সংস্কৃতি দিয়ে আমাদের মন পূরণ করার ভাল রীতিনীতিগুলি হারিয়ে যেতে পারে না, সুতরাং প্রযুক্তিগতভাবে একটি চিত্র কী তা খুঁজে বার করুন:
চিত্র (v। ল্যাটিন, ল্যাট) আমি বর্ণনা করব), (উদাহরণস্বরূপ) বিশেষ্য মুদ্রণ, খোদাই বা অঙ্কন যা কোনও বইকে শোভিত করে বা নথি করে দেয়। গ্রাফিক উপাদান যা একটি পাঠকে পরিপূরণ বা বর্ধন করে। চিত্রগুলি শব্দের সাথে যুক্ত চিত্র। এর অর্থ হ'ল আমরা এমন চিত্র তৈরি করতে পারি যা একটি বার্তা বহন করে, যেমন গুহা চিত্রগুলি এবং ধর্মীয় মোজাইক। একটি ভাল সূচনা পর্ব হ'ল মধ্যযুগীয় পান্ডুলিপি। চিত্রের একটি গুরুত্বপূর্ণ দিক তৃতীয় মাত্রা ক্যাপচার করার চেষ্টা করা সুরম্য ও স্থানিক চিত্রগুলির বিপরীতে দ্বি-মাত্রিক নকশাগুলির ব্যবহার।
একবার এটি পড়ার পরে, আমরা আবিষ্কার করব যে ওয়েব ডিজাইনে কী কী গুরুত্বপূর্ণ চিত্র হতে পারে, যেহেতু তারা আমাদের পৃষ্ঠাটিতে খুব গতিশীল স্পর্শ দেওয়ার অনুমতি দেয় এবং আমরা যদি তারুণ্যও চান, আমাদের অবশ্যই চিত্রগুলি এই ধরণের বৈশিষ্ট্যের সাথে যুক্ত করতে হবে না। ।
লাফানোর পরে সব আছে, তাদের মিস করবেন না।
উত্স | ১ ম ওয়েব ডিজাইনার
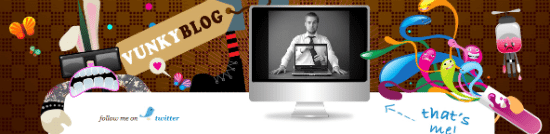
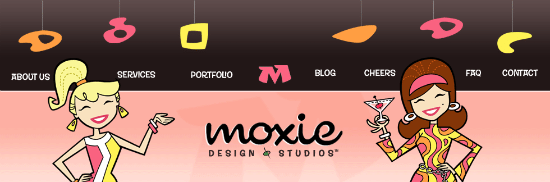
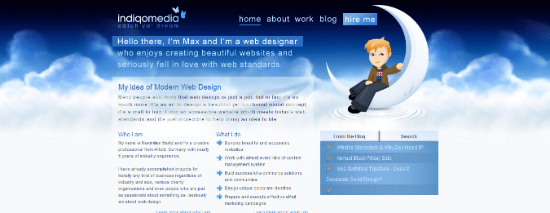
1.ভঙ্কি ব্লগ
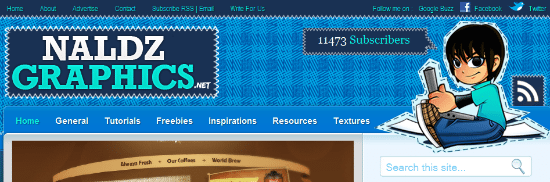
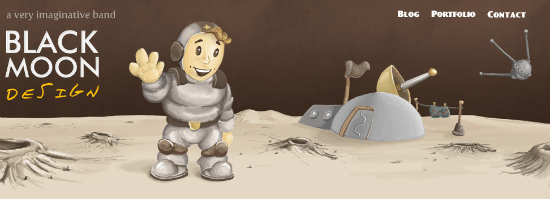
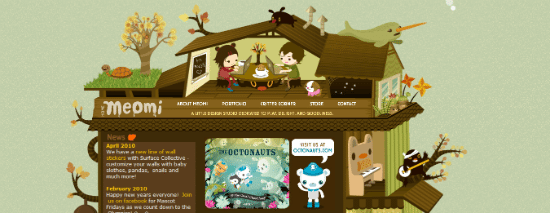
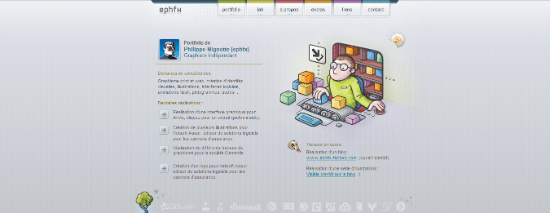
2.নলডজ গ্রাফিক্স
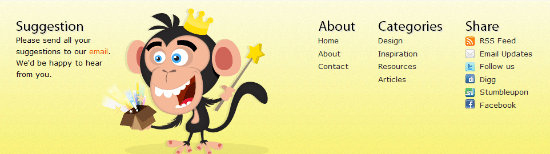
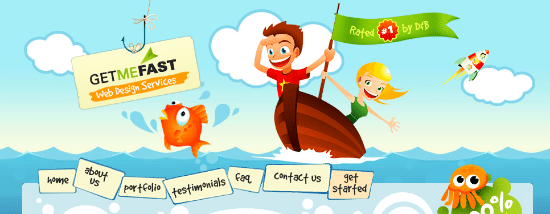
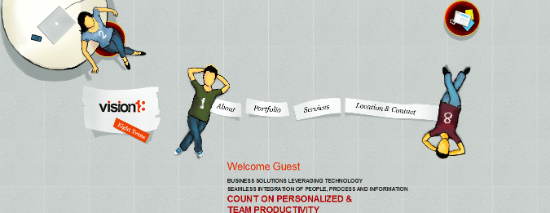
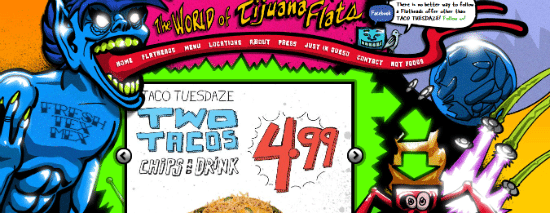
3.অনুপ্রাণিত বানর
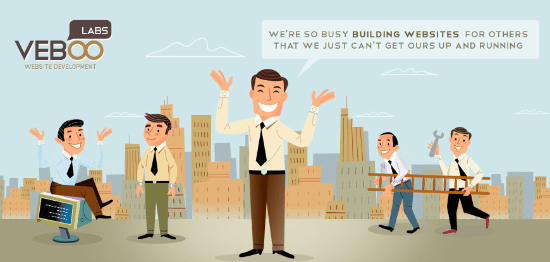
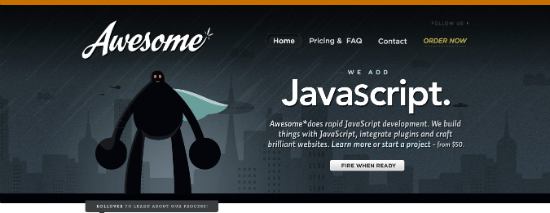
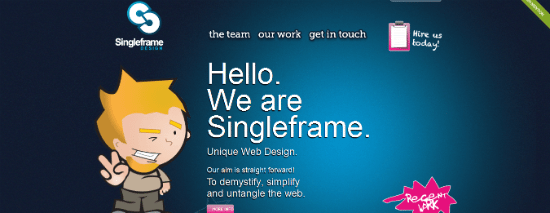
4.সিএসএস জকি











































খুব আকর্ষণীয় এবং খুব ভাল ডিজাইন!