
যে কোনও ব্যক্তির শুভেচ্ছার মধ্যে যখন তারা ওয়ার্ডপ্রেস দিয়ে তৈরি ওয়েবসাইটটি কিছু সময়ের জন্য ব্যবহার করে চলেছে তা হল ভিজ্যুয়াল স্তরে এর কার্যকারিতা বাড়ানো। পূর্বনির্ধারিত উপাদান এবং শক্তি দ্রুত ব্যবহার করতে সক্ষম হওয়া পেশাদার উপায়ে পোস্ট এবং পৃষ্ঠাগুলি বিন্যাস করুন।
ওয়ার্ডপ্রেস এটি সংস্করণ 5 সংস্করণে বেছে নিয়েছে, গুটেনগারব এবং এর ব্লকগুলিকে সম্পাদক হিসাবে পরিচয় করিয়ে দিয়েছে। তবে বাজারে থাকা সমস্ত বিকল্পগুলি, যা অনেকগুলি দেখে আমাদের একটি এ থামতে হবে বিনামূল্যে প্লাগইন শর্টকোডস চূড়ান্ত। চাক্ষুষ উপাদানগুলির একটি সংযোজন যা অপরিহার্য হয়ে উঠবে।
একটি শর্টকোড কী?

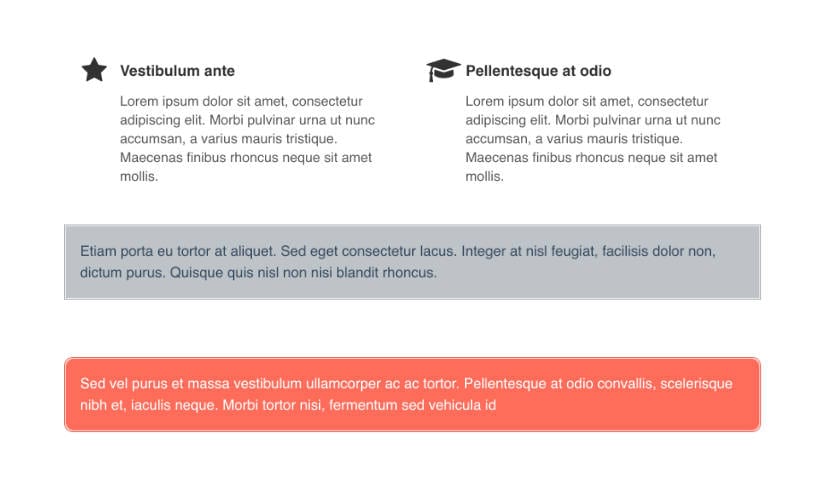
একটি শর্টকোড কোডের একটি পূর্বনির্ধারিত টুকরা যা আমরা আমাদের সম্পাদককে যুক্ত করতে পারি পথে [শর্টকোড] [/ শর্টকোড] এবং এটি আমাদের ইনপুটগুলিতে ফাংশন যুক্ত করতে সহায়তা করে। এগুলি খুব দরকারী কারণ তারা আমাদের পুনরাবৃত্ত কাজগুলি সরিয়ে দিতে বা স্বয়ংক্রিয় করতে সহায়তা করে। কল্পনা করুন যে আমরা আমাদের পাঠকদের সতর্ক করতে চাই যে তারা যা করে তা আমাদের দায়িত্ব নয়। ঠিক আছে প্রতিবার এটি লেখার সময় এটির বিন্যাস দেওয়ার পরিবর্তে আমরা একটি শর্টকোড তৈরি করতে পারি [সতর্কতা] একটি লাল ব্যাকগ্রাউন্ড, একটি সীমানা এবং বামদিকে একটি আইকন এবং প্রতিবার আমরা আমাদের বিজ্ঞপ্তিটি রেখেছি কেবলমাত্র শর্টকোড দিয়ে পাঠ্যটি মোড়তে হবে এবং এটি এর ব্যাখ্যা করবে।
এবং এটি সবার সহজ উদাহরণ। এখান থেকে আমরা উদ্ধৃতি, ভিডিও, প্রশংসাপত্র এবং মাথায় আসে এমন সমস্ত কিছুর জন্য ফর্ম্যাটগুলি তৈরি করতে শুরু করতে পারি।
এবং যদি আমরা এটি কীভাবে প্রোগ্রাম করবেন তা না জানি তবে আমরা শর্টকোডগুলির সমস্ত সুবিধা গ্রহণ করতে চাই, আমাদের প্লাগইনটি টানতে হবে :)
আমি কি করতে পারি

এখানে আপনি প্লাগইন সম্পর্কে একটি টিউটোরিয়াল দেখতে পারেন যার সাহায্যে আপনি এর শক্তি এবং বহুমুখিতা সম্পর্কে ধারণা পাবেন এবং কেন আমাদের ওয়ার্ডপ্রেস পোস্ট এবং থিমগুলিতে ভিজ্যুয়াল উপাদানগুলির সাথে কার্যকারিতা যুক্ত করতে এটি সবচেয়ে বেশি ব্যবহৃত প্লাগিনগুলির মধ্যে একটি।
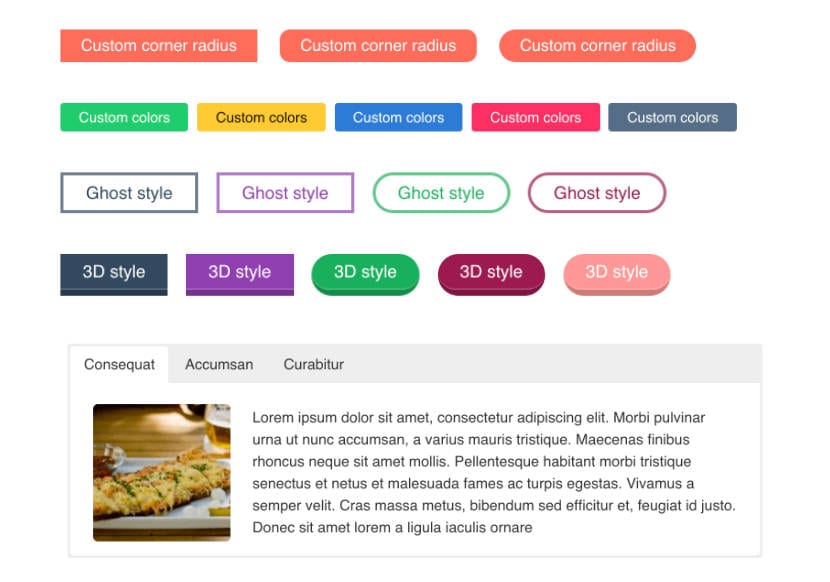
এটা সত্যিই শক্তিশালী। লেনদেনের অবতরণগুলি বিন্যাস করতে ব্লগ এন্ট্রিগুলিতে ফর্ম্যাট যুক্ত করার পাশাপাশি এটি ব্যাপকভাবে ব্যবহৃত হয়। এটি আপনাকে কার্যকারিতা দেবে যা আপনি কল্পনাও করেননি।
যদি আপনি সম্পর্কে চিন্তা করা হয় আপনার পোর্টফোলিও পেতে আপনার নিজস্ব ওয়েবসাইট সেট আপ করুন এবং নিজেকে পরিচিত করতে বা ব্যবসা শুরু করার জন্য, এটি খুব সহজ, আপনার কেবল একটি ডোমেন প্রয়োজন, যেমন একটি হোস্টিং ওয়েবেম্প্রেসায় ওয়েব হোস্টিং পূর্বনির্ধারিত থিম সহ ওয়ার্ডপ্রেস ইনস্টল করুন এবং ইচ্ছায় প্লাগইন যুক্ত করুন ;-) আপনি যদি সহজ এবং শক্তিশালী উপায়ে ডিজাইন করতে চান তবে শর্টকোডস আলটিমেট আবশ্যক।
শর্টকোড আলটিমেটের বিকল্প
যেমনটি আমরা মন্তব্য করেছি, আজকের প্রধান বিকল্প হ'ল নতুন গুটেনবার্গ সম্পাদক এটির ব্লক এবং সম্পর্কিত প্লাগইন যা কাস্টম ব্লক যুক্ত করে।
- পারে.তবে
- পারমাণবিক
- কাদেন্স
- অ্যাভভান্সড গুটেনবার্গ ব্লকস
- চূড়ান্ত ব্লক
অন্যান্য বিকল্প যেমন ভিজ্যুয়াল কনস্ট্রাক্টর (ডিভি, ভিজ্যুয়াল কম্পোজার ইত্যাদি) বিকল্প হিসাবে বিবেচনা করা হয় না, যেহেতু শেষ পর্যন্ত আমরা কোনও ব্লক, শর্টকোড বা অনুরূপ সন্নিবেশ করি না, তবে আমাদের অবতরণের পুরো কাঠামোটি সংশোধন করতে হবে, ভয়ঙ্কর encapsulation। তবে আমরা এটি অন্য একটি নিবন্ধে দেখতে পাবেন।