
El 80% de la informació necessària per a la nostra vida quotidiana implica l'òrgan de la visió. Això suposa que la majoria de les habilitats que posseïm, les activitats que desenvolupem i els coneixements que adquirim es fan a través de la vista. Per a totes aquelles persones que no tenen un camp visual òptim, això els dificulta molt més. Crear un disseny accessible per a persones amb discapacitat visual és necessari. Ja que afecta una important massa de la població.
Més o menys són unes 285 milions de persones les afectades. De les quals 39 milions són totalment cegues i la resta tenen una baixa visió. Es fa lògic pensar que hem d'adaptar a totes aquestes persones les eines que tenim. Ja que això facilita que tothom, de la mateixa manera, pugui accedir a la mateixa informació.
I no només per a persones amb discapacitat visual, també existeixen altres discapacitats que afecten la navegació.
- auditiva
- cognitiva
- neurològica
- Visual
En aquest article ens centrarem en l'aspecte visual. Així com consells per a la modificació de pàgines web, en post de la lectura per a tothom. També anomenarem algunes eines que ajudin a facilitar aquesta feina. I veurem com afecta una imatge corrent, en una persona amb diferents discapacitats visuals.
Així afecta un web en persones amb discapacitat visual
Segons la discapacitat que tracti, una pàgina web normal com és google pot portar problemes per a certes persones. I és que, els colors o les formes poden ser limitacions per a aquestes persones que el pateixen.
Una persona amb daltonisme pot no distingir certs colors o confondre'ls amb altres. Això, per a l'ús de Google pot no semblar important. Però imagina que hi ha diversos colors, tant de fons com en els botons, que es poden percebre de el mateix to i brillantor. Veure aquests botons pot provocar un embolic per a la persona que el pateix.

¿Estrany, oi? Així és com ho pot percebre una persona que tingui daltonisme. També depèn de l'tipus de colors que l'afecti. Amb l'extensió de 'NoCoffee' que simula els diferents modes de visualització segons la discapacitat (Disponible només en Google Chrome). Hem pogut comprovar, que tal ho passen aquestes persones. Aquí uns exemples:
Pèrdua de contrast

vista fantasma
Cataractes

vista difuminada
vista perifèrica

Com hem dit abans, aquest tipus de problemes afecta un total de 285 milions de persones. Pel que, per facilitar aquesta accessibilitat, explicarem unes eines útils que podríem fer servir al nostre web.
Com ja podem saber, hi ha eines per a diferents problemes. Eines predeterminades que vénen en els nostres navegadors. Ja sigui Google chrome, Mozilla, etc. Però aquestes eines són bàsiques i no són suficients. Les eines són:
- Augment o disminució de l'contingut (Lupa)
- Canvi de color i contrast
- Subtítols en vídeos
- Descripció d'una imatge (llegenda)
Com veieu, no és gens suficient. Però conèixer-les, pot ajudar-nos en qualsevol moment. Les següents eines són complements per millorar això a l'usuari. I estratègies, per fomentar a espais web amb accessibilitat per a tothom.
Eines per a l'usuari amb discapacitat visual
Les següents eines són totalment gratuïtes i podeu descarregar-les en els enllaços que anirem deixant. Segons el tipus de discapacitat que tingui l'usuari, unes els seran més útils.
- Accessibility Color Wheel: És una eina per triar combinacions de colors que no presentin problemes d'accessibilitat.
- Alt contrast (High Contrast): És una eina amb la qual podràs triar tu el contrast per llegir més fàcil els textos.
- ChromeVox Imprescindible per a la comunitat amb discapacitat visual: ofereix la velocitat, versatilitat i seguretat de Chrome als usuaris amb discapacitat visual.
- Click, Speak: Lector de pantalla per al navegador Mozilla Firefox. Aquesta eina és molt útil per a les persones que tinguin greus problemes de visió o siguin completament cegues.
Easy Talking Notepad 3.0: Amb aquesta eina el teu ordinador et llegirà els missatges de correu o documents de text que tinguis al teu PC. - Ed Web: Navegador amb sintetitzador de veu que també pot mostrar les pàgines web com una combinació de text i símbols.
- Color Contrast Check: Eina que permet especificar un color de fons i de text i comprovar el seu contrast mitjançant la fórmula de WCAG 2.0.
A diferència de la majoria dels programari d'accessibilitat, està construït usant només tecnologies web com HTML5, CSS i Javascript. ChromeVox es va dissenyar des del començament per permetre l'accés sense precedents a les aplicacions web modernes, incloses les que utilitzen W3C ARIA (accés a les aplicacions d'Internet enriquides) per proporcionar una experiència rica en escriptori
Disseny web per facilitar l'accés

Si ets un programador web o webmaster i vas a iniciar un projecte. Hauries de plantejar el teu disseny sabent aquestes pautes. Així, permetrem que tots els usuaris tinguin les mateixes possibilitats. Les següents propostes estan dissenyades en Creativos Online.
Proporcionar capçaleres de pàgina
Les capçaleres de pàgina (H1, H2, etc.) permeten definir l'estructura d'una pàgina web. Un lector de pantalla permet navegar a través de les capçaleres d'una pàgina. D'aquesta forma, un usuari que utilitza un lector de pantalla pot arribar fàcil i ràpidament a diferents parts d'una pàgina sense haver de passar per tot el contingut de la pàgina.
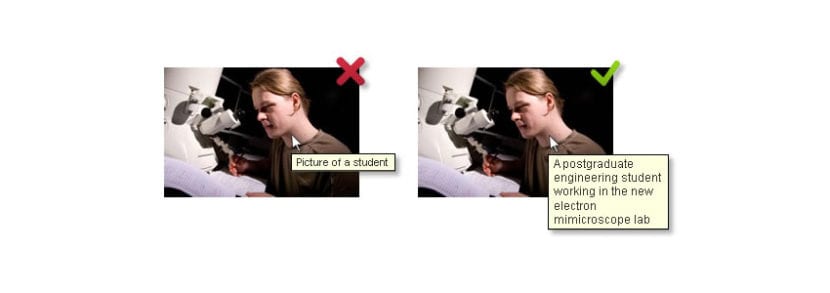
Text alternatiu (ALT) en imatges

El text alternatiu (atribut alt a l'etiqueta IMG) proporciona una alternativa textual als continguts que no són text a les pàgines web, com ara les imatges. El text alternatiu és especialment útil per a les persones que utilitzen un lector de pantalla per accedir a el contingut d'un lloc web.
Per transmetre informació, icones

L'ús de colors en la transmissió de certes 'regles' o directrius en un web, dificulta l'entesa de molts usuaris. Per exemple, en un formulari, indica que està malament el correu electrònic introduït amb una icona i no en color vermell. Així serà visible per a tots.
Garanteix l'accessibilitat de l'contingut que no sigui HTML
No només la pàgina web ha de ser accessible. Tot el contingut que s'inclogui o s'enllaci des de la pàgina web, com vídeos, àudios, arxius PDF, documents de Microsoft Word o presentacions de PowerPoint ha de ser accessible.

