
Seguro que más de una vez navegando en Pinterest o Instagram, te has encontrado con imágenes de logotipos grabados en madera. Este efecto es muy utilizado en el branding y la identidad gráfica de cierto tipo de marcas, sobre todo restaurantes de carnes, hamburgueserías, cafeterías o incluso empresas que trabajan directamente con la madera.
Hay muchas maneras de lograr este efecto y más si estás manejando Photoshop, pero todo va a depender del resultado que quieras obtener. El logo se puede ver estampado sobre la madera, como si estuviera quemado, grabado, con un poco más de profundidad y relieve, e incluso pintado.
En este artículo te enseñaremos cómo hacer en Photoshop un logotipo estampado en madera.
Recursos gráficos y preparación del archivo
Lo primero que debes tener es una imagen de fondo que sea una textura de madera. Puedes escoger la que más te guste: más clara, más oscura, con más relieve o con menos relieve.
El logotipo puedes ponerlo de dos maneras:
- Lo escribes en el documento de Photoshop en una capa de texto: asegúrate de que la tipografía esté en tamaño grande y legible.
- Lo colocas en Photoshop como un PNG sin fondo, o como un Objeto Inteligente sin fondo.
Lo importante es que tu logo siempre debe ir en fondo transparente y en color negro, ya sea que lo hayas puesto como una capa de texto o como un PNG.
Ahora en tu documento de Photoshop solo debes colocar estos dos elementos, y la capa del logo estará por encima de la textura de madera.

El logo en negro sin fondo está sobre la capa de la textura de madera
Las capas que debes crear
Empieza por duplicar la capa del logo, en el teclado lo puedes hacer con el comando CTRL + J, de manera que tengas dos iguales.
Entre las dos capas de los logos, crea una capa nueva y rellénala en color blanco. Lo puedes hacer manual con el bote de pintura del panel de herramientas (su comando en el teclado es la letra G), o puedes también presionar CTRL + Delete y se rellena de blanco automáticamente.
Selecciona la capa del logo que está por encima de la capa de color blanco, y combínala con esta última. En el teclado lo puedes hacer con CTRL + E.
Como resultado tendrás una capa fondo blanco con el logo en negro, la capa siguiente será tu logo negro en fondo transparente y la capa de la textura de madera.

Combinar la capa duplicada del logo con la capa rellena en blanco
La primera parte del proceso
Sobre la capa de tu logo negro sin fondo, haz click presionando la tecla CTRL, de manera que la silueta del logo quede seleccionada. Luego, en la barra de paneles superior, ve a Selección > Modificar > Expandir. En el recuadro que aparezca de Expandir selección, coloca el valor de 1 píxel. Como podrás notar, la selección de tu logo en la capa se habrá expandido 1 píxel más a cada lado.
Rellena en color negro el espacio expandido en la selección. Puedes hacerlo nuevamente con el bote de pintura, o con el comando CTRL + Delete.
Ahora, sobre la capa del fondo blanco y el logo negro, presiona el comando CTRL + I, para que se inviertan los colores de blanco a negro.
En la barra de paneles, ve a Filtros > Estilizar > Viento. En el recuadro que aparezca de Viento, asegúrate de que la opción Viento y Desde la izquierda estén seleccionadas. Al presionar aceptar, los bordes del logo se habrán corrido un poco hacia la izquierda. Repite este proceso una vez más para que el efecto sea doble. Luego, haz todo el proceso nuevamente, pero con la opción Desde la derecha seleccionada, para que la distorsión en los bordes sea igual de cada lado. No olvides duplicar el efecto también hacía la derecha.

Filtro de viento
Una vez hecho esto, vuelve a invertir los colores de la capa presionando el comando CTRL + I.
En la barra de paneles, ve a Filtro > Desenfocar > Desenfoque gaussiano y coloca el valor de 1 píxel. Abre el recuadro de Niveles (CTRL + L) y configura el valor de Niveles de Salida de negro en 72.
Selecciona el modo Subexponer color para la capa y reduce la opacidad a 60%.

Subexponer el color y reducir la opacidad
Crea una capa nueva
Una vez hecho este procedimiento con la capa de fondo blanco, crea una capa nueva que vaya por encima de esta.
Sobre la capa del logo negro sin fondo, haz click presionando la tecla CTRL de modo que el logo quede seleccionado. Busca Selección > Modificar > Desvanecer y en el recuadro de Desvanecer selección, coloca el valor de 2 píxeles.
Teniendo esa área aún seleccionada, colócate sobre la nueva capa que creaste, y rellena de color negro ese espacio. Puedes hacerlo en CTRL + Delete. Reduce el relleno de capa a 40%.
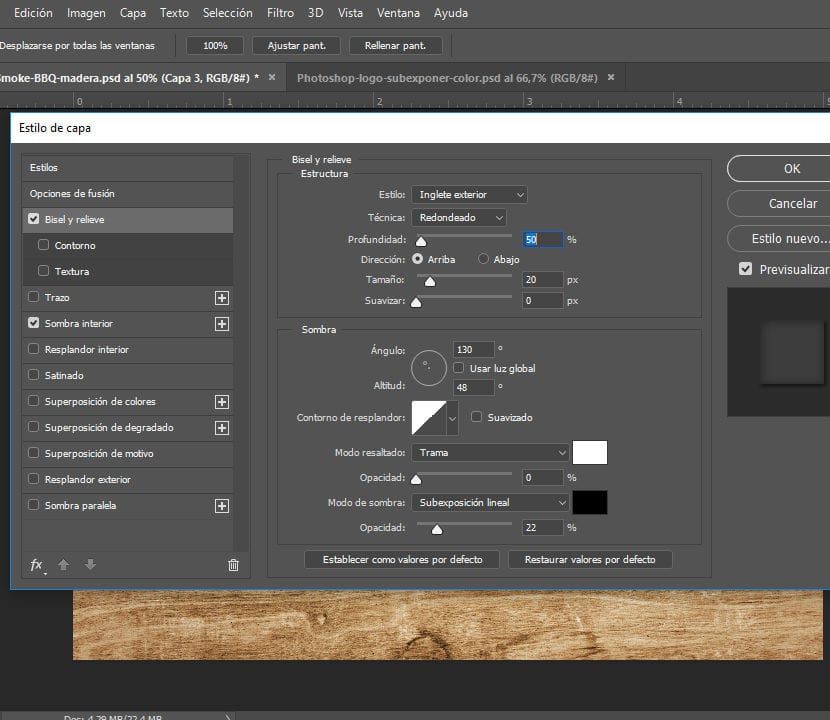
Sobre esta capa, ve a la barra de panel, Capa > Estilo de Capa > Bisel y relieve y haz los siguientes ajustes: Estilo > Inglete exterior, Profundidad > 50%, Tamaño > 20 píxeles, Ángulo > 130°, Altura >48°, Opacidad> 0%; Modo de sombra > Subexposición lineal, Opacidad de sombra > 22%. Quita también la selección de la opción Usar luz global. El resto de las opciones quedan configuradas igual.

Los valores de Estilo de capa > Bisel y relieve
En el mismo recuadro, ve a la opción Sombra Interior, haz los siguientes ajustes: Modo de fusión > Subexposición lineal, Opacidad > 10%, Ángulo > 147°, Tamaño > 50 píxeles. Quita la selección de Usar luz global. El resto de las opciones quedan configuradas igual.
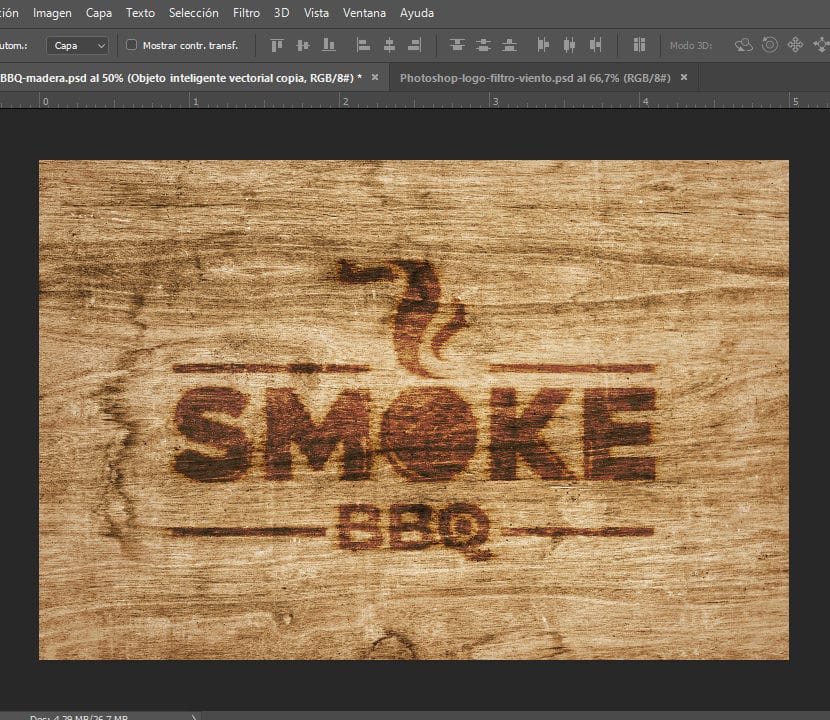
¡Ya está! Oculta la primera capa del logo negro sin fondo y deja visibles solo las dos de arriba y la textura de madera. ¡Ya tienes tu logo estampado en madera listo!

Logo Smoke BBQ estampado en madera