
En varias ocasiones te hemos comentado que no es bueno utilizar muchas tipografías diferentes en los diseños, pues se hace que el espectador pierda un poco el conjunto. Pero sí que podrían ser dos fuentes. Pero, ¿cómo hacer combinaciones de tipografías? ¿Se pueden mezclar dos muy diferentes entre sí? ¿Hay que seguir unas normas?
Este tema te puede interesar ya seas diseñador gráfico o simplemente escritor, pues te dará las claves para que sepas cuáles son las mejores combinaciones para que el texto o el proyecto se vea perfecto. ¿Vamos a ello?
Qué debes tener en cuenta a la hora de combinar tipografías
Antes de darte ejemplos de combinaciones de tipografías, queremos que tengas en cuenta dos cosas.
La primera es que no debes combinar más de 2 tipografías en un mismo texto. El motivo es que recargas demasiado el espacio, y no solo eso, sino que pierdes el interés del espectador.
Por ejemplo, imagina que tienes una portada. Pones el título con un tipo de letra; el subtítulo con otro. Y el autor con otro. ¿Crees que son iguales? ¿Que engloban el proyecto? Lo más seguro es que no, lo que hace que el usuario que lo ve no sepa bien qué esperarse.
Además, distintos tipos de letras pueden hacer que se recargue demasiado. Por eso, siempre es mejor hacer un máximo de dos cambios de tipografía.
El segundo aspecto que debes controlar atañe a los tipos de fuentes. Por si no sabes hay distintas tipografías que debes considerar a la hora de combinar. Para que te hagas una idea, tienes:
- Serif: es una tipografía que se caracteriza por tener un pequeño acabado al final de las letras. Este no tiene por qué verse como una decoración excesiva, sino que también puede ser pequeña. Es como un adorno que se le pone.
- Sans serif: si antes te decíamos que las letras tenían un adorno, en este caso este tipo de fuentes carecen de él, siendo más sencillas.
- Script: también conocida como tipografía manuscrita. Es un tipo de letra que parece escrita a mano, con florituras y detalles especiales.
- Slab serif: es un tipo de tipografía que se identifica por una serifa (adorno) grueso y en forma de bloque.
Controlar el alineamiento y la lectura del texto
Otro aspecto que muy pocos tienen en cuenta, y que es muy importante a la hora de elegir combinaciones de tipografía es el alineamiento del texto así como la lectura del mismo.
Empezamos con el alineamiento, es decir, si el texto se va a leer alineado a la izquierda, a la derecha, al centro o justificado. Dependiendo de esto, el tipo de letra a usar será diferente, porque normalmente y en este caso hablamos de los diseños gráficos, alrededor se pondría alguna decoración.
Por otro lado, estaría la lectura del texto, es decir, si va a ser de izquierda a derecha, de derecha a izquierda o en vertical. En este último caso elegir una fuente que sea bien legible y permita leer sin perder de vista la palabra es más importante que la decoración que se ponga.
Combinaciones de tipografías que son un acierto
Como también queremos serte prácticos y que puedas tener ejemplos de combinaciones de tipografías, a continuación te damos algunas ideas que pueden venirte muy bien.
Montserrat y Courier New

Fuente: gtechdesign
La tipografía Montserrat es una de la que te hemos comentado en otras ocasiones porque es una de las mejores para hacer titulares y encabezados. Por eso, hemos empezado por ella.
Se caracteriza por ser una fuente con cuerpo y redonda en sus letras. Es de trazo grueso.
Por eso, la mejor para combinarla con esta es una de trazo suave, ligero. Hemos escogido la de Courier New porque es una tipografía que parece la de una máquina de escribir pero que resalta el conjunto en sí. Pero si no quieres esa, puedes escoger una tipografía handwritten (que simule la escritura a mano) que sea legible y no con demasiadas florituras. O incluso la tipografía Times New Roman.
League Spartan y Libre Baskerville
Aquí tenemos otro ejemplo que sigue el ritmo del anterior. Es decir, colocamos como encabezado o título un tipo de letra de trazo grueso como es League Spartan (que es sans serif) y como letra para el texto usamos Libre Baskerville, que si te fijas tiene pequeños adornos pero es de trazo fino, muy legible y que hace un buen contraste con la anterior.
Incluso, para los subtítulos de los encabezados puedes usar también Libre Baskerville a un tamaño más grande.
Nixie One y Lato Light

En este caso vamos a darte otro ejemplo de combinaciones tipográficas que puede venirte bien. Y es que ambas pueden ser ligeras, pero si te fijas, son diferentes entre sí.
Por un lado, tenemos a Nixie One, un tipo de fuente serif que colocamos en mayúsculas para que destaque como título. Por otro, tienes Lato light, que es sans serif y que consigue crear un diseño elegante y ligero.
En realidad ambas fuentes son ligeras, pero el texto al tener algo más de espacio entre las letras permite que sea más espaciado y legible; mientras que el título tiene las letras más pegadas y se recarga un poco más.
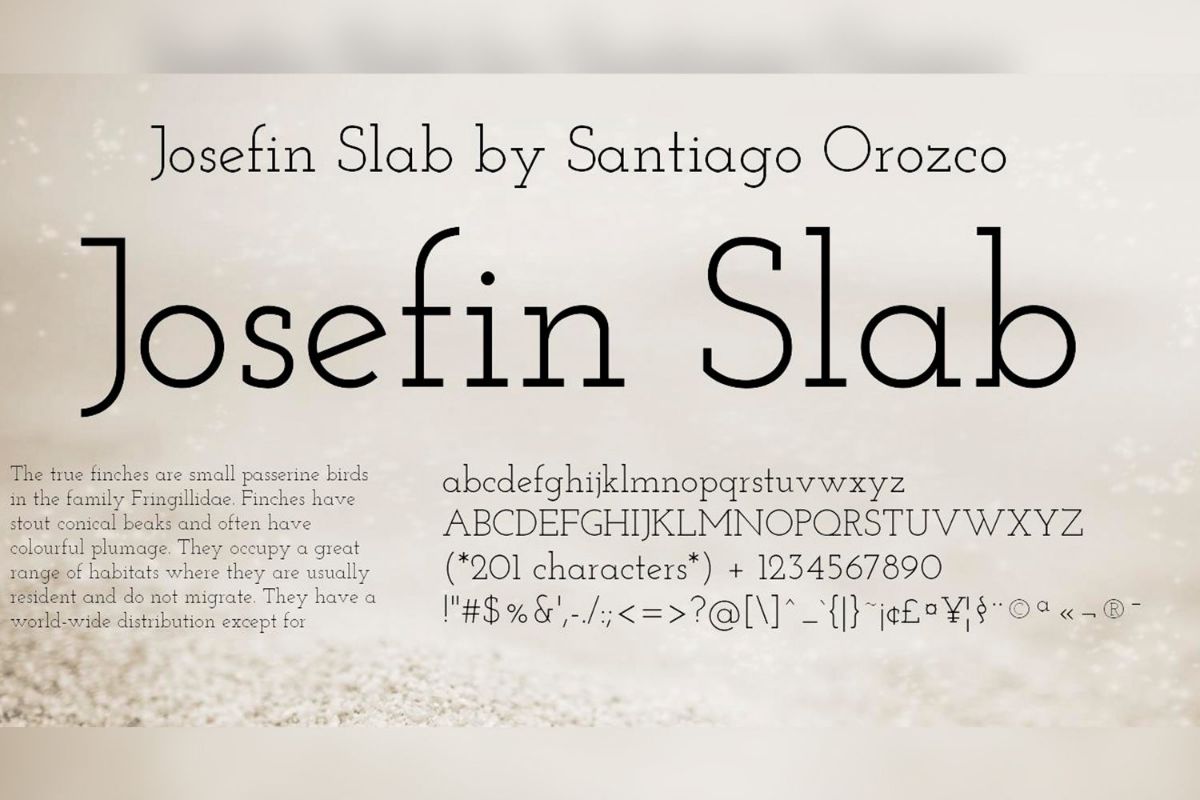
Josefin Slab y Fauna One

Josefin Slab es una de las fuentes de letras que más se utiliza, sobre todo para títulos e incluso para logos porque llama mucho la atención y consigue un efecto muy interesante. Además, aunque pueda parecer que no, los acabados son robustos.
Entonces, tienes que escoger un tipo de letra que suavice el conjunto, y para ello puedes optar por Fauna One, pero también te proponemos Nunito Light o Merriweather que son similares y también consiguen ese efecto.
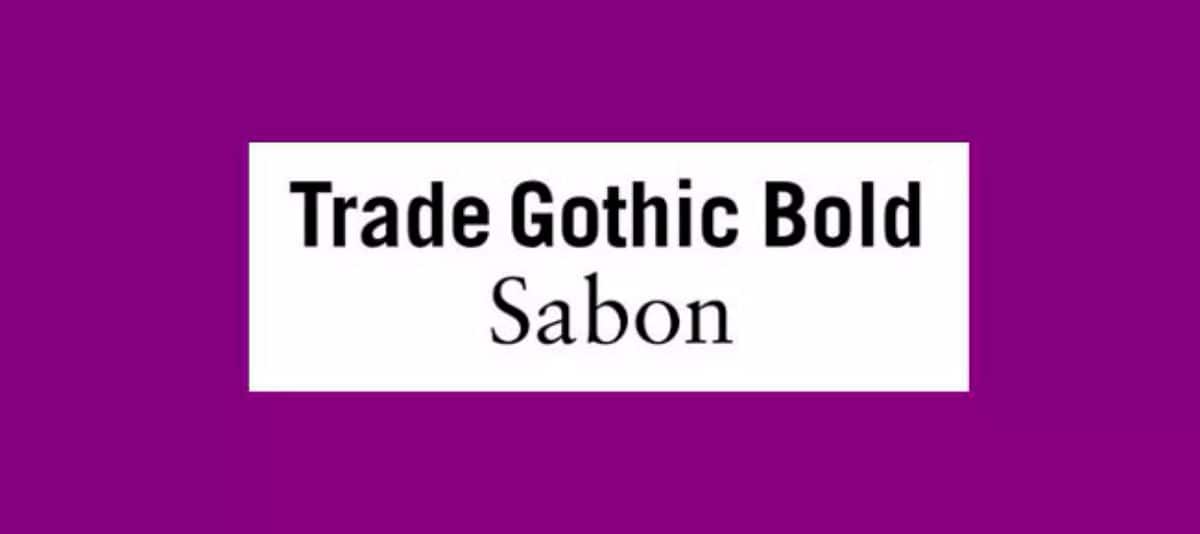
Trade Gothic y Sabon

Fuente: gtechdesign
En este caso, en lugar de elegir una letra serif para el texto, lo hemos escogido para el titular, de tal forma que ahí centramos la atención del usuario y, después, lo combinas con una tipografía sans series, más fácil de leer y a ser posible de trazo más suave que la del titular.
Ahora que conoces las combinaciones de tipografías es posible que te hagas una idea de cómo elegir los distintos tipos de letras para tus diseños o proyectos. ¿Se te ocurre algún conjunto más de fuentes? ¡Déjanosla en comentarios!