Quan vectorizamos, el que fem és convertir una imatge que està en mapa de bits, per exemple en format jpg o png, en una imatge vectorial (SVG). És a dir, transformem els píxels en vectors.
Treballar amb imatges vectorials té certs avantatges, aquestes poden escalar sense cap tipus de distorsió i estan a punt per ser editades. En aquest tutorial, t'expliquem com pots vectorizar imatges usant Adobe Illustrator. Primer, vectorizaremos una il·lustració i, després, repetirem el procés amb una fotografia.
Vectorizar una il·lustració
Crear nova taula de treball i obrir imatge

Anem a començar creant una nova taula de treball en Illustrator, per a això només has de fer clic a «Arxiu», a la part superior de la pantalla, i seleccionar "nou". Jo vaig a donar-li mida A4 i la vaig a col·locar en horitzontal.
A continuació, obrirem la il·lustració. Pots fer-ho de tres formes:
- Arrossegant directament la imatge de la carpeta
- Fent clic> arxius> col·locar
- Utilitzant la drecera comandament shift
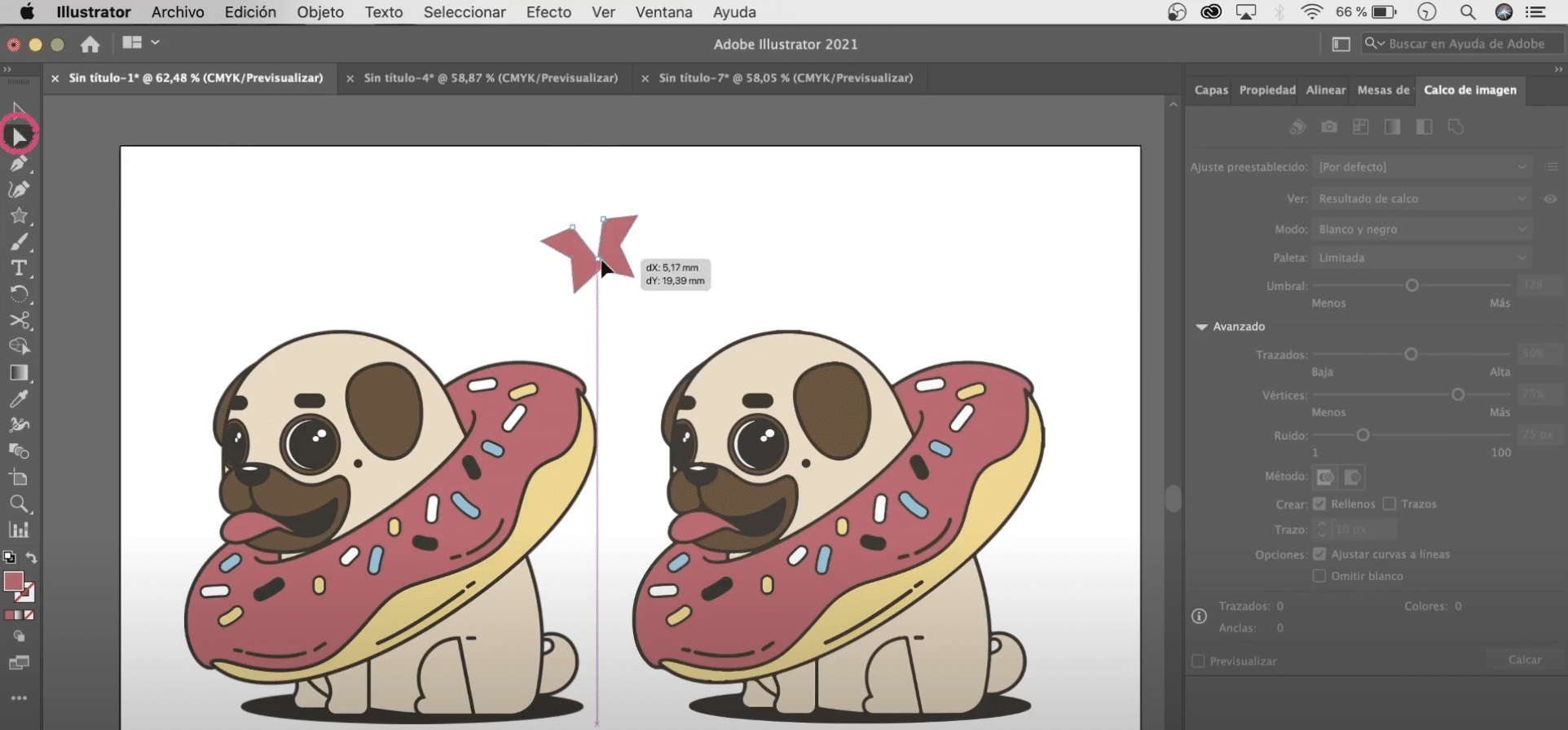
Jo he descarregat una il·lustració qualsevol d'internet i és la que utilitzaré. Si et fixes i àmplies prou, veuràs que la imatge té píxels, quan la vectoricemos aquests píxels desapareixeran. Jo vaig a duplicar la il·lustració perquè pugueu veure els canvis i diferències, però aquest pas si voleu us el podeu saltar.
Activa el panell «calc d'imatge» i aplica'l a la il·lustració

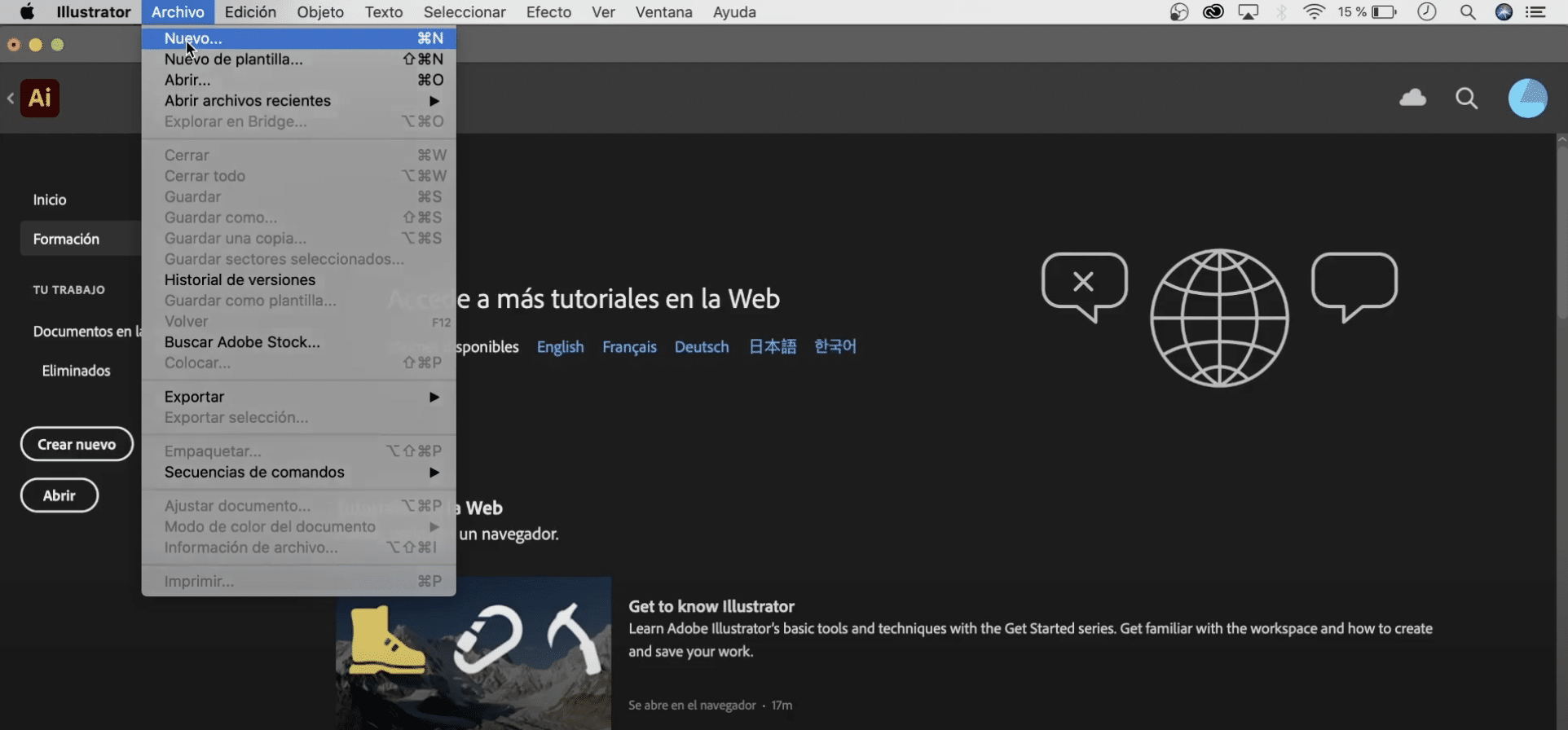
Ara obrirem el panell "calc d'imatge", Que possiblement tingueu ocult. Per fer visibles panells i eines en Illustrator has de activar-a la pestanya "finestra" (al menú superior). així que anirem a "finestra" i entre totes les opcions seleccionarem "calc d'imatge".
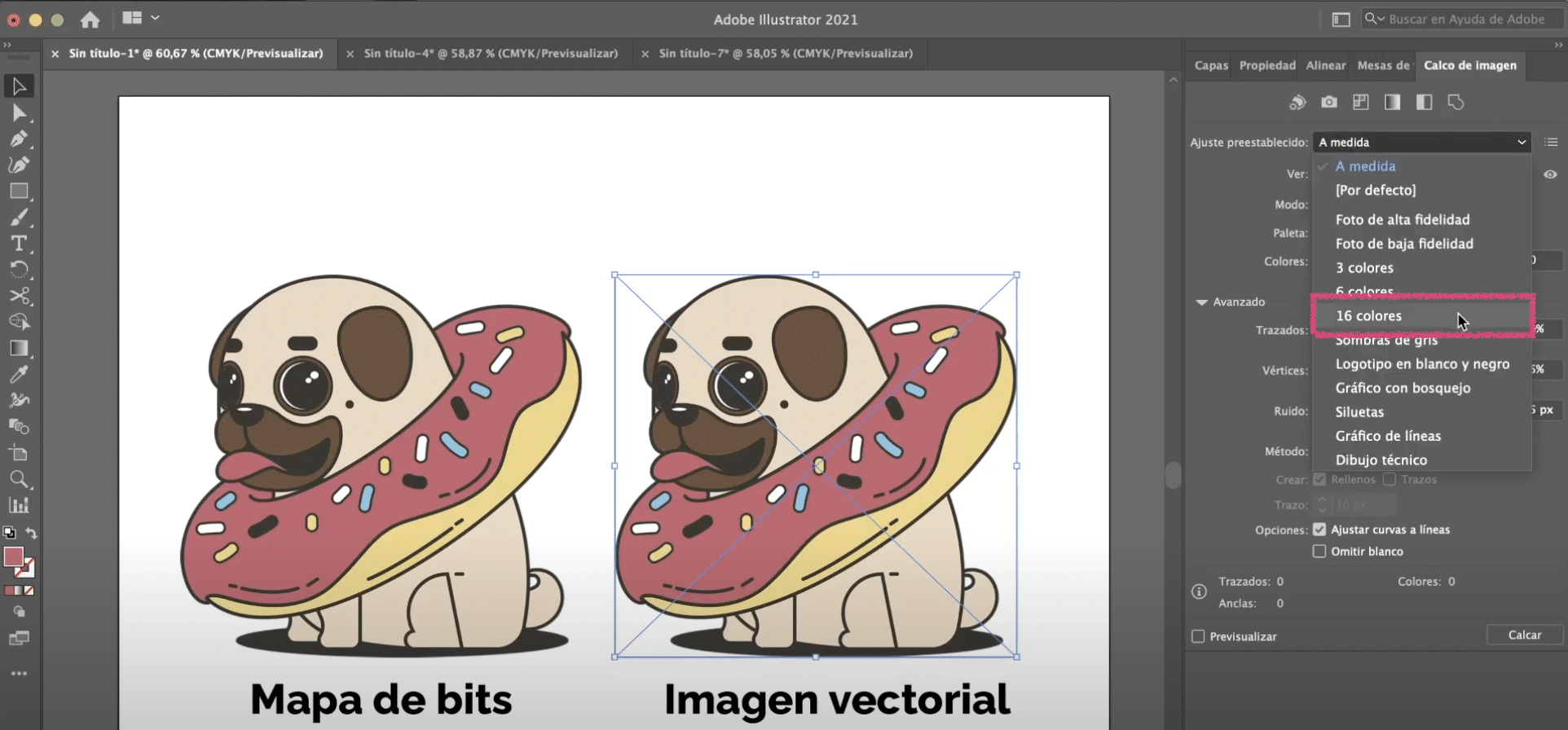
Fes click sobre la Il·lustració, i en el panell calc d'imatge, anem a seleccionar el manera "color". En la "Veure", Heu de tenir seleccionat "Resultat de calc". A dalt, tens una opció que diu "Ajustos preestablerts" i en aquest petit menú tens una gran quantitat d'opcions per triar. Escollir una o altra dependrà de el nivell de precisió que busquem a l'canviar la imatge mapa de bits a imatge vectorial. Vegem algunes d'elles:
En el cas de les opcions 3, 6 i 16 colors es refereix a l' límit màxim de colors que es van a utilitzar en el resultat de l'calc. Si apliques 16 colors veuràs que en aquesta il·lustració obtenim un resultat bastant bo. Si ja baixem a 6 colors perdem alguns detalls i si baixem a 3 doncs encara més. Prement el ull, situat a la dreta el panell calc d'imatge al costat de l'opció "veure", podràs veure la diferència entre la imatge d'origen i el calc que tenim ara. Amplia i comprovaràs que els píxels ja han desaparegut.
Els ajustos foto d'alta fidelitat i foto de baixa fidelitat solen aplicar quan tenim fotografies o il·lustracions amb molts detalls, per a il·lustracions tan simples com aquesta no caldria. Pots aplicar-lo, si apliques, per exemple, "foto de baixa fidelitat" també va a quedar bé.
Hi ha molts altres ajustaments i maneres. Si selecciones la manera "escala de grisos" o si a "ajustos preestablerts" apliques "ombres de gris" obtindràs un vector en tons grisos. Seleccionant la manera "blanc i negre" o l'ajust preestablert "gràfic amb esbós" crearàs una espècie d'esbós.
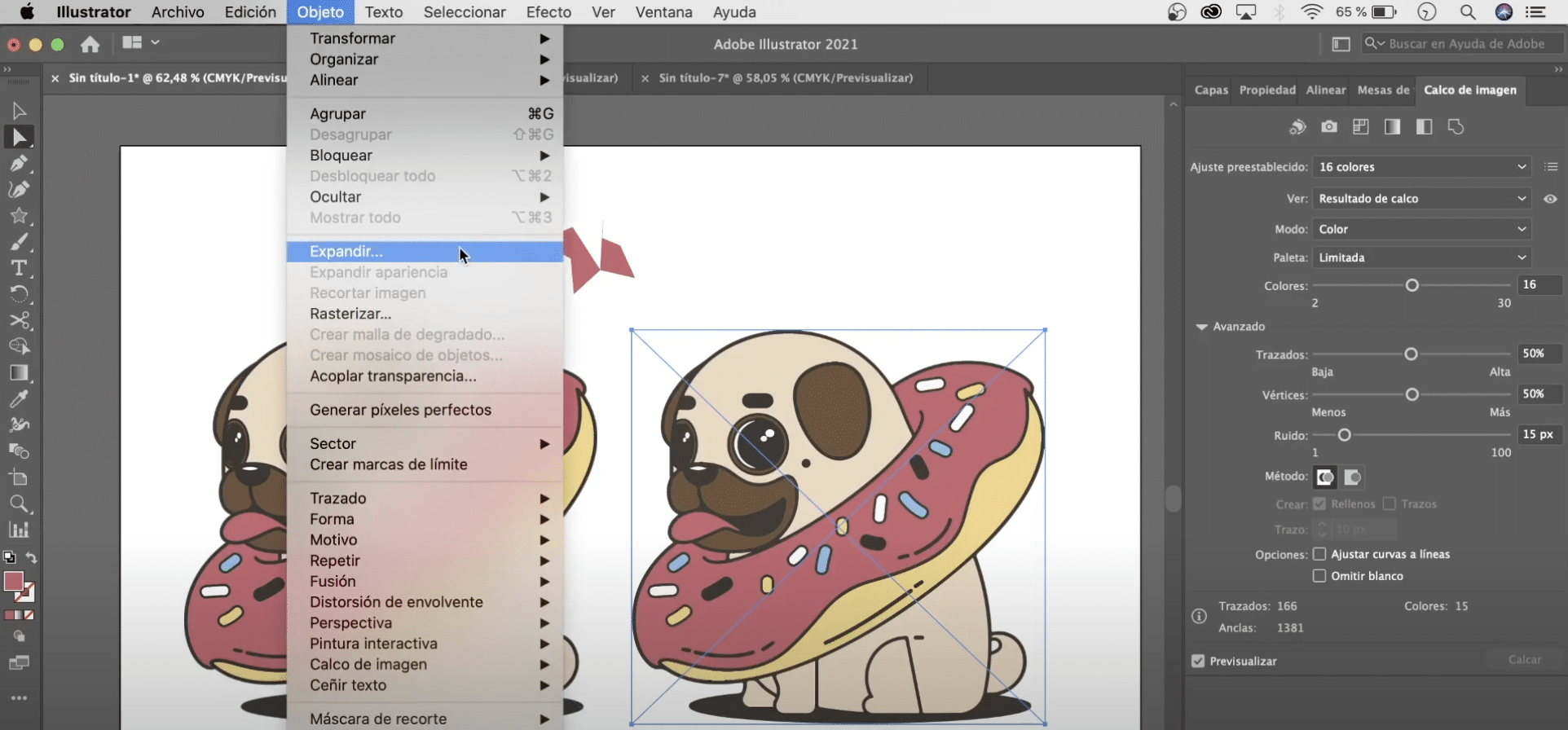
De moment, anem a optar per l'ajust "16 colors".

Fes que el teu vector sigui editable i elimina el fons

Ja tindríem la imatge vectorial, però ara vaig a ensenyar-te un truc perquè puguis transformar-la i editar-la ràpidament. Quan tenim una imatge vectorial creada amb Illustrator, com ara aquesta estrella, utilitzant l'eina "selecció directa" podem seleccionar els punts d'àncora i podem transformar-la al nostre gust. En canvi, si li donem a el vector que nosaltres hem creat, no podem fer res.

Per solucionar-selecciona la il·lustració, i al menú superior, veu a objecte> expandir. Al menú que s'obrirà, marcarem "objecte" i "farcit". Amb aquesta eina, el que aconseguim és dividir un objecte en tots els elements que el componen, per poder transformar cada un d'ells de manera independent. Podem eliminar elements, canviar colors, moure'ls, escalar ...
Això també et permetrà esborrar el fons de el vector. Si desplaces la il·lustració fora de la taula de treball, vas a comprovar que té fons blanc, com has aplicat "expandir", amb l'eina de selecció directa, pots seleccionar el fons i eliminar simplement fent clic a la tecla retrocés de el teclat.
Què passa quan vectorizamos una imatge?
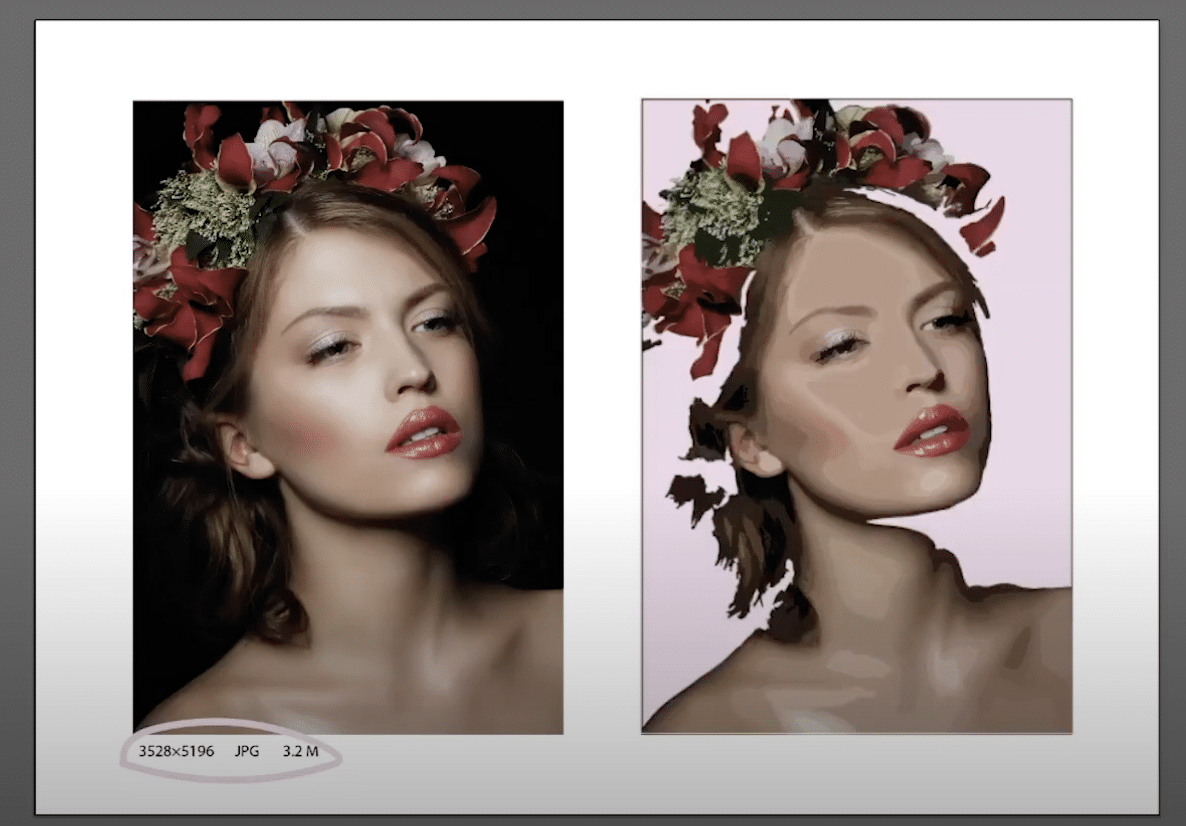
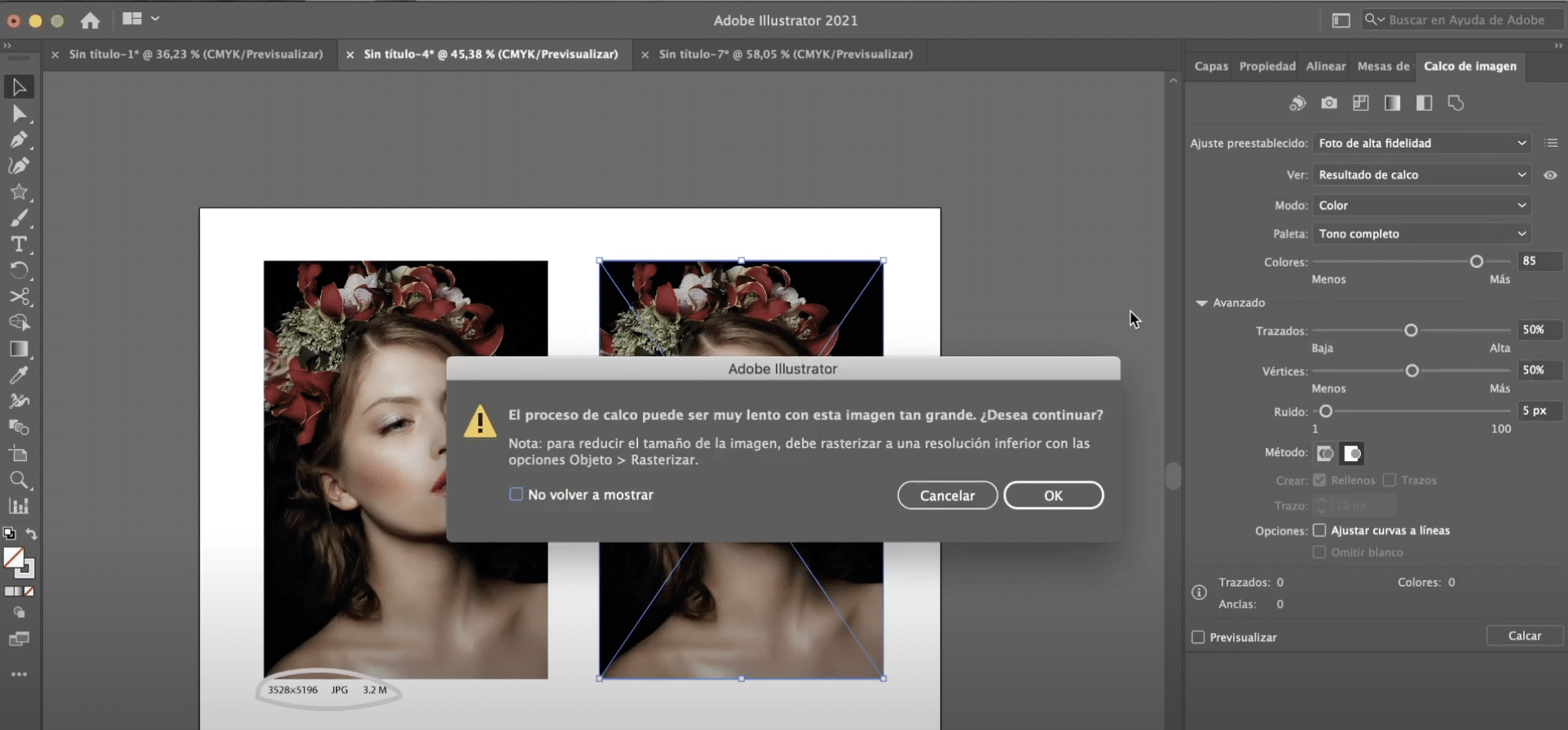
Per a aquesta part de l'tutorial, he triat una fotografia amb una resolució molt alta, de fet, he de ampliar moltíssim per poder distingir els píxels. El procediment ara serà el mateix. Aplicarem "calc d'imatge", però aquesta vegada en lloc d'ajust preestablert 16 colors anem a donar-li a foto d'alta fidelitat.

Si has triat una imatge tan gran com la meva el més probable és que et salti un missatge demanant-te que rasterices la imatge per poder aplicar el calc. Per rasterizar imatges, li donem a «Objecte» (pestanya al menú superior)> «rasterizar».

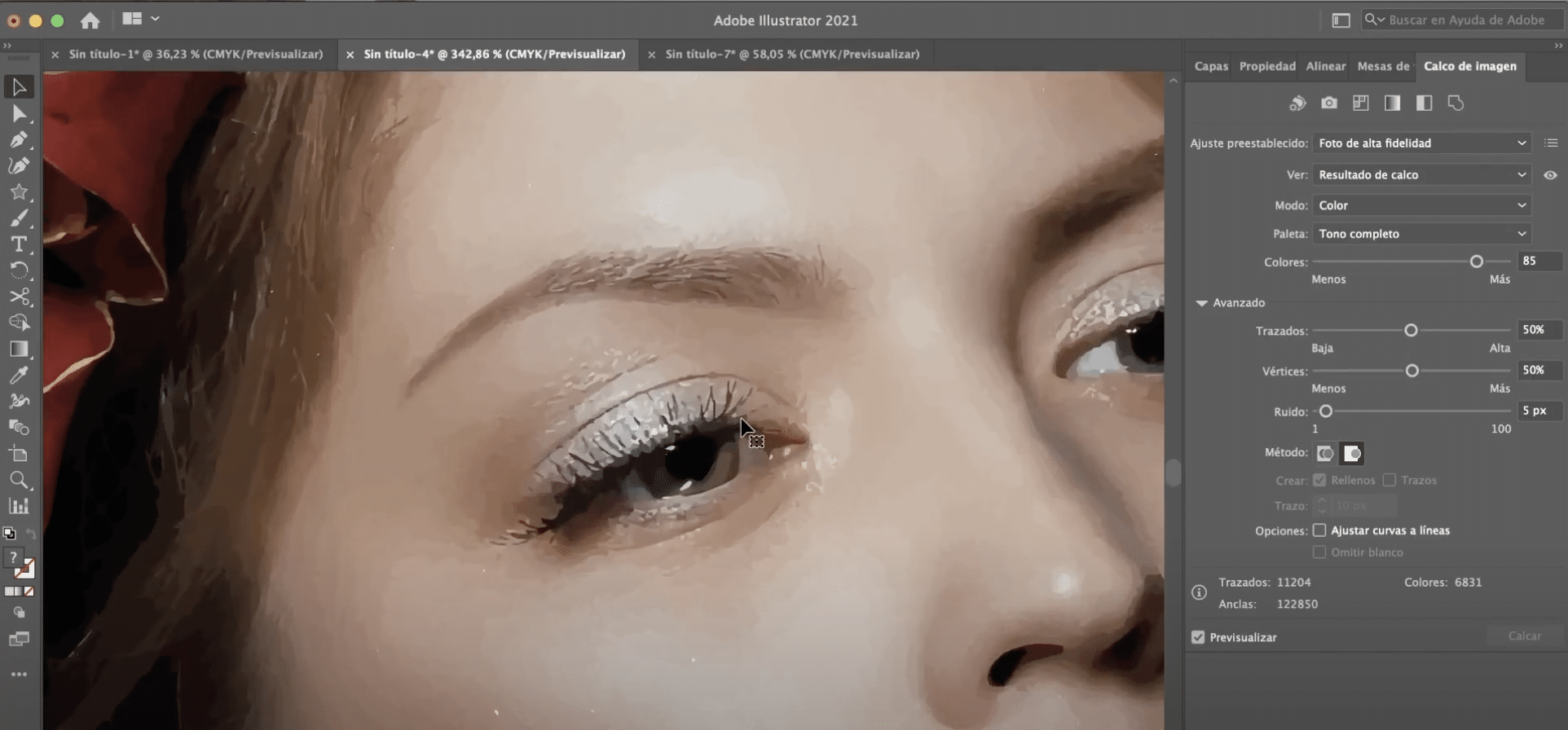
Possiblement, a primera vista no notes cap canvi, però ja podrem aplicar l'ajust foto de alta fidelitat. Quan ho aplics, àmplia per veure millor, comprovaràs que hem creat una mena de pintura hiperrealista. Si en comptes de foto d'alta fidelitat apliques foto de baixa fidelitat, aquest efecte de dibuix s'accentuarà encara més.
Donant-li a "expandir", tal com hem fet amb la il·lustració anterior, podrem corregir parts de l'dibuix que no ens convencin massa, fins i tot podem trencar-per crear composicions més abstractes.