
Tipografia, jerarquia de contingut i contrastos tipogràfics para aconseguir dissenys que comuniquin correctament de tal manera que l'important aconsegueixi destacar del que no ho és. Els contrastos tipogràfics ens ofereixen la possibilitat de destacar textos per crear un tipus de lectura diferent en funció de la nostra jerarquia de contingut en la qual haurem de definir en primer moment (abans de posar-nos a dissenyar) una veus coneguem què és important en el nostre disseny passarem a treballar aquests contrastos tipogràfics.
Existeixen molts tipus de contrastos i cada un d'ells ens ofereixen diferents possibilitats a l'hora de dissenyar, El més normal i aconsellable és no passar-nos amb el seu ús doncs podem arribar a crear una composició plena de contrastos molt cridaners però sense cap lògica. En tot mal disseny sempre solem trobar tipografies amb milers d'estils, colors cridaners a la boig i tot un seguit de recursos gràfics usats sense cap tipus de control aconseguint d'aquesta manera que el nostre missatge es perdi i la nostra identitat com a marca o producte perdi credibilitat i valoració per part de l'usuari.
A l'hora de crear un disseny el primer que hem de planificar i tenir clar és el nostre objectiu, Definir quines són les nostres metes i el què volem comunicar. Per exemple si volem crear un cartell sobre un esdeveniment hem de decidir què és més important en aquest esdeveniment: ¿La data? ¿El nom de l'esdeveniment? ¿Els organitzadors ?... un cop tinguem això clar és quan hem de passar a dissenyar.
Pots veure informació sobre tipografía i contrastos tipogràfics en aquest vídeo:
Abans de dissenyar
- Decideix què és el més important en el teu disseny
- Què vols destacar? ¿Alguna cosa és més important?
Tot un seguit de preguntes que t'has de fer per aconseguir filtrar aquesta jerarquia de contingut i arribar a un resultat lògic que et permeti reflectir en el disseny allò que realment vols transmetre.
¿Vull transmetre alguna cosa concreta?
En moltes ocasions ens trobarem amb projectes on hàgim destacar alguna cosa determinat molt específic, per exemple sense estiguéssim dissenyant un envàs de menjar ecològic igual ens interessaria destacar la paraula «eco» i posar-la a tot grandària. Si aquesta empresa fos una coneguda marca de menjar natural ecològica igual el més important seria destacar el nom de la marca i en segon pla mostrar la paraula eco. És per això que hem de definir abans la importància de cada element de el disseny ja que això serà el que marqués la nostra línia gràfica de treball.
contrastos tipogràfics
Hi ha diversos tipus de contrastos tipogràfics en funció de les necessitats que estiguem buscant.
Hem de saber que un contrast no és més que la diferència entre un conjunt, Això es pot aconseguir a nivell gràfic de diferents maneres: fotografies, textos, color, etc. En aquest cas ens centrarem únicament en la part tipogràfica.
- Contrast de pes
- Contrast de color
- Contrast de tipus
- Contrast de cos / mida
- Contrast de pes visual
Amb aquests contrastos podem crear diferents composicions que ens permetran destacar els nostres textos en funció de l'grau d'importància de cada un d'ells.

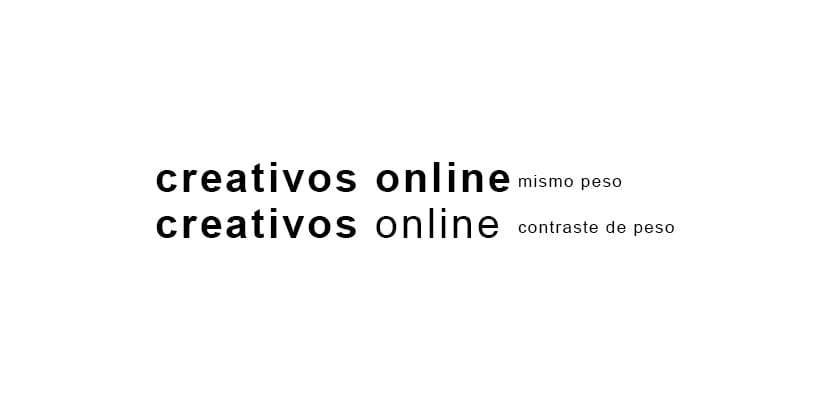
Contrast de pes
Les paraules tenen diferents pesos visuals en funció de l'espai que ocupin, els pesos visuals comuns que podem canviar en la tipografia són per exemple: narrow, black, bold ... etc. Quan apliquem aquest contrast tipogràfic ens adonem que una paraula té més força que una altra, Això és una cosa molt usat en textos ressaltats.
Si ens fixem en la imatge inferior veiem com la segona línia de text té contrast entre les dues paraules, en aquest cas la paraula creatius es volia ressaltar més que la paraula en línia. 
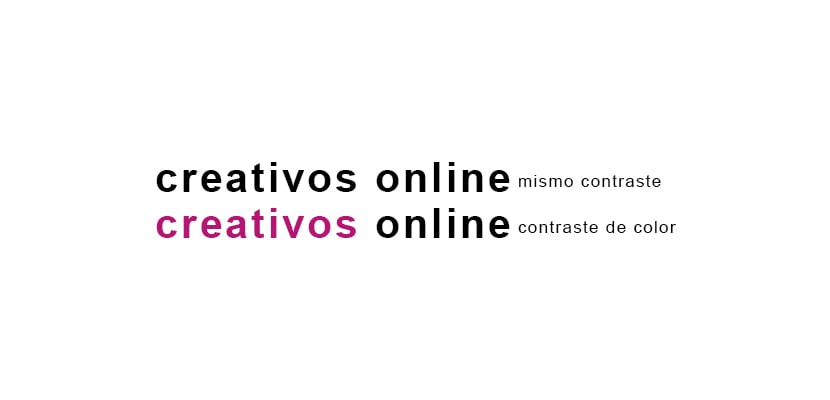
Contrast de color
El contrast de color aconsegueix ressaltar més encara un text però hem de tenir molta cura no empitjorar la llegibilitat de el text, En el cas d'usar aquest tipus de contrast hem d'assegurar que el text es llegeix correctament i que no hai massa colors en el disseny. El més eficaç és ressaltar amb un únic color, Hem d'evitar crear un quadre de colors. Un exemple d'aquest tipus de contrast és el que s'usa en totes les ofertes de producte: Text en color vermell molt cridaner amb la paraula oferta. 
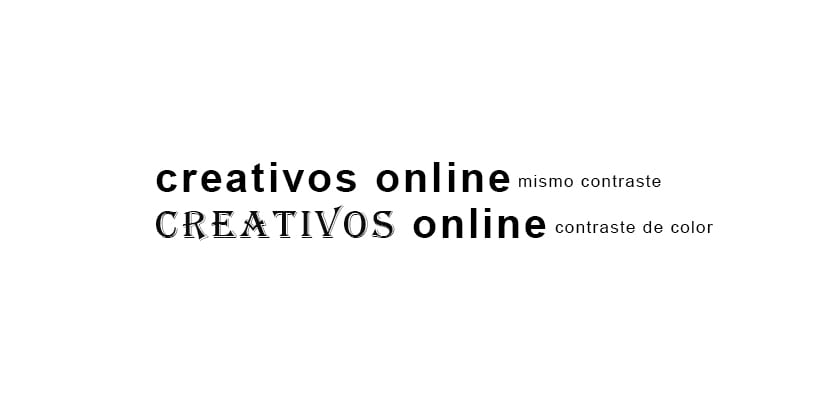
Contrast de tipus
Cada tipografia té un estil determinat, Si fem servir dos tipus de tipografies aconseguim que les paraules destaquin entre elles. Moltes vegades s'utilitza un tipus de lletra diferent per representar diferents continguts, per exemple una revista pot tenir un tipus de lletra determinat per als títols i una altra per als subtítols.

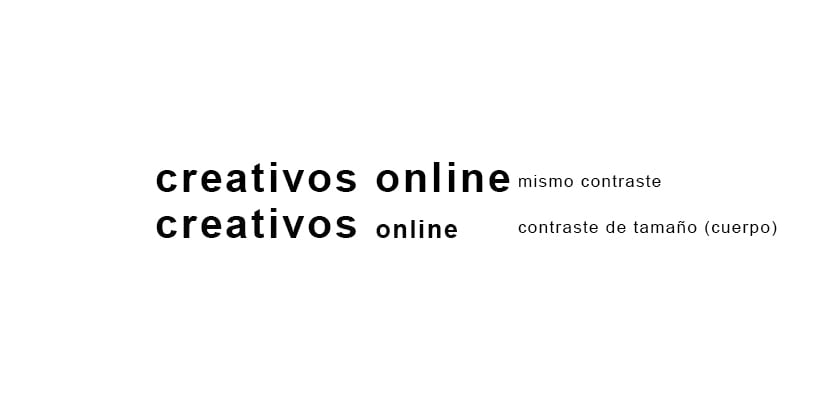
Contrast de cos
El contrast de cos o de mida és un dels més usats quan vam dissenyar, aquest contrast permet ressaltar un text de forma ràpida i clara gràcies a el gran pes visual que aconsegueix la tipografia quan aquesta té gran cos en comparació amb la resta. Les revistes, els diaris, els envasos, els cartells i una infinitat de suports utilitzen aquest contrast per ressaltar un element important en un disseny.

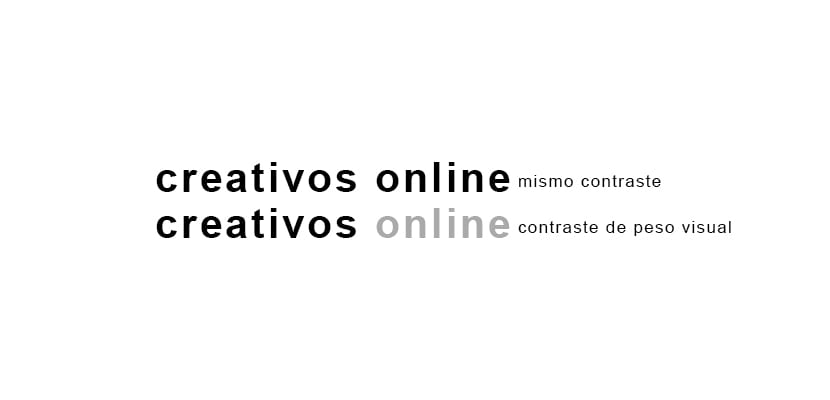
Contrast de pes visual
Tota tipografia té un pes visual determinat, Segons el cos que tingui la mena, el color i el grau d'opacitat, Un text pot ser més o menys cridaner per a l'ull. Això es podria aplicar en un disseny quan tenim un titular important i just a sota un secundari, El secundari pot tenir un percentatge de color menor que el primari aconseguint d'aquesta manera que el text cridi més l'atenció.

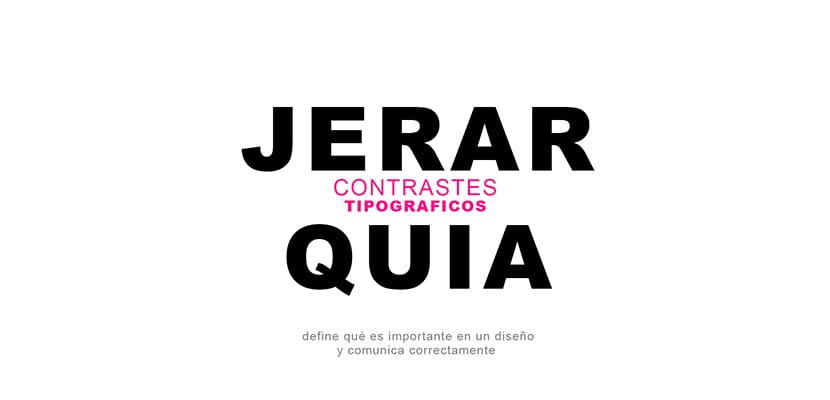
Jerarquia de contingut
Un cop tinguem clars els contrastos tipogràfics hem parar-nos a pensar què és important i com hem de planificar el nostre disseny. Abans de posar-nos a crear aquesta jerarquia és necessari conèixer una mica aquest sistema.

En l'exemple que veiem a la part superior podem visualitzar la importància de la paraula jerarquia, en aquest cas com el enviar parla d'aquest tema s'ha volgut ressaltar aquesta paraula mitjançant un contrast de cos. De forma secundària amb un cos menor i un contrast de color es destaca un text secundari també important. La resta dels textos tenen menor importància que els textos de l'esquerra però dins del seu conjunt tenen també jerarquia i graus d'importància.
En les revistes podem trobar aquests contrastos tipogràfics que varien en funció de la importància que tinguin, és ideal veure moltes referències visuals abans de posar-nos a dissenyar doncs aquestes referències ens ajudaran a educar el nostre ull i comprendre millor la manera professional de treballar.
Aconsegueixes veure els tipus de contrast?
En el cas de la revista que veos a la imatge superior ens trobem amb contrastos de pesos visuals diferents, D'una banda tenim la fotografia i d'altra banda el text, quan fem un disseny on puguem destacar una fotografia haurem fer-ho de la mateixa manera que hem vist anteriorment en aquest post: primer pensar que mostrar, què és important i com mostrar-per comunicar correctament.
El món de el disseny aquesta replet de regles necessàrias per aconseguir emetre correctament un missatge de forma creativa i efectiva, Si aconseguim tenir clar què és el volem ja tenim mig camí resolt per arribar a una bona proposta gràfica.
