আজ ওয়ার্ডপ্রেস হয়ে উঠছে সিএমএস, কন্টেন্ট ম্যানেজমেন্ট সিস্টেম, পার্স এক্সিলেন্স। এমন কি হোয়াইট হাউস দ্রুপালকে ওয়ার্ডপ্রেস দিয়ে প্রতিস্থাপন করেছে, ২০১৩ সালের শেষের দিকে অবাক করে দেওয়ার মতো একটি।
এজন্যই আমরা করব ওয়ার্ডপ্রেসকে মাস্টার করার জন্য আপনাকে দশটি ধাপ শেখানো সামগ্রিকভাবে যাতে আপনি সেই ব্লগটি পেতে পারেন, আপনার ব্যবসায়ের জন্য যে অবতরণ পৃষ্ঠা বা সেই ইকমার্স, এমন কিছু আইটেম বিক্রি করতে যাতে এই অংশগুলিতে সহজেই পাওয়া যায় না, সর্বোত্তম সম্ভাব্য অবস্থায়। একটি ওয়ার্ডপ্রেস যা আপনার নিজস্ব ওয়েবসাইট থেকে উভয়ই ব্যবহার করা যেতে পারে, পাশাপাশি আপনার নিজস্ব হোস্টিং থেকে কোনও ওয়েবসাইট সেট আপ করার জন্য এটি ডাউনলোড করা।
প্রথম: থাকার ব্যবস্থা
এটি সবচেয়ে গুরুত্বপূর্ণ, যেহেতু যদি আপনার ওয়েবসাইটটি ধীর হোস্টে হোস্ট করা হয়, আপনি গুগল অন্তর্দৃষ্টি স্কোর বাড়াতে গুরুতর সমস্যা পাবেন (জৈব প্রাকৃতিক অবস্থান বা এসইও জন্য একটি গুরুত্বপূর্ণ কারণ)।
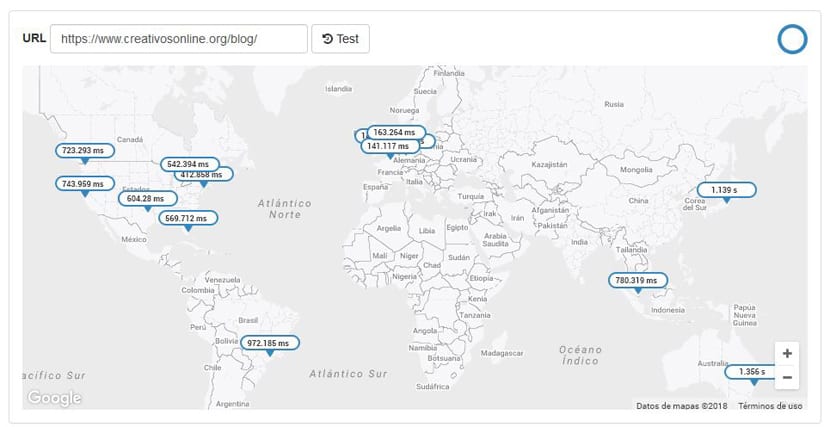
আমরা পারফরম্যান্স পরীক্ষা করতে পারেন এই সরঞ্জামটি 14 টি পৃথক অবস্থান ব্যবহার করে বেগ খুঁজে পেতে: keycdn.com

সাধারণ জিনিসটি আমরা খুঁজে পাই 200-400 মিলিসেকেন্ডের মধ্যে গতি। যে জায়গাগুলিতে পরীক্ষা করা হয় সেই অনুযায়ী বিভিন্ন গতির প্রশংসা করা প্রয়োজন। আমরা যদি কোনও স্প্যানিশ দর্শকের সন্ধান করতে যাই তবে আমাদের লন্ডন সম্পর্কে যত্নশীল হতে হবে। অন্যদিকে, আমরা যদি ইউরোপ এবং আমেরিকার মধ্যে পণ্য বিক্রি করতে চাই, আমাদের সেই অবস্থানগুলি দেখতে হবে।
এটা গুরুত্বপূর্ণ হবে দিনব্যাপী পরীক্ষা চালান গড় স্কোর সন্ধান করতে যাতে আমরা সংগৃহীত আরও সঠিক ডেটা থেকে শুরু করতে পারি।
দ্বিতীয়: হোস্টিং এর অদ্ভুততা

আমাদের তা নিশ্চিত করতে হবে যে হোস্টিংটি, যেখানে আমরা ওয়েব হোস্ট করেছি, সর্বশেষ উপাদান ব্যবহার, কমপক্ষে সংস্করণগুলি, যাতে সমস্ত কিছুই রেশম হিসাবে দ্রুত চলে যায়:
- পিএইচপি 7.x: পিএইচপি-র সংস্করণ 5.6 এর সাথে তুলনা করলে এটি বেশ তাত্পর্যপূর্ণ বৃদ্ধি। হোস্টিং কোনও কারণেই না দিলে অন্য কারও দিকে নজর দেওয়া গুরুত্বপূর্ণ would আমরা ওয়ার্ডপ্রেসের জন্য যে প্লাগইন বা থিমটি ব্যবহার করছি এটির সাথেও এটি ঘটে, যেহেতু যে কেউ বিকাশ অব্যাহত রাখার গর্ব করে, তাকে অবশ্যই পিএইচপি-র সর্বশেষতম সংস্করণের সাথে সামঞ্জস্য করা উচিত।
- ওয়েব সার্ভার: অ্যাপাচি হালকা এবং মৌলিক ব্যবহারের জন্য। যখন সার্ভারকে ভারী বোঝা সমর্থন করতে হয় তখন পরিস্থিতি অনেকগুলি পরিবর্তিত হয়, তাই আমাদের এমন সরবরাহকারীদের দিকে নজর দিতে হবে যা লাইটস্পিড বা এনগিনেক্স ব্যবহার করে।
- ওপকোড ক্যাচিং- পিএইচপি কর্মক্ষমতা 30 থেকে 40 শতাংশ বৃদ্ধি করে। মজার বিষয় হ'ল এমন অনেক হোস্ট নেই যা ওপকোড ব্যবহার করে। এর কারণ এটি প্রতিটি অ্যাকাউন্টের জন্য একটি সার্ভারে লগইন করতে পারে এমন লোকের সংখ্যা হ্রাস করে। আপনার হোস্টিং এটি সরবরাহ করে কিনা তা যদি আপনি জানতে চান তবে ফাইলজিলার মাধ্যমে সেই স্ক্রিপ্টটি আপনার ওয়েবসাইটে ফেলে দিন: github.com/amnuts/opcache-gui
- ক্যাশিং- ক্যাচিং প্লাগইনগুলি বেশ ভালভাবে কাজ করে তবে ওয়েবে প্রচুর ট্র্যাফিক চলতে থাকলে তারা অদ্ভুত আচরণের কারণ হতে পারে। আদর্শভাবে, একটি হোস্ট সন্ধান করুন যা সার্ভার স্তর থেকে বাস্তব ক্যাচিং ব্যবহার করে। দুটি রয়েছে: লাইটস্পিডযুক্ত স্ক্র্যাচ এবং বার্নিশ।
তৃতীয়: গুগল অ্যানালিটিক্স ব্যবহার করুন

কেউ কেউ ওয়েবসাইট সুরক্ষা পরিমাপ হিসাবে ওয়ার্ডফেন্স ব্যবহার করতে পারে তবে এটি কর্মক্ষমতা হ্রাস ঘটায়। আমাদের সহায়তায় একটি দুর্দান্ত সার্ভার রয়েছে যা আমাদের সহায়তায় আসে: গুগল অ্যানালিটিক্স। ওয়ার্ডফেন্স ব্যবহার না করার কারণ হ'ল ট্র্যাফিকের রিয়েল-টাইম রেকর্ডিং ওয়েবসাইটের কার্যকারিতাটিতে বিশাল প্রভাব ফেলে। আমাদের যদি সেই ডেটা ব্যবহার করতে হয় তবে অ্যানালিটিক্সই উত্তর।
চতুর্থ: ভিজ্যুয়াল পৃষ্ঠা নির্মাতারা এড়িয়ে যান
আমরা কখন যাচ্ছি? একটি ওয়েবসাইটের বিকাশ যা একটি উচ্চ ট্র্যাফিক লোডে ভুগবে, আমাদের সেই বিষয়গুলি থেকে এগিয়ে যেতে হবে যা গুগল বা পিংডম এর মতো ওয়েব গতির পরিমাপ সরঞ্জামগুলির জন্য খারাপভাবে গণনা করবে। কিছু ভিজ্যুয়াল সুরকারের মতো ভারী এবং ওয়েবটি ধীর করে দেবে।

এর মধ্যে একটি গুরুত্বপূর্ণ টিপস জেনেসিস বা থিসিসের মতো শিশু থিমগুলিতে যান আমাদের নিজের থেকে ওয়েব বিকাশ শুরু করতে। এটি আমাদের পক্ষ থেকে আরও কাজ করবে, তবে আমরা দীর্ঘমেয়াদে এটি থেকে উপকৃত হব।
এই ভারী সমস্যার আগে আমাদের যে বিকল্প থাকতে পারে তা হ'ল ডাব্লুপি ব্লকড, যা পৃষ্ঠাটি সরল এইচটিএমএলে লঞ্চ করার জন্য দায়ী, সুতরাং ওভারলোড প্রক্রিয়াটি মুছে ফেলা যা সাধারণত ওয়েব ওভারলোডের জন্য অপরাধী।
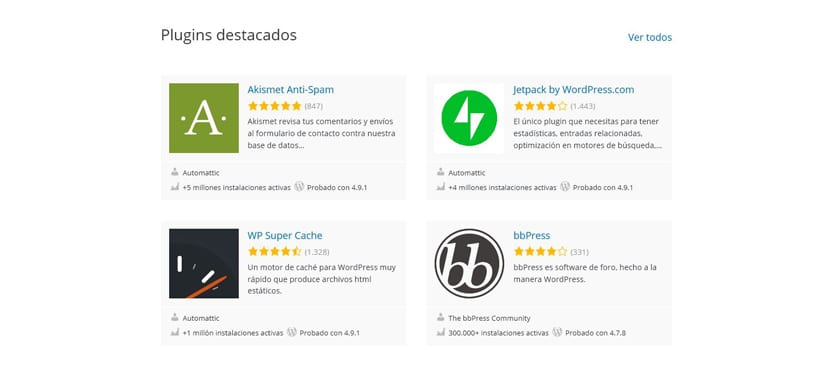
পঞ্চম: প্লাগইনস

The প্লাগইনগুলি পঞ্চম ওয়ার্ডপ্রেসগুলির একটি, তবে যতটা সম্ভব কম ব্যবহার করার পরামর্শ দেওয়া হচ্ছে। এমনকি যদি আমাদের সেগুলি অক্ষম করা থাকে তবে আমাদের সেগুলি মুছতে হবে। আমরা সেই প্লাগইনটিতে কিছু গবেষণা করার জন্য গুগল ব্যবহার করতে পারি এবং এটি আমাদের সত্যিকার অর্থে উপকৃত করে কিনা তা খুঁজে পেতে পারি।
ষষ্ঠ: বট এবং ক্রলার্স
Podemos পাঠ্য এই লাইন ব্যবহার করুন রোবটস টেক্সটে:
ব্যবহারকারী-এজেন্ট: *
ক্রল-বিলম্ব: 10
আমরা কী পাব? কি যারা "ক্রলার" হিসাবে ডাকা হয় তারা মান্য করে এই দুটি পরামিতি এবং ওয়ার্ডফেন্স বাকিটির যত্ন নেয়। ধরা যাক আমরা তাদের উপসাগরীয় স্থানে রাখব।
সপ্তম: xMLrpc.php সরান
আমরা মুখোমুখি আ ওয়ার্ডপ্রেসে সবচেয়ে আক্রমণাত্মক আক্রমণগুলির উত্স। যেহেতু বেশিরভাগ লোকের এটির প্রয়োজন নেই, তাই এটি সরানো যেতে পারে। অবশ্যই, এই লাইনগুলিতে মনোযোগ দিন যেহেতু আমরা এমন একটি ফাইলের মুখোমুখি হচ্ছি যা এসইওর জন্য জনপ্রিয় জেটপ্যাক ব্যবহার করে। আপনি যদি এই সরঞ্জামটি ব্যবহার করেন তবে পরবর্তী পয়েন্টে যান। এটি আরও পরিষ্কার হতে পারে যে জেটপ্যাক যদি সেই ফাইলটি ব্যবহার করে ...
অষ্টম: হৃৎস্পন্দন নিষ্ক্রিয় করা বা হ্রাস করা
এটি আমাদের ওয়েবসাইটটি অক্ষম করতে হৃদস্পন্দন ব্যবহার করে কিনা তার উপর নির্ভর করবে। হার্টবিট সব ধরণের পারফরম্যান্স সমস্যা সৃষ্টি করে এবং এটি নিষ্ক্রিয় করার জন্য সুপারিশ করা হয়। এর ব্যবহারগুলির মধ্যে একটি হ'ল দীর্ঘ সময়কালের কারণে যা আমরা ওয়ার্ডপ্রেস ডেস্কটপকে খোলা রেখে দেয়, অবিকল যখন আমরা কোনও প্রকাশনা লিখছি বা সম্পাদনা করছি। ক্রমাগত অনুরোধগুলি অতিরিক্ত সংস্থান ব্যবহার করতে পারে।
এই প্লাগইনটির সাহায্যে আমরা এটিকে নিষ্ক্রিয় করতে পারি বা এর ব্যবহার হ্রাস করতে পারি: হার্টবিট-নিয়ন্ত্রণ.
আমরাও করতে পারি এই লাইনগুলি ফাংশন.এফপি-তে যুক্ত করুন আমরা কী করতে চাই তার উপর নির্ভর করে:
যোগ_অ্যাকশন ('init', 'স্টপ_হার্টবিট', 1);
ফাংশন স্টপ_হার্টবিট () {
wp_deregister_script ('হার্টবিট');
}

যদি আমরা সেখানে হৃদস্পন্দনকে অভিনয়ের জন্য একটি সময় ব্যবধান করতে চাই:
add_filter ('হার্টবিট_সেটেটিং', 'হার্টবিট_ফ্রোয়েন্সি');
ফাংশন হার্টবিট_ফ্রোয়েন্সি ($ সেটিংস) $ $ সেটিংস ['অন্তর'] = 60; // বা সেকেন্ডে সময়ের ব্যবধান যা আমরা $ সেটিংস চাই;
}
হার্টবিট সম্পর্কে আরও কিছু তথ্য
হৃদস্পন্দন নিষ্ক্রিয় করা যতক্ষণ না এটি জানা থাকে ততক্ষণ করা উচিত নয় অতিরিক্ত সিপিইউ ব্যবহারের আসল কারণ কী। আমরা এই পদক্ষেপগুলির মাধ্যমে এটি করতে পারি:
- আপনার অ্যাক্সেস-লগগুলি পরীক্ষা করুন যদি "" পোস্ট কলগুলি /wp-admin/admin-ajax.php এবং "" টাইমস্ট্যাম্পগুলি একটি উচ্চ সিপিইউ ব্যবহারের স্পাইকের সাথে মেলে তবে amount
- যদি হোস্টিং সিপ্যানেল এবং ক্লাউডলিনাক্স ব্যবহার করেঅবশ্যই, যখন আমরা সেই উত্স ব্যবহারের শিখরটি ঘটেছিল তখন আমরা একটি লগ নিতে পারি। আমরা অ্যাডমিন- ajax.php তালিকাভুক্ত করা কারণ জানতে পারি।
- আপনার যদি রুট অ্যাক্সেস থাকে "শীর্ষ-সি" দিয়ে পর্যবেক্ষণ করা যায়। শীর্ষস্থানীয়-c -u ব্যবহারকারীর নাম -b> topout.txt ব্যবহার করে আমরা পর্যবেক্ষণে সময় সাশ্রয় করতে পারি
- আপনি অ্যাক্সেস_লগগুলি অনুসরণ করতে পারেন রিয়েল-টাইম ব্যবহারকারী গণনা এবং সহায়ক: পুচ্ছ -f f ব্যবহারকারীর নাম / অ্যাক্সেস-লগস / ডোমেইন ডটকম
নবম: ওয়ার্ডপ্রেস ক্রোন অক্ষম করুন

ওয়ার্ডপ্রেস ক্রোন অক্ষম করার কারণ হ'ল এটি সক্রিয় করা প্রয়োজন হয় না এই সময়গুলির জন্য যখন কেউ আমাদের ওয়েবসাইট দেখে। আসুন এটি অক্ষম করুন এবং একটি সিস্টেম ক্রোন সেট করুন। Wp-.config এ এটি করতে:
সংজ্ঞা দিন ('DISABLE_WP_CRON', সত্য);
এখন আমরা পারি কন্ট্রোল প্যানেলে একটি ক্রোন সিস্টেম রাখুন আদেশ সহ:
/usr/local/bin/php/home/user/public_html/wp-cron.php
আমরা প্রতি 10-20 মিনিটে এটি চালাতে পারি।
দশম: রেকর্ড

আমাদের ওয়েবসাইটে কী ঘটে তা যদি আমরা জানতে চাই তবে আমাদের দরকার ইভেন্ট বা লগ লগ অ্যাক্সেস। তারা পারফরম্যান্স এবং জিটার সম্পর্কিত সমস্যাগুলি নির্ণয়ে সত্যই সহায়ক। তারা কোথায় আছে তা আমরা যদি না জানি, আমরা হোস্টিং জিজ্ঞাসা করতে পারি। আদর্শটি হ'ল তাদের ব্যাখ্যা করতে শেখা, যদিও এতে সময় লাগবে।
দুটি প্রধান লগ হ'ল ত্রুটিযুক্ত লগ এবং অ্যাক্সেস_লগ। সেগুলি পড়ুন এবং গুগল অনুসন্ধানের শিল্প অনুশীলন করুন তাদের সম্পর্কে আরও জানতে। অল্প অল্প করেই এটি আরও পরিচিত কিছু হবে এবং এটি আমাদের সেই ভয়ঙ্কর পরিবেশ থেকে সেই কার্যকারিতা সমস্যা এবং ওয়েবের অস্থিরতা মোকাবেলা করতে আসবে।
আপনি যদি ইতিমধ্যে আপনার ওয়েবসাইটকে আরও ভাল চাক্ষুষ চেহারা দিতে চান, এখানে.