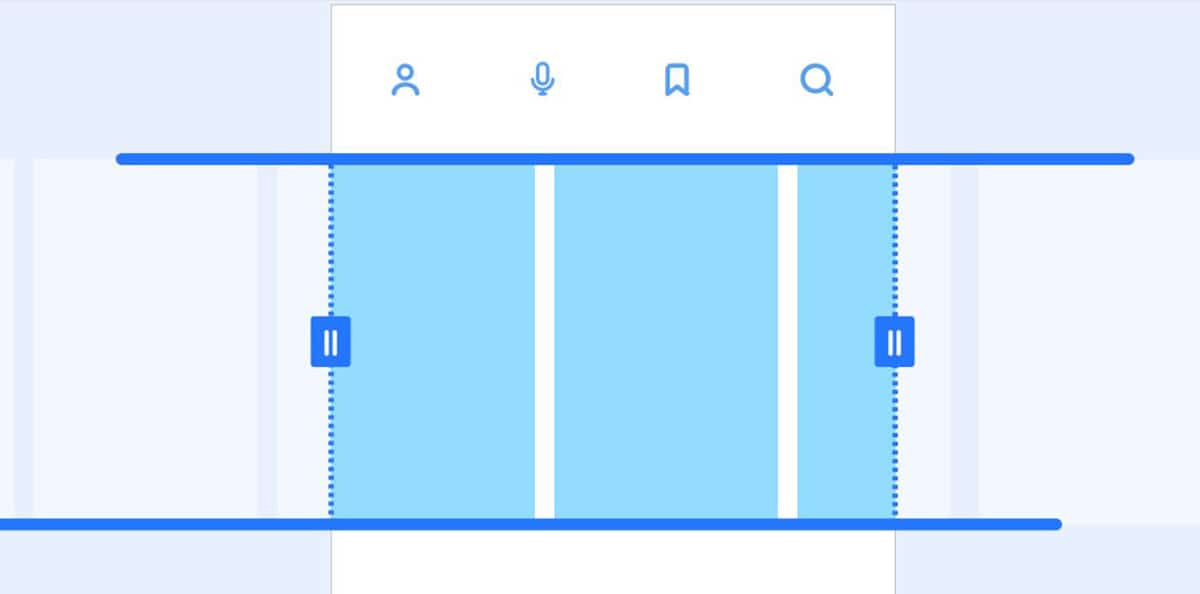
Com ajustar la mida d'una imatge en html de diferents maneres
Vols aprendre a ajustar la mida duna imatge en html? En aquest article et mostrem les diferents opcions que pots fer servir.

Vols aprendre a ajustar la mida duna imatge en html? En aquest article et mostrem les diferents opcions que pots fer servir.

Vols saber com centrar una imatge en un DIV amb HTML i CSS? Descobreix els diferents mètodes i exemples per alinear una imatge.

Saps com posar negreta, cursiva i subratllat a HTML? Fes una ullada i descobreix totes les claus perquè puguis fer-ho en passos senzills

Descobreix com fer servir Leonardo AI, una eina que crea imatges a partir de text o d'altres imatges amb intel·ligència artificial.

Aprèn a fer servir Catbird AI, una eina que et permet generar imatges a partir de text amb intel·ligència artificial.

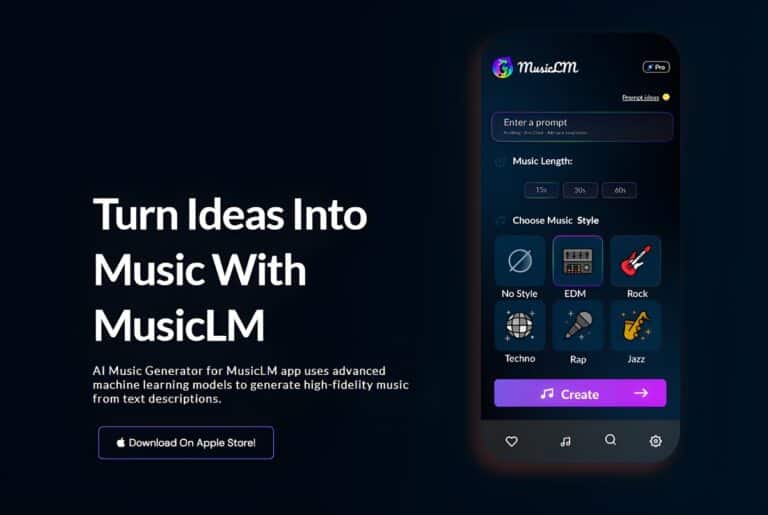
Descobreix com funciona MusicLM, la nova eina de Google que fa servir la IA per generar cançons a partir de descripcions.

Genera art només escriure amb Midjourney, una IA que crea imatges increïbles. Fes servir les seves 25 proves gratis a Discord. T'encantarà!

Descobreix totes les novetats que Adobe Express t'ofereix per editar les teves fotos i vídeos i augmentar la teva creativitat No t'ho perdis!

Descobreix les millors plantilles bootstrap gratis per crear llocs web de qualitat sense gastar diners, per a diferents categories i temàtiques,

Aprèn què són els frameworks de CSS, com funcionen i quins avantatges tenen. A més, descobreix els millors per als teus projectes web.

Aprèn sobre les impressores de tall domèstic i quins avantatges tenen. T'ensenyem una selecció de les millors impressores de tall domèstic

Descobreix què és Draggan, una eina d'IA que permet modificar imatges de manera realista arrossegant punts per la pantalla.

Aprèn què és Bootstrap, un framework CSS de codi obert, i com fer servir les seves plantilles per crear llocs web atractius i originals.

Descobriu el fascinant món dels caràcters Unicode! Fes clic i desbloqueja l'expressió i la comunicació al màxim. No t'ho perdis!

Com triar un ratolí per a disseny gràfic si t'hi dediques durant tota la teva jornada laboral o vols millorar els teus problemes de canell

La piràmide de Giza és la més antiga de les 7 meravelles del món, ara podreu veure el vostre interior des del vostre ordinador amb Giza Project.

En aquesta ocasió parlarem sobre un tema molt important degut al moment de desenvolupament de les noves tecnologies que vivim…

Per entendre millor què és l'HTML i perquè serveix, hem d'aprofundir molt més enllà en el tema i en aquesta publicació ho fem.

A CSS podeu crear una infinitat d'animacions. En aquest post, us mostrem diversos exemples d'algunes de les millors animacions de CSS.

Alguna vegada t'has replantejat les opcions que tens a CSS? En aquest post t'introduïm a un nou món i t'ensenyem a animar.

Tens un web i necessites un botó html curiós? T'ha encarregat un client que li facis el millor botó HTML de l'món? Descobreix com!

35 menús en CSS i HTML que van dirigit al mobile, blocs, eCommerce i tot tipus de webs en què es necessiti gestionar l'estructura d'una web.

Important actualització per Adobe XD i que permetrà millorar els fluxos de treball a l'hora de dissenyar webs amb Stacks i altres novetats.

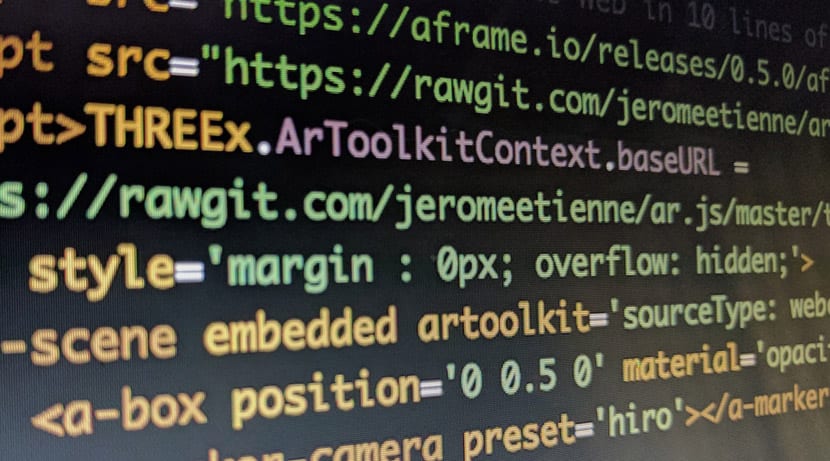
Amb la llibreria AR.js els desenvolupadors poden implementar Realitat Augmentada de forma gratuïta a l'ésser codi obert. Cada vegada són més els que s'animen.

13 selectors de data en React.js, la biblioteca de codi obert de JavaScript que et permet fer-te amb calendaris que pots implementar en el teu lloc.

Si tens més trànsit des d'un mòbil que des de l'ordinador, aquesta sèrie de 9 menús CSS són imprescindibles per començar a pensar en donar un canvi al teu lloc web.

Si busques menús laterals en CSS, estàs d'enhorabona amb aquests nou que es distingeixen cada un en el seu concepte, disseny i experiència d'ús.

Compartim 19 pestanyes per React que us permetran donar-li una volta de rosca a aquests espais en el vostre lloc web. Entre aquestes pestanyes també les hi ha tipus Material Design.

11 menús circulars en CSS que et serviran per donar altres sensacions a el nou visitant de la teva eCommerce o landing page.

Aquesta sèrie de menús a pantalla completa estan fabricats gairebé a l'complet en CSS. Ja pots actualitzar la teva web amb menús elegants.

Si busques renovar el disseny del teu lloc web, els menús en cascada que et proposem són un dels elements més importants a retocar. Agafa idees amb aquests 16 menús en dropdown fets amb CSS molt fàcils d'implementar a la teva web.

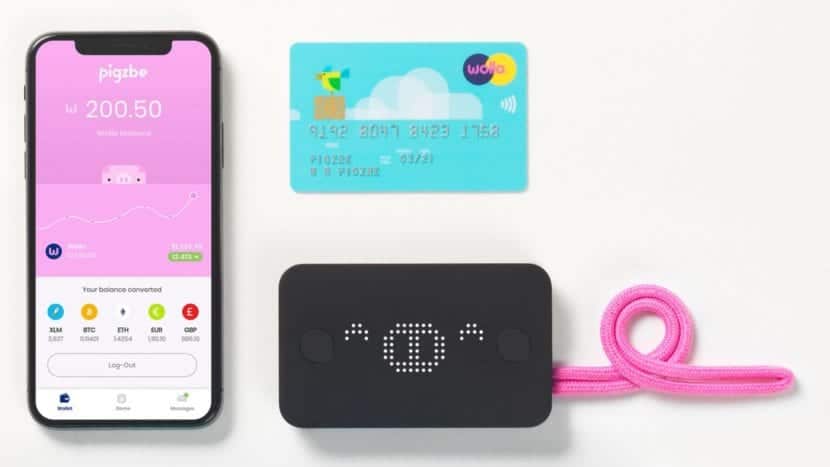
Pigzbe és la nova aplicació dissenyada per a nens que els permet estalviar en moneda digital. Desenvolupada a través d'un servei de Blockchain anomenat Wollo incentiva els nens a aprendre sobre finanzar a través del joc.

40 formularis en CSS i HTML especials per a tot tipus d'objectius com són logins, formularis de registre, targetes de pagament, subscripcions i molt més.

Si busques sliders CSS i HTML de qualitat per a la teva web, els tenim de tots els estils per destacar els comparatius d'imatges per l'abans i el després.

Aquests 29 timelines CSS són perfectes per representar la història d'una empresa o la jornada de treball d'un entrenament intensiu. Si vols ficar una línia temporal a la teva web, no et perdis aquests dissenys.

Efectes de text en CSS per ombres, parallax, glitchs o fins i tot tipus pel·lícula muda. Una gran varietat que es distingeixen per la seva qualitat.

El món de la moda canvia constantment i com la majoria de les indústries és influenciada pels avenços tecnològics, aquí t'expliquem com la impressió 3D la afectarà.

Si busques botons en CSS per usar-los per descàrregues, crides a l'acció o xarxes socials, aquests 41 són ben sofisticats.

Si vols fer destacar la tipografia de la teva web o simplement un text, aquests efectes CSS et serviran perfectament per posar la cirereta a el pastís. Descàrrega gratis aquests 27 estils CSS per aplicar en els textos o titulars de la teva web.

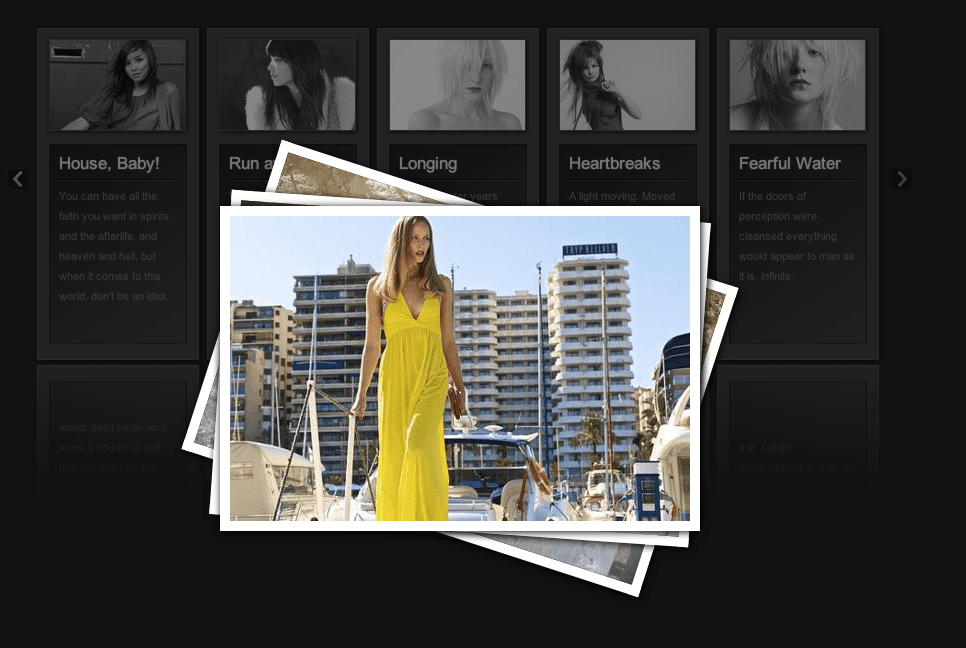
Una sèrie de jQuery per galeria d'imatges que et permetran oferir la millor experiència d'ús i fins i tot imitar les de Google Images. Si necessites una galeria de fotos per la teva web, no et perdis aquesta selecció amb les millors.

Necessites fer servir una fletxa en el teu lloc web? No et perdis aquest llistat de 23 fletxes animades amb CSS per portar els usuaris a algun lloc de la teva web o destacar un CTA a la teva pàgina.

Si busques footers i headers CSS de gran qualitat, aquesta gran llista de 29 pot ser de gran ajuda per obtenir el codi que busques.

35 efectes d'imatge CSS molt actuals i que són realment estimulants. N'hi ha ben complexos fins alguns ben simples.

Si necessites un slider diferent als que puguis trobar en alguna web, aquests carrusels són perfectes per la seva gran acabat i per ser gratuïts.

Aquestes targetes HTML i CSS tenen diferents qualitats per incorporar-les al teu eCommerce o Blog i així distingir-se de la competència.

10 passos amb els quals aconseguiràs que el teu lloc web amb WordPress respongui millor i pugi en les puntuacions de Insights de Google.

Aquestes llibreries CSS són un compendi de gran qualitat per el visual i que et permetrà donar-li aquest salt de qualitat al teu lloc web.

Descobreix una gran varietat de plataformes per a la gestió de l'enviament de correu massiu i newsletter a través de campanyes de màrqueting.

Arch Anywhere és una alternativa que us permetrà provar quines són les característiques d'Arch Linux sense haver de lidiar amb la tediosa instal·lació.

¿CodePen o Sublim Text? Parlem de FrontEnd, backend i els diferents programes que hi ha a internet per facilitar-nos el treball de la programació ..

Fonts d'animacions CSS per als teus projectes de manera totalment gratuïta i que no et pots perdre de cap de les maneres.

Excel·lent selecció de 149 plugins gratuïts per a dissenyadors! Segueix llegint!

Encara no saps com convertir els teus dissenys de Photoshop a codi CSS? Segueix llegint!

Estàs pensant a incloure un vídeo com background a la teva pàgina web? Abans llegeix aquests consells!

PHP 7 ja està disponible i és la major actualització en anys

Adobe canviarà el nom a la seva eina d'animació Flash per 2016

Recull de set eines web genials per agilitzar el nostre treball. Les coneixes?

Inkbrush una eina senzilla i potent per constuir teus emails en html full responsive

Templated.com i HTML5 UP són dos excel·lents llocs web gratuïts de CSS3 i HTML5

Voldria compartir amb vosaltres, un últim afegit en pàgines d'efectes, un web que recull una selecció de meravelles realitzades amb HTML5.

L'ús d'un gestor de projectes pot facilitar-nos el dia a dia de manera descomunal, ja que si aquest aquesta bé programat pot fer-te tot automàtic.

Extreure dades d'un arxiu de text, mesura de seguretat perquè el visitant no sàpiga el que està fent, així evitarem vulnerabilitats comuns.

Hi ha moltes maneres enginyoses d'evitar el temut SQL Injection, però, hi ha un mètode infal·lible fins al moment. Una funció relativament nova

Calendari Bootstrap de disseny net i totalment responsive. Incorpora una traducció a mes de 7 idiomes i les dates festives de cada país. Gaudeix-ne!

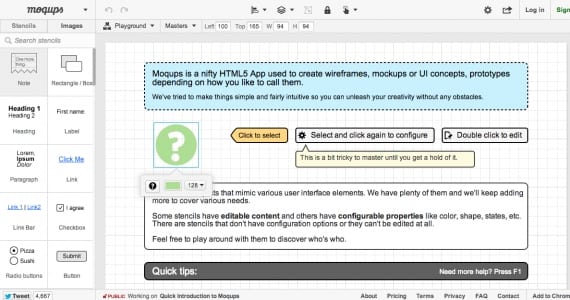
Moqups és una aplicació on-line per a crear wireframes vectorials de forma ràpida i senzilla. Segueix llegint per saber més.

Mobilizer és una aplicació que permet visualitzar llocs web, arxius HTML locals, arxius Flash o simples imatges en dispositius mòbils.

Nintendo presenta la nova revisió del seu anterior consola, prescindint de l'3D i oferint un preu més ajustat i adaptat a un públic infantil.

La Guia Completa de CSS3 d'Antonio Navaixes compta amb 63 pàgines en què s'aborden algunes de les característiques més interessants de CSS3.

Webflow és un generador de plantilles HTML i CSS molt intuïtiu que a més fa webs adaptables.

Creaform treu a el mercat l'escàner 3D més fàcil d'usar i més lleuger, Go! Scan 3D. Només necessites mantenir pressionat el botó quan vulguis escanejar.

Photon 3D Scanner és un escàner que permet escanejar objectes físics per passar-los a arxius 3D, prement un botó. Després, podrem imprimir-los en 3D.

Adobe Premiere CS5 i les seves eines per editar vídeos en 3D explicades en divertits vídeo tutorials

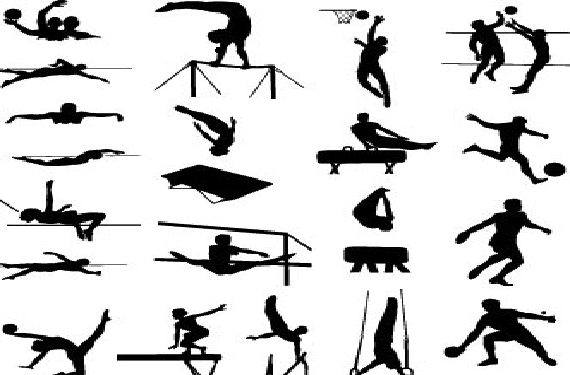
Una selecció imatges de siluetes esportives per dissenys en 2D

A l'hora d'implementar un formulari en una pàgina web una cosa que sempre cal tenir molt en compte ...

Admeto públicament que m'encanta Javascript i totes les possibilitats que ofereix, i per suposat una d'elles és la ...

3 Programes gratuïts per a disseny gràfic

12 tutorials per a principiants en HTML5

20 recursos, eines i trucs sobre HTML5 i CSS3

Recull de més de 200 plantilles per a pàgines web en HTML5 i CSS3 que podràs descarregar gratis

Recull de 50 plantilles programades en HTML5 i CSS3 que m'han agradat molt i podreu descarregar i utilitzar gratuïtament per als vostres projectes

Normalment es fa la paginació tirant de PHP per a tot, però per descomptat amb jQuery també podem crear una paginació ...

Normalment aquí veiem CMS, però en aquesta ocasió anem a veure un DMS, que traduït a l'castellà podríem dir que ...

Les utilitats web ens permeten estalviar-nos molts programes instal·lats en els nostres ordinadors, complint perfectament la funció que els encomanem i ...

De tant en tant es fa necessari implementar-a algun client un gestor d'arxius senzill perquè puguin gestionar ...

50 eines CSS en línia per a desenvolupadors web

Avui dia no hi ha res tan bestial com el fenomen Social Media a Internet, així que nosaltres som els ...

Tutorial: Fer servir Gantry Framework per dissenyar plantilles per a Wordpress

Els elements modals en les pàgines web -d'ara endavant overlays- són una gran ajuda per guiar els ...

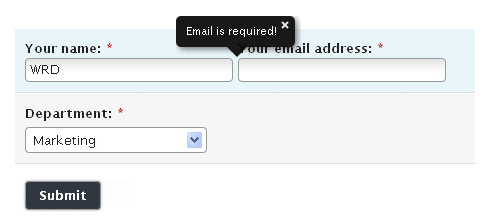
Els formularis són un dels elements més usats diàriament a la web: ficar dades, validar-los, enviar-los, processar-... tot ...

Avui aprofitarem per aprendre una mica més sobre Javascript, i vam començar amb la definició: JavaScript és un llenguatge de ...

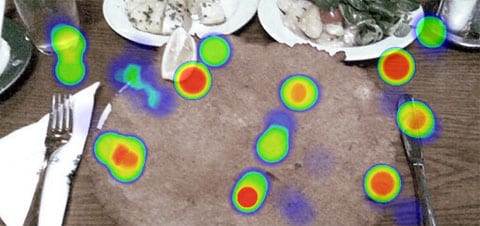
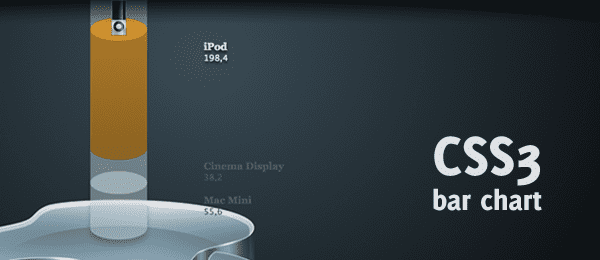
Els mapes de calor tenen moltíssims usos, realment tants com vulguem donar-li, ja que és una forma més de representar ...

Per crear coses fantàstiques amb CSS3 primer hem de veure exemples que ens ensenyin el que es pot fer i ...

En CSS de vegades ens compliquem la vida amb coses senzilles que són menys complicades del que pensem, i ...

Les línies de temps o timelines són força interessants per a representar algunes dades òbviament sempre referits a diferents espais de ...

Trenta-cinc llocs web que fan servir la tecnologia HTML5 amb èxit

Recull de vint sliders per jQuery

Recull de plantilles web amb estil nadalenc per poder inspirar-te i dissenyar les teves pròpies

20 Aplicacions creades amb HTML5 Canvas per gaudir-les

i-sis tutorials de menús creats amb jQuery que et permetran implementar de forma relativament senzilla aquestes meravelles en una pàgina web.

50 tutorials d'After Effects per aprendre més sobre l'edició de vídeo

Uns quants plugins i tutorials variaditos per aconseguir unes pestanyes boniques i que no siguin res monòtones. jQuery tot.

i 46 sliders i scrollers fets en Javascript que funcionen d'allò més bé ja sigui com standalone-plugins o com connectors de jQuery

Si la memòria no em falla aquesta no és la primera recopilació de menús desplegables fets amb jQuery que veiem, ...

Ja sabeu tots que jQuery és un autèntic paradís dels efectes gràfics a l'hora de fer animacions com ...

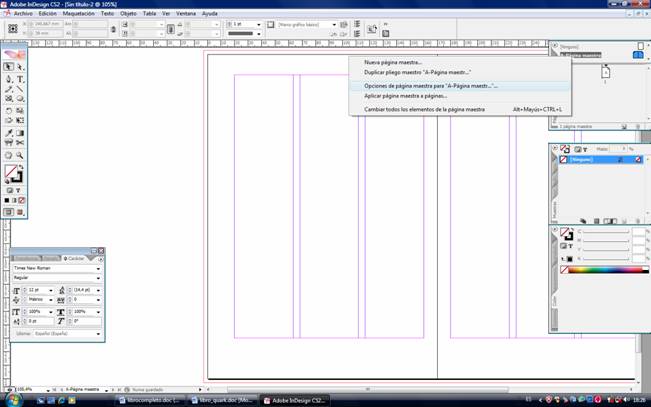
Fa uns dies em demanaven a la nostra pàgina de Facebook si podia postejar alguna cosa sobre maquetació de ebook i revistes digitals. He estat investigant una mica i

El dia d'ahir res més els comentàvem en aquest espai sobre com Paul Irish ens parlava sobre ...

No se sol usar a nivell empresarial però la tipografia tridimensional ve genial per millorar les nostres habilitats com a dissenyadors, ja ...

Quan em van explicar sobre el següent vídeo, en veritat no podia donar crèdit al que m'havien dit, és ...

Si ets part de l'comú d'humans que tem d'anar a l'dentista però agrada molt dels dolços, llavors ...

Ja sabeu que m'agrada bastant això que anem aprenent més sobre termes relacionats amb el disseny cada dia, ...

Una pràctica habitual en les aplicacions web és la de que el comportament de la tecla de retorn no sigui el ...

És sense cap dubte un dels usos més espectaculars que té jQuery i els creadors de recursos treuen ...

Insisteixo: cada dia em sorprenc més amb el que es pot arribar a fer utilitzant una llibreria de Javascript com ...

Hi ha vegades que aquestes dissenyant alguna cosa i t'interessa abans que el text estigui mal posicionat o ocult abans que ...

Aprofito aquest post per resoldre un dubte que vau preguntar fa poc en els comentaris d'un article: Quan és un ...

El millor que té jQuery és que podem estendre la llibreria de forma molt senzilla, i avui l'anem a ...

Cada vegada estem més a prop de poder parlar d'una web íntegra amb HTML5 i CSS3, deixant totalment enrere els ...

Una altra creació més que s'ha tret del barret de copa el geni de l'CSS3: MarcoFolio. En aquest cas es tracta ...

El poder de l'CSS mai ha d'estar infravalorat, i és que si bé és possible fer coses molt més increïbles ...

Moltes vegades veiem dissenys fets amb Photoshop i ens sembla que per aconseguir fer-ho han hagut de treballar dur ...

Aquí us porto 45 genials treballs d'il·lustració en 3D amb grans dosis d'humor, però sobretot amb molta ...

L'altre dia comentava que l'arribada de dispositius com l'iPad i el tema SEO estan relegant una mica ...

Jo sóc un detractor de Flash per bastants raons (posicionament, usabilitat, consum de CPU ...) però he de reconèixer que es ...

Amb un ull al disseny i amb un altre en jQuery, així és com seguim i com estarem gairebé segur ...

Podria pensar que res del que fes Román Cortés anava a sorprendre, però ho ha tornat a fer, i ...

Alguns ja coneixen el treball de Román Cortés, la llauna de Coca-cola 3d o el corbatí amb CSS, bé doncs ...

La navegació dels llocs web és crucial perquè més usuaris se sentin còmodes, trobin el que busquen i ...

Fa un temps vam publicar una llista amb diversos tutorials per a crear caixes estil 3d de programari amb Photoshop i altres ...

Per als que som freelancers una de les coses més importants és donar una bona impressió a el client, cosa que ...

Ja fa un temps que no publicàvem material per a Adobe After Effects i ja era hora que ho féssim ....

És molt probable que alguna vegada hagis hagut de implementar en algun projecte una línia de el tempo on es mostressin ...

Avui dia és molt comú veure aquest tipus de menús en diversos llocs, ja que estalvien espai i es ...

Adobe Illustrator permet fer imatges vectorials definides, al no ser un programa que treballa amb píxels sinó amb vectors i ...

Maxon Cinema 4D actualment és un dels programes més populars en el món de l'3D causa de la gran ...

Quantes vegades hem vist aquestes boniques pàgines webs amb Galeries d'imatges amb efectes que les fan veure molt elegants ...

AJAX és un gran desconegut per a molts desenvolupadors, però per a mi és pràcticament obligatori el seu ús. És molt recomanable utilitzar-lo ...

El Flash és possiblement l'element web que més s'anteposa en si mateix, ja que al mateix temps que ...

Si t'agrada la papiroflèxia però t'has cansat de fer avions de paper, flors i corbates de llacet, aquí et deixo ...

Aquesta eina és de gran utilitat per a tots aquells que som aficionats a descarregar-nos packs de pinzells perquè gràcies ...

Melina Maniac ens ofereix un fabulós pack de 155 plugins per a Adobe After Effects CS3 que podrem descarregar gratuïtament i ...

Macromedia Fireworks és, segurament, un dels millors programes per dissenyar gràfics per a web. És un dels programes més ...

Els vectors són imatges vectorials que podem editar amb coneguts programes com corel draw i illustrator, però aquests hem de adquirir-los ...

Taaz és un excel·lent eina on editar imatges online d'una manera senzilla i ràpida. Està especialment desenvolupat per editar les cares ...

Virtual Plastic Surgery, és un excel·lent programa per augmentar i disminuir les parts de el cos, en el cas de les ...

Graffiticreator, és una excel·lent aplicació en flash on podràs crear grafits de manera online. Només has de seleccionar els ...

Plantilles i disposicions de l'CSS Una col·lecció de 40 disposicions de l'CSS basades en el mateix marge de benefici i ...

Generadors dels gràfics i d'imatge El Javascript de la disposició de la reixeta permet als tela-reveladors pegar-se ...

Aqui ens arriba una web molt interessant amb una gran quantitat de models 3D per blender (programa de moderació 3D ...

PHP és un llenguatge de programació usat freqüentment per a la creació de contingut per a llocs web amb els quals es ...