
Aquellos tiempos en los que, en los años 80, para poder crear Pixel Art tenías que tirar de código binario para conformar la forma de una nave o de una persona animada con una serie de iconos que se superponían el uno sobre el otro. Ese código binario fue capaz de darnos joyas de los videojuegos para ser casi la base para que a día de hoy podamos disfrutar de una nueva edad de oro del Pixel Art gracias a los juegos para dispositivos móviles.
Y al mismo tiempo que han cambiado los tiempos con esos dispositivos móviles, podemos acceder a una serie de herramientas que nos facilitan la creación de Pixel Art con nuestro PC. Una de esas herramientas es Pixel Art Studio, un programa gratuito que tienes disponible desde la Windows Store en Windows 10. Vamos a pasar a comentar cada una de las características de este programa, al igual que mostrar los pasos para crear Pixel Art de una forma bastante sencilla con las útiles herramientas que facilita esta app.
Las características de Pixel Art Studio
Estamos ante una herramienta de gran poder y que puede ser utilizada por cualquiera que quiera adentrarse en el diseño de Pixel Art. Entre sus características llamativas se encuentra que está optimizada para lápices digitales y aquellos con entrada táctil, así que si tenéis un lápiz Wacom o un Surface de Windows, podréis casi volar en el diseño Pixel Art.
Pero no solamente se queda ahí, sino que cuenta con una serie de características como son su modo previo de sprites, capacidad para importar/exportar PNG, distintos tipos de pinceles, ajustes para el tamaño y opacidad del pincel, presión del pincel, efectos especiales en las capas, tamaño personalizado del lienzo, funcionalidad avanzada de las capas, dibujo simétrico, control sobre cada uno de los píxeles de nuestro trabajo y la posibilidad de dibujo de formas con algunos pinceles en concreto.

Es la habilidad para dibujar simétricamente una de las más útiles, ya que con esa herramienta seremos capaces de crear objetos en un santiamén, como puede ser una nave espacial o un objeto en concreto que le venga muy bien para ese amigo que se está poniendo las manos a la masa para crear su propio videojuego para Android o iOS.
Pixel Art Studio también tiene su versión web, aunque está disponible en alfa, por lo que posiblemente os encontréis con algunos bugs. Así que para poder adentrarte en el mundo del Pixel Art, te recomendamos que pases por la descarga del programa desde la tienda de Windows 10.
Las herramientas e interfaz de Pixel Art Studio
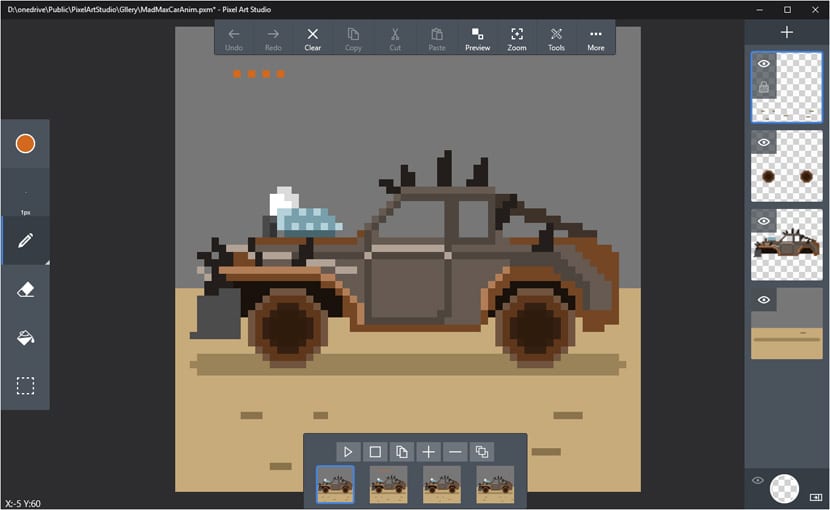
En el momento que lo hayamos instalado y lanzado el programa, tendremos ante nosotros el lienzo con forma de cuadrículas que nos permitirá dibujar con los distintos pinceles que podremos encontrar en la barra de herramientas lateral izquierda.
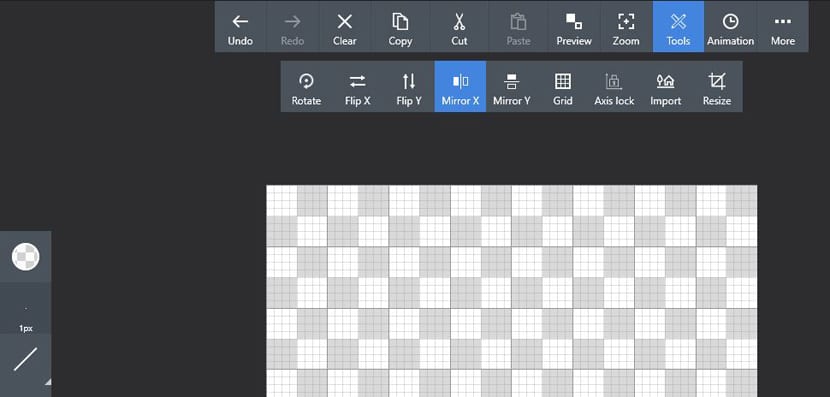
Como podéis ver, tiene muchas similitudes con otros programas de diseño, así que si estamos acostumbrados a Photoshop y otros, os sentiréis como en casa. Dicho esto, vamos a repasar las distintas partes del programa. En la parte superior tenemos las herramientas de borrado, echar para atrás, pegado, previo y zoom.

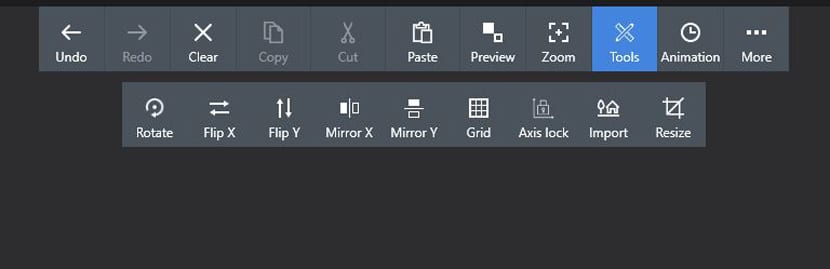
Aparte de estas, que serán muy usadas para distintos cometidos, tenemos una muy importante: herramientas o tools. Si pulsamos en ella podremos acceder a una serie de herramientas de gran importancia para comenzar con el dibujo de nuestro primer Pixel Art.
Tenemos a Rotate, que se encargará de rotar el dibujo que hayamos hecho ya; Flip X, para voltear de forma lateral el dibujo creado; Flip Y, con la misma función aunque lo hará verticalmente desde el eje Y; y Mirror X y Mirror Y, dos herramientas esenciales para facilitar la creación de Pixel Art. Cada pixel que dibujéis en el lienzo, será doblado en la otra parte del mismo. Dependerá que se use la herramienta Mirror X para que se copie en el lateral, o Mirror Y para que sea en la parte vertical.

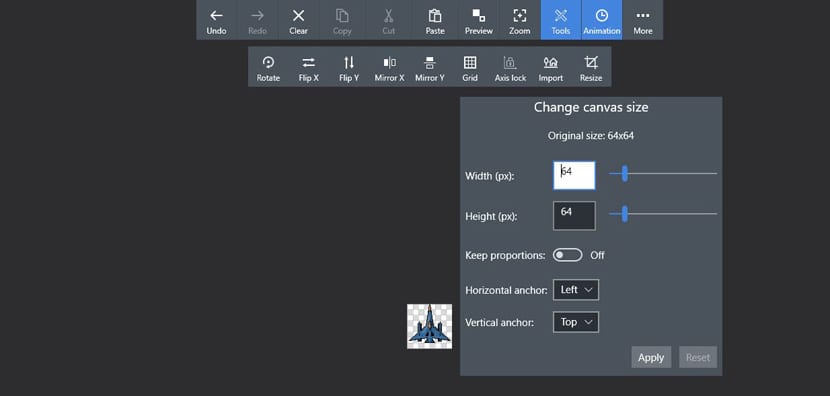
El resto de herramientas de esta parte es Grid, para cambiar el tamaño de la cuadrícula; Axis lock, para echar el cerrojo a los ejes X e Y; Import, para importar una imagen y así jugar ya con una base en píxeles si la que hemos importado es lo suficientemente pequeña; y Resize, para cambiar el tamaño del lienzo.
También tenemos la opción de usar Animation, aunque esto lo dejaremos para otro tutorial. Significa que podréis animar píxeles para así crear explosiones o todo ese tipo de efectos necesarios al igual que animar personajes. Por último tenéis «More», para así acceder a guardar, cargar, nuevo arte, exportar o ver la galería; una serie de herramientas básicas para la creación artística con este programa.
Las herramientas de dibujo y las capas
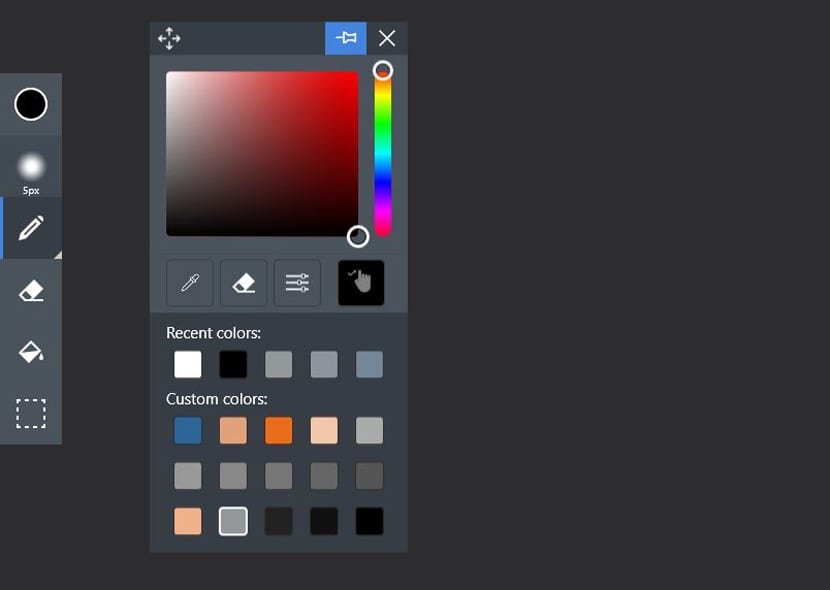
En la parte izquierda tenemos las herramientas principales de dibujo más lo que es el selector de color. El selector de color es bien básico con un historial de colores recientes y colores personalizados para un rápido acceso a ellos. Esta parte es interesante, ya que muchos de los dibujos que hagamos no necesitarán tantos colores, con unos cuantos seremos capaces de realizar Pixel Art de calidad.
La siguiente herramienta son los ajustes de pincel, que nos permiten ajustar el tamaño y opacidad del mismo. Tenemos unos configurados por defecto para así acceder rápidamente a ellos sin tener que perder nada de tiempo.

Si pulsamos ahora sobre la herramienta de pincel, podremos elegir también línea, cuadrado o círculo. Las otras herramientas son bien conocidas como borrado, bote de pintura para rellenar una zona y selección.
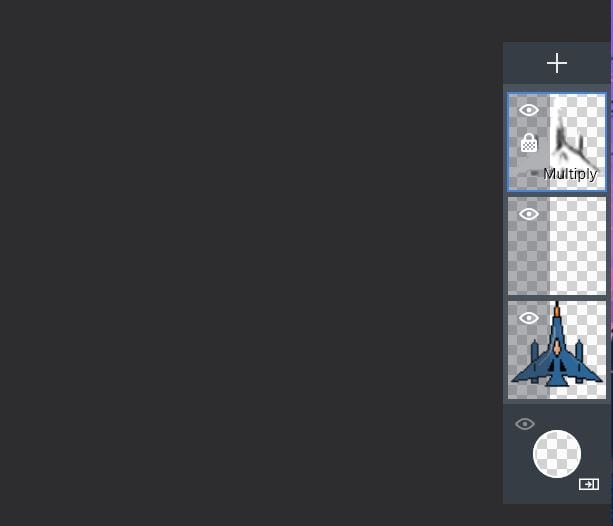
En el otro lado tenemos a la parte de las capas que nos permitirán dibujar las capas que nos interesen. El signo + para crear una nueva capa que se añadirá a la actual para así tener todas las que queramos. Podemos bloquearlas con el signo del candado o hacerlas visibles con el signo del ojo.

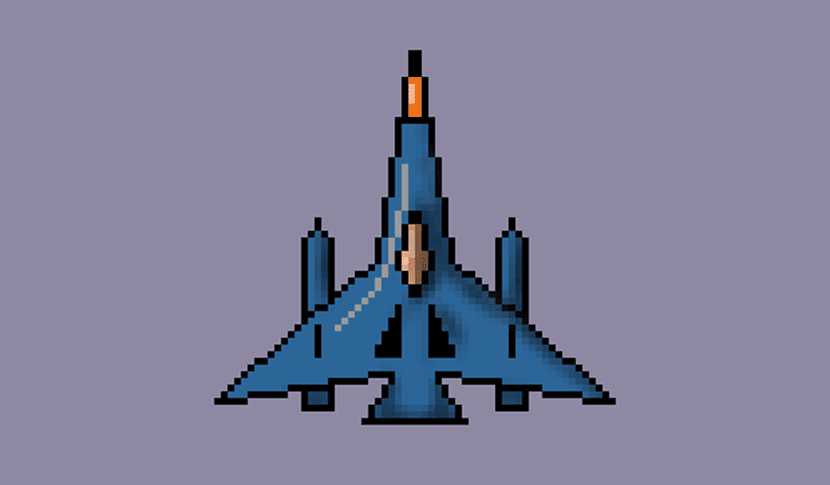
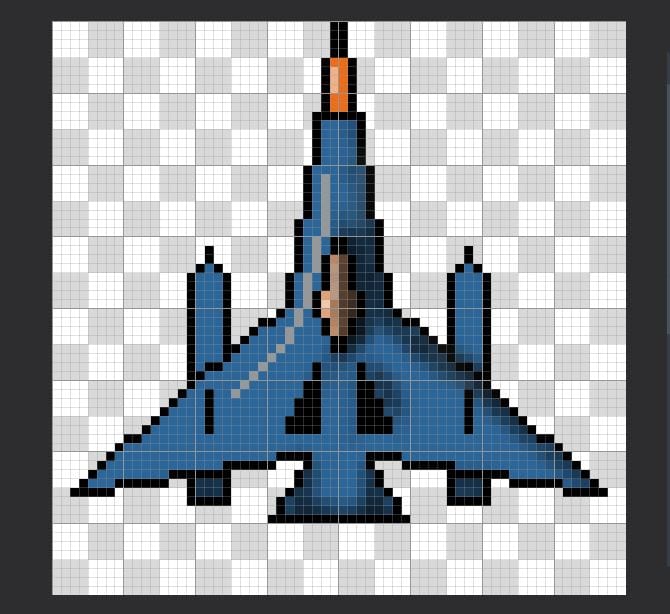
Como podéis ver, Pixel Art Studio nos lleva ante un programa bien sencillo en su dinámica para que nos dispongamos rápidamente a crear un dibujo Pixel Art. En este caso vamos a crear una nave intergaláctica que podríamos usar en un shoot ‘em up de esos de muchas explosiones y muchos enemigos.
Cómo dibujar una nave espacial Pixel Art con Pixel Art Studio
Descarga Pixel Art Studio desde aquí.
- Vamos a seleccionar el pincel de línea y 1 pixel de tamaño para comenzar con el dibujo.
- Hecho esto, nos vamos a Tools y seleccionamos Mirror X.

- Podemos reducir el tamaño del lienzo con la vista de zoom en la parte inferior izquierda con el signo + o -.

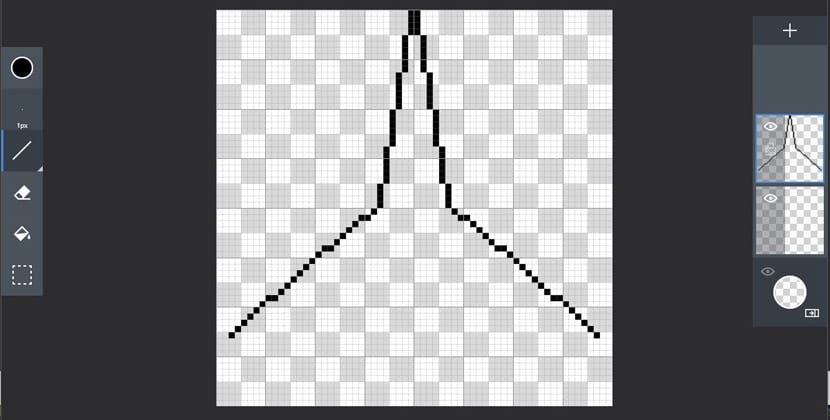
- Llevamos el puntero del ratón a la parte superior del lienzo justo en la mitad; con la guía nos será bien fácil.
- Pulsamos y dibujamos hacia abajo la forma oblicua que dará lugar a la parte delantera de la nave.
- Abrimos un poco las alas de la nave como podéis ver en la imagen a continuación con otra línea de distinto ángulo:

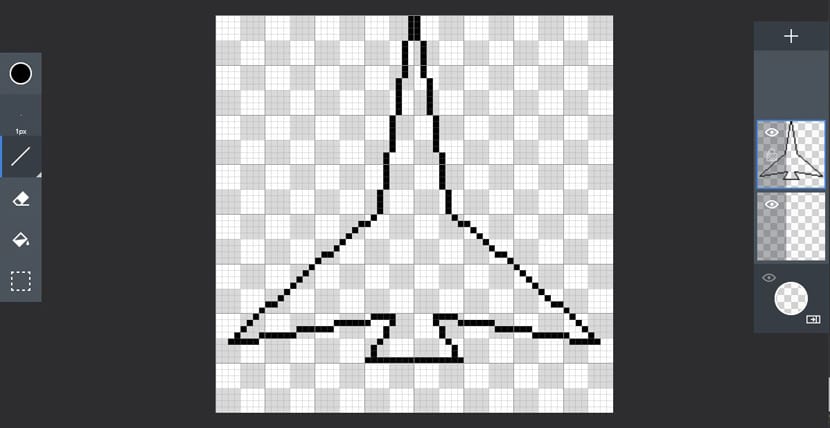
- Ahora cerramos las alas de la nave y creamos la parte inferior de propulsión como veis en la imagen:

- Es el momento de crear la cabina desde un tercio de la parte frontal de la nave, casi como hiciéramos la misma parte pero más pequeña para cerrarla finamente:

- Ahora los misiles colocados en las alas:

- Vamos a dar color a la nave seleccionando el selector del color.
- Un azul con el código Hex #2c6598. Y lo pasamos a color personalizado al pulsar sobre el icono de la mano y arrastrarlo hacia la posición que queramos.
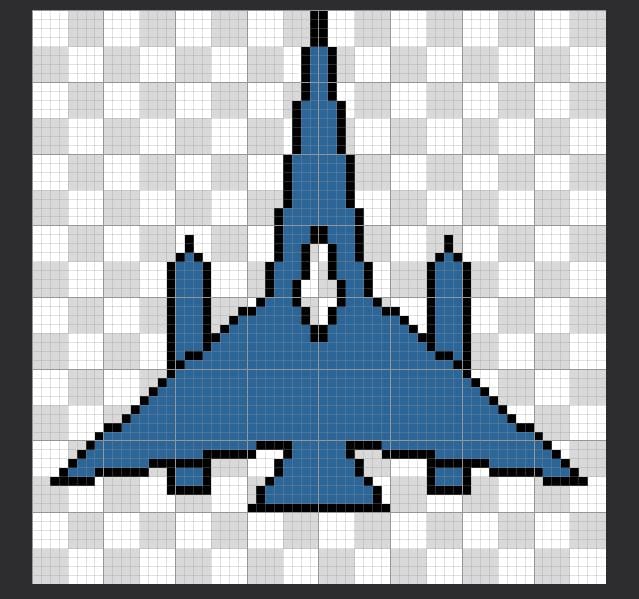
- Elegimos ahora el cubo y hacemos clic en el interior de la nave dibujada y en los misiles.

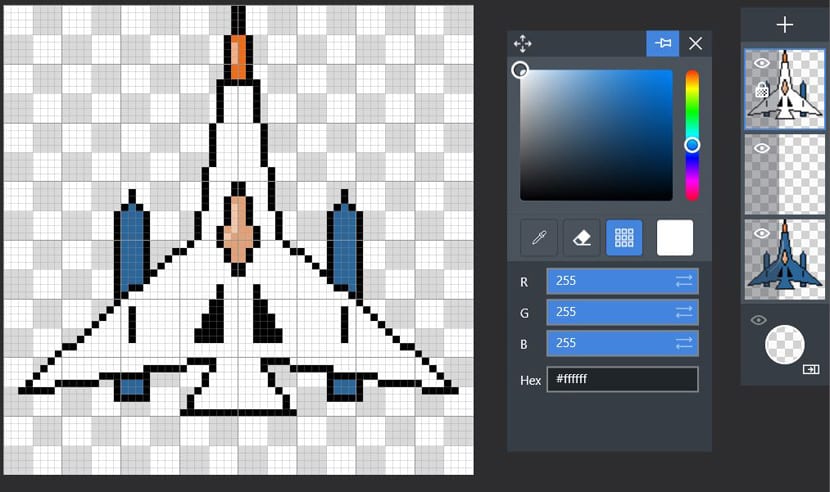
- Damos color a la cabina con este tono: #e1a279
- Seleccionamos el color negro, un color gris le podría venir mejor, y dibujamos los alerones en la parte inferior de la nave. Podemos tomar como punto de inicio la vertical de la cabina.
- También creamos una línea vertical de 5 píxeles situada justo encima de los mísiles.

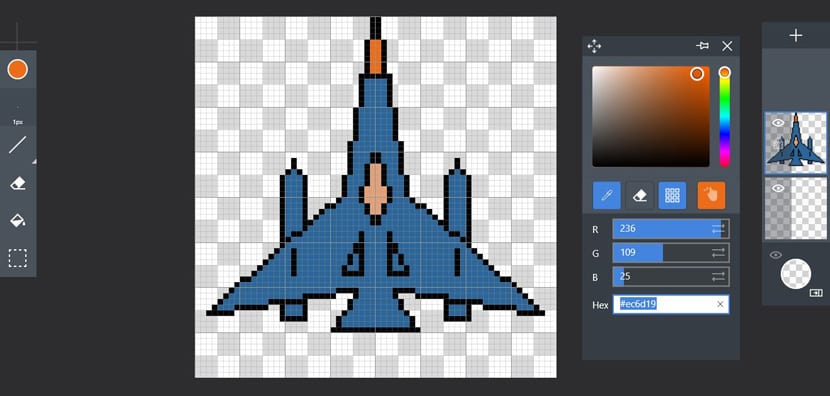
- La punta del frontal de la nave lo cerramos con una línea horizontal. Esa parte también la coloreamos con un tono: #ec6d19

- Es el momento de crear los reflejos de la nave con el pincel.
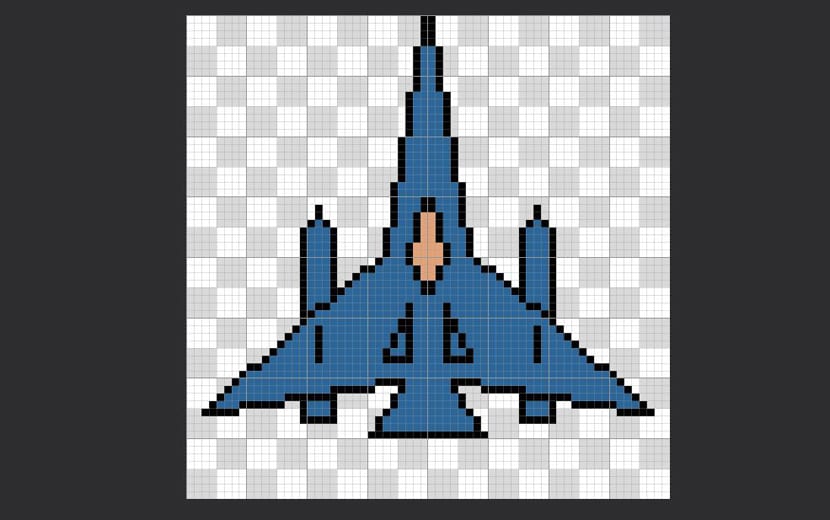
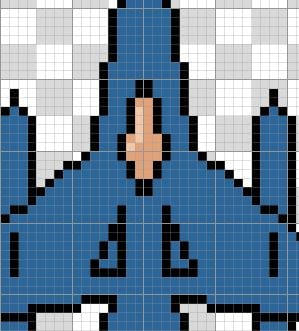
- Desactivamos Mirror X y con un tono más claro: #f2c6a8, dibujamos el reflejo con unos cuantos píxeles en la parte lateral izquierda de la cabina como se indica en la imagen:

- Para la punta de la nave, con el selector de color, podemos usar el cuentagotas para tomar el naranja y así elegir un tono más claro.
- Os lo vamos a dar de todas maneras: #eeb18a
- Importante: ir guardando como colores personalizados para poder volver a ellos en cualquier momento.
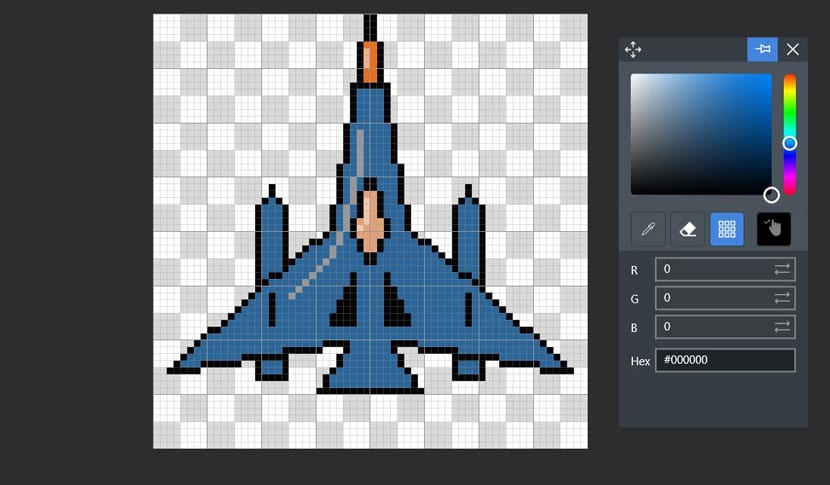
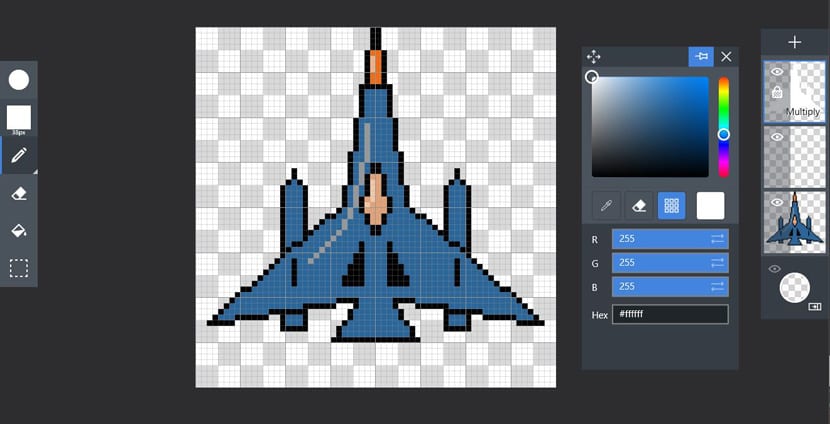
- Cambiamos ahora a línea, elegimos el tono azul, buscamos uno más claro (#94989b) y dibujamos el reflejos en la parte lateral izquierda de la nave:

- Vamos a colorear de negro los alerones como en la imagen con el bote de pintura:

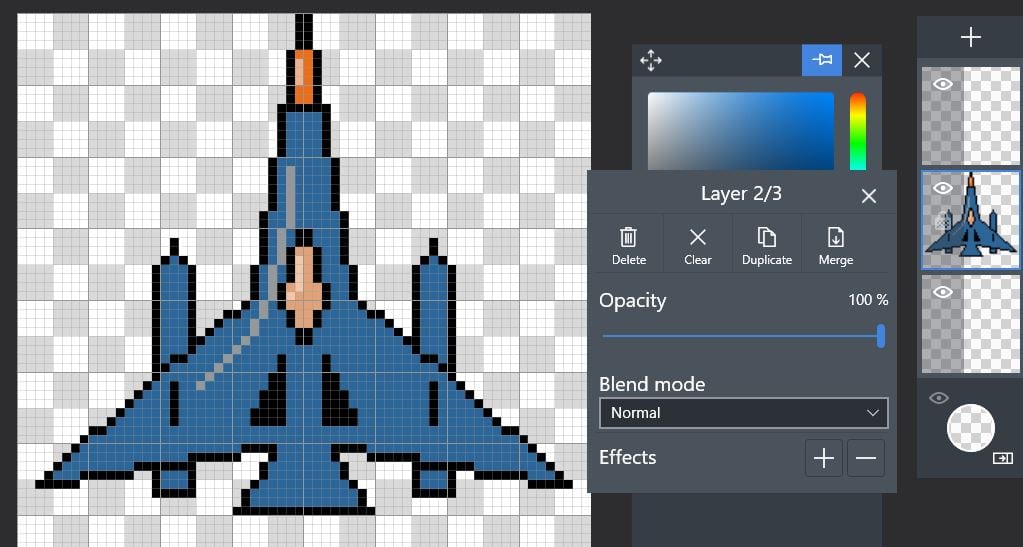
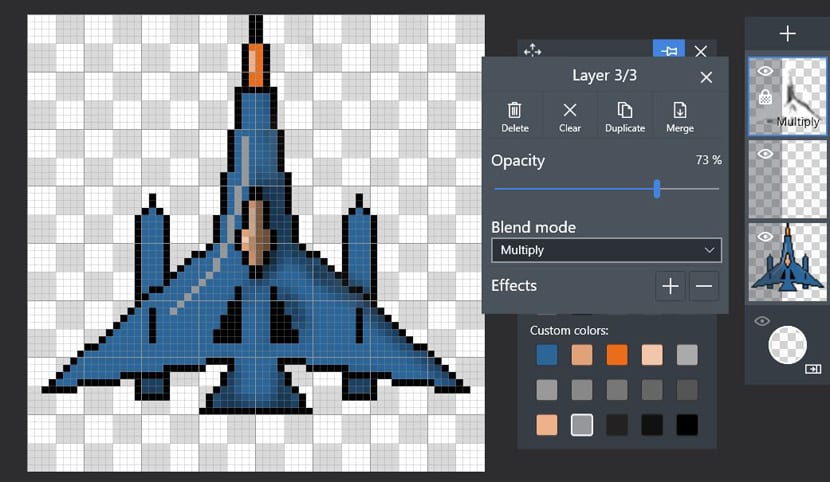
- Nos dirigimos a las capas y seleccionamos la del dibujo para duplicarla con Duplicate. También la bloqueamos la nueva capa con el candado.

- Elegimos el color blanco y en la nueva capa duplicada usamos el bote de pintura para colorear todo el color azul e incluso los reflejos dados anteriormente:

- Ahora es el momento para seleccionar el lápiz o pincel, cambiamos el tamaño del pincel a 7px y pintamos todo el lienzo con el color blanco.
- En la capa duplicada, justo donde estamos, seleccionamos el modo blend «Multiply» para que aparezca la nave.

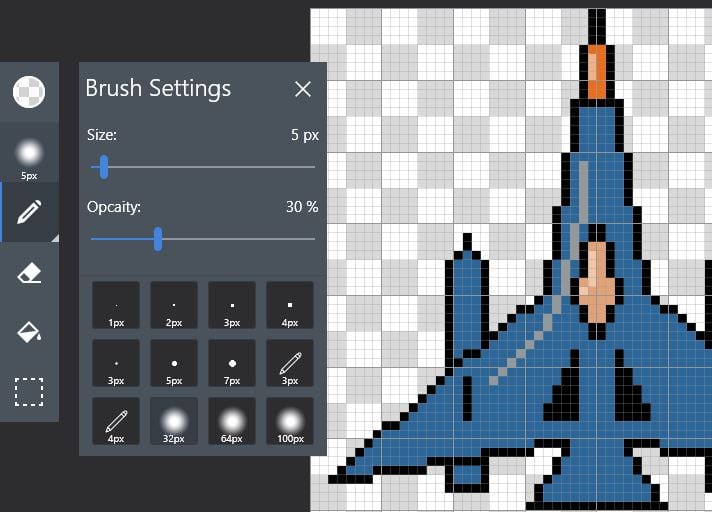
- Nos vamos a los ajustes de pincel y elegimos el difusor a un tamaño de 5px. También el color negro y la opacidad del pincel al 10%.

- Lo que vamos a hacer es dar sombra a la parte lateral derecha de la nave y del propulsor en la inferior al igual que la parte de los misiles inferior:

- Nos vamos a Preview en la parte superior para mostrar un previo de la nave y tomamos el borrador para limpiar las sombras.
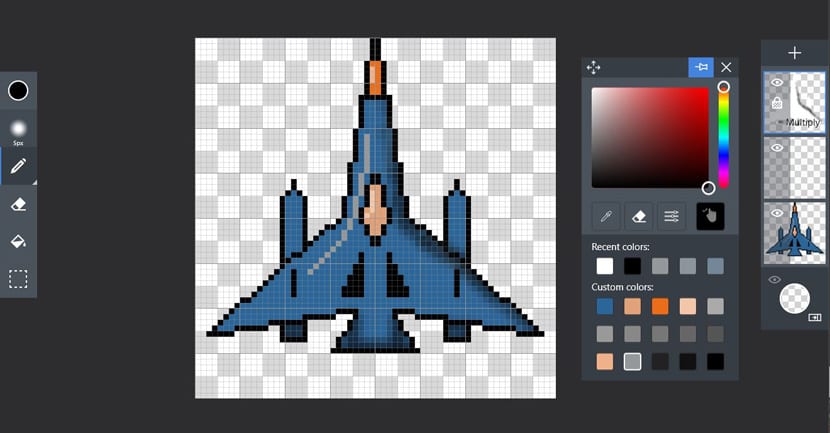
- Tomamos el lápiz en mano y seguimos dibujando sombras alrededor de la cabina. Incluso en la cabina para dar volumen con la sombra.

- En todo momento podemos rebajar la intensidad de las sombras con la opacidad de capa.

- Damos sombra a los misiles y ya tendremos lista nuestra nave.
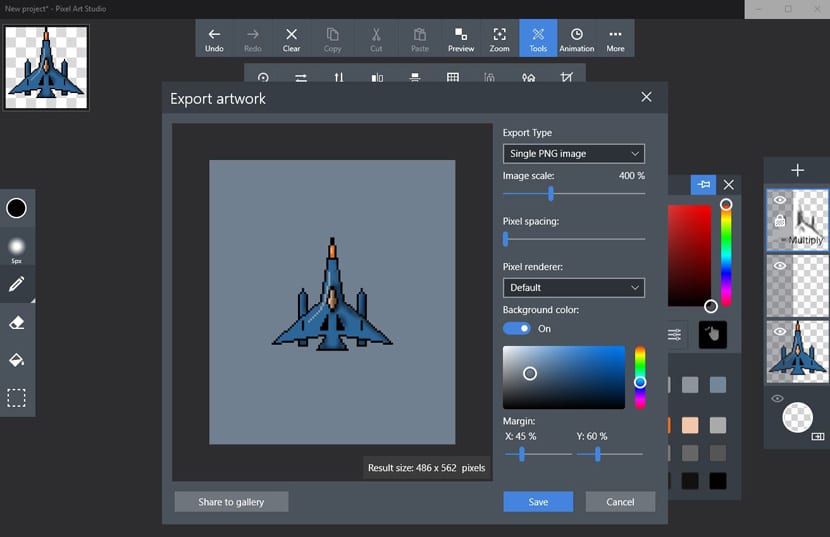
- Pulsamos en More> Export.
- Escalamos la imagen a 400% o incluso añadimos espaciado de pixel para que aparezca más pixelada. Esto ya dependerá de nuestro gusto y arte.

- También podemos cambiar el fondo en background color y añadimos margen en X y Y a 45% y 60% respectivamente.
- Ya tenemos lista nuestra super nave para guardarla como .PNG.

Ahora a crear naves alienígenas de todo tipo para así conformar una serie de ellas para pasarsela a ese amigo que las espera con ansia para su juego.