
Como vimos hace poco, nos interesa tener presente en Creativos Online las herramientas básicas de diseño. Para empezar, conocer la psicología de los colores y saber como se consiguen, es esencial. Es por ello, que en esta segunda guía definitiva que proponemos vamos a conocer los colores secundarios.
Si hace poquito vimos la guía definitiva de los colores primarios, vamos a profundizar esta vez en los colores secundarios para sentar más, si cabe, la base de tu aprendizaje sobre el diseño. Tampoco hará falta que te dediques a estudiar diseño o bellas artes. Solo basta con que dediques un poco de tiempo a pintar, para darte cuenta de como será útil esta guía para aclararte. En teoría del color, debes saber que la mezcla de colores consiguen el efecto deseado en tu diseño. Por lo que es importante saber cuando se trata de pigmentación o luz.
Vamos a resolver las dudas básicas de como empezar a crear los colores secundarios, sabiendo, en primer lugar, cuales son. Su rueda de colores y el modelo tradicional de los colores secundarios.
¿Cuáles son los colores secundarios? ¿Por qué se llaman así?
Es fácil entender porque se llaman así los colores secundarios, debido a que vienen en segundo lugar, tras la mezcla de unos colores naturales primarios. En términos lingüisticos, que deriva de una cosa o depende de una principal. En este caso los primarios. Es de ahí, donde viene su nombre porque derivan de la mezcla a partes iguales de dos colores primarios.
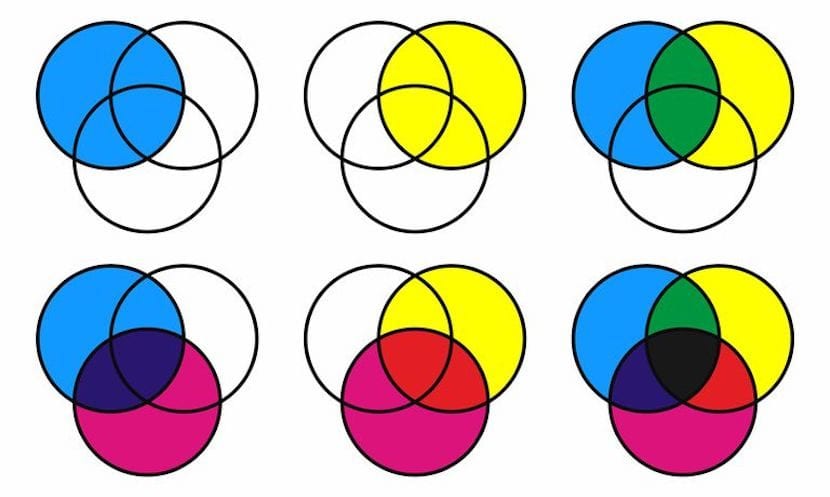
Los colores secundarios, al igual que los primarios, viene dado dependiendo de la pigmentación o luz que se les proporcione. Por lo tanto vamos a mirarlo desde los tres distintos aspectos. CMYK por la pigmentación del color en el modelo sustractivo. RGB para el modelo aditivo por la mezcla de luz. Y, como antes, el modelo tradicional RYB que convierte sus colores secundarios en otros distintos. De forma sustractiva se dicen que los colores secundarios en el modelo CMYK son el Rojo, verde y azul. Aditiva según el modelo RGB son el cian, magenta y amarillo y en el modelo antiguo RYB serían Naranja, verde y morado.
¿Cómo se forman los colores secundarios?
Según el modelo CMYK, Rojo, Verde y Azul son los colores secundarios (RGB):
- magenta + amarillo = rojo
- amarillo + cian = verde
- cian + magenta = azul
- cian + magenta + amarillo = negro
Según el modelo RGB, Cian, Magenta y Amarillo son los colores secundarios (CMY):
- rojo + verde = amarillo
- rojo + azul = magenta
- verde + azul = cian
Como pasó en el anterior artículo antes mencionado, se invierten los colores secundarios del RGB y CMYK. Lo que convierte a los colores primarios de uno, en secundarios de otro y viceversa.
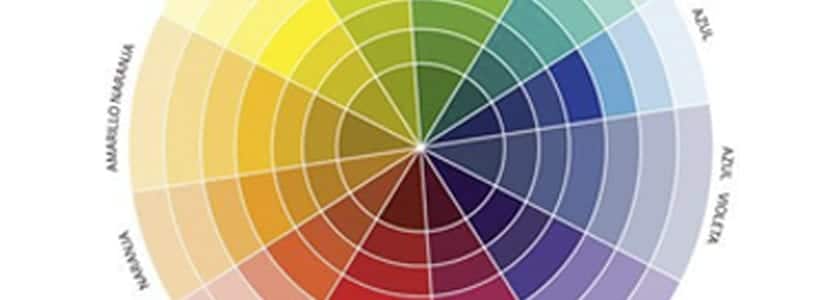
Rueda de colores secundarios
Enseñamos una primera rueda o círculo cromático en el anterior post, en el que destacábamos solamente los primarios. Para conseguir un círculo más completo, deberemos añadir más tonalidades y variaciones del color. Por ejemplo, en el caso de un azul, no bastará con cian o azul. Podemos colocar azul verdoso o azul violeta. Así iremos clarificando las tonalidades que presenta una rueda de color de manera más específica según la dirección que tomemos. Estos colores son secundarios y terciarios. En este caso, el círculo se haría de la siguiente manera:

Colores Complementarios
En la rueda de color, no solo diferenciamos los colores por categorías primarias, secundarias o terciarias. También se puede ver la contraposición de un color y otro. Estos son los colores complementarios.
Se encuentran uno frente a otro, es decir, en la rueda de color que vemos antes el color primario -en CMYK- magenta es complementario al color secundario verde. (Aunque ese verde sería primario en RGB). Y así, con todos. Este punto será de gran ayuda para resolver problemas en la obtención de determinados colores en nuestras mezclas. El rojo es complementario del verde, el amarillo es complementario del morado y el azul es complementario del naranja. Los complementarios son colores de contraste extremo y cuando se utilizan juntos en una pintura, pueden producir imágenes brillantes y vibrantes.
Colores en código hexadecimal
Hemos hablado de la pintura y de la luz para los colores. Y pasado por encima como sería de fácil conseguir estos en instrumentos digitales como Photoshop. Pero no hemos añadido el código hexadecimal de estos colores para que se pueda usar sin equivocar la tonalidad de cada uno de ellos. Hablamos de tonalidad, valores e intensidad porque no es lo mismo cian, que azul claro o azul violeta. Ni tampoco que el azul de hoy. En la siguiente lista vamos a dejar los códigos hexagonales de los colores.
CMYK: Cian = #00FFFF Magenta = #FF00FF Amarillo = #FFFF00
RGB: Rojo = #FF0000 Verde = #00FF00 Azul = #0000FF
RYB: Rojo = #FF0000 Amarillo = #FFFF00 Azul = #0000FF
Añadimos algunos secundarios que no se muestran arriba:
RYB: Naranja = #FF9C00 Morado = #800080
Tonalidad, valor e intensidad
Estos tres conceptos son los que difieren de un color a otro. Por eso hay que tener muy claro cual escogemos en cada uno de ellos. Refiriéndose así a la tonalidad como al estado puro del color, sin agregarle ni blancos ni negros. Al Valor como a la claridad u oscuridad de un color. Dicho de otra forma, ahora sí, añadiéndole blanco o negro al color. Y por último, intensidad es la viveza del color. Cuanta más intensidad tenga, más vivo se verá el color, si por el contrario añadimos otras tonalidades, veremos como su pureza disminuye y deja de llamar tanto la atención.

Colores secundarios: Modelo tradicional
El modelo tradicional en cierta medida se encuentra obsoleto. Con el paso de tiempo ha dejado paso al CMYK y RGB en sus distintas vertientes. Pero es este el que ha sustentado durante mucho tiempo la teoría de los colores primarios y por consiguiente, secundarios. En este modelo, ya explicamos que los colores primarios son rojo, amarillo y azul.
Aunque al principio, este modelo no constaba solo de tres colores, como los modelos de ahora. En principio, Aristóteles, Demócrito y Platón sustentaron que eran cuatro los colores básicos. Esto se debe a su correlación con la naturaleza. Ocre por la tierra, azul por el cielo, verde por el agua y rojo por el fuego (Lo que sería OBGR, RGBO o cualquiera de sus combinaciones en inglés).
Pero, posteriormente el modelo tradicional quedó en RYB y dejando sus colores secundarios en Naranja, Verde y Púrpura.
- rojo + amarillo = naranja
- amarillo + azul = verde
- azul + rojo = morado