
কিছু অনুষ্ঠানে আমরা এত সহজ ডিজাইন দেখেছি যে আমরা বিশ্বাস করিনি যে এর পিছনে কয়েক মাস ধরে কাজ আছে. এমনকি "আমার ভাতিজা এটি আরও ভাল এবং সস্তা করে" এমন হ্যাকনিড বাক্যাংশটি, কিন্তু যখন আপনার ভাগ্নে এটি চেষ্টা করে, এটি একইভাবে বেরিয়ে আসে না। একটি কাজের দলের বিশ্লেষণের ফলে এই সহজ নকশাটি বিশদভাবে ব্যাখ্যা করা হয়েছে ডিজাইন বিশেষজ্ঞরা। এই নিবন্ধে আমরা আপনাকে গ্রাফিক ডিজাইনের 5টি মৌলিক উপাদান দেখাতে যাচ্ছি যা বিশেষজ্ঞরা এই সাধারণ ডিজাইনগুলি তৈরি করতে খেলতে পারেন।
কারণ সর্বোপরি, আপনি যাচাই করবেন যে এমন কিছু উপাদান রয়েছে যা আপনি অনুকরণ করার চেষ্টা করলেও পেশাদার হিসাবে বেরিয়ে আসবেন না. কারণ এই মৌলিক উপাদানগুলি এবং অন্যান্য যেগুলি এত মৌলিক নয় তা একটি নির্দিষ্ট উপায়ে একত্রিত হয়৷ রঙ, লাইন এমনকি স্থান বিশ্লেষণ করতে হবে যাতে নকশা চূড়ান্ত চেহারা নিখুঁত হয়. এবং আপনার রাখা প্রতিটি উপাদানের অর্থ কী তা না জানা এটিকে আরও জটিল করে তোলে।
এই মৌলিক উপাদান কি?
আপনার মুলতুবি থাকা যেকোনো ধরনের কাজ ডিজাইন করতে ব্যবহার করা যেতে পারে এমন অনেক মৌলিক উপাদান রয়েছে অথবা একটি পরীক্ষা হিসাবে সঞ্চালন করতে চান. এবার আমরা সেই ছয়টি দেখানোর সিদ্ধান্ত নিয়েছি যা শুরু করার জন্য সবচেয়ে মৌলিক বলে মনে করা হয়। তাদের সাথে আপনি একটি সম্পূর্ণ নকশা তৈরি করতে পারেন এবং আপনি যা প্রকাশ করতে চান তা বোঝাতে পারেন।
আমরা দেখাতে যাচ্ছি যে এই উপাদান রঙ, লাইন, স্থান, আকার এবং আকৃতি. তাদের প্রত্যেকে ব্র্যান্ডের সম্ভাব্য গ্রাহকদের মধ্যে সংবেদনগুলি হাইলাইট করার জন্য আপনার ডিজাইনে কিছু বৈশিষ্ট্য দেখানোর উপায় খুঁজছে।
প্রধান মৌলিক উপাদান: রঙ

রঙ সবসময় একটি পার্থক্যকারী উপাদান, যা প্রতিটি ডিজাইনকে অনন্য হওয়ার উপায় দেখায়।. প্রথম ক্রোম্যাটিক পরিসীমা নিউটন দ্বারা তৈরি করা হয়েছিল এবং তারপর থেকে, বিভিন্ন যুগের গ্রাফিক ডিজাইনাররা এটি দ্বারা পরিচালিত হওয়ার সিদ্ধান্ত নিয়েছে। বছরের পর বছর ধরে, বিভিন্ন ক্ষেত্রের বিভিন্ন ব্যক্তিত্ব এই বর্ণময় পরিসরে প্রবেশ করেছে, যার মধ্যে আরও বেশি সংখ্যক রঙের শেড রয়েছে।
আজ, গ্রাফিক ডিজাইনাররা তাদের ডিজাইনে রঙ, আভা এবং স্যাচুরেশন একত্রিত করতে তাদের দ্বারা পরিচালিত হয়।. একটি ব্র্যান্ড প্রকল্প সনাক্ত করতে দুই থেকে তিনটি রঙের মধ্যে নির্বাচন করা। কিছু মাল্টিকালার ডিজাইন আছে, কিন্তু কাজের মধ্যে সবচেয়ে গুরুত্বপূর্ণ উপাদানগুলিকে আলাদা করার জন্য একটি প্রধান এবং একটি মাধ্যমিকের মধ্যে বেছে নেওয়া স্বাভাবিক।
একটি সঠিক রঙ সমন্বয় করতে, বিভিন্ন টুল আছে যা দিয়ে আপনি রং মেলাতে পারেন আপনি ব্যবহার করতে চান রঙ সাদৃশ্য উপর নির্ভর করে, যেমন অ্যাডোব রঙ.
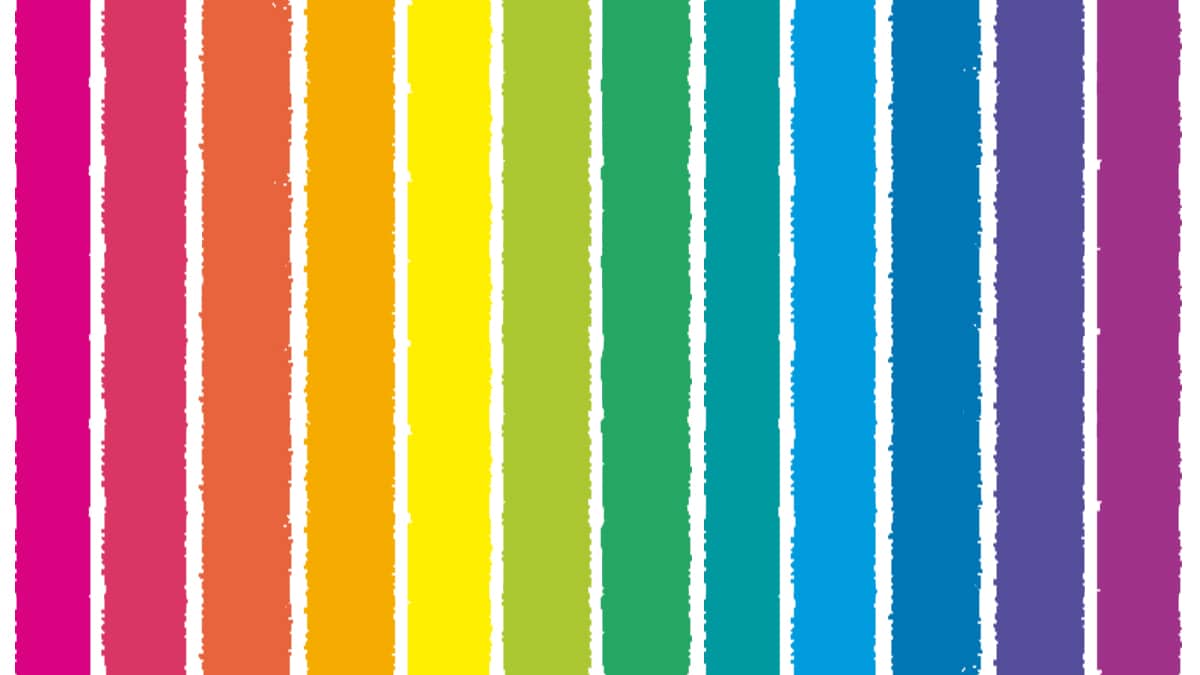
রঙ ব্যবহারের একটি উদাহরণ

আপনি বর্তমান ডিজাইনে রঙের ব্যবহারের অনেক উদাহরণ দেখতে পারেন, একই ক্রোম্যাটিক পরিসরের রঙের সাথে বা সম্পূর্ণ বিপরীত। এখানে আমরা আপনাকে তাদের মধ্যে একটি দেখাতে যাচ্ছি, যেখানে রঙের সমন্বয় সম্পূর্ণ বিপরীত বা একই পরিসরের হতে পারে, টোনালিটির পার্থক্য সহ।
প্রথম ক্ষেত্রে, আমরা কমলা এবং নীল রং দেখতে পারি, যা ক্রোম্যাটিক পরিসরে বিপরীত এবং ভালভাবে সংযুক্ত। দ্বিতীয় ক্ষেত্রে এটি দ্বারা তৈরি একটি নকশা মাতেউস মেলো, একজন ব্রাজিলিয়ান ডিজাইনার যিনি তিনটি ভিন্ন শেড পর্যন্ত একই রঙের পরিসর ব্যবহার করুন.
লাইন

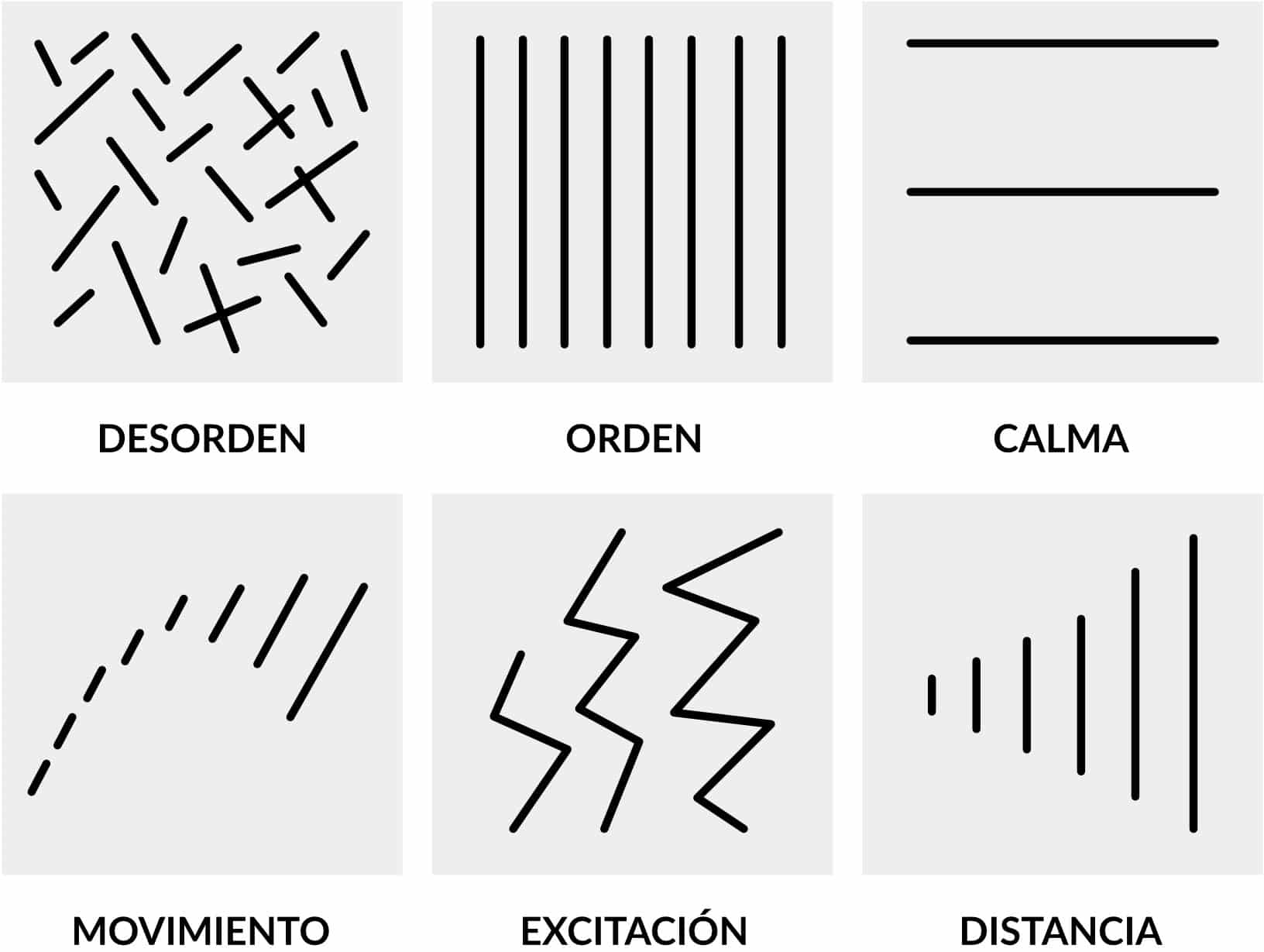
লাইনগুলি প্রায়ই বিষয়বস্তু পৃথক করতে ব্যবহৃত হয়, উদাহরণস্বরূপ একটি পাঠ্যের শিরোনাম। তবে এগুলি কেবল এটির জন্যই কার্যকর নয়, প্রতিটি লাইন তাদের আকৃতি এবং গ্রাফিক রচনার কোন অংশে আপনি এটি স্থাপন করেছেন তার উপর নির্ভর করে বিভিন্ন সংবেদন প্রকাশ করতে পারে। এখানে আমি কিছু উদাহরণ দিচ্ছি এক বা অন্য জিনিস প্রকাশ করতে কি ধরনের লাইন ব্যবহার করা হয়:
- সোজা এবং সূক্ষ্ম লাইন: এটি একটি সূক্ষ্ম উপাদান, যা সরলতা তৈরি করে এবং একটি পরিষ্কার নকশা তৈরি করে
- সংক্ষিপ্ত লাইন: নকশা দৃঢ়তা প্রস্তাব.
- সোজা প্রান্ত সঙ্গে বাঁকা লাইন: এটি একটি উপাদান উত্তেজনা, হঠাৎ আন্দোলন সম্পর্কে কথা বলতে চায়.
- বৃত্তাকার প্রান্ত সঙ্গে বাঁকা লাইন: এটি একটি হাস্যকর এবং নৈমিত্তিক উপাদান, এটি একটি প্রফুল্ল এবং মজার সুর দিতে বিপণন সংস্থাগুলিতে ব্যবহৃত হয়
- সরলরেখার সেট: আপনি একটি অনুভূমিক রেখার সাথে একটি উল্লম্ব রেখার মধ্য দিয়ে যে সেটটি তৈরি করেন তা স্থিতিশীলতার উদ্রেক করে কিনা। নকশা একটি আনুষ্ঠানিক মানদণ্ড দেয়
এটি একটি লাইন যা প্রকাশ করে তার কিছু উদাহরণ, তবে আরও অনেকগুলি রয়েছে। আমরা এটি সেরা পরিচিত ভিজ্যুয়াল ব্র্যান্ডের ডিজাইনে দেখতে পারি অথবা ডিজাইনার সম্প্রদায় থেকে ছোট প্রকল্প। এই লাইনগুলির অর্থের প্রতিটি অভিব্যক্তি জানা গুরুত্বপূর্ণ যাতে আপনার নকশাটি যে পণ্যটি দেখায় তার সাথে সামঞ্জস্যপূর্ণ হয়৷
আকার একটা ব্যাপার

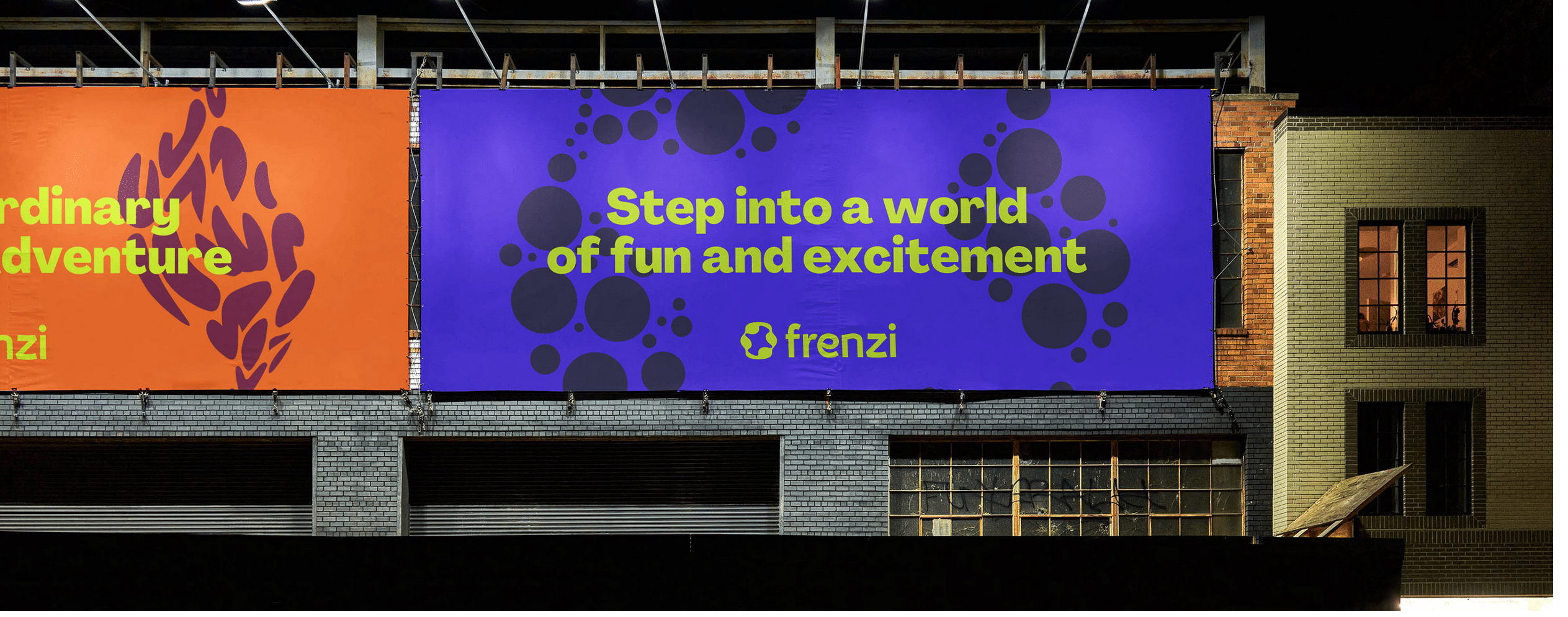
আকার প্রতিটি উপাদান কত বড় বা ছোট তার একটি রেফারেন্স যে আপনি প্রশ্নে নকশা প্রদান. আপনি একটি উপাদান কত বড় দেন তার উপর নির্ভর করে, আপনি অন্যান্য শিশু উপাদানগুলির তুলনায় এটিকে আরও বেশি গুরুত্ব দেন এবং আপনার প্রকল্পে বেশি অর্থ দেন। আপনি যে পদটি দিয়েছেন তাও গুরুত্বপূর্ণ বাকি উপাদানের সাপেক্ষে।
আমরা ছবিতে দেখতে পাচ্ছি, ফ্রেঞ্জি ব্র্যান্ডটি দ্বিতীয় স্থানে রয়েছে এই বিলবোর্ডে অবস্থান। তারা স্লোগানের জন্য সবচেয়ে বড় আকার ছেড়ে দেয়, যেহেতু তারা এই প্রচারাভিযানে একটি নির্দিষ্ট বার্তা পাঠাতে চায়, তাই সেই বার্তাটি আরও গুরুত্বপূর্ণ, যা সম্ভাব্য গ্রাহকদের কাছে থাকবে।
ফর্ম

সবকিছুতে যেমন আপনি নিজেকে নিমজ্জিত দেখেন, আকারগুলি একটি মৌলিক ভূমিকা পালন করতে চলেছে। যেহেতু আমরা শিক্ষায় আমাদের যাত্রা শুরু করেছি, তাই গেমের মাধ্যমে আমরা প্রতিটি ফর্ম শিখতে পারি। আমরা ডিজাইন করা যেকোন বার্তা প্রকাশ করার সময় এটি এখনও গুরুত্বপূর্ণ। নিশ্চয়ই এটা মনে আসে, ত্রিভুজ-আকৃতির টিপস সহ সাধারণ ডিম্বাকৃতি আকৃতি, শব্দের সাথে "অফার!"।
এই আকারগুলি গুরুত্বপূর্ণ এবং আপনাকে মনে রাখতে হবে যে আপনি ডিজাইনে কতগুলি এবং কী ধরণের আকার অন্তর্ভুক্ত করবেন, কারণ এই আকারগুলির মধ্যে কিছু ইতিবাচক এবং অন্যগুলি নেতিবাচক হতে পারে।
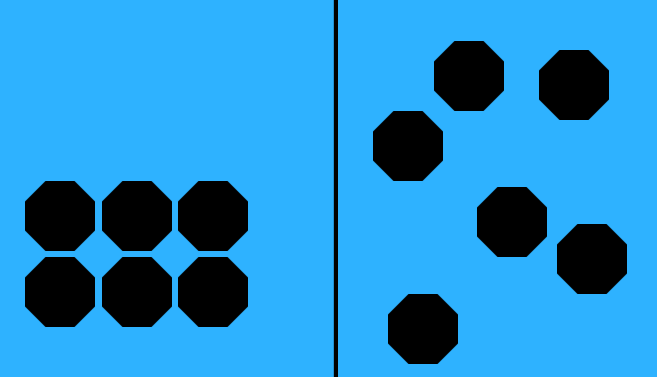
উপাদানগুলির মধ্যে স্থান

নকশার বিভিন্ন উপাদানের মধ্যে আপনি যে পরিমাণ বাতাস ছেড়ে দেন তা হল ব্যবধান।. আপনি যখন একটি ডিজাইনের সাথে কাজ করেন, তখন আপনাকে বিবেচনা করতে হবে যে আপনি কীভাবে যোগ করতে যাচ্ছেন সেই সমস্ত উপাদানগুলি তৈরি করেন। বিভিন্ন উপাদানকে গোষ্ঠীবদ্ধ করুন এবং তাদের এমনভাবে ক্রম করুন যাতে তাদের প্রত্যেকটি সঠিকভাবে এবং সহজে পড়া এবং সনাক্ত করা যায়।
এটা তাই, তথাকথিত কার্নিং বা টেক্সট উপাদানের মধ্যে ট্র্যাকিং মত. এই স্থানটি প্রতিটি অক্ষরকে একই গুরুত্ব দেয় এবং যদি এটি না থাকে তবে একটি বা অন্যটিকে প্রাধান্য দেয় না।. ইমেজটিতে আমরা দেখতে পাচ্ছি যে এটি কিভাবে কাজ করে, যখন কিছু উপাদান কমবেশি ডিজাইনের সাথে সংযুক্ত থাকে।