
অন্তর্ভুক্ত নকশা একটি গুরুত্বপূর্ণ সমস্যা এবং নির্বাচন আপনার ওয়েবসাইটের জন্য একটি অ্যাক্সেসযোগ্য ফন্ট এটি কেবল সর্বজনীন সত্ত্বা এবং দাতব্য সংস্থা নয়, প্রতিটি ব্র্যান্ডের জন্য প্রয়োজনীয়।
সুতরাং কীভাবে আপনি জানতে পারেন কি ধরনের অক্ষর সত্যিই অ্যাক্সেসযোগ্য এর অর্থ যদি ডিজাইনের ক্ষেত্রে কোনও আপোষ হয়?
এগুলি কয়েকটি প্রস্তাবনা যা আপনার অনুসরণ করা উচিত:
- এর ফাঁদে পড়া এড়ান এমন নকশা বেছে নিন যা শিশুসুলভ দেখাচ্ছে, কারণ এটি প্রয়োজনীয় নয়।
যদিও এটি সম্ভবত সুস্পষ্ট মনে হতে পারে, এটি সবচেয়ে সাধারণ ভুলগুলির মধ্যে একটি প্রতিশ্রুতিবদ্ধ হতে থাকে যে। ব্যক্তিত্ব যেমন নকশা হিসাবে গুরুত্বপূর্ণ, তাই আপনার পুরোপুরি ফিট হওয়া ফন্টের সন্ধান করা উচিত নকশা এবং ব্যবহারিক হতে।
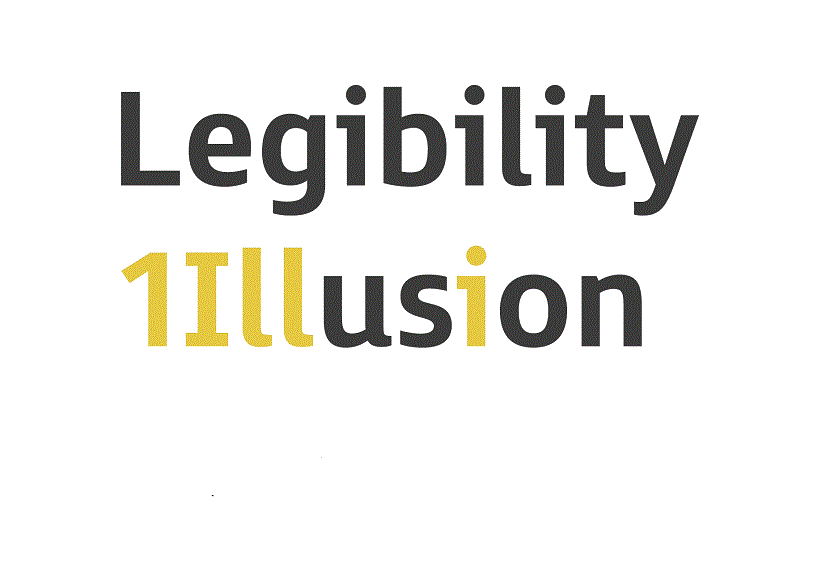
- এটি এড়ানো যে অপরিহার্য অস্পষ্টতা রয়েছে এমন শৈলীগুলি চয়ন করুন কিছু চরিত্রের মধ্যে; যেগুলি আপনার বিবেচনায় নেওয়া উচিত সেগুলি হ'ল মূল বিধান "বি" এবং "8"; মূল নম্বরটিতে "1" এবং "I" অক্ষর; "1" নম্বর এবং ছোট হাতের অক্ষরে "l"

2 টি ছোট অক্ষরযুক্ত একটি ফন্ট নির্বাচন করা আপনাকে সহায়তা করবে থাকতে পারে এমন বিভ্রান্তি দূর করুন "o" অক্ষর সহ
- যদি নিজেকে কিছু ব্যবহার করে দেখেন ছোট ছোট টেক্সট 16pt বা উচ্চতরযেমন শিরোনাম বা সাবটাইটেল তৈরি করার জন্য, আমরা এটির জন্য নির্বাচন করার পরামর্শ দিই সানস সিরিফ এটির পক্ষে সবচেয়ে বড় ওপেন কাউন্টার রয়েছে, কারণ এটি সর্বাধিক উপযুক্ত হিসাবে বিবেচিত।
- Busca কিছু ধরণের চিঠি যার দুর্দান্ত উচ্চতা রয়েছেএটি ওয়েবফন্ট নির্বাচনের জন্য প্রয়োজনীয়। অবতরণকারী এবং বর্ধিত আরোহীরা আপনাকে এটি তৈরিতে সহায়তা করবে বর্ণের আকারগুলি আরও পরিষ্কার.
- কিছু উন্মুক্ত টার্মিনাল এবং কাউন্টার অনুসন্ধান করুন, কারণ এটি তারা আপনাকে চিঠির স্পষ্টতা দিয়ে সহায়তা করবে, যেহেতু এগুলি খুব বন্ধ থাকলে তারা অনেক ছোট আকার পূরণ করতে শুরু করে।

- সংখ্যাগুলি আলাদা হতে হবে, বিশেষত যখন এটি মূলধনপত্র "ও" এর "0" এ আসে। "6" এবং "9" এর ক্ষেত্রে, তাদের ওপেন টার্মিনালগুলি থাকাও প্রয়োজনীয়।
- একটি আছে স্ট্রোক প্রস্থে এক্স উচ্চতার চমৎকার অনুপাত। অনুকূল সুসংগততা অর্জনের জন্য, লাইনের প্রস্থ অবশ্যই দৈর্ঘ্যের 17 বা 20% হতে হবে।
- বড় হাতের অক্ষর “Q” এর লেজটি দৃশ্যমানভাবে অক্ষরের বৃত্ত থেকে বাইরে দাঁড়িয়ে আছে পাঠযোগ্যতা উন্নত করতে সহায়তা করে.
- El প্রতিটি অক্ষরের মধ্যে স্থান ভারসাম্যপূর্ণ এবং ছন্দময় হতে হবে, যেহেতু এইভাবে কোন অক্ষর তা আপনি সহজেই চিনতে পারবেন.
- গা dark় বর্ণের পটভূমির উপরে ফন্টটি পরীক্ষা করে দেখুন, আপনি এটি দেখতে দেখতে দেখতে এটি দেখতে পারেন। ব্যবহারিকভাবে এই ক্ষেত্রে ব্যবধানগুলি তার চেয়ে অনেক বেশি শক্ত দেখায়, বর্ণগুলি দেখতে দেখতে এমন আকার তৈরি করে যাতে তারা জ্বলজ্বল করে, যার ফলস্বরূপ যে উত্সটি বাস্তবে তার চেয়ে বেশি রিচার্জ দেখাচ্ছে।
একটি অ্যাক্সেসযোগ্য এবং ভাল-ডিজাইন করা টাইপফেস এটি মার্জিত হতে হবে এবং ব্যক্তিত্ব আছে, তবুও একই সময়ে এর মূল অংশে পাঠযোগ্যতা থাকতে হবে, বৃহত্তর সংখ্যক গ্রাহককে আকৃষ্ট করতে.