
Seguimos con otro artículo de la serie de HTML, CSS y JavaScript que trae consigo una buena lista de códigos con los que enfatizar el aspecto visual o la experiencia de usuario de nuestro sitio web; ya sea este un eCommerce, una Landing Page o mismamente un blog.
Toca el momento a otro de esos elementos importantes que son capaces de hacer la llamada a la acción para que se conviertan en compras el icono que llevará al usuario al carrito de compra, los botones. Los botones CSS que encontraréis a continuación son gratuitos y constan de botones 3D, para redes sociales, para compartir, para volver al principio o mismamente para desbloquear al igual que otros tanto.s
Botón 3D

Un botón en 3D que destaca por la profundidad que provoca allá donde vayamos a situarlo con esos efectos de sombreado que hacen destacar cada uno de los elementos visuales.
Botón 3D a presionar

Este botón 3D en CSS tiene la habilidad de que la animación comenzará a discurrir según prolonguemos la pulsación del mismo.
Botón hacia atrás

Este botón CSS nos llevará a la parte superior de nuestro sitio web cuando nos hayamos desplazado por el mismo.
Botón burbuja

Un botón burbuja en CSS y JavaScript que cuando sea pulsado salpicará con una serie de burbujas con una animación llamativa y adecuada.
Botón de añadir

Una grácil animación da vida a este botón de añadir en CSS que puede ser uno de esos elementos que hagan destacar a nuestro sitio web.
Botón CSS Offset

Parecido al anterior, aunque con una animación un poco distinta. Puede ser ideal para una serie de webs de una temática en concreto.
Botón de cierre

Pulsamos este botón en CSS y HTML para que se origine una animación de cierre. Simple, pero con gran efecto visual.
Botón de cerrar CSS

En el momento que dejemos el puntero del ratón sobre este botón de cierre, podremos averiguar la animación de calidad que integraremos en la web.
Botón de descarga CSS

Si disponemos de contenido a descargar en nuestro sitio web, es importante que tengamos un botón adecuado para que el usuario acierte rápidamente en su pulsación. Este botón destaca al ser pulsado y soltar un montón de pequeñas descargas en una animación bien llevada a cabo.
Botón descarga

Este botón se especializa en la animación para hacer surgir una pequeña bola que se desplazará de un lateral al otro de la barra para hacernos destacar la acción que toma el usuario al pulsar sobre la descarga.
Animación de botón de descarga

Una animación bastante larga para un botón, pero que puede ser ese detalle que ofrezca profesionalidad a tu sitio web de descargas de todo tipo de archivos.
Botón Hover

Este botón está esperando que dejes el puntero del ratón encima para que veas la animación sobresaliente que origina.
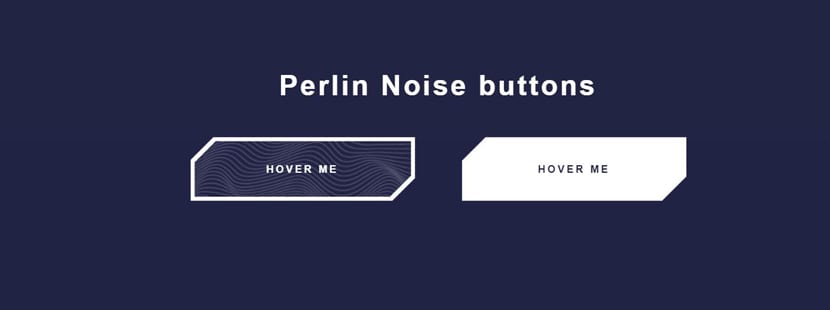
Botón de ruido

Otro botón hover que destaca por la electrificante animación que se produce al pasear por encima al puntero.
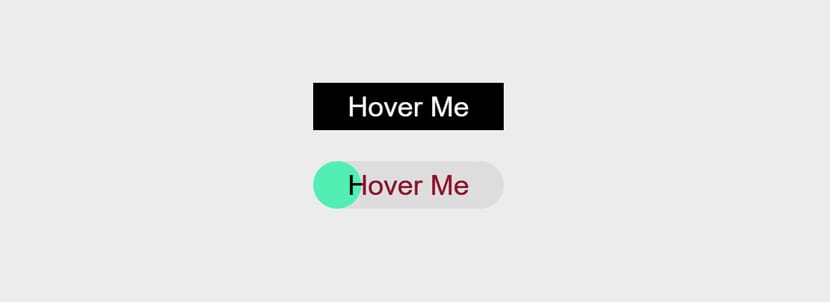
Efecto Hover

Otro interesante efecto hover en CSS que destaca por su animación rápida y ágil que produce buenas sensaciones.
Efecto Hover con estilo

Un botón hover con un gran estilo en la animación para sitios con un toque clásico.
Efecto Gooey

Un sencillo y curioso efecto que aumenta el tamaño del botón CSS con un poco de HTML.
Botón Stripe

Stripe es conocida por su gran trabajo en el diseño UI de su web, este botón Stripe se inspira para que puedas llevarlo a tu sitio web.
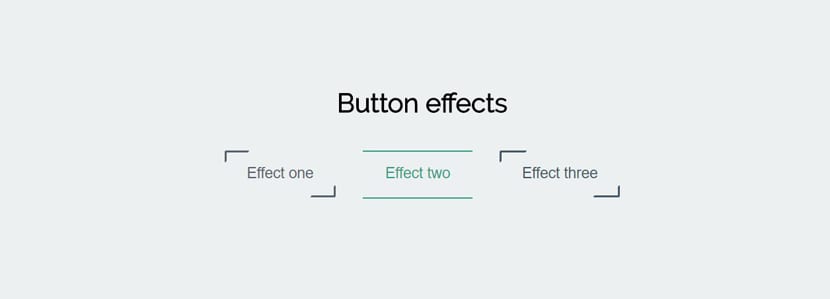
Tres efectos botón CSS

Tres efectos CSS en la animación para el botón y que podemos considerar de gran estilo.
Botón de me gusta Twitter

Un botón de me gusta para Twitter con una animación chispeante y llena de energía. Perfecto para estos días de redes sociales.
Botón animación like

Aquí serán los corazones los que salten de alegría cuando sea pulsado el botón like.
Botón splat like

Otra animación bien curiosa y de gran efecto para un botón de like para redes sociales.
Botón de reproducción

Botón de reproducción que empezará a saltar, también de alegría, cuando sea pulsado.
Botón CSS de reproducción

Una animación borrará la circunferencia que rodea al icono de reproducción de este botón CSS.
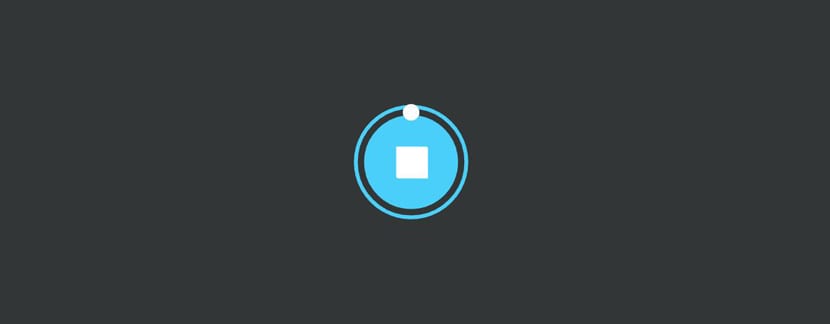
Botón de pausa/reproducción

Simplemente un botón de pausa/reproducción con un toque minimalista en el diseño.
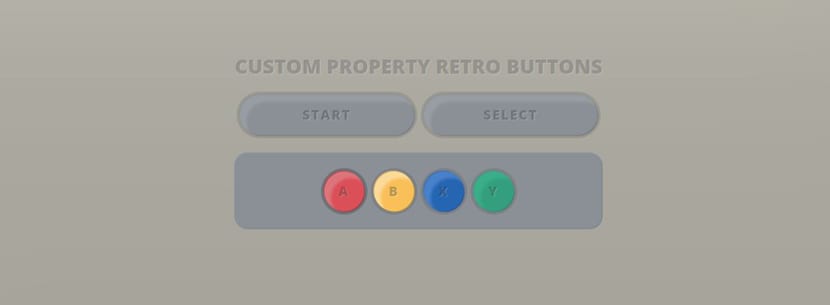
Botón simple retro

Como si estuviéramos pulsando los botones de un mando de juegos de una consola como la XboX.
Botón arco iris

Un botón con una animación de arco iris que recrea las notificaciones que llegan a los Galaxy S8.
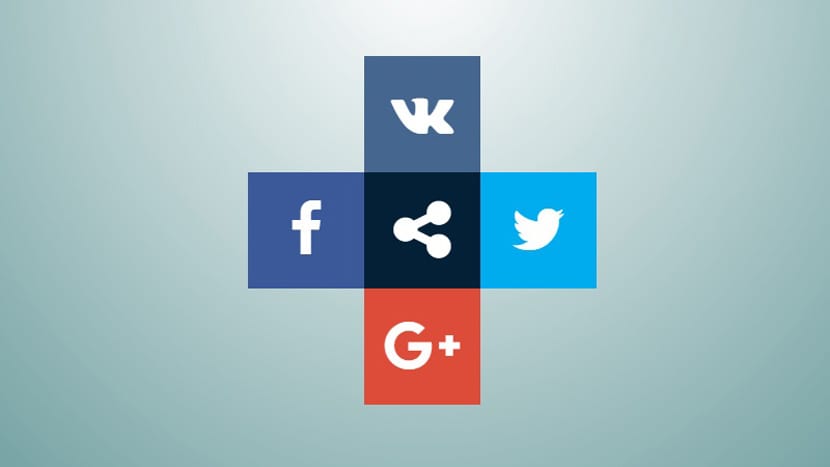
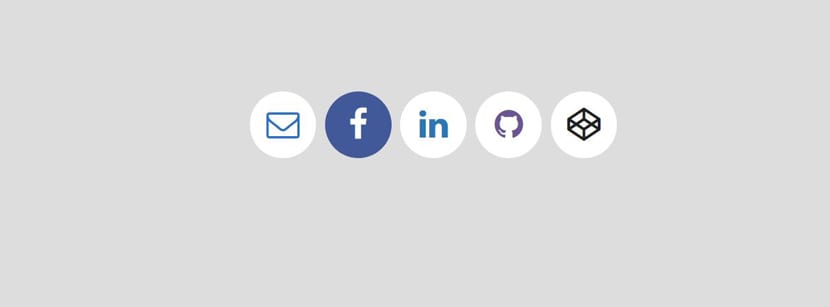
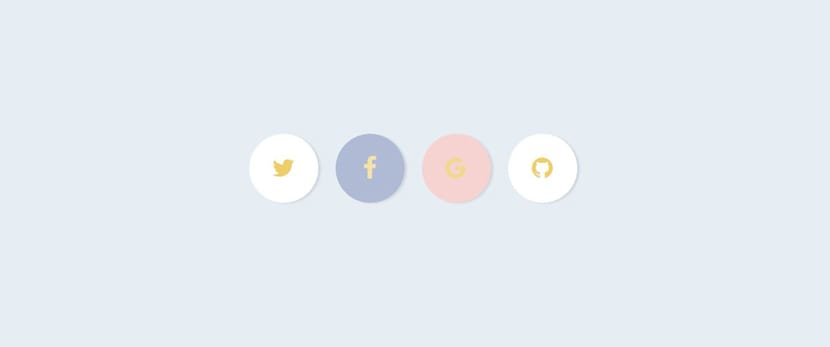
Botón social

Un cajón que se abre con los iconos de redes sociales conocidas por todos al dejar posado el puntero del ratón sobre el mismo.
Animación flotante

Un botón con un animación de calidad que se dispara en el momento que pulsamos sobre el mismo.
Iconos sociales en 3D

Un efecto que llama la atención y que se produce cuando dejamos posado el puntero.
Botones sociales

Estos botones sociales se valen de una animación que cambia el color desde la parte superior para distinguirse del resto.
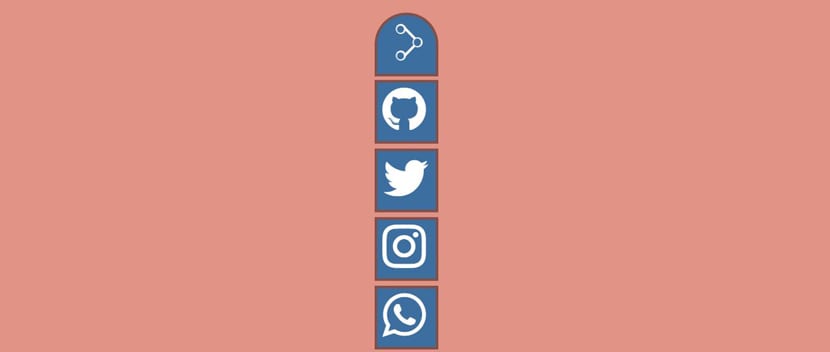
Botones sociales cúbicos

Estos botones están ubicados en un cubo que se mueve perfectamente cuando dejamos el puntero sobre el mismo.
Botones para compartir

Un botón para compartir que se distingue por una animación cíclica infinita.
Botón social media compartir en SVG

Simplemente pulsa el botón para compartir y encontrarás el efecto divino que se produce en este botón de social media.
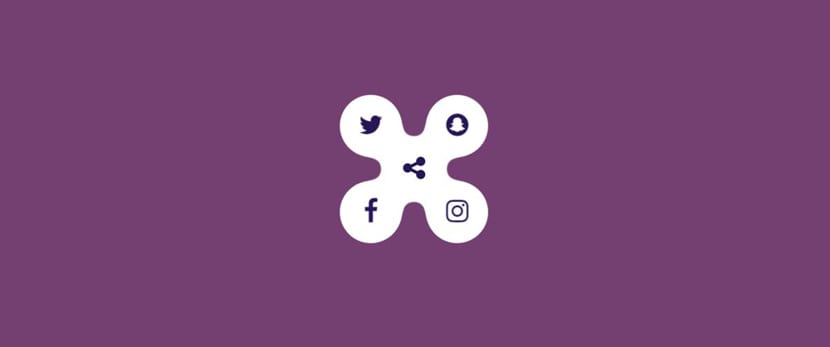
Botón compartir Gooey

Con otra animación «Gooey», este botón es bien llamativo por el efecto que produce.
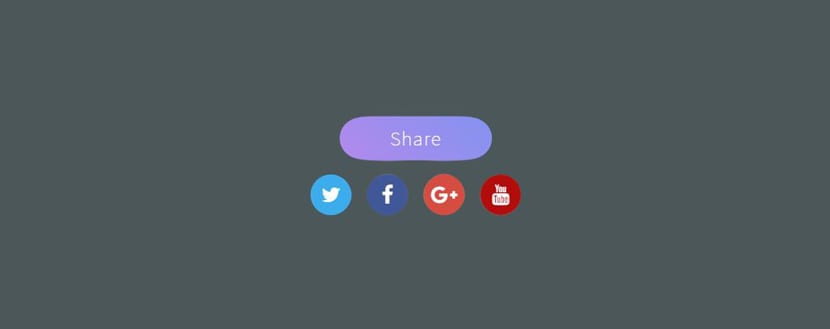
Compartir

Este botón se divide en cuatro distintos para que puedas elegir la red social en la que publicarás el contenido directamente compartido.
Botón de reseñas de estrellas

Un botón hover que recoge la puntuación que vayas a dar al dejar posado el puntero.
Botón para puntuar SVG

Otro botón hover para puntuar con una calificación un producto o lo que sea.
Botón de carga

Al pulsar el botón de carga se iniciará el proceso de descarga o aquello que le venga mejor para tu sitio web.
Botón de aceptar

Es pulsarlo y se aceptará un formulario o cualquier otra acción que necesite de la aprobación por parte del usuario de nuestro sitio web.
Botón de swipe

Dedicado para lo mobile, este botón ha de ser pulsado para ser llevado a un lateral con ese gesto tan típico en smartphones.
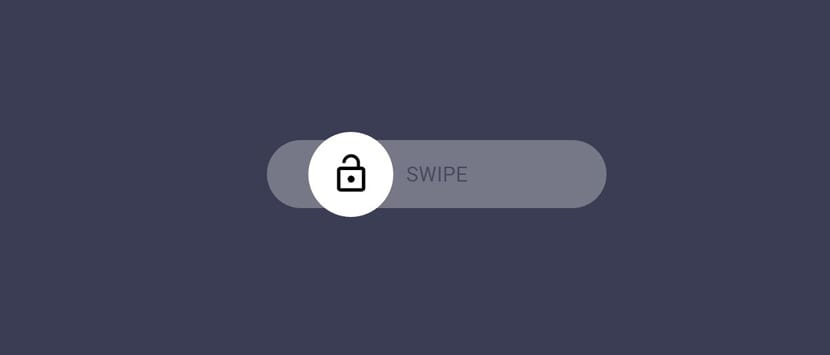
Gesto de desbloqueo

Un gesto lateral con el dedo o el puntero y desbloquearemos mismamente el terminal. Otro botón ideal para lo mobile.
Estupendo aporte amigo, gracias
tu pagina esta un poco pesada, si sabes mucho de programacion y estas cosas deberias optimizarla y no usar wordpress xc