En moltes ocasions necessitem servir-nos de diferents eines i aplicacions per combinar gràfics i així obtenir determinats resultats. Per treballar en una imatge composta amb elements procedents de diferents aplicacions i en diferents formats, caldrà que coneguem les característiques de cada document per tal d'optimitzar la nostra composició i aportar la major qualitat visual possible. Per introduir tot això, construirem una composició molt senzilla treballant amb un logotip prèviament creat en Adobe Illustrator i una fotografia. Treballarem des d'Adobe Photoshop, encara que per descomptat posteriorment podrem tornar a l'aplicació d'Illustrator i continuar amb el nostre treball.
Per començar a treballar en aquesta tasca haurem de tenir ben clara la diferència entre en els formats mapes de bits i gràfics vectorials.
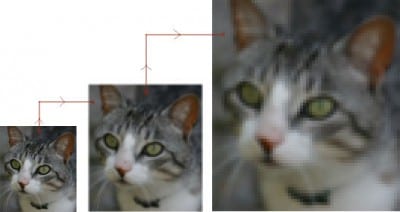
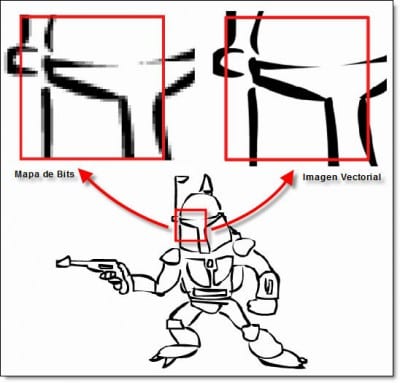
A Adobe Photoshop s'usen les imatges raster (imatges de mapes de bits), que estan basades en una quadrícula o conjunt de píxels. A l'treballar amb imatges de mapes de bits, s'editen grups de píxels. Aquest format és apropiat per treballar les imatges de tons continus com les fotografies. El principal problema d'aquesta opció és la pèrdua de definició i el fenomen de pixelació quan s'augmenta la seva escala.

D'altra banda, els gràfics vectorials (gràfics utilitzats en aplicacions com Illustrator), Són generalment anomenats gràfics de dibuix. Aquests es componen de formes basades en expressions matemàtiques. La seva aparença aporta més precisió, consisteixen en línies clares i suaus que conserven la seva nitidesa quan modifiquem la seva escala. Això ho fan perfectes per a tot tipus d'il·lustracions, textos i gràfics com logotips que requeriran ser utilitzats en diferents mides i disposicions.

Els passos per combinar gràfics són els següents i estan explicats amb el major nivell de detall possible, perquè sóc conscient que pots estar fent els teus primers passos amb aquests programes.
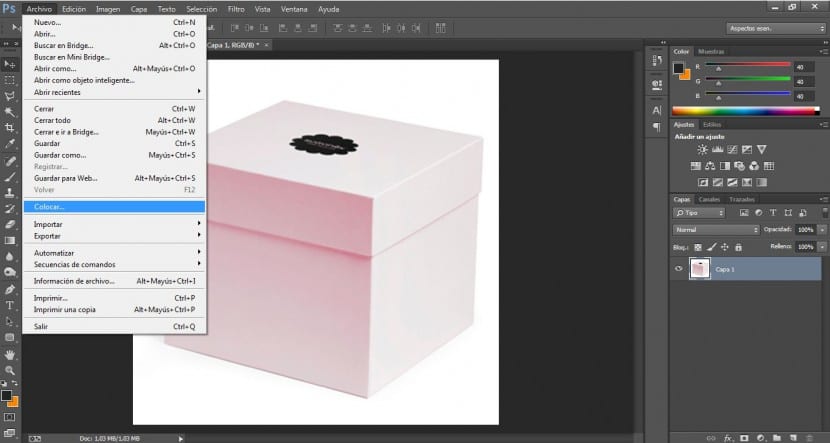
- En primer lloc reiniciarem Adobe Photoshop. Importarem la fotografia o bé obrirem el nostre arxiu en format .psd si ho tinguéssim al menú Fitxer> Obre.
- Podrem obrir el fitxer d'Adobe Illustrator com un nou arxiu en Adobe Photohoshop o també podrem utilitzar les ordres de Col·locar o Enganxa per afegir-lo. Quan fem això Photoshop rasterizará (analitzarà la seva trama) per convertir-la en una imatge de mapa de bits. La comanda col·locar de Photoshop ofereix l'avantatge de permetre canviar l'escala de la imatge quan encara és una figura vectorial, així el canvi de l'escala no farà baixar la qualitat de la imatge. No obstant això si tallem o peguem en Photoshop un gràfic procedent d'Illustrator els canvis d'escala posteriors degradaran la qualitat de la imatge.
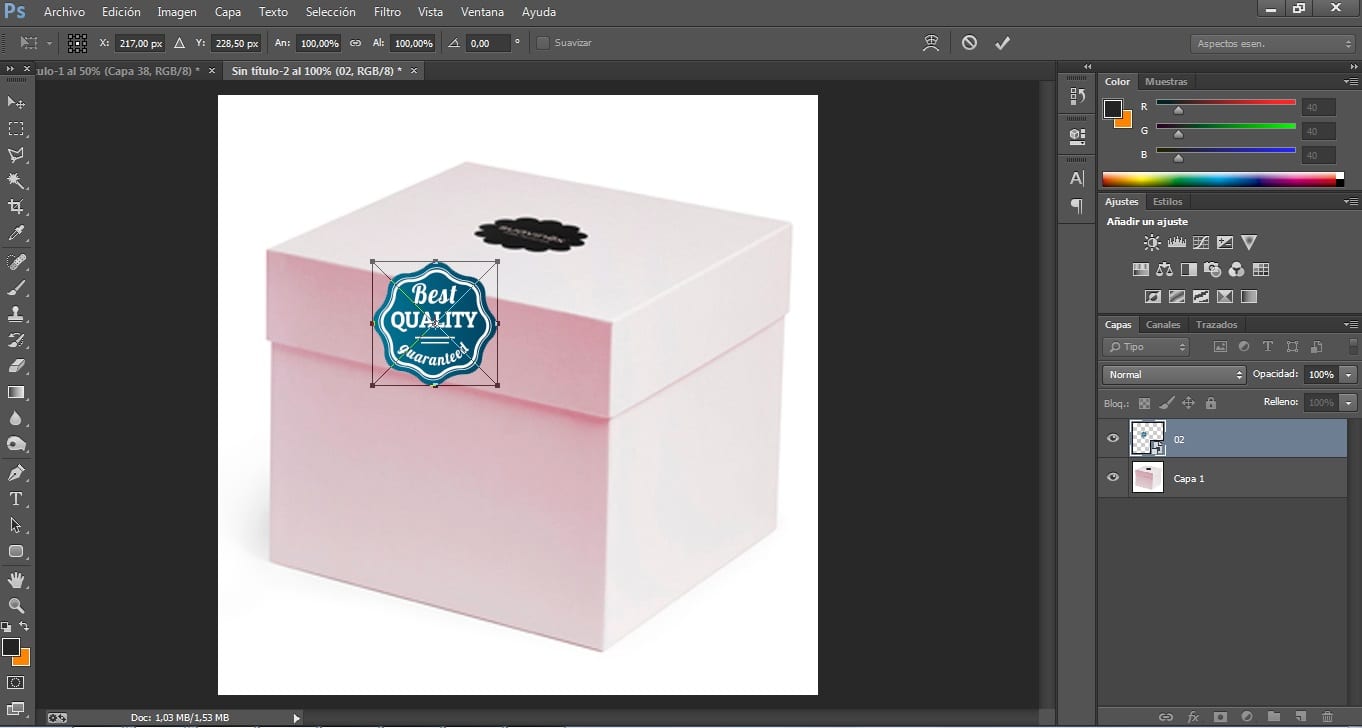
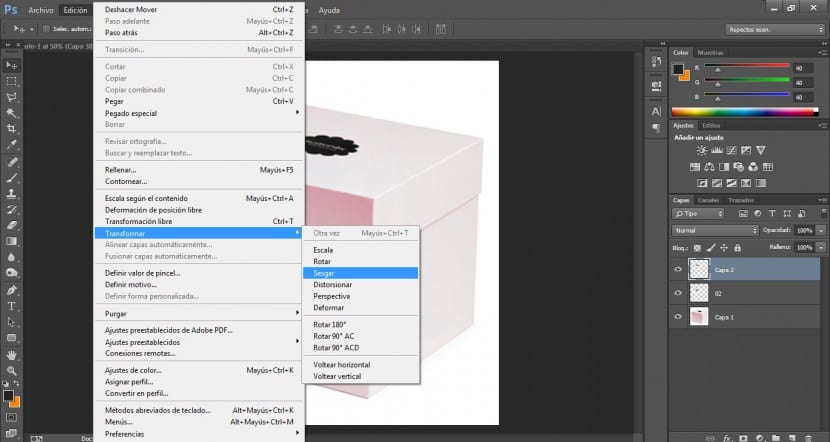
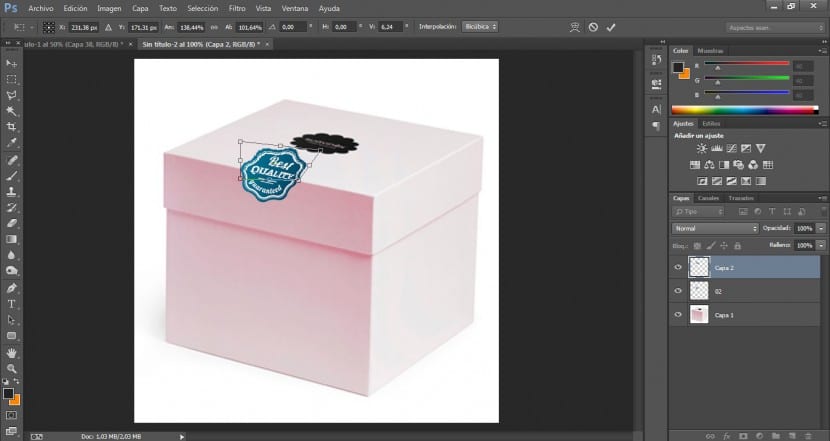
- Un cop importat el nostre vector, mantindrem premuda la tecla de majúscules. Arrossegarem el vèrtex de la fotografia i modificarem la seva mida per adaptar-lo a les dimensions adequades i de forma proporcional. A continuació arrossegarem col·locant el cursor a la zona central per col·locar la imatge en la posició adequada. Caldrà que rotemos la imatge subtilment en Edició> Transformar> Gira.
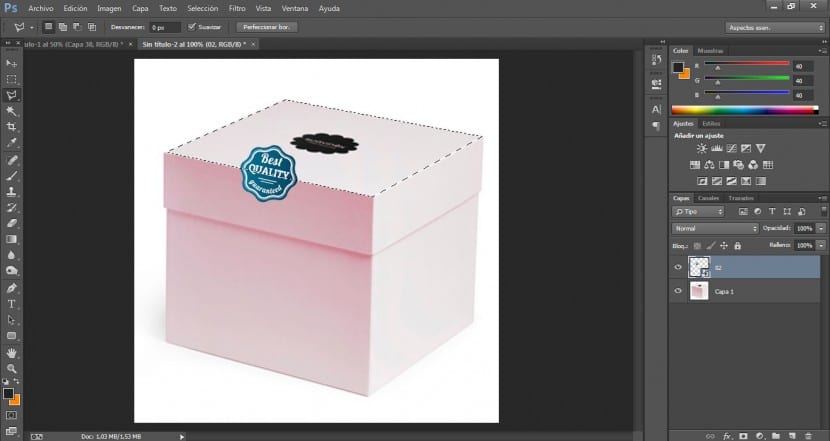
- Distorsionaremos l'arxiu per adaptar-lo a la forma de la caixa. En primer lloc retallarem la meitat. Sobre la capa de l'logotip seleccionarem l'eina de llaç poligonal i farem clic a l'angle frontal dret de la part superior de la caixa. Arrossegarem fins a la cantonada següent i continuarem voltant de la seva zona superior.
- Amb un Ctrl + X tallarem aquesta àrea. Crearem una nova capa i premerem sobre enganxar o Ctrl + V.
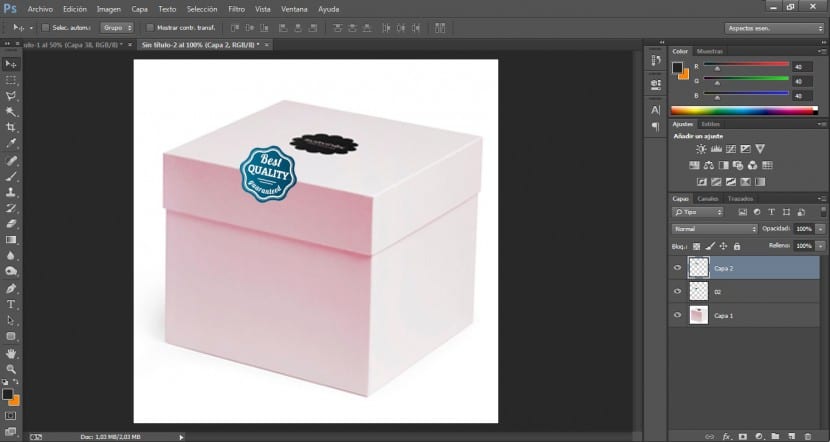
- Sobre aquesta nova capa premerem al menú Edició> Transformar> esbiaixar.
- Arrossegant els manejadors de el quadre delimitador i així distorsionaremos el logotip perquè s'adapti a la perspectiva de la caixa.
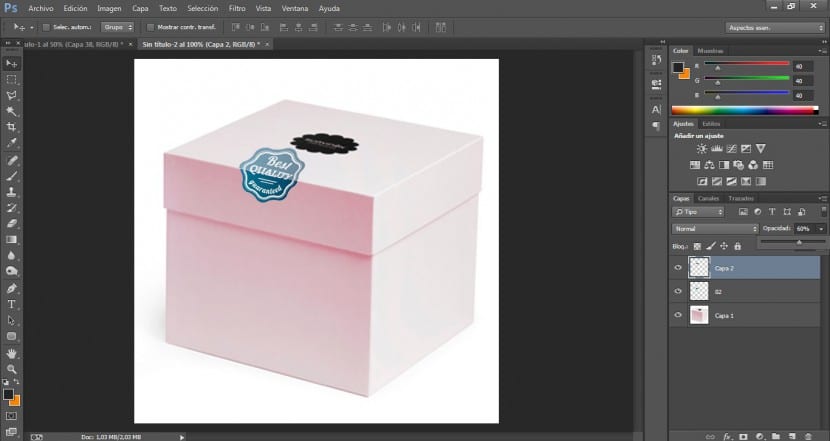
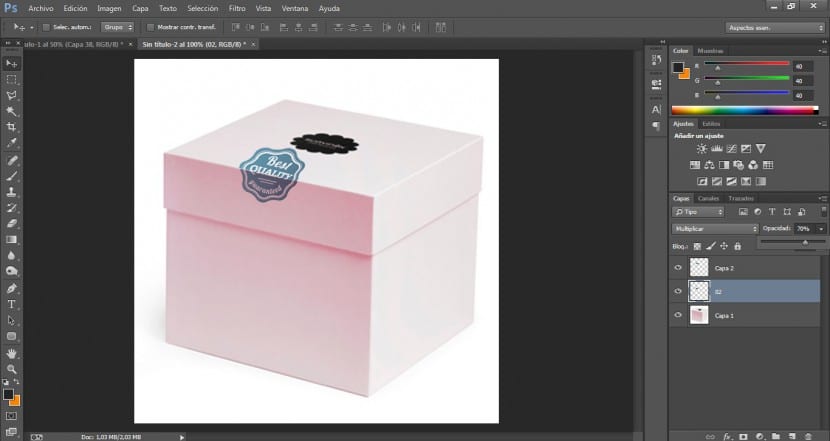
- Per aconseguir un efecte realista d'integració podem fer ús de diferents maneres de fusió. Amb la capa 1 activa en la nostra paleta de capes, canviarem la seva opacitat al voltant d'un 60%. A continuació enfosquirem aquesta zona inferior de l'logotip perquè funda amb l'ombra frontal dela caixa. Ho farem canviant la opacitat d'aquest àrea en un 70% i seleccionarem Multiplicar al menú de maneres de fusió.
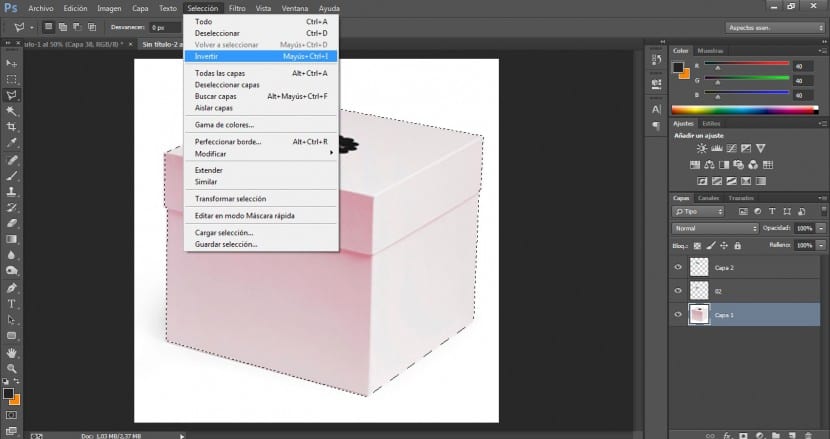
- Caldrà que creiem un fons transparent ja que l'únic que ens interessarà serà la caixa. Per a això utilitzarem una eina de selecció i vorejarem amb ella els límits de la caixa.
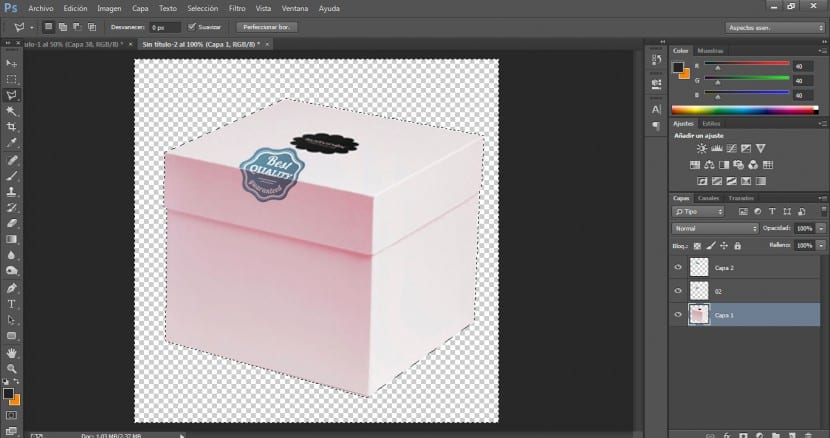
- Premerem Selecció> Invertir i després sobre eliminar o la tecla de Suprimir.
- Si pretenguéssim acabar la nostra composició en Illustrator podrem utilitzar els arxius .psd. Illustrator admet la majoria de les dades de Photoshop, incloses composicions de diverses capes, text editable i traçats.
De totes maneres en posts posteriors aprofundirem en les opcions de transferència d'arxius entre aplicacions i la configuració de compatibilitat entre diferents programes per obtenir els resultats òptims d'una forma àgil i professional. Tingues en compte que en moltes ocasions les composicions han de ser tractades amb diferents eines.
.