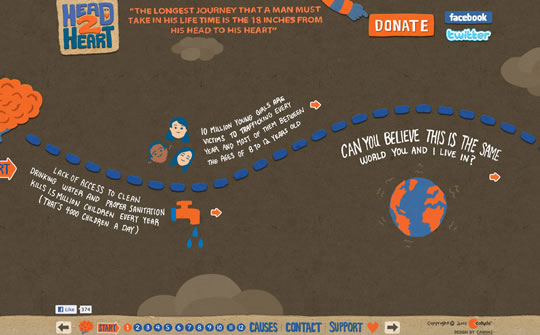
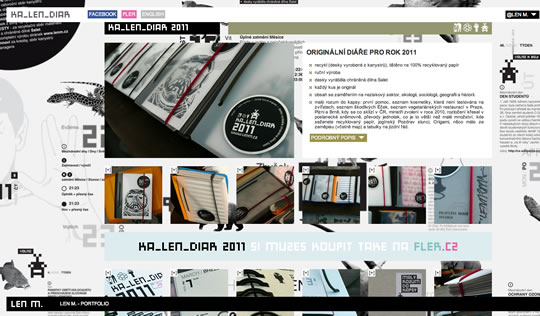
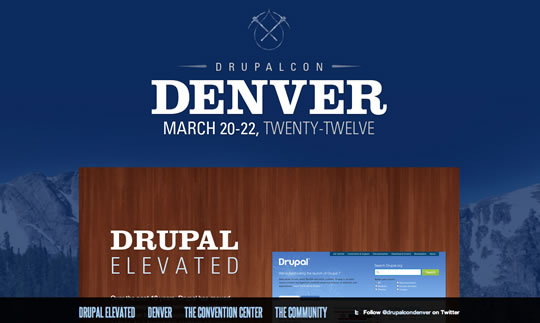
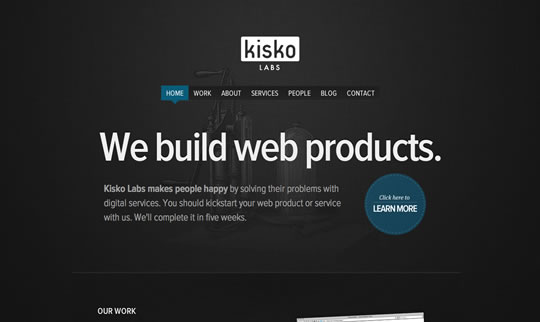
Posouvání typu paralaxy je technika používaná ve webovém designu, když se různé vrstvy pohybují po obrazovce různými rychlostmi a vytvářejí zvědavý vizuální efekt, který působí dojmem hloubky.
Je to velmi vizuální a opravdu krásné na pohled, ale pokud není aplikováno s přesností a kvalitou, je to k ničemu. Před uvedením do praxe je vhodné tento typ techniky dobře zvládnout.
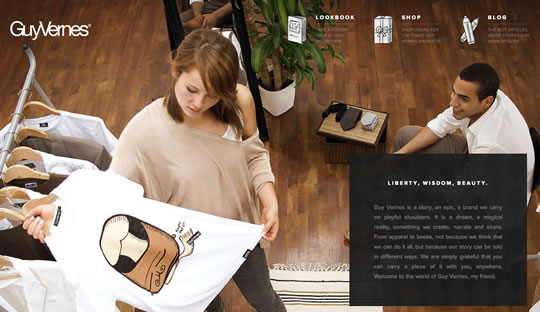
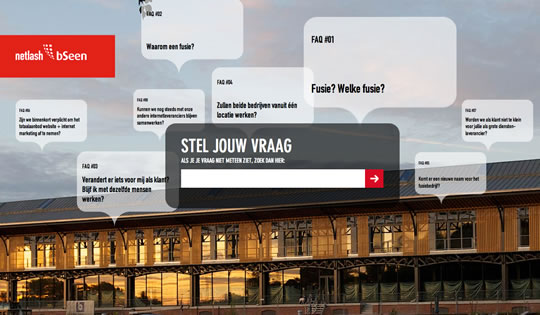
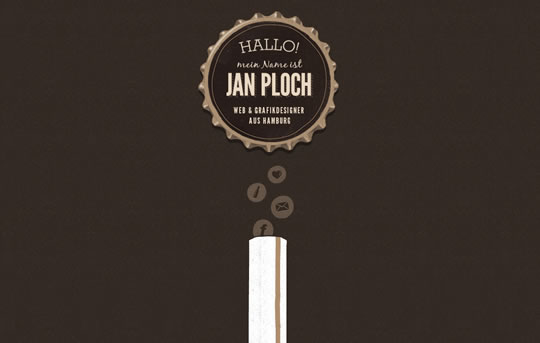
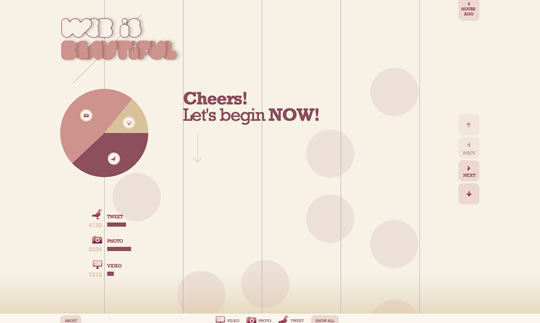
Po skoku vám nechám 21 stránek, které to úspěšně implementovaly. Jsou ohromní.
Zdroj | WebDesignLedger