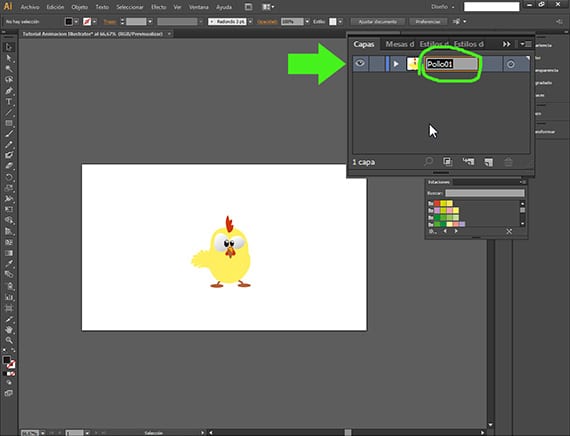
Ya en el nuevo documento, empezaremos a trabajar en el. Para esta animación he escogido un dibujo vectorizado que me he descargado de Internet, de una pagina de la cual hablamos en una entrada anterior,Freepik, buscador de fotografías y vectores gratuitos, y lo he adaptado un poco. Nos dirigimos a la ventana de Capas y la nombramos correctamente. Es muy importante ser ordenado con las capas desde un principio.La nombraremos como Pollo01.

Saquemos varios pollos
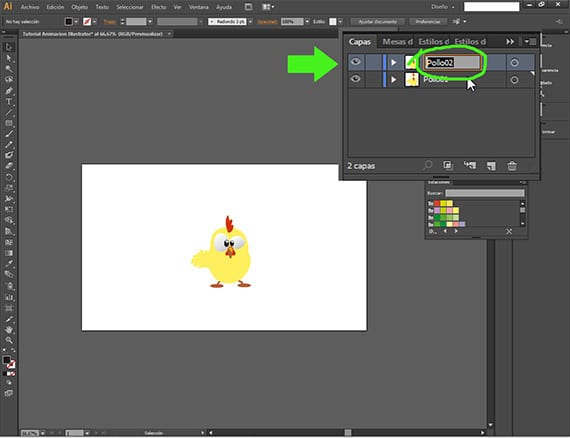
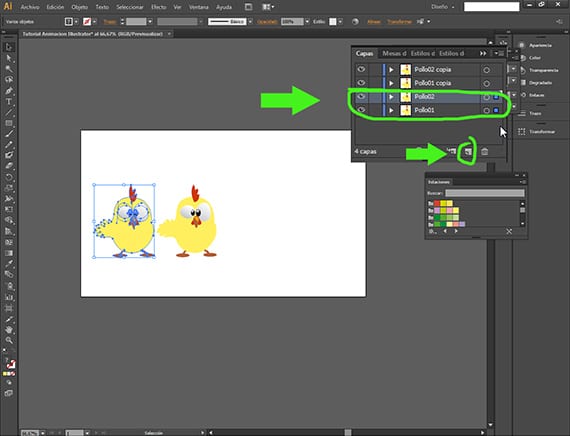
La animación sera algo sencilla, llevaremos el pollito de un lado a otro de la pantalla y le daremos algo de movimiento a sus ojos. Lo primero es duplicar la capa en la ventana de Capas, picando sobre la capa y situándola sobre el icono de nueva capa por ejemplo. Renombrar la capa es importante.

Moviendo los ojos
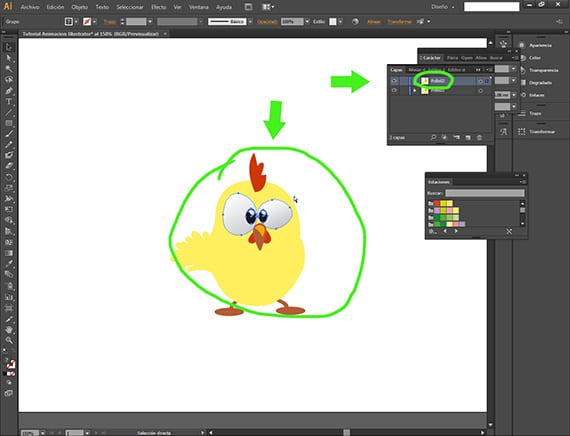
Seleccionaremos los dos ojos del pollo que esta en la capa Pollo02, y después seleccionaremos los ojos del pollo.

Dándole la vuelta a los ojos.
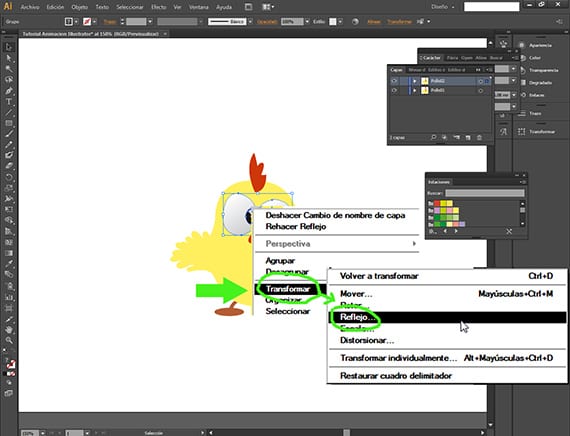
Con los ojos del vector del pollo de la capa que se encuentra arriba, la Pollo02, seleccionado, clicamos el botón derecho y del cuadro de dialogo correspondiente, seguimos la ruta Transformar-Reflejo.

Girándole los ojos
Una vez dentro de la opción Reflejo, pulsar la opción Vertical y listo. Ahora tendremos el dibujo del pollo de arriba con los ojos de una forma y en los de abajo de otra.

- Ahora dupliquemos mas pollos
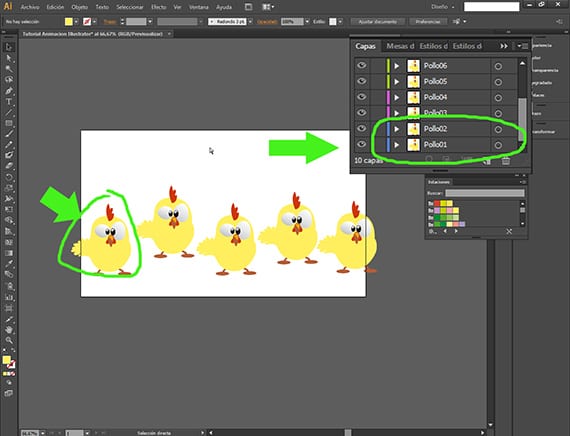
Una vez mas, para duplicar capas, vamos a utilizar el botón de Nueva capa del menú de Capas. Clicando en las capas Pollo01 y Pollo02 mientras que pulsas la tecla de mayúsculas y arrastrar encima del botón Nueva capa.

Varios pollos mas
Tenemos que ir renombrado todos los pollos, asegurándonos de seguir la serie de tal forma que el pollo que forman Pollo01 y Pollo02 quede a la izquierda de la Mesa de trabajo, y siguiendo su orden numérico, el pollo que forman las capas Pollo03 y Poll04, sera el que le quede a la derecha, y así sucesivamente, yendo acompasado con el orden de las capas en la ventana de Capas. Esto es muy importante, ya que hay que saber que la animación ira siempre en el orden de las capas, cogiendo como primer fotograma la primera capa y como ultimo la ultima.

Exportando a SWF
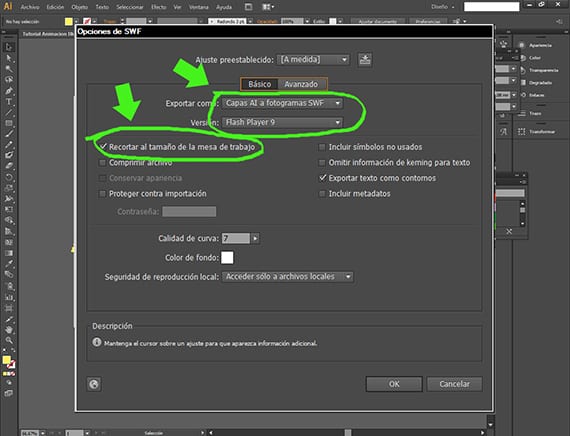
Una vez colocados todos los pollos de una manera correcta ( según la explicación anterior), entraremos en la ventana de Exportar documentos siguiendo la ruta Archivo-Exportar, y una vez allí, escogeremos como formato de exportación la extensión de archivo SWF o Flash. De ahí, nos saldrá otro cuadro de dialogo en el cual configuraremos los últimos pasos. Con la opción Básica escogida, elegiremos exportar como Capas AI a fotogramas SWF y la versión de Flash que escogeremos sera la ultima que nos ofrece, la de Adobe Flash Player 9. También marcaremos la opción Recortar tamaño de la mesa de trabajo. Tiene varias opciones mas muy interesantes, que analizaremos en otro Tutorial.

Exportando
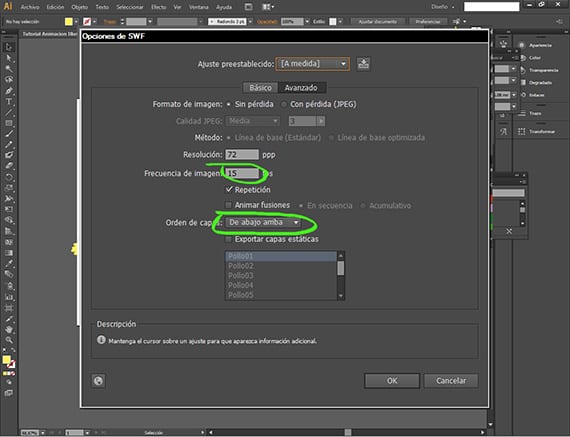
Luego marcando en el mismo cuadro de dialogo la opción Avanzado, escogeremos la resolución y la frecuencia de imágenes que la situaremos en 15. Como veis aquí podemos escoger el orden de las capas, que como os dije antes configuramos para que la animación fuera de abajo (1ª capa) a arriba (ultima capa) de la ventana de Capas de vuestro interfaz. Una vez exportado mirad el resultado en cualquier programa de reproducción de vídeo.
Mas información – Freepik, buscador de fotografías y vectores gratuitos
Se puede utilizar en after effect el swf final??