Un dels elements imprescindibles que atorguen un sentit lineal a el text gràfic és el de jerarquia visual. Però en contra del que haguéssim pogut pensar la jerarquia com a factor compositiu no només té un caràcter funcional sinó que a més conté unes implicacions afegides de naturalesa estètica. I és que la jerarquia proporciona harmonia i bellesa a més de funcionar com una eina que sustenta l'estructura orgànica de el text visual.
No hem d'obviar el potencial d'aquest factor ja que actua com a element regulador, racionant la informació compartimentándola en graus o nivells de manera que el lector podrà assimilar, digerir i comprendre d'una forma molt més senzilla i fluida el contingut que proposem. La seva funció primària és llavors proporcionar una guia, una referència o línia a través de la qual seguir la informació tal com si es tractés d'una porta oberta a el cos del nostre concepte. Es fa important i per descomptat extensible a el disseny gràfic, la fotografia, la pintura o el disseny web. A continuació aprofundirem una mica més en el concepte de jerarquia visual amb una infografia proposta pels nostres companys de Designmatic, espero que la gaudiu i no oblideu que si teniu qualsevol dubte o aportació no teniu més que deixar-nos un comentari.
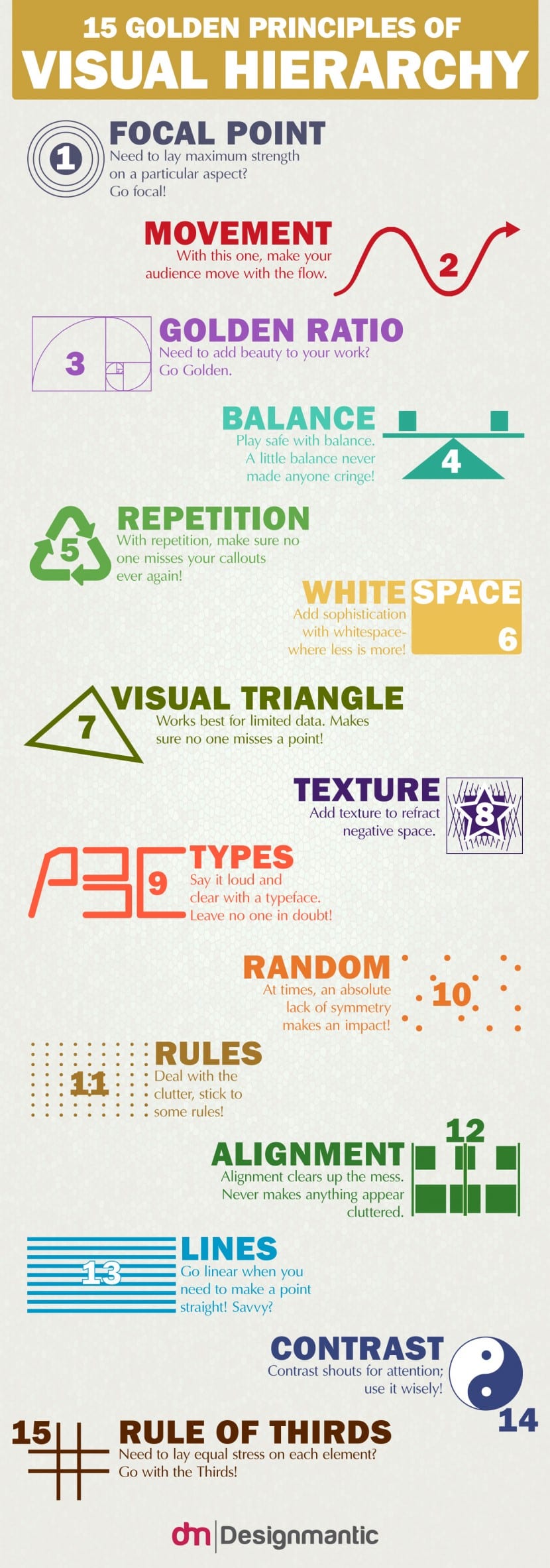
punt focal
En algunes ocasions hem parlat de el punt focal o centre compositiu com el germen de tota la construcció i com un punt d'atracció que crida a l'espectador en un primer moment. Aquesta àrea és tremendament important i cal que t'asseguris de la seva existència en qualsevol dels projectes que estiguis desenvolupant. Per comprovar que has construït un punt focal adequat fes una petita prova: Mostra el teu disseny a una o diverses persones i pregunteu quin és el primer punt que els crida l'atenció en els primers tres segons que el miren. Si tots coincideixen en el mateix punt, significarà que has desenvolupat la teva feina amb eficàcia. En cas contrari hauràs de treballar en la teva composició per assegurar-te que aquest punt està present ja que és essencial per a captar l'atenció de el públic.
moviment
El moviment està intrínsec en el concepte de jerarquia ja que quan hi ha jerarquia vol dir que hi ha flux i que haurem de seguir un recorregut per captar el missatge i no només això, sinó que amb el nostre moviment enriquirem el contingut i afegirem noves dades que proporcionaran una sensació de creixement. A mesura que anem deambulant pel nostre discurs anirem percebent un moviment, un creixement i un enfortiment dels conceptes proposats. Procura que en els teus construccions durant aquest moviment es trobi un camí d'enriquiment on el lector a mesura que avança o aprofundeix en el teu missatge sent un recorregut i un augment de matisos.
proporció Áurea
La Proporció Àuria és i sempre ha estat sinònim de bellesa. Si busques harmonia en la proporció de tots els elements que integren el teu disseny, una bona forma de garantir que aquesta harmonia existeix és emprant la fórmula àuria. Utilitzar-sovint és una cosa que pot ajudar-te a aconseguir aquesta harmonia.
Equilibri
Compensar els elements i àrees que integren el discurs també serà important i per descomptat repercutirà en una experiència fluida i clara. L'equilibri ha d'estar present en moltes facetes: Espaiat, mida, orientació, posicionament, tonalitats ... L'equilibri facilita la comprensió i per això farà que el teu disseny a nivell funcional sigui assequible i eficaç.
repetició
Els patrons poden ajudar-nos a crear ritme, regularitat i intensificar aquesta sensació de moviment. També pot esdevenir un recurs textual fantàstic ja que d'aquesta manera ens podrem assegurar que el públic no passarà per alt alguns detalls o continguts que hem proposat en el disseny.
L'espai en blanc
El esmentem de fet en el nostre article sobre Timothy Samara: L'espai en blanc actua com una àrea de protecció del nostre missatge. El protegeix d'interferències doncs a través d'ell ens assegurem que els elements que integren el discurs no es barregin amb els altres, cada un d'ells haurà de tenir un marge de seguretat o un espai «sagrat» i impossible de transgredir.
triangle Visual
La forma triangular és un símbol clarament jeràrquic i és molt utilitzat a nivell visual perquè per la seva estructura atorga una sensació d'equilibri molt eficaç. El fet que estigui recolzat sobre la seva pròpia base fa impossible que la nostra estructura resulti inestable, a més aporta senzillesa la qual cosa depenent de segons quins casos no ve gens malament.
Textura
Suposa una forma d'afegir matisos i dinamisme. Jugant a través de les textures aconseguirem que l'espectador pugui diferenciar amb un simple cop de vista els elements entre si i respecte a el fons, a més afegint textures podem refractar l'espai negatiu de la nostra composició.
tipografia
La mida, el color, la família i la seva disposició així com la seva llegibilitat resultaran imprescindibles per a proporcionar una jerarquia, un ordre i una fluïdesa en el procés de lectura.
aleatori
Parlem d'ordre, d'equilibri ... Però què passa si decidim trencar amb tot això? ¿Obtindrem una composició inestable, desordenada i desastrosa? La veritat és que no, el món de el disseny és tan ampli i ofereix tantes possibilitats que d'aquesta manera també podem obtenir una sensació de ritme i potència expressiva, encara que això sí, hem de saber jugar amb els elements i totes les seves possibilitats expressives.
regles
És per això que incidim en la regles: Podem crear un caos sota el qual hi hagi una sèrie de regles que asseguren l'èxit de la construcció.
Alineació
Està estrictament relacionada amb el concepte d'ordre: Alinear tots i cadascun dels nostres elements ens proporcionarà una sensació de neteja, percebrem una superfície per la qual és fàcil passejar.
línies
Les línies són eixos de moviment, elles són les columnes vertebrals de l'procés o camí de lectura. Elles van a dirigir o donar indicacions als nostres lectors per trobar el missatge i per comprendre cada un dels elements que integren el nostre text.
Contrast
És una altra forma de proporcionar importància, graduar la informació i definir quins elements necessiten destacar en primera instància i quins d'ells necessiten mantenir-se a un nivell bastant més secundari.
Regla dels terços
Com ja sabem consisteix a dividir la nostra composició en diferents àrees a través de dues línies en l'eix horitzontal i dues línies en el vertical. Si fem això trobarem un espai dividit en nou rectangles. Comptant amb aquesta guia o quadrícula podrem orientar tots i cadascun dels elements que formen part de la composició d'una forma bastant clara.