
Cómo crear un GIF animado en Photoshop de forma rápida y fácil ha dejado de ser un problema gracias a Photoshop, la herramienta de retoque fotográfico por excelencia, pero ¿sabias que podías crear GIF con Photoshop de forma muy rápida? en apenas unos 10 minutos dependiendo de la complejidad de tu animación podrás crear un fantástico GIF en movimiento para usarlo donde quieras. De forma muy intuitiva y en muy pocos pasos Photoshop nos permite trabajar con el movimiento al mismo tiempo que hacemos retoque fotográfico.
Lo único que necesitas para hacer un GIF animado en Photoshop es tener la idea cómo quieres hacer la animación y preparar todas las imágenes necesarias para crear la animación. Este tipo de animaciones se basa en los fotogramas para crear el movimiento muy parecido al Adobe Animate. Photoshop nos permite ocultar y dejar visibles fotogramas para empezar a crear el movimiento. En este tipo de animación cada fotograma es un movimiento por lo tanto tenemos que ir cambiando los objetos de las capas cada vez que queramos crear un movimiento. Fácil, rápido y muy intuitivo.
En este caso vamos a hacer un GIF de parpadeo donde un icono va a ir alternando su visibilidad, posteriormente añadiremos también una tipografía.
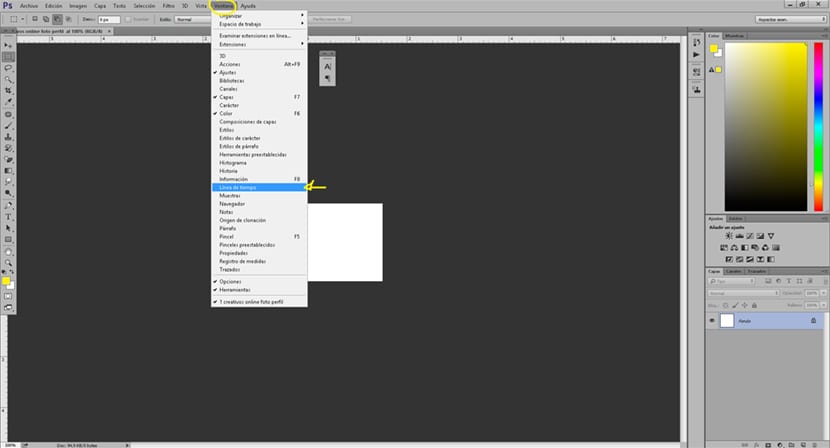
Lo primero que tenemos que hacer es sacar el menú de animación, para ello vamos a la pestaña ventana/linea de tiempo de Photoshop. La línea de tiempo ya la habíamos visto en otros programas de Adobe: Animate, Premiere, After Effects y todo tipo de programas que editen vídeo o animaciones.

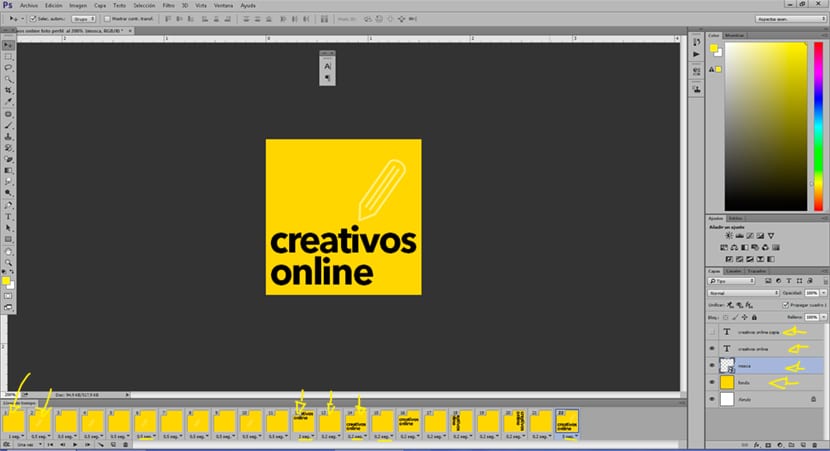
Una vez tenemos nuestra línea de tiempo preparada lo que vamos a hacer es empezar a crear fotogramas. Cada fotograma si nos fijamos bien tiene en la parte inferior un icono con un contador de tiempo, este contador nos marcara la duración de ese fotograma. La idea de la animación es alternar entre las capas de nuestras imágenes y la duración de esos fotogramas, cada cuadro de fotograma es un movimiento (un salto en este caso del icono) cuando alternamos la capa de visibilidad del icono. En resumen, los que tenemos que hacer es alternar un fotograma con icono y otro sin icono, de esta manera visualmente parecerá que esta parpadeando.

Si nos fijamos en la imagen superior vemos como se alterna la visibilidad de nuestro icono consiguiendo así el efecto de parpadeo. Lo mismo ocurre con la tipografía, podemos alternar su movimiento de cualquier manera posible: tamaño, color, forma…cualquier posibilidad es posible siempre y cuando alternemos entre cada fotograma.
El tiempo de cada fotograma dependerá de lo que estemos buscando con nuestro GIF, si queremos más velocidad le daremos menos tiempo a cada fotograma, en cambio si queremos menos velocidad le daremos más tiempo a cada fotograma.
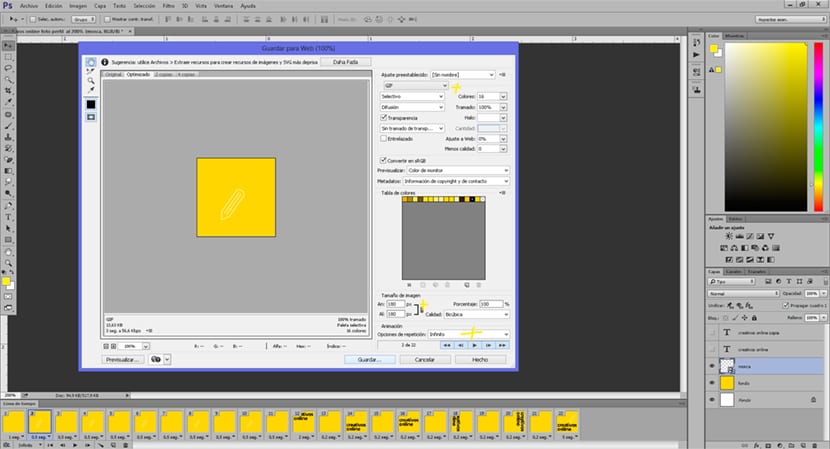
El último paso consiste en exportar nuestro GIF, para ello vamos al menú archivo de Photoshop y seleccionamos la opción de exportar para web.

En muy poco tiempo hemos podido crear un GIF animado usando Photoshop, nuestra herramienta favorita para todos aquellos amantes del diseño y la fotografía. Recuerda que la única limitación para crear cualquier cosa es nuestra propia imaginación. Crea todo tipo de GIF y practica sin parar hasta dominar perfectamente la técnica.
Julio Eduardo para que luego no me hablen! :D