
Els menús laterals són essencials a dia d'avui per oferir als al visitant les accions més importants que el portin a qualsevol part del nostre lloc web. Per això mateix us portem una sèrie de 9 menús CSS de barra lateral o sidebar perquè els integres en el teu lloc web i així sumis sencers en l'experiència d'usuari a través del seu PC.
aquesta experiència d'usuari és vital a dia d'avui en un smartphone o tablet per ser el dispositiu que tothom porta a la mà. La seva facilitat d'accés permet que molts usuaris deleguin al mòbil en comptes d'un ordinador, així que tenir la nostra web responsive és essencial. Una altra llista de menús, a l'igual que aquesta altra que compartim ja fa unes setmanes.
Responsive sidebar-navbar

Aquest menú lateral ofereix suport a ÀRIA i pot ser utilitzat tant en manera vertical com en horitzontal. Amb un disseny ben especial, es distingeix per si sol per presentar una animació bastant xula per a Facebook, i una sèrie de hovers que treuen a la llum més animacions per posar tot el puntàs en el disseny web.
sidebar Template

Amb un to en fosc, aquest menú lateral en CSS és ben vistós pel colorit de les seves notificacions i l'agradable que són les seves animacions. Es val de menú drop down basat en Bootstrap, de manera que tindràs els estàndards actuals de el disseny web a les teves mans quan ho integres en el teu lloc web. De gran qualitat sense cap dubte.
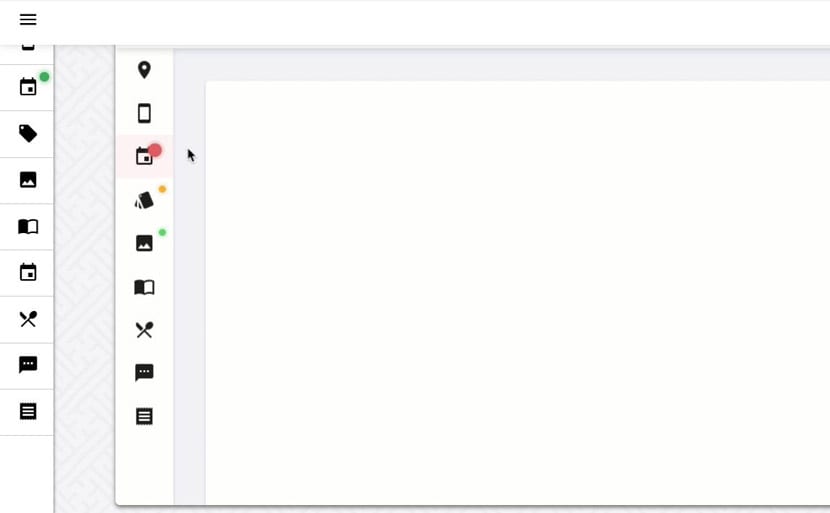
sidebar indicators

Un menú lateral basat en indicadors llocs al lateral esquerre. Podem prémer sobre la icona d'hamburguesa per obrir el panell lateral o mismamente anar prement sobre cadascuna de les seccions. Compta també amb unes acolorides notificacions perquè no li falti de res a aquest menú lateral en CSS.
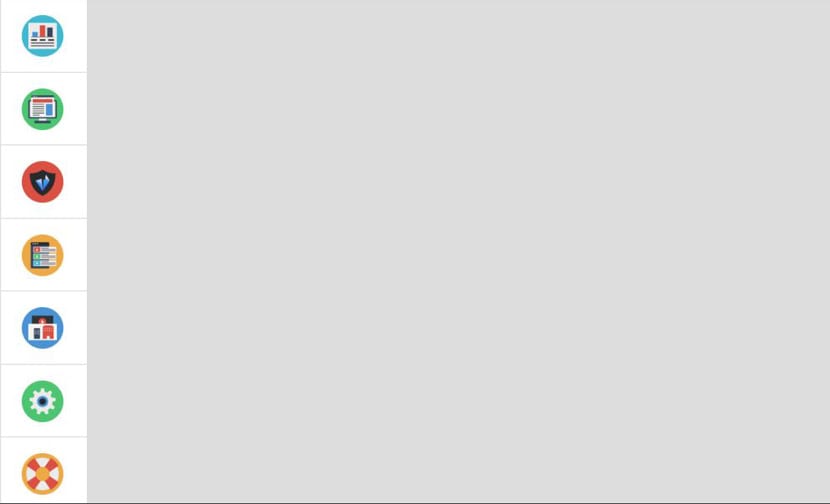
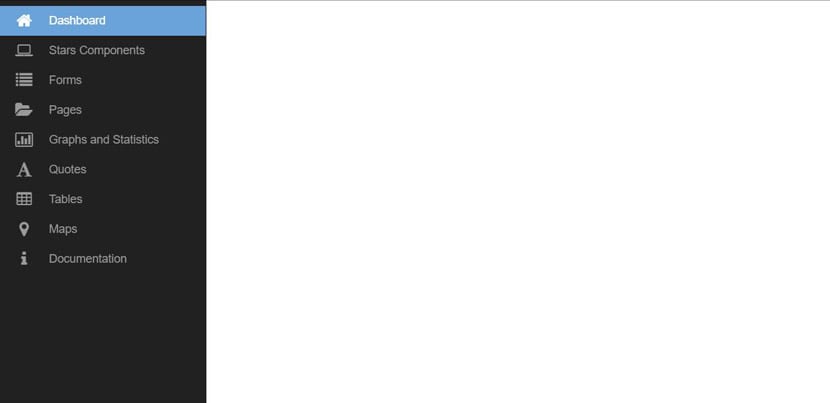
admin Sidebar

Aquest menú lateral consta d'altres icones bé colorits perquè s'expandeixin en el moment que fem hover sobre cadascuna de les seves seccions. Menú en HTML i CSS per a una ràpida incorporació a la nova web que estàs realitzant per a un client.
Sidebar

Aquest menú lateral i barra de navegació o navbar està fet en CSS. Podem prémer sobre la icona d'hamburguesa per expandir totes les opcions de la barra de navegació superior, o mismamente deixar el punter del ratolí sobre cadascuna de les seccions. Bé complet i distingit per la seva versatilitat.
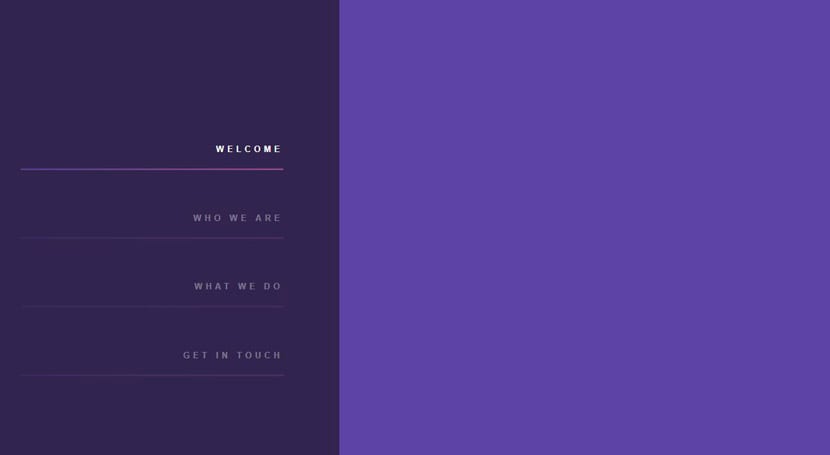
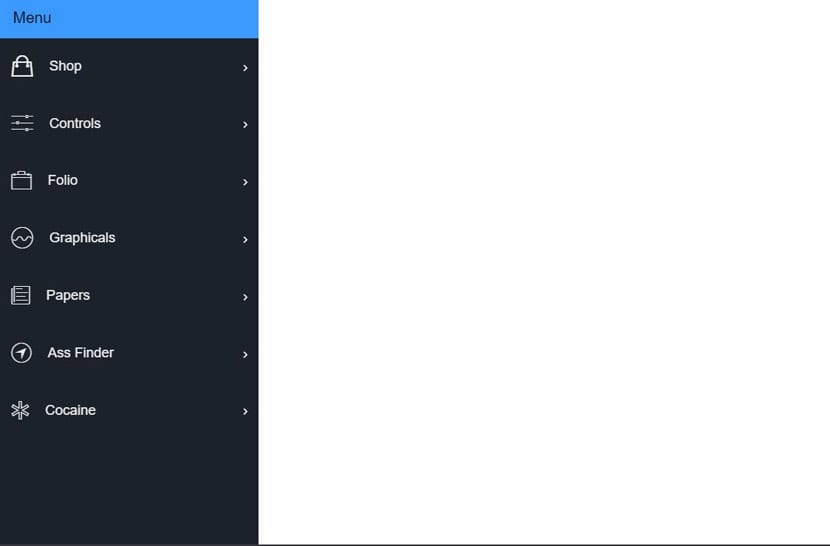
sidebar menú

Un menú lateral en morat que no es distingeix per molt per ser més aviat estàtic i per un ampli menú lateral que pren força de tot l'espai deixat per al lateral esquerre del teu lloc web.
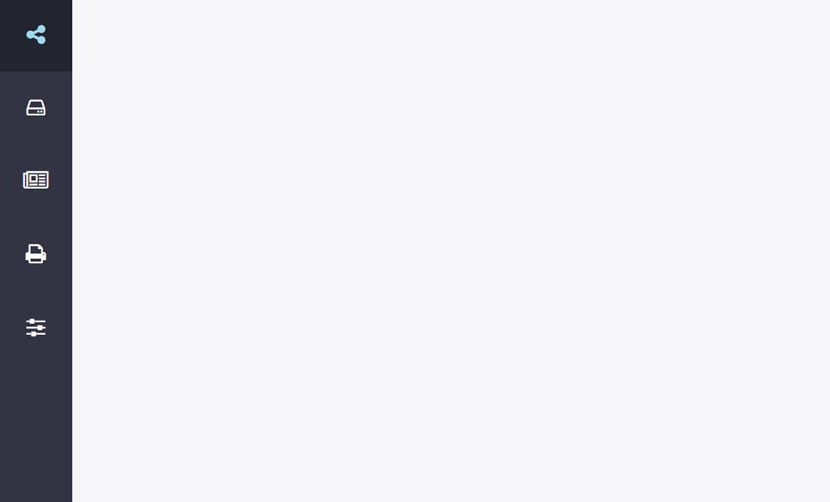
Sidebar navigation tooltips

Aquest menú lateral segueix l'estela deixada per l'anterior a l' ser ben bàsic en la seva composició. Té una mica de JavaScript, però és més aviat escàs seu codi. Tenim uns botons laterals que prenen bé l'espai per a cadascuna de les seccions que vulguem incorporar al lloc web per al qual estiguem treballant actualment. Simple, però de resultat sense moltes floritures.
Pure CSS Fly

Aquí ens oblidem de estigui habilitat per passar davant d'un menú lateral pur CSS. Es distingeix per la seva animació i pel concepte propi de menú. En comptes d'expandir cap a fora, cadascuna de les seccions es fica per dins per encaixar justament davant la icona. Aquest disseny pot convertir teu lloc web en un bé original i actual. Un altre dels millors de la llista sense cap dubte.
Sidebar Menú Hover

Un menú lateral que s'ensenya i es mostra i que està purament programat en CSS. Simple en la seva concepció, però de gran resultat per tenir un bonic disseny sense molts ostentacions. És d'aquests menús laterals que són però no hi són. El que es pot arribar a necessitar.
Us deixem amb aquesta altra llista de CSS perquè seguiu comprovant el nivell de el disseny web actual.