
Portem una sèrie d'articles centrats en una bona sèrie d'elements web que passen per ser el codi que ha d'habitar en el backend d'un lloc. Aquest codi en HTML, CSS o JavaScript és capaç de brindar-nos tot allò que necessitem per crear una gran experiència d'usuari en el nostre lloc web.
Avui toca el moment per 33 connectors Jquery per galeries que tindràs ja a la teva mà l'opció de implementar-los. jQuery és una biblioteca multiplataforma de JavaScript i que té el valor de simplificar la manera en què s'interactua amb documents HTML i altre tipus d'interaccions com a tècnica AJAX o desenvolupar animacions. Anem amb això.
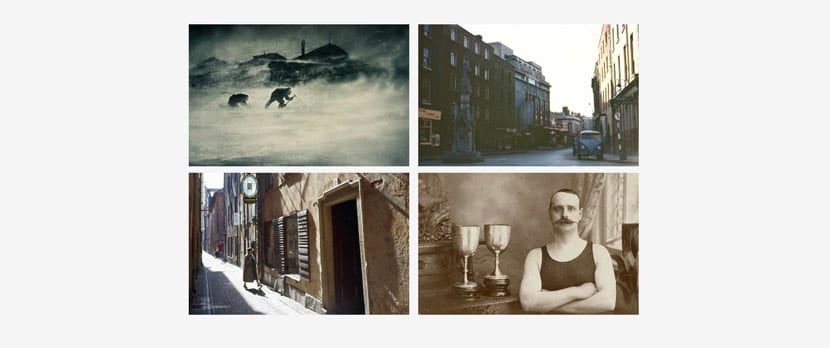
Magnífica finestra emergent

un connector ràpid, lleuger i responsive per jQuery que es caracteritza pel seu contingut en CSS, lightbox condicional i suport a High-DPI Retina.
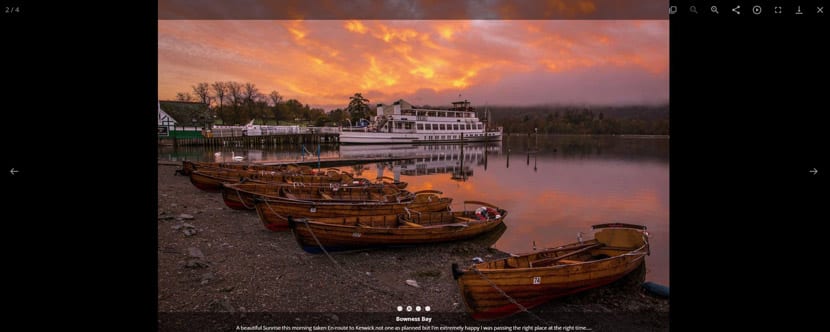
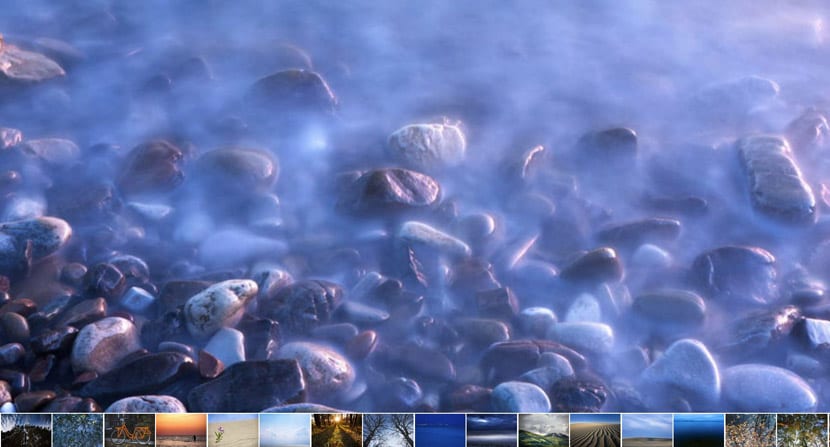
Fancybox

Un script lightbox jQuery dissenyat per mostrar imatges, vídeo i més. És responsive i completament modificable. Es val de l'acceleració GPU per animacions amb millor rendiment.
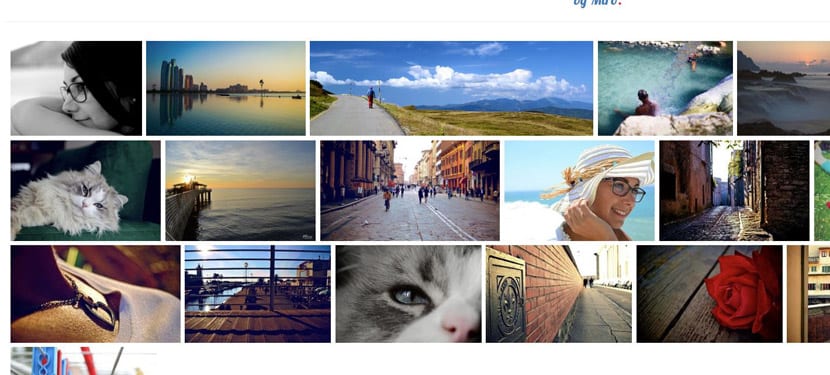
Galeria de Llums

Un altre connector que es val de ser responsive, modular i personalitzable. No s'oblida de vídeos HTML5, compartir en xarxes i imatges en miniatura animades.
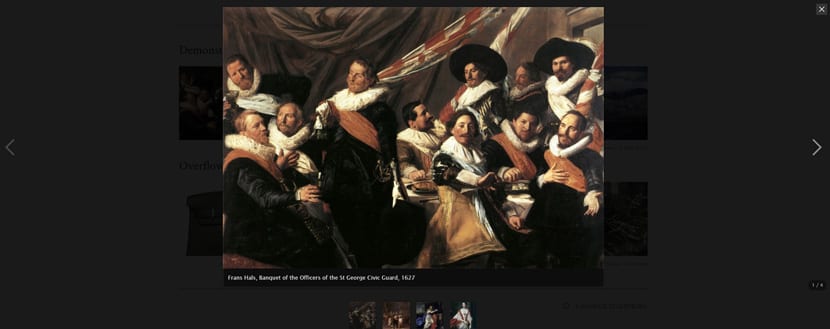
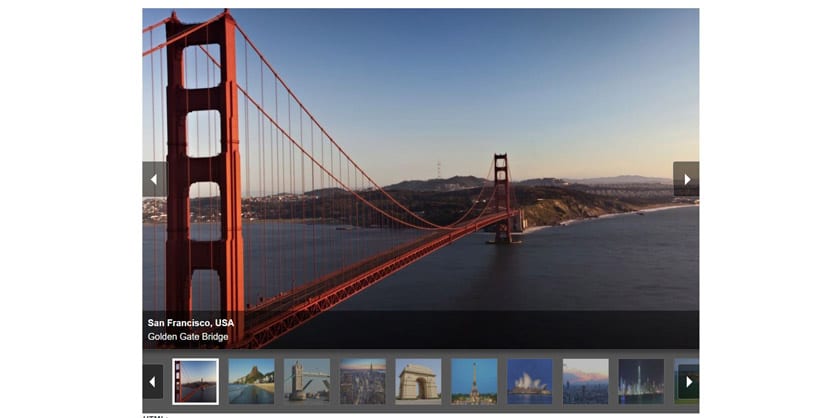
Galeria Blueimp

Una galeria d'imatges i vídeo responsive, compatible amb tàctil i personalitzable totalment. També està optimitzada tant per web com per mobile amb funcions swipe o efectes de transició.
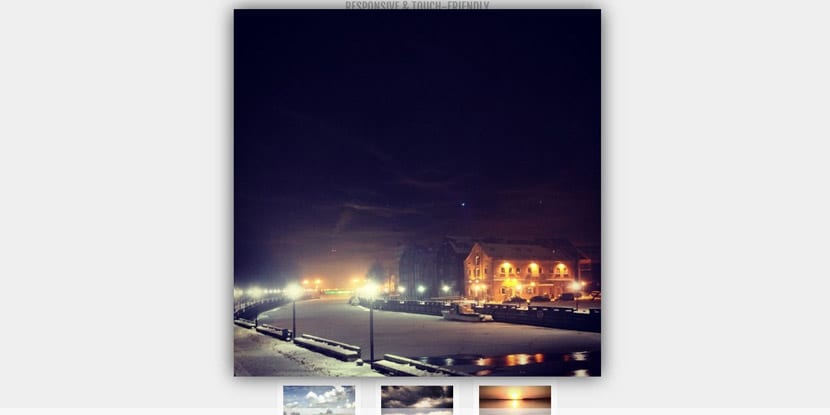
Swipe box

un connector «Lightbox» perfecte per a escriptori, mobile i tablet. Es caracteritza per gestos, transicions CSS i suport retina a part d'altres característiques.
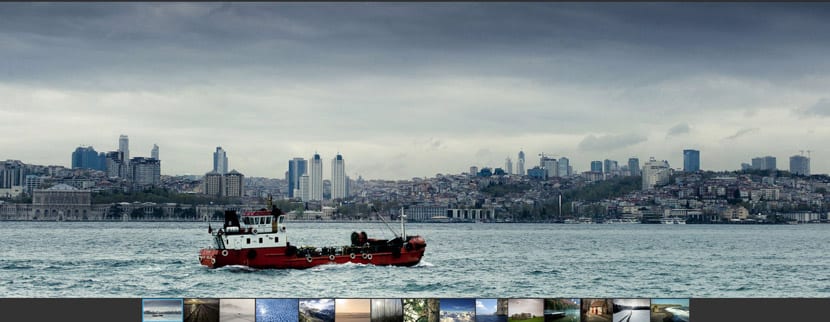
Fotorama

Una galeria jQuery amb un espectacular efecte i que es val d'allò al que anomenem com a simple i amb gran potencial.
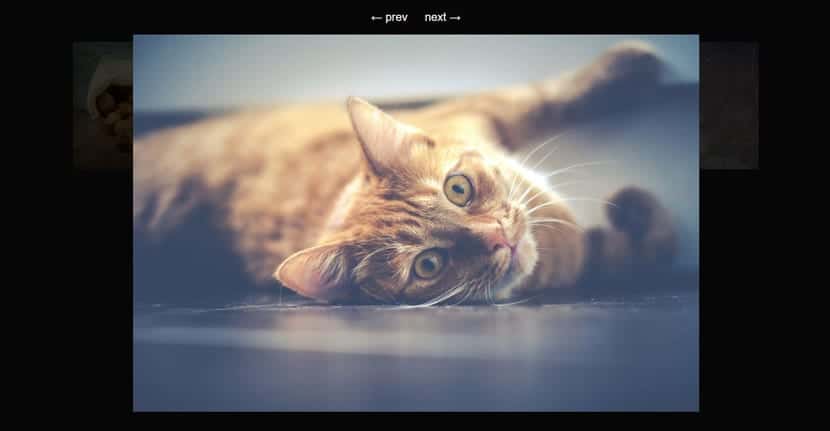
Chocolat

Chocolat.js s'encarrega de activar en el lloc una o diverses imatges que quedaran en una mateixa pàgina.
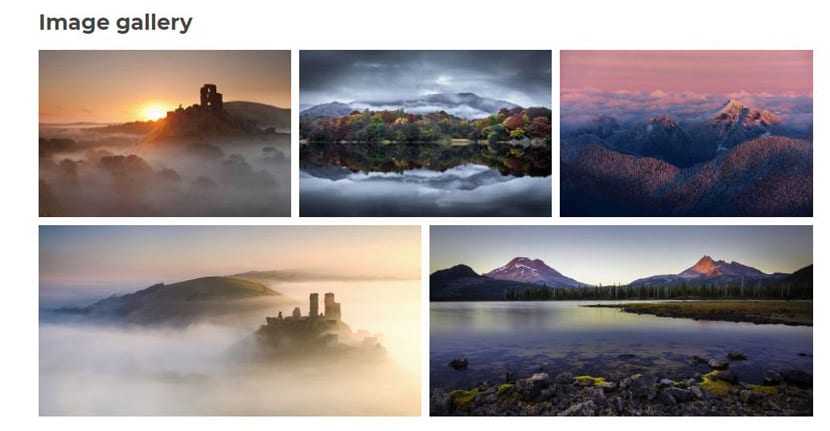
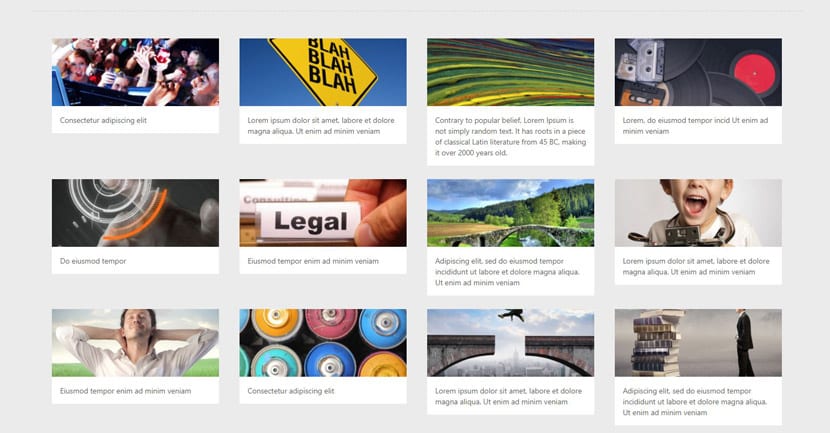
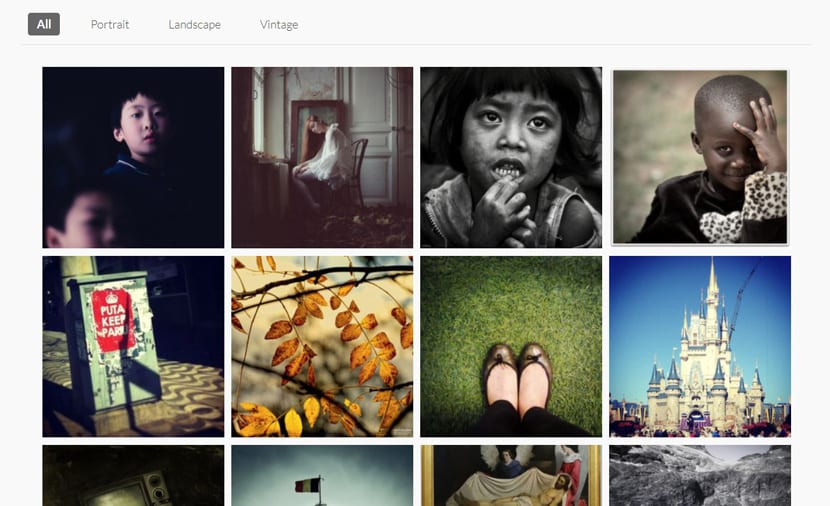
Galeria justificada

Un altre plugin que té l'habilitat de crear una galeria amb una graella «justificat».
fresc

Un lightbox responsive de gran bellesa i que pot ser usat per crear capes superposades que funcionen molt bé en qualsevol mida.
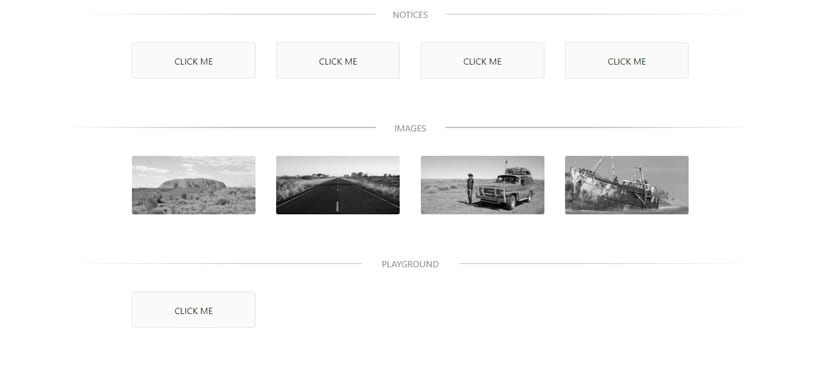
JBOX

jBox és un altre plugin jQuery que s'encarrega de crear galeria d'imatges de poc pes, extensibles i responsive.
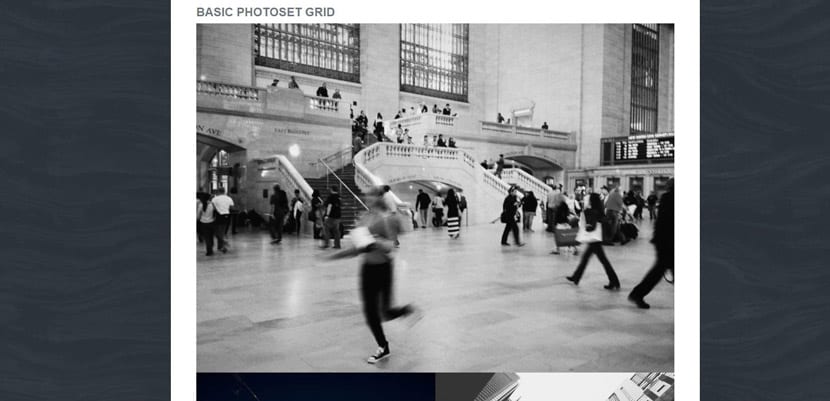
Graella de fotoset

Un altre plugin jQuery que porta les imatges a una graella flexible i que està basat en el set de fotos de Tumblr.
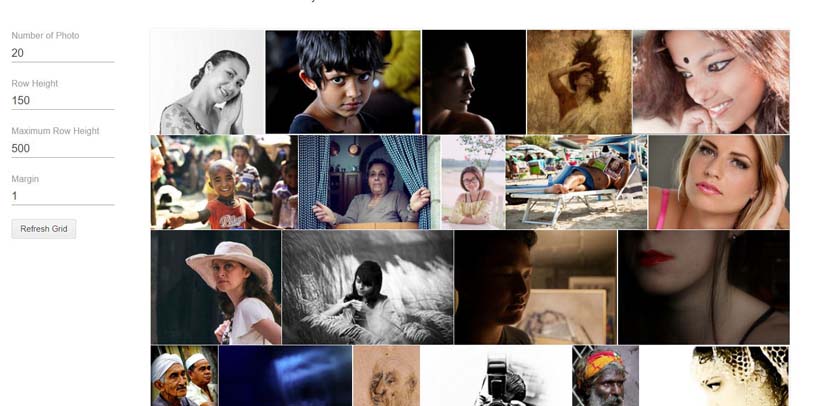
Justified.js

S'encarrega de crear un grid d'imatges «justificades» i que és capaç d'omplir tots els espais.
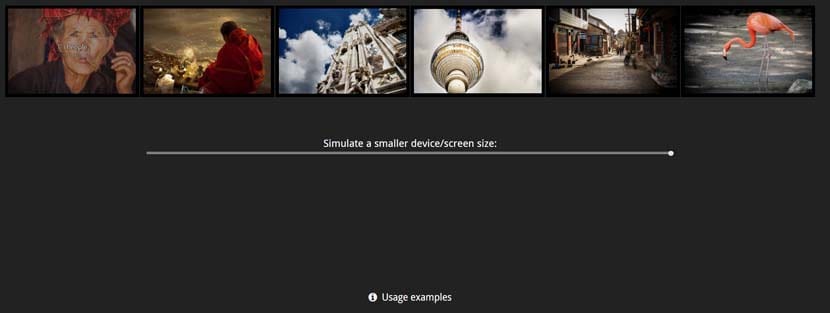
Nanogallery

Una galeria d'imatges simplificada amb totes aquestes característiques que busquem com són responsive, tàctil, grid i suport fins i tot a emmagatzematge en el núvol.
Simple Light Box

Galeria lightbox per a escriptori i mobile amb jQuery amb totes aquestes funcions que busques: responsive, tàctil gestos i més.
S Gallery

una galeria responsive amb animacions CSS i suport tant a gestos swipe com tàctils.
Galeria Unite

Wordpress galeria d'imatges i vídeo responsive jQuery que gairebé podria dir-se com una de les millors en la seva categoria. Imprescindible per a tot tipus de característiques i suport com vídeo.
Esmolat

Un connector que s'encarrega de mostrar una graella d'imatges en miniatura que s'expandeix en un previ amb un efecte molt similar a l'vist en les imatges de Google.
shuffle images

Es caracteritza per mostrar imatges a l'moure el cursor al voltant de les mateixes a l'igual que altres formes de «activar-».
jQuery Fleximages

Un connector de poc pes perfecte per crear galeries que tenen moltes similituds amb les pròpies de Google o Flickr, Un dels llocs web per a fotografies per excel·lència.
Nanogalery 2

Una llibreria JavaScript per crear galeries d'alta qualitat i actuals en el disseny. Perfecta per a un lloc web o justament un bloc. Passa't per la seva web per conèixer totes les seves característiques.
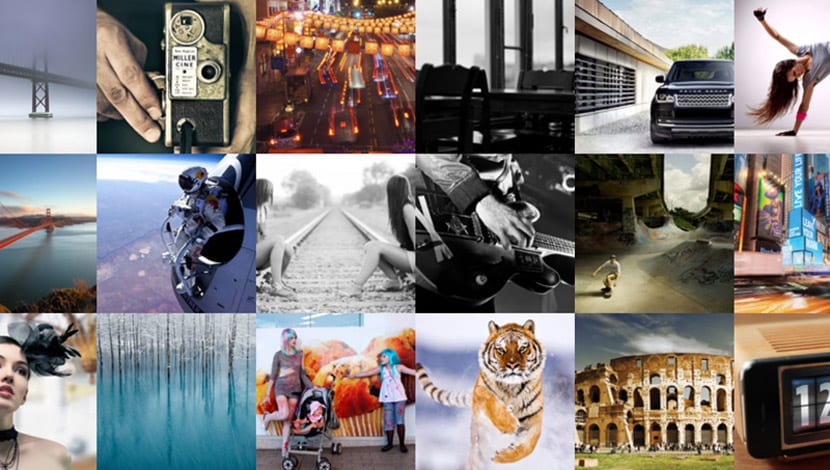
Galeria equilibrada

Aquesta galeria s'encarrega de distribuir uniformement totes les imatges que tinguis a la web. Les fotos són basades en l'escala de l' «container» per defecte. Una galeria perfecta per a llocs resposnive.
Bootstrap Galeria

Aquest plugin s'encarregarà de crear de forma automàtica una galeria de fotos basada en una llista aleatòria d'imatges.
Ligthbox Responsive

Plugin lightbox jQuery de poc pes i amb imatges responsive.
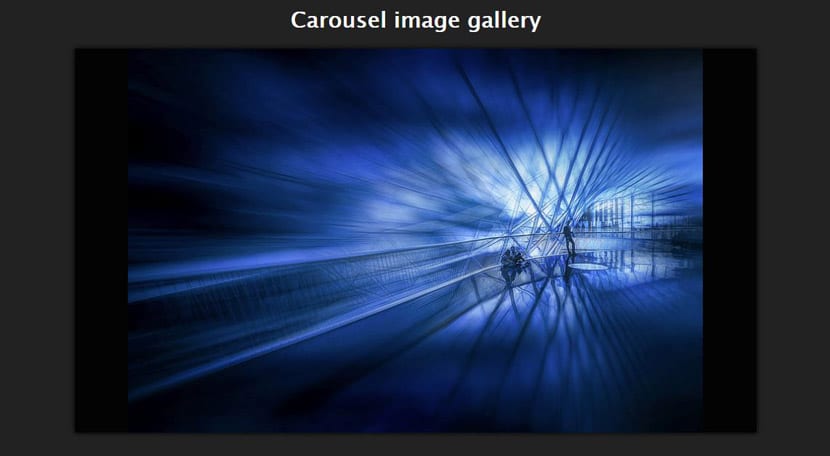
PGWSlideshow

Un connector carousel (aquí tens una gran llista d'ells) Alhora que galeria i slidwshow per jQuery i ZEPTO.
Lightbox de la imatge

Un connector estigui habilitat per a imatges lightbox amb suport a touch.
JGallery

Una galeria de fotos jQuery totalment gratuïta amb àlbums i un preloader.
Fotògraf

Una galeria d'imatges minimalista amb suport a touch que no deixarà indiferent a ningú.
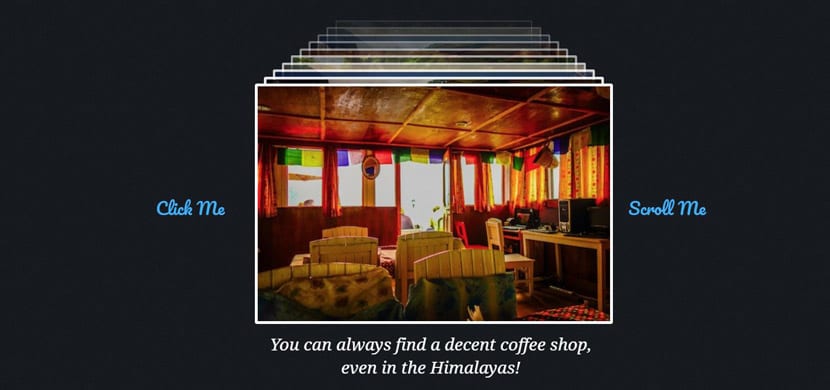
Photopile JS

Estem davant d'una galeria d'imatges que simula una pila de fotos dispersades sobre una superfície. Està feta en JavaScript / jQuery. Fes clic a les fotos per eliminar-les de la pila.
Snapgallery.js

galeries responsive que pots crear gairebé sense esforç.
Flipping Gallery

Comença a crear una galeria en 3D amb trucada JS.
Jquery grid elàstica

Una galeria de poc pes i d'ús fàcil inspirada en la recerca d'imatges de Google. Usa una graella d'imatges en miniatura amb un previ.
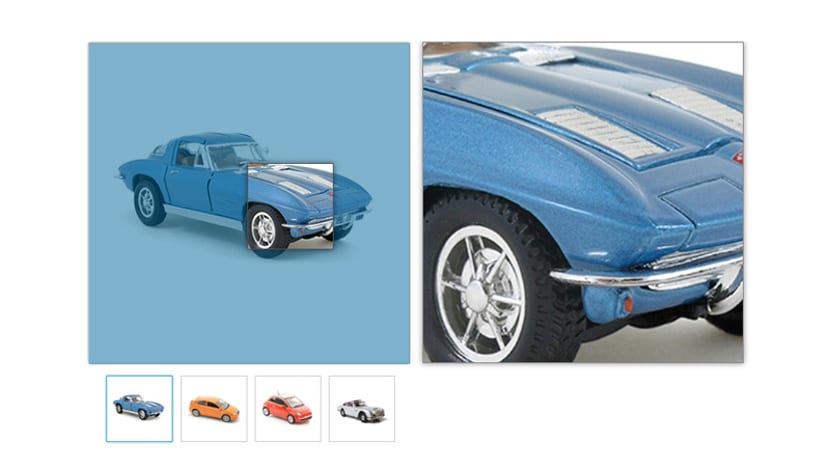
XZOOM

Una galeria d'imatges amb zoom jQuery. De les més actuals de tota la llista.
SWAPPINGWALL.jQuery

Un connector jQuery molt simple i que és capaç de crear una galeria mur amb animacions que aleatòriament intercanvien elements. D'ús fàcil.
Hola: Busco fer una galeria lightbox de Cerca NO DE FOTOS, que no són de YouTube, sinó que els tinc guardats en el meu pc. Busco fer una miniatura amb moviment i a l'fer clic sobre el vídeo s'obri en un lightbox o finestra emergent i no sé com. gràcies