
Tenir un selector de la data bé apanyat és important perquè el visitant no perdi ni un segon a escollir la data de naixement o quan vol rebre la comanda del producte que acaba de comprar al nostre eCommerce. Per això mateix us portem 13 selectors de data i hora en React que es caracteritzen pel seu disseny i per la seva gran experiència d'ús.
Aquests selectors són de React.js, la biblioteca Javascript de codi obert que ens permet recrear-nos amb algunes de les seves estupendes experiències a l'hora d'haver de triar la data i el dia en concret per a un esdeveniment de la pàgina web que estiguem visitant. Anem a això sense oblidar-nos de recordar-vos que teniu una altra llista de pestanyes també en React.js de Javascript.
React múltiple selector

Aquest selector de la data en React, a part de comptar amb un bon disseny, Es caracteritza per permetre la selecció de diverses dates al calendari que ens posa. Podeu trobar la demo per conèixer in situ com es comporta aquest selector React. Aquí teniu el seu lloc en Github.
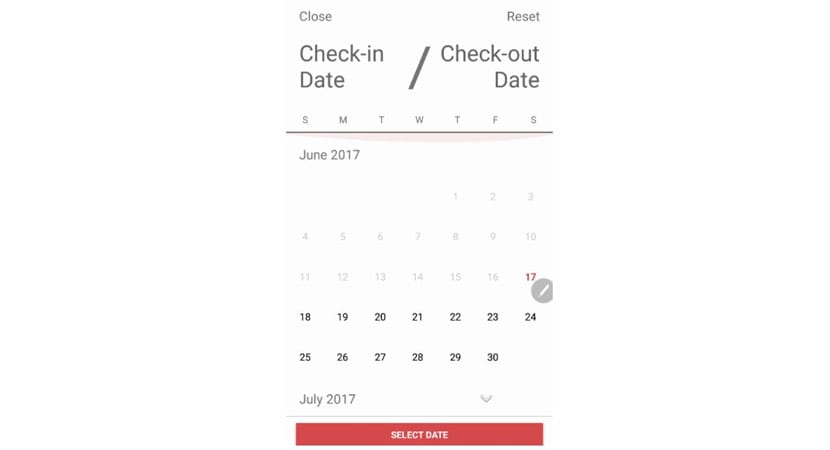
React natiu range

Un selector de la data en React.js que es caracteritza per la seva facilitat d'ús i per personalitzable que és. Simple en la seva concepció sent aquest el seu màxim encert per esdevenir el selector de la data i hora del vostre lloc web.
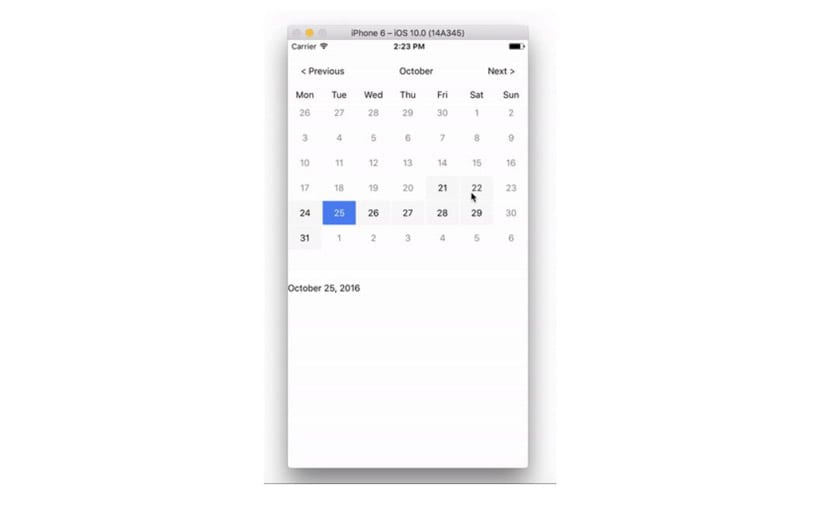
Dates React nadiu

Aquest selector de la data React segueix la mateixa pauta que els anteriors per convertir-se en un altre dels assenyalats d'aquesta llista. Alhora que calendari, es pot seleccionar un rang de dies per així fer-lo servir com a filtre. Un altre interessant selector de la data React que teniu a la vostra disposició.
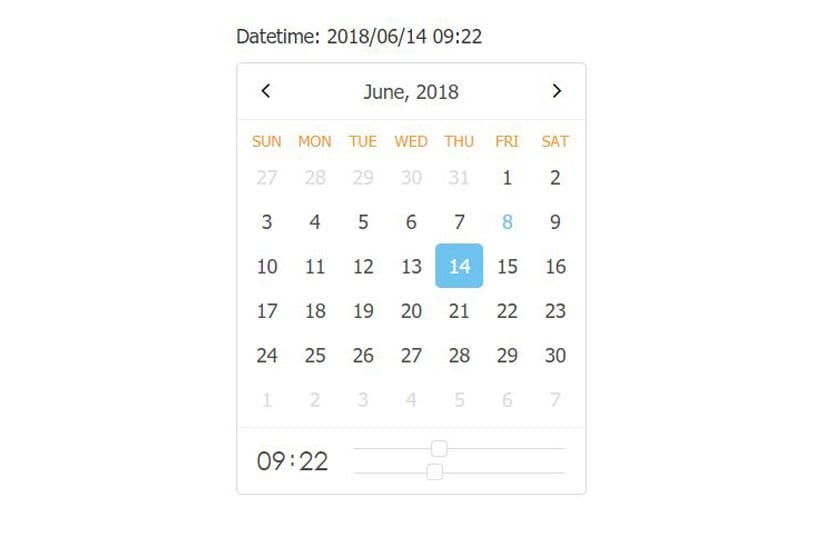
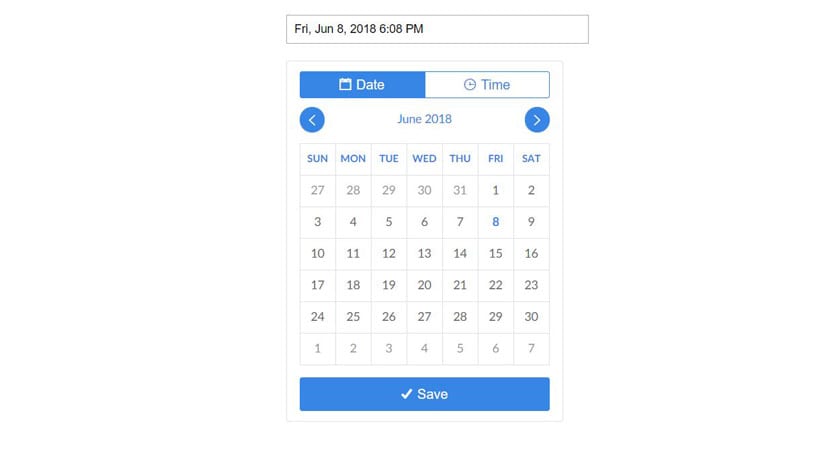
Selector RC de data

Teniu la demo d'aquest selector de data RC que segueix mostrant gran qualitat a l'igual que la resta. Un dels seus detalls és que ofereix la possibilitat de triar l'hora, Així que es diferencia dels altres en aquest sentit. De gran experiència d'ús és una gran interfície com selector de la data i hora en React.js. teniu aquí seva Github.
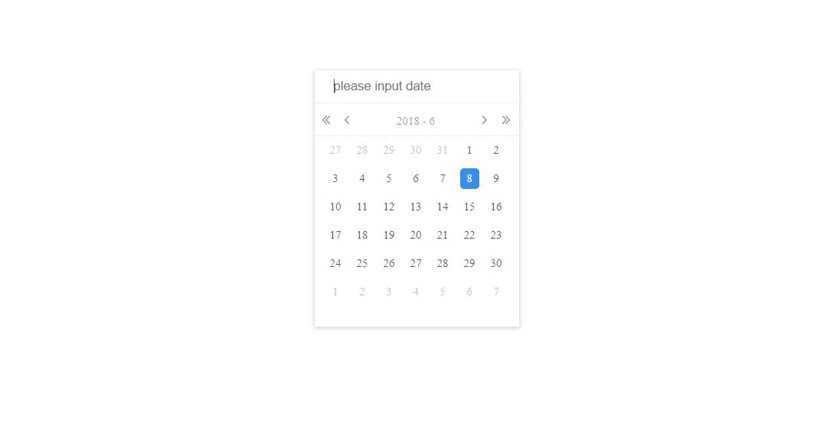
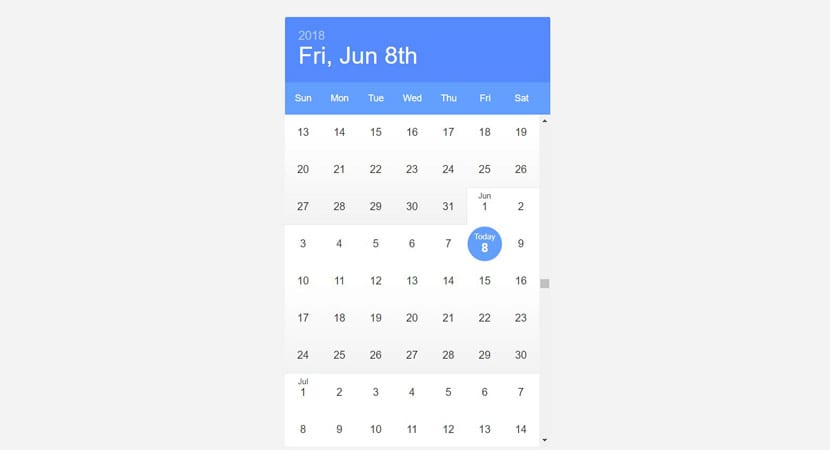
calendari React

Aquí prescindim totalment de l'hora, per quedar-nos amb un selector de data en React.js. És semblant a l'anterior amb el tema clar, Però es distingeix per aparèixer com una barra que es pot obrir per així seleccionar la data que desitgem. aquí teniu seva Github per dirigir-vos a el codi font en comptes de la demo.
Selector de data mobile React

Aquest selector de la data dedicat a mobile de React.js es diferencia de la resta per tot ben poc. Destaca pel seu disseny a l'triar els diferents elements de la data a través d'una roda digital. teniu seva Github perquè us pugueu acostar al seu codi font i així implementar-ho en el vostre lloc web.
Calendari infinit React

Aquest selector de la data infinit edificat amb React es caracteritza pels temes, el suport a teclat, selecció de rang i localització. Un dels selectors de data més complets de tota la llista. aquí teniu seva Github per a tota la informació restant després d'haver gaudit de la demo. Al panell tindreu tota la sèrie d'opcions per provar cadascuna i així fer-vos una millor idea de les seves possibilitats.
dates React

Un selector de la data en React que es distingeix per ser optimitzat per a mobile i que es presenta amb molt bones maneres. també té seva Github perquè puguis conèixer tot detall de la mateixa i així portar-lo a teu lloc web. Teniu una gran varietat d'opcions perquè des de la demo el configureu a la vostra manera i així pugueu treure-li més profit.
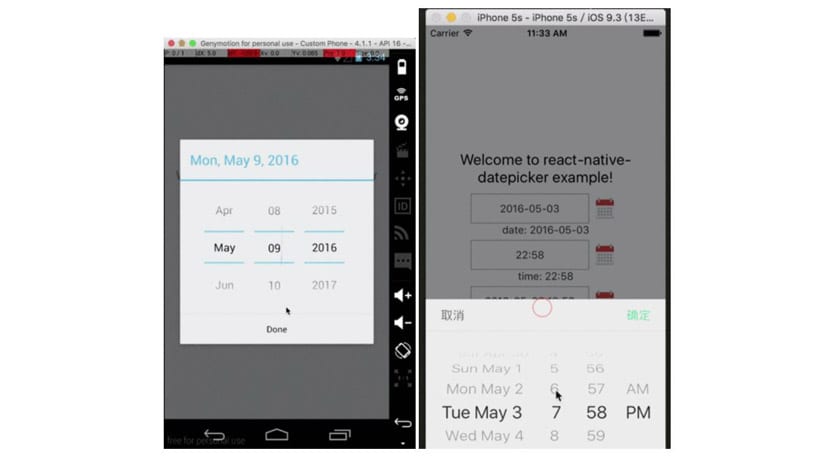
React native selector

Us recomanem que us passeu per la seva Github per així poder conèixer el disseny d'aquest selector de la data en React. Podem distingir perquè usa els APIs DataPickerAndroid, TimePickerAndroid i DatePicker iOS. Així que us sonarà la seva interfície si esteu acostumats a bregar amb algun d'aquests SOs per a dispositius mòbils. Perfecte per a implementar-lo en una app per a qualsevol dels dos sistemes operatius esmentats com són Android i iOS.
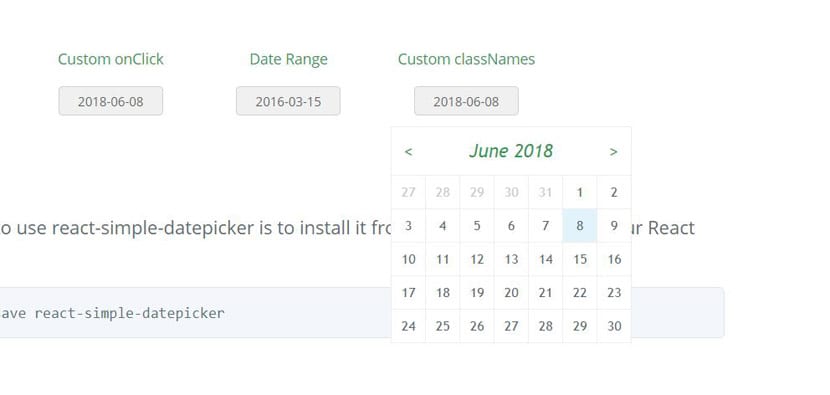
Selector simple React

Un selector de la data ben simple en React.js que podeu trobar diversos exemples d'ús des del seu lloc web demo. També comptem amb seva Github per conèixer la resta de detalls d'aquest simple selector en React. Un altre dels interessants no solament per la seva simplicitat, sinó pels seus diferents opcions de personalització per dotar del nostre lloc web d'un bé elegant i senzill.
input Moment

Un altre selector de la data a què se li afegeix l'opció de seleccionar també l'hora, així que va bé complet. Funciona amb momentjs i el disseny arriba des del mateix lloc web de Dribbble. Segurament que us encantarà pel seu disseny i aquesta elegància que dota el lloc web on se li instal. Aquest és el seu Github perquè no us falti de res amb un altre gran exemple del que és un selector de data i hora.
Selector de dia React

Aquest selector de la data en React es caracteritza per les seves 9KB a gzipper, a part de ser bé personalitzable, localitzable, Que ofereixi suport a ÀRIA i no depengui de res extern. Localitzable ens referim al fet que podem seleccionar l'idioma de l'calendari perquè es tradueixi a la nostra llengua. Un altre dels selectors més complets de tota aquesta llista de React i que el posa bastant difícil perquè ens decidim per un.
Datepicker ReactJS

Teniu la demo a l'igual que la resta per conèixer in situ aquest selector de la data que es caracteritza per una barra d'eina que a l'prémer obre el calendari. Compta amb selector hover i és un selector de gran qualitat en el disseny. és minimalista, així que pot ser integrat en qualsevol tipus de lloc web. Teniu seva Github per conèixer la resta de detalls i usar el codi tal com us plagui per al vostre lloc web.
Us deixem amb una altra llista, encara que aquesta vegada de formularis en CSS perquè la implementéis des de ja i tingueu un bon repertori on triar aquest formulari d'elegància per al vostre lloc web.