
Photoshop es toda una experiencia en si que va mejorando considerablemente en el tiempo y toca el momento de cómo hacer un GIF con Photoshop CC 2020. Es decir, vamos a usar la última versión de Photoshop para crear uno de esos contenidos multimedia que tan de moda están.
Los GIFs los podréis ver en las apps de chat que nos permiten compartirlos desde Giphy, una plataforma web que nos permite descargarlos e incluso subir los nuestros. Así que como aquí nos convertimos en unos masters de creación de contenido, vamos con esta guía que no deja títere sin cabeza para un GIF bien optimizado y visualmente apto para subir a donde queramos.
¿Qué es un GIF?
Antes de todo dejar bien claro que un GIF es un formato de archivo de imágenes comprimidas que resultan en una animación cíclica e infinita; es decir, que si el reproductor del GIF lo dejamos reproduciendo ésta no parará de realizar la reproducción. De hecho hay GIFs artísticos que reproducen un vídeo en el que la misma escena parece viva como puede ser una gota cayendo para caer otra en un proceso infinito.
Al igual que la animación de toda la vida, un GIF está compuesto por una serie de imágenes que reproducidas en secuencia crean la ilusión de movimiento. Es un formato que a día de hoy se ha convertido en esencial para todo tipos de webs como pueden ser IMGUR o las mismas apps de chat que nos sirven para buscar un GIF de cualquier temática y reproducir una secuencia de una película o un «Oh» de exclamación bien original.
Podemos descargar un GIF cualquiera de la web para pasarlo a Photoshop y darnos cuenta de esa secuencia de imágenes seguidas y son esos fotogramas los que vamos a trabajar en este tutorial.
Cómo hacer un GIF desde imágenes en Photoshop CC 2020
Primeramente vamos a usar la última versión de Photoshop de Creative Cloud. Con esto puesto sobre la mesa, vamos a crear un GIF desde imágenes. Vamos con todo el proceso con un documento con el mismo ratio de ancho y largo que las imágenes que usaremos para el GIF:
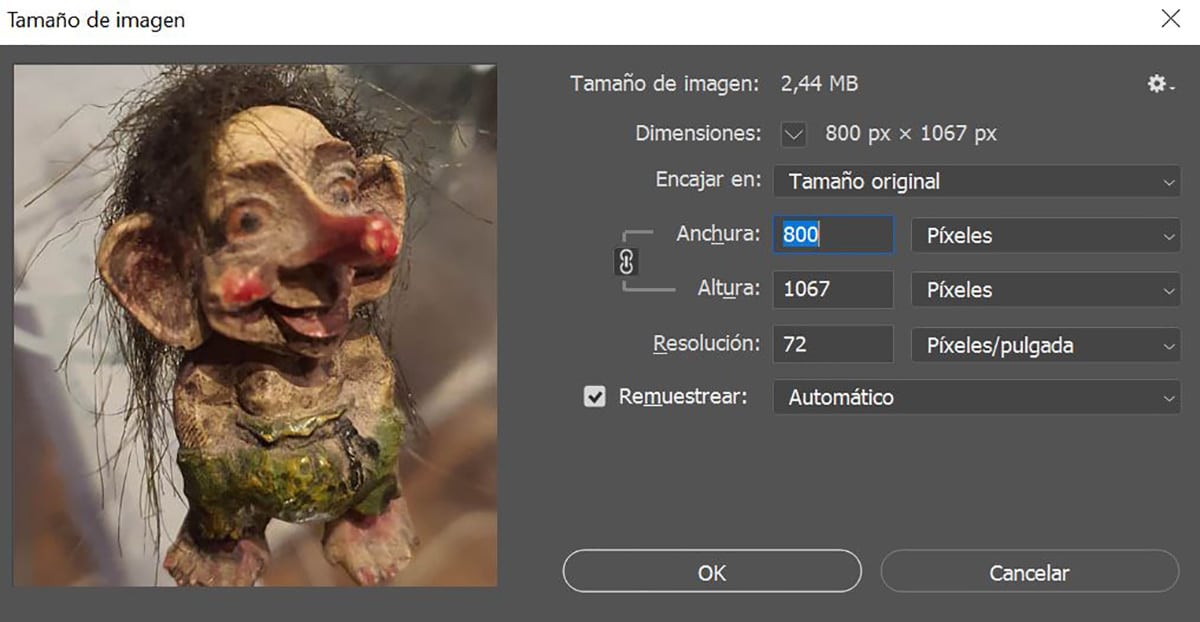
- Creamos un layout de 800 x 1067 píxeles con una resolución de 72 píxeles (podríamos rebajarla para que el peso final del GIF fuera inferior)
- El modo de imagen lo mantenemos en RGB
- Creamos el documento

Ahora lo que vamos a hacer es importar todas las imágenes para crear la secuencia del GIF. En este caso he animado al pequeño troll para hacer que se mueva hacia la cámara con una serie de imágenes capturadas con mi teléfono Galaxy Note10+. En total son unas 23 imágenes así que podría dar para uno o dos segundos. Recordad que las pelis normales que veis 24 o 30 FPS.
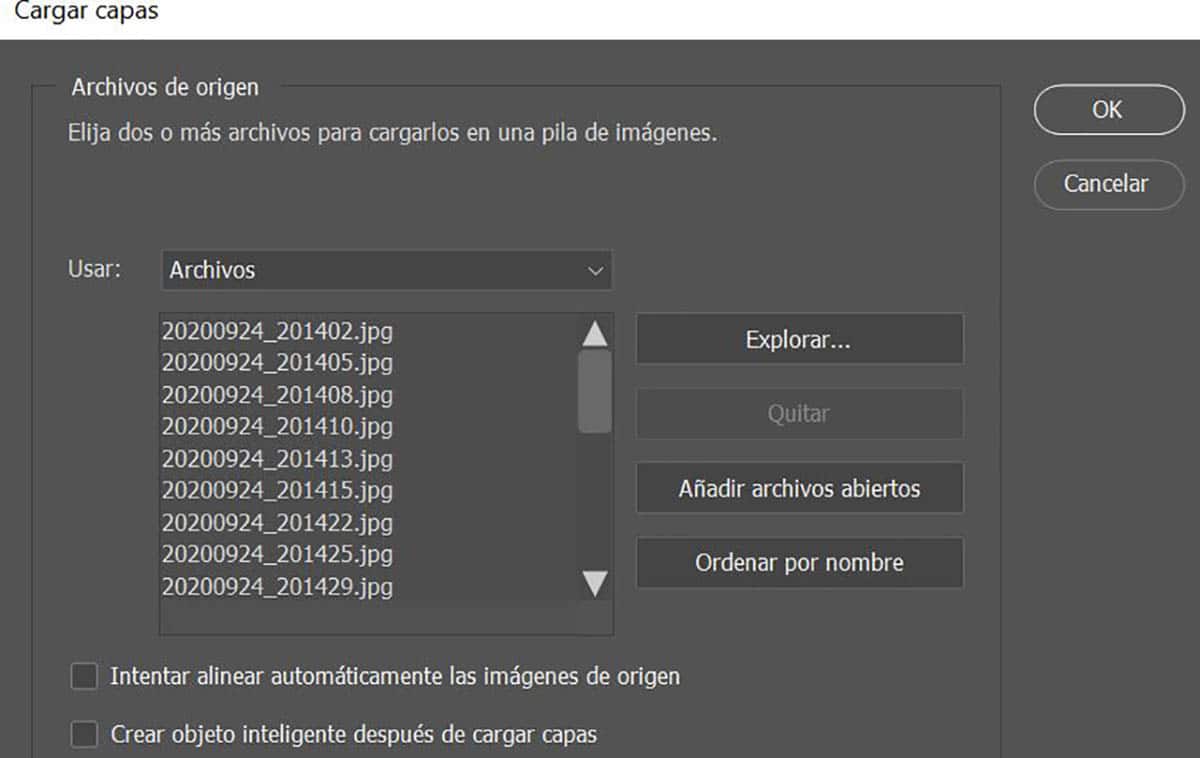
- Nos vamos a Secuencia de Comandos> Cargar Archivos en Pila
- Esto abre el explorador de imágenes para que seleccionemos todas aquellas que queremos incluir en el GIF desde la ubicación de la carpeta

- Las cargamos y se abrirán todas las imágenes en un mismo documento (tardará un poco dependiendo del número de imágenes y su tamaño)
Esto se podría aplicar también desde un vídeo como fuente para luego crear un GIF:
- Simplemente desde Archivo> Importar> Cuadros de vídeo a capas
- Y tendríamos como resultado el mismo documento anterior con todos los fotogramas, pero atención al tamaño del mismo ya que por cada segundo podríamos tener 24 fotogramas o 12 si fuera un corto o animación clásica
Preparando la secuencia para nuestro GIF animado
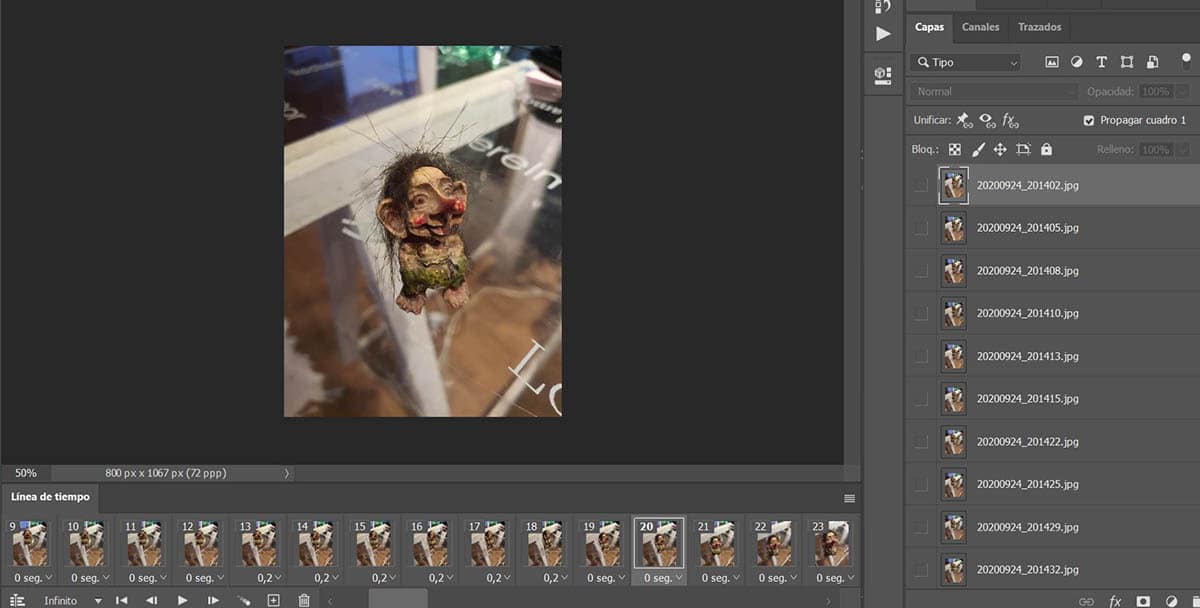
Ahora vamos a abrir el timeline para manejarnos con toda la secuencia:
- Nos vamos a Ventana> Línea de tiempo
- Seleccionamos el botón «Crear animación de cuadros»

- Ahora hemos de pulsar sobre el icono de tres barras horizontales en Línea de tiempo
- Del menú emergente seleccionamos «Acoplar cuadros a capas». De esta forma se pasarán todas las capas creadas anteriormente con las imágenes que hemos importado a Photoshop

- Ahora en Línea de tiempo pulsamos sobre el botón de reproducir para revisar si hemos de pulsar en «Invertir cuadros»; justamente en el mismo botón de hamburguesa que hemos pulsado anteriormente
- Lo hacemos para ver si la reproducción es continua y tal como queremos, ya que puede ser que se reproduzca de forma inversa al importar las imágenes de nuestro GIF animado
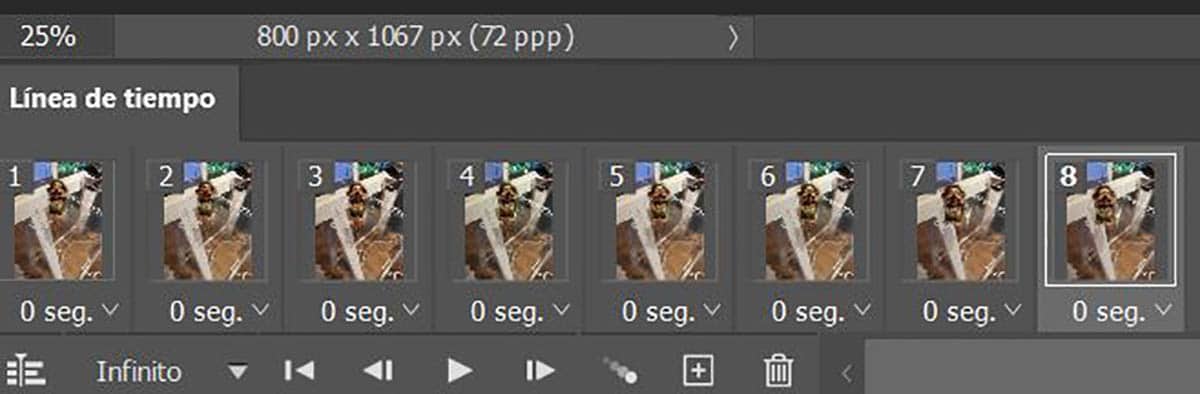
Ahora veréis que en línea de tiempo tenemos todos los cuadros de las imágenes que conforman el GIF animado. En cada uno de esos cuadros tenemos una flecha hacia abajo que muestra la cantidad de segundos que cada «frame» o fotograma dura.

Si nos gusta la animación, y en este caso hemos usado una serie de imágenes para crear una secuencia propia con nuestro pequeño troll, lo que vamos a hacer es aumentar o reducir el tiempo de cada cuadro o fotograma para que la animación sea más realista.
De la 1 a la 8 la dejamos tal cual, y a partir del fotograma 9 vamos a aumentar un poco la duración:
- Seleccionamos con la tecla mayúsculas la tira de cuadros o fotogramas que queramos modificar la duración
- Pulsamos sobre la flecha hacia abajo y cambiamos el tiempo para aumentarlo un poco. Por ejemplo, a 0,5 segundos
- Reproducimos y valoramos si el movimiento es demasiado lento. En mi caso lo es, así que pruebo de nuevo seleccionando todos los cuadros y uso 0,2 segundos
- Optimizada la animación y puede llevar su tiempo, vamos a revisar que el GIF se queda en un loop infinito.
- Justo debajo de Línea de tiempo veréis que ya está configurado como Infinito
Exportando nuestra secuencia de cuadros como un GIF

Ahora nos queda la parte de exportar cuando hemos dejado ya definida la animación o la secuencia que queremos. Todo dependerá de la cantidad de imágenes que hayamos importado o simplemente el corte de ese clip de vídeo que hemos usado para crear el GIF.
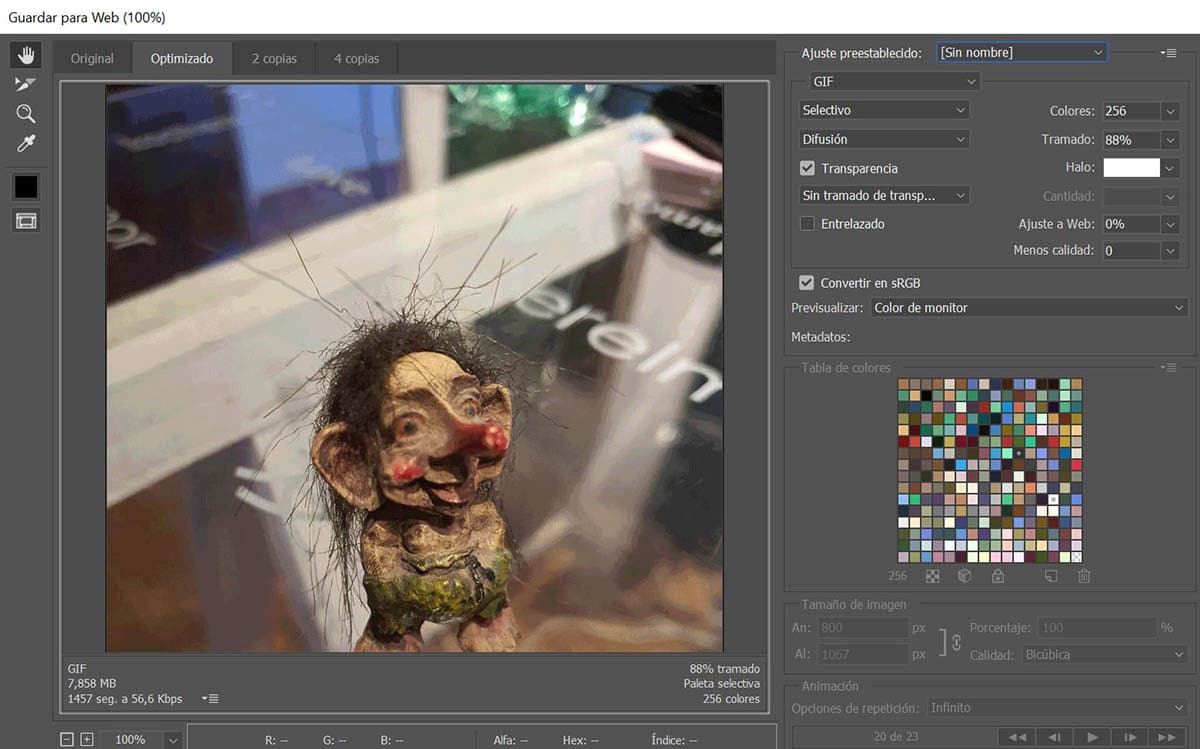
- Nos vamos a Archivo> Exportar> Guardar para Web o simplemente usamos la combinación de teclas: control+ mayúsculas+ alt+ S
- Seleccionamos del Ajuste prestablecido GIF 128 con tramado
- Colores a 256

- Ahora, si queremos reducir el peso del GIF animado podemos modificar el ancho y altura en el tamaño de la imagen
- Justamente al final de la ventana hemos de buscar animación y en opciones de repetición elegir infinito. Es importante este paso para que haga el loop sin parar cuando se reproduzca
- Podéis comprobar el resultado del tamaño del GIF en la parte inferior izquierda. En este caso andamos con los 7MB así que podemos reducir el tamaño de la imagen
- Se puede jugar con el valor de tramado para reducir varios megas el peso del archivo. Ya de paso reducimos a 400 de ancho la imagen y nos queda en nuestro caso 2MB que no está nada mal para un GIF
- Exportamos con Guardar
Podéis ver cómo queda el GIF animado que hemos hecho y que es de 2MB que para ser una pequeña secuencia no está nada mal. Ahora os queda vosotros usar vuestra magia o simplemente tomar un archivo de vídeo de algunas de vuestras grabaciones para crear vuestros propios GIFs totalmente optimizados.
Así podéis crear un GIF animado con Adobe Photoshop CC 2020 con toda la facilidad del mundo y desde esta gran herramienta profesional que nos permite hacer cosas mágicas.


¡Hola Manuel! Gracias por el tutorial! Muy interesante! Saludos!
Hola Mariana! Me gusta que te guste. Saludos :=)