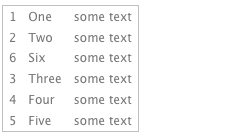
Cómo ajustar el tamaño de una imagen en html de distintas formas
¿Quieres aprender a ajustar el tamaño de una imagen en html? En este artículo te mostramos las diferentes opciones que puedes usar.

¿Quieres aprender a ajustar el tamaño de una imagen en html? En este artículo te mostramos las diferentes opciones que puedes usar.

¿Quieres saber cómo centrar una imagen en un DIV con HTML y CSS? Descubre los diferentes métodos y ejemplos para alinear una imagen.

¿Sabes cómo poner negrita, cursiva y subrayado en HTML? Echa un vistazo y descubre todas las claves para que puedas hacerlo en pasos sencillos

Descubre cómo usar Leonardo AI, una herramienta que crea imágenes a partir de texto o de otras imágenes con inteligencia artificial.

Aprende a usar Catbird AI, una herramienta que te permite generar imágenes a partir de texto con inteligencia artificial.

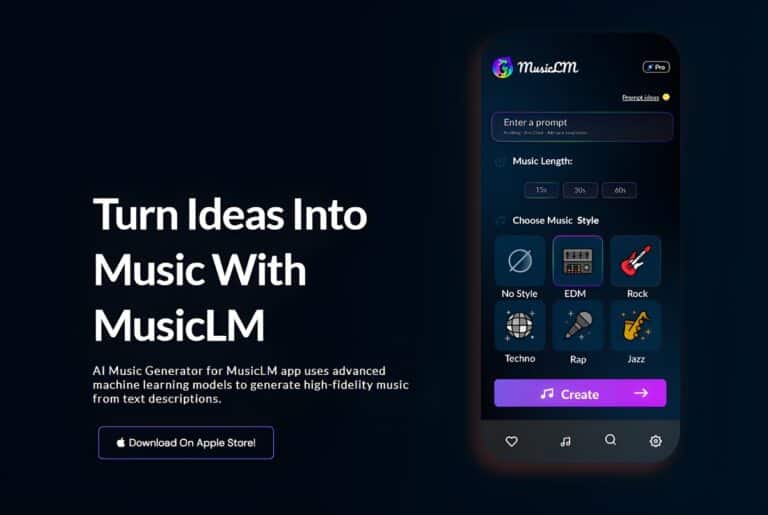
Descubre cómo funciona MusicLM, la nueva herramienta de Google que utiliza la IA para generar canciones a partir de descripciones.

Genera arte con solo escribir con Midjourney, una IA que crea imágenes increíbles. Usa sus 25 pruebas gratis en Discord. ¡Te encantará!

Descubre todas las novedades que Adobe Express te ofrece para editar tus fotos y vídeos y aumentar tu creatividad ¡No te lo pierdas!

Descubre las mejores plantillas bootstrap gratis para crear sitios web de calidad sin gastar dinero, para diferentes categorías y temáticas,

Aprende qué son los frameworks de CSS, cómo funcionan y qué ventajas tienen. Además, descubre los mejores para tus proyectos web.

Aprende sobre las impresoras de corte doméstico y qué ventajas tienen. Te enseñamos una selección de las mejores impresoras de corte doméstico

Descubre qué es Draggan, una herramienta de IA que permite modificar imágenes de forma realista arrastrando puntos por la pantalla.

Aprende qué es Bootstrap, un framework CSS de código abierto, y cómo usar sus plantillas para crear sitios web atractivos y originales.

¡Descubre el fascinante mundo de los caracteres Unicode! Haz clic y desbloquea la expresión y comunicación al máximo. ¡No te lo pierdas!

Cómo elegir un ratón para diseño gráfico si te dedicas a ello durante toda tu jornada laboral o quieres mejorar tus problemas de muñeca

La pirámide de Giza es la más antigua de las 7 maravillas del mundo, ahora podrás ver su interior desde tu ordenador con Giza Project.

En esta ocasión hablaremos sobre un tema muy importante debido al momento de desarrollo de las nuevas tecnologías que vivimos…

Para entender mejor qué es el HTML y para que sirve, debemos profundizar mucho más allá en el tema y en esta publicación lo hacemos.

En CSS puedes crear un sin fin de animaciones. En este post, te mostramos varios ejemplos de algunas de las mejores animaciones de CSS.

¿Alguna vez te has replanteado las opciones que tienes en CSS?. En este post te introducimos en un nuevo mundo y te enseñamos a animar.

¿Tienes una web y necesitas un botón html curioso? ¿Te ha encargado un cliente que le hagas el mejor botón HTML del mundo? ¡Descubre cómo!

35 menús en CSS y HTML que van dirigido a lo mobile, blogs, eCommerce y todo tipo de webs en la que se necesite gestionar la estructura de una web.

Importante actualización para Adobe XD y que va a permitir mejorar los flujos de trabajo a la hora de diseñar webs con Stacks y otras novedades.

Con la librería AR.js los desarrolladores pueden implementar Realidad Aumentada de forma gratuita al ser open source. Cada vez son más los que se animan.

13 selectores de fecha en React.js, la biblioteca de código abierto de JavaScript que te permite hacerte con calendarios que puedes implementar en tu sitio.

Si tienes más tráfico desde un móvil que desde el ordenador, esta serie de 9 menús CSS son imprescindibles para empezar a pensar en dar un cambio a tu sitio web.

Si buscas menús laterales en CSS, estás de enhorabuena con estos nueve que se distinguen cada uno en su concepto, diseño y experiencia de uso.

Compartimos 19 pestañas para React que os permitirán darle una vuelta de tuerca a esos espacios en vuestro sitio web. Entre esas pestañas también las hay tipo Material Design.

11 menús circulares en CSS que te servirán para dar otras sensaciones al nuevo visitante de tu eCommerce o landing page.

Esta serie de menús a pantalla completa están fabricados casi al completo en CSS. Ya puedes actualizar tu web con menús elegantes.

Si buscas renovar el diseño de tu sitio web, los menús en cascada que te proponemos son uno de los elementos más importantes a retocar. Coge ideas con estos 16 menús en dropdown hechos con CSS muy fáciles de implementar en tu web.

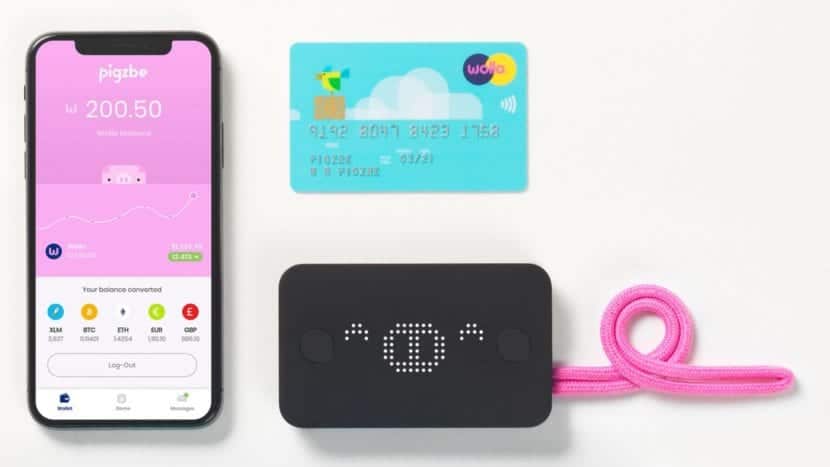
Pigzbe es la nueva aplicación diseñada para niños que les permite ahorrar en criptomoneda. Desarrollada a través de un servicio de Blockchain llamado Wollo incentiva a los niños a aprender sobre finanzar a través del juego.

40 formularios en CSS y HTML especiales para todo tipo de objetivos como son logins, formularios de registro, tarjetas de pago, suscripciones y mucho más.

Si buscas sliders CSS y HTML de calidad para tu web, los tenemos de todos los estilos para destacar los comparativos de imágenes para el antes y el después.

Estos 29 timelines CSS son perfectos para representar la historia de una empresa o la jornada de trabajo de un entrenamiento intensivo. Si quieres meter una línea temporal en tu web, no te pierdas estos diseños.

Efectos de texto en CSS para sombras, parallax, glitchs o incluso tipo película muda. Una gran variedad que se distinguen por su calidad.

El mundo de la moda cambia constantemente y como la mayoría de las industrias es influenciada por los adelantos tecnológicos, aquí te contamos como la impresión 3D la afectará.

Si buscas botones en CSS para usarlos para descargas, llamadas a la acción o redes sociales, estos 41 son bien sofisticados.

Si quieres hacer destacar la tipografía de tu web o simplemente un texto, estos efectos CSS te servirán perfectamente para poner la guinda al pastel. Descarga gratis estos 27 estilos CSS para aplicar en los textos o titulares de tu web.

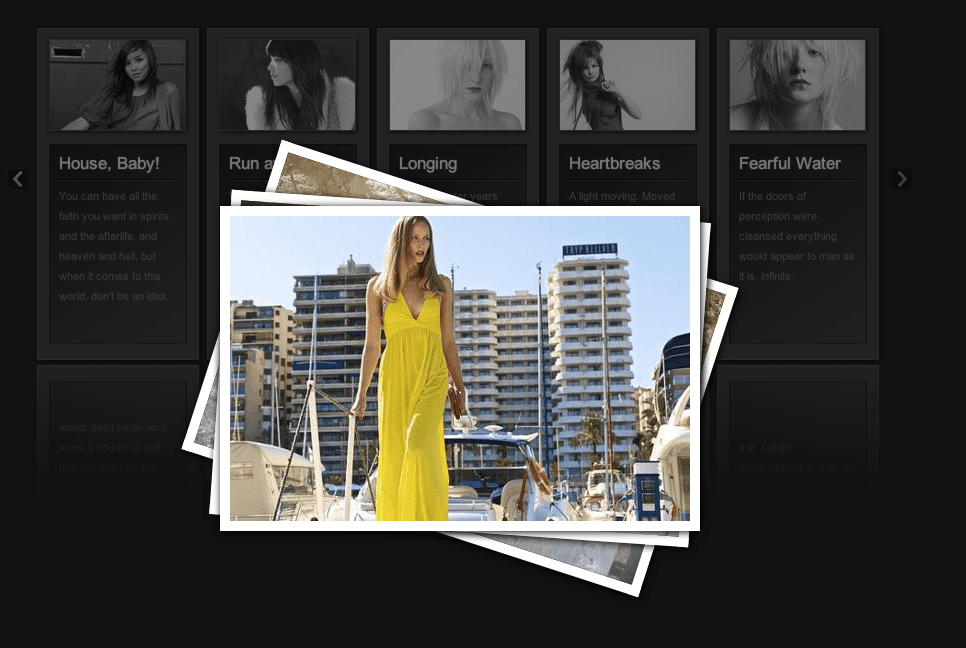
Una serie de jQuery para galería de imágenes que te permitirán ofrecer la mejor experiencia de uso e incluso imitar las de Google Images. Si necesitas una galería de fotos para tu web, no te pierdas esta selección con las mejores.

¿Necesitas usar una flecha en tu sitio web? No te pierdas este listado de 23 flechas animadas con CSS para llevar a los usuarios a alguna parte de tu web o destacar un CTA en tu página.

Si buscas footers y headers CSS de gran calidad, esta gran lista de 29 puede ser de gran ayuda para obtener el código que buscas.

35 efectos de imagen CSS muy actuales y que son realmente estimulantes. Los hay bien complejos hasta algunos bien simples.

Si necesitas un slider distinto a los que puedas encontrar en alguna web, estos carruseles son perfectos por su gran acabado y por ser gratuitos.

Estas tarjetas HTML y CSS tienen distintas cualidades para incorporarlas a tu eCommerce o Blog y así distinguirse de la competencia.

10 pasos con los que conseguirás que tu sitio web con WordPress responda mejor y ascienda en las puntuaciones de Insights de Google.

Estas librerías CSS son un compendio de gran calidad para lo visual y que te permitirá darle ese salto de calidad a tu sitio web.

Descubre una gran variedad de plataformas para la gestión del envío de correo masivo y newsletter a través de campañas de marketing.

Arch Anywhere es una alternativa que os permitirá probar cuáles son las características de Arch Linux sin tener que lidiar con la tediosa instalación.

¿CodePen o Sublime Text? Hablamos de FrontEnd, BackEnd y los distintos programas que existen en internet para facilitarnos el trabajo de la programación..

Fuentes de animaciones CSS para tus proyectos de forma totalmente gratuita y que no puedes perderte de ninguna de las maneras.

¡Excelente selección de 149 plugins gratuitos para diseñadores! ¡Sigue leyendo!

¿Aún no sabes cómo convertir tus diseños de Photoshop a código CSS? ¡Sigue leyendo!

¿Estás pensando en incluir un vídeo como background en tu página web? ¡Antes lee estos consejos!

PHP 7 ya está disponible y es la mayor actualización en años

Adobe cambiará el nombre a su herramienta de animación Flash para 2016

Recopilación de siete herramientas web geniales para agilizar nuestro trabajo. ¿Las conoces?

Inkbrush una herramienta sencilla y potente para constuir tus emails en html full responsive

Templated.com y HTML5 UP son dos excelentes sitios web gratuitos de CSS3 y HTML5

Quisiera compartir con vosotros, un último añadido en páginas de efectos , una web que recoge una selección de maravillas realizadas con HTML5.

El uso de un gestor de proyectos puede facilitarnos el día a día de manera descomunal, pues si este esta bien programado puede hacerte todo automático.

Extraer datos de un archivo de texto, medida de seguridad para que el visitante no sepa lo que está haciendo, así evitaremos vulnerabilidades comunes.

Existen muchas maneras ingeniosas de evitar el temido SQL Injection , no obstante, hay un método infalible hasta el momento. Una función relativamente nueva

Calendario Bootstrap de diseño limpio y totalmente responsive. Incorpora una traducción a mas de 7 idiomas y las fechas festivas de cada país. Disfrútalo!

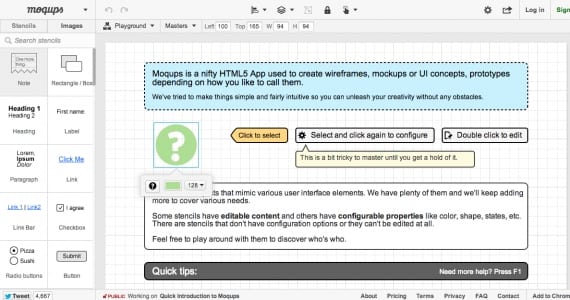
Moqups es una aplicación on-line para crear wireframes vectoriales de forma rápida y sencilla. Sigue leyendo para saber más.

Mobilizer es una aplicación que permite visualizar sitios web, archivos HTML locales, archivos Flash o simples imágenes en dispositivos móviles.

Nintendo presenta la nueva revisión de su anterior consola, prescindiendo del 3D y ofreciendo un precio más ajustado y adaptado a un público infantil.

La Guía Completa de CSS3 de Antonio Navajas cuenta con 63 páginas en las que se abordan algunas de las características más interesantes de CSS3.

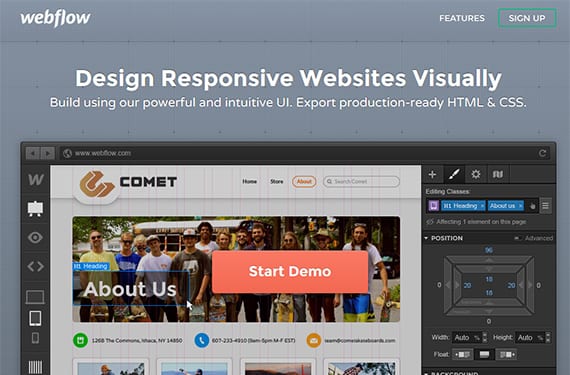
Webflow es un generador de plantillas HTML y CSS muy intuitivo que además hace webs adaptables.

Creaform saca al mercado el escáner 3D más fácil de usar y más ligero, Go!Scan 3D. Solo necesitas mantener presionado el botón cuando quieras escanear.

Photon 3D Scanner es un escáner que permite escanear objetos físicos para pasarlos a archivos 3D, pulsando un botón. Después, podremos imprimirlos en 3D.

Adobe Premiere CS5 y sus herramientas para editar videos en 3D explicadas en divertidos video tutoriales

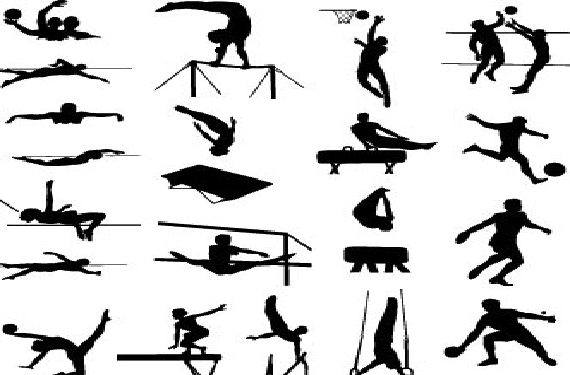
Una selección imágenes de siluetas deportivas para diseños en 2D

A la hora de implementar un formulario en una página web algo que siempre hay que tener muy en cuenta…

Admito públicamente que me encanta Javascript y todas las posibilidades que ofrece, y por supuesto una de ellas es la…

3 Programas gratuitos para diseño gráfico

12 tutoriales para principiantes en HTML5

20 recursos, herramientas y trucos sobre HTML5 y CSS3

Recopilación de más de 200 plantillas para páginas web en HTML5 y CSS3 que podrás descargar gratis

Recopilación de 50 plantillas programadas en HTML5 y CSS3 que me han gustado mucho y podréis descargar y usar gratuitamente para vuestros proyectos

Normalmente se hace la paginación tirando de PHP para todo, pero por supuesto con jQuery también podemos crear una paginación…

Normalmente aquí vemos CMS, pero en esta ocasión vamos a ver un DMS, que traducido al castellano podríamos decir que…

Las utilidades web nos permiten ahorrarnos muchos programas instalados en nuestros ordenadores, cumpliendo perfectamente la función que les encomendamos y…

De vez en cuando se hace necesario implementarle a algún cliente un gestor de archivos sencillo para que puedan manejar…

50 herramientas CSS online para desarrolladores web

Hoy en día no hay nada tan bestial como el fenómeno Social Media en Internet, así que nosotros somos los…

Tutorial: Usar Gantry Framework para diseñar plantillas para Wordpress

Los elementos modales en las páginas web -de ahora en adelante overlays- son una gran ayuda para guiar a los…

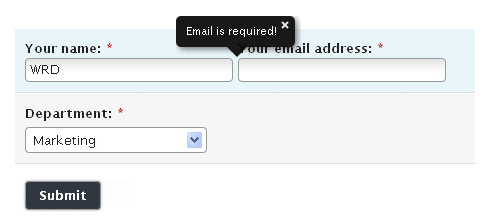
Los formularios son uno de los elementos más usados a diario en la web: meter datos, validarlos, enviarlos, procesarlos… todo…

Hoy vamos a aprovechar para aprender un poco más sobre Javascript, y comenzamos con la definición: JavaScript es un lenguaje de…

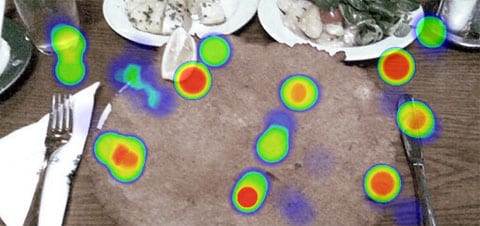
Los mapas de calor tienen muchísimos usos, realmente tantos como queramos darle, ya que es una forma más de representar…

Para crear cosas fantásticas con CSS3 primero tenemos que ver ejemplos que nos enseñen lo que se puede hacer y…

En CSS a veces nos complicamos la vida con cosas sencillas que son menos complicadas de lo que pensamos, y…

Las líneas de tiempo o timelines son bastante interesantes para representar algunos datos obviamente siempre referidos a distintos espacios de…

Treinta y cinco sitios web que usan la tecnología HTML5 con éxito

Recopilación de veinte sliders para jQuery

Recopilación de plantillas web con estilo navideño para poder inspirarte y diseñar las tuyas propias

20 Aplicaciones creadas con HTML5 Canvas para disfrutarlas

veintiséis tutoriales de menús creados con jQuery que te permitirán implementar de forma relativamente sencilla estas maravillas en una página web.

50 tutoriales de After Effects para aprender más sobre la edición de video

Unos cuantos plugins y tutoriales variaditos para lograr unas pestañas bonitas y que no sean nada monótonas. jQuery todo.

e 46 sliders y scrollers hechos en Javascript que funcionan a las mil maravillas ya sea como standalone-plugins o como plugins de jQuery

Si la memoria no me falla esta no es la primera recopilación de menús desplegables hechos con jQuery que vemos,…

Ya sabéis todos que jQuery es un auténtico paraíso de los efectos gráficos a la hora de hacer animaciones como…

Hace unos días me pedían en nuestra página de Facebook si podía postear algo sobre maquetación de ebook y revistas digitales. He estado investigando un poco y

El día de ayer nada más les comentábamos en este espacio acerca de cómo Paul Irish nos hablaba acerca de…

No se suele usar a nivel empresarial pero la tipografía tridimensional viene genial para mejorar nuestras habilidades como diseñadores, ya…

Cuando me contaron acerca del siguiente video, en verdad no podía dar crédito a lo que me habían dicho, es…

Si eres parte del común de humanos que teme de ir al dentista pero gusta mucho de los dulces, entonces…

Ya sabéis que me gusta bastante eso de que vayamos aprendiendo más sobre términos relacionados con el diseño cada día,…

Una práctica habitual en las aplicaciones web es la de que el comportamiento de la tecla ENTER no sea el…

Es sin lugar a dudas uno de los usos más espectaculares que tiene jQuery y los creadores de recursos sacan…

Insisto: cada día me sorprendo más con lo que se puede llegar a hacer utilizando una librería de Javascript como…

Hay veces que estas diseñando algo y te interesa antes que el texto esté mal posicionado u oculto antes que…

Aprovecho este post para resolver una duda que preguntasteis hace poco en los comentarios de un artículo: ¿Cuándo es un…

Lo bueno que tiene jQuery es que podemos extender la librería de forma muy sencilla, y hoy la vamos a…

Cada vez estamos más cerca de poder hablar de una web íntegra con HTML5 y CSS3, dejando totalmente atrás los…

Otra creación más que se ha sacado de la chistera el genio del CSS3: MarcoFolio. En este caso se trata…

El poder del CSS nunca debe estar infravalorado, y es que si bien es posible hacer cosas mucho más increíbles…

Muchas veces vemos diseños hechos con Photoshop y nos parece que para lograr hacerlo han tenido que trabajar duro…

Aquí os traigo 45 geniales trabajos de ilustración en 3D con grandes dosis de humor, pero sobre todo con mucha…

El otro día comentaba que la llegada de dispositivos como el iPad y el tema SEO están relegando un poco…

Yo soy un detractor de Flash por bastantes razones (posicionamiento, usabilidad, consumo de CPU…) pero he de reconocer que se…

Con un ojo en el diseño y con otro en jQuery, así es como seguimos y como estaremos casi seguro…

Podría pensar que nada de lo que hiciera Román Cortés iba a sorprenderme, pero lo ha vuelto a hacer, y…

Algunos ya conocen el trabajo de Román Cortés, su lata de coca-cola 3d o la pajarita con CSS, bueno pues…

La navegación de los sitios web es crucial para que más usuarios se sientan cómodos, encuentren lo que busquen y…

Hace un tiempo publicamos una lista con varios tutoriales para crear cajas estilo 3d de software con Photoshop y otros…

Para los que somos freelancers una de las cosas más importantes es dar una buena impresión al cliente, cosa que…

Hace ya un tiempo que no publicábamos material para Adobe After Effects y ya era hora de que lo hiciéramos….

Es muy probable que alguna vez hayas tenido que implementar en algún proyecto una línea del tempo donde se mostraran…

Hoy en día es muy común ver este tipo de menús en varios sitios, ya que ahorran espacio y se…

Adobe Illustrator permite hacer imágenes vectoriales definidas, al no ser un programa que trabaja con píxeles sino con vectores y…

Maxon Cinema 4D actualmente es uno de los programas mas populares en el mundo del 3D debido a la gran…

Cuantas veces hemos visto esas lindas páginas webs con Galerías de imágenes con efectos que las hacen ver muy elegantes…

AJAX es un gran desconocido para muchos desarrolladores, pero para mí es prácticamente obligatorio su uso. Es muy recomendable utilizarlo…

El Flash es posiblemente el elemento web que más se antepone en sí mismo, ya que a la par que…

Si te gusta la papiroflexia pero te has cansado de hacer aviones de papel, flores y pajaritas, aquí te dejo…

Esta herramienta es de gran utilidad para todos aquellos que somos aficionados a descargarnos packs de pinceles porque gracias…

Melina Maniac nos ofrece un fabuloso pack de 155 plugins para Adobe After Effects CS3 que podremos descargar gratuitamente y…

Macromedia Fireworks es, seguramente, uno de los mejores programas para diseñar gráficos para web. Es uno de los programas más…

Los vectores son imagenes vectoriales que podemos editar con conocidos programas como corel draw y illustrator, pero estos debemos adquirirlos…

Taaz es un excelente herramienta donde editar imagenes online de una manera sencilla y rápida. Está especialmente desarrollado para editar los rostros…

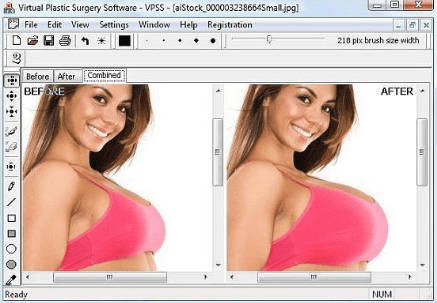
Virtual Plastic Surgery, es un excelente programa para aumentar y disminuir las partes del cuerpo, en el caso de las…

Graffiticreator, es una excelente aplicacion en flash donde podras crear graffitis de manera online. Solo debes de seleccionar los…

Plantillas y disposiciones del CSS ¡Una colección de 40 disposiciones del CSS basadas en el mismo margen de beneficio y…

Generadores de los gráficos y de imagen El Javascript de la disposición de la rejilla permite a los tela-reveladores pegarse…

Aqui nos llega una web muy interesante con una gran cantidad de modelos 3D para blender (programa de moderacion 3D…

PHP es un lenguaje de programación usado frecuentemente para la creación de contenido para sitios web con los cuales se…