Normálně při vývoji webových stránek celoživotní přístup je dělat to přemýšlet o vodorovném posouvání, ale svět je plný výjimek a weby s vodorovným posouváním jsou také na síti.
A musím říci, že v mnoha případech je tento typ svitku mnohem lepší než ten svislý, i když musíte vědět, kdy zasáhne a kdy ne. Po skoku máte 40 příkladů, kdy tento typ svitku vypadá dobře, takže se podívejte, že se vám budou líbit.
Zdroj | Wdl
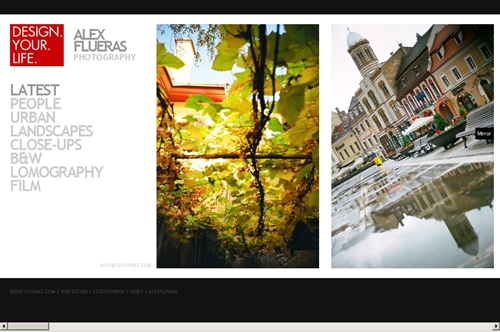
1. Fotografie Alexe Fluerase
Tento web ve stylu umělecké galerie má čisté linie a spoustu negativního prostoru. Jednoduché barevné schéma velmi usnadňuje oči.
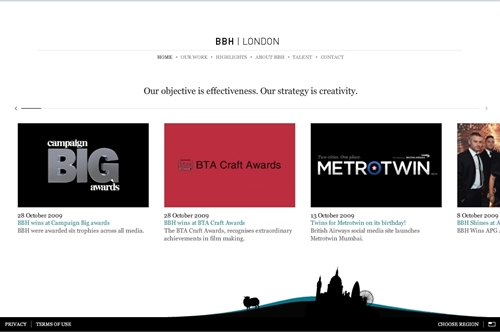
2.Bartle Bogle Hegarty
Dávejte pozor na ovce, vede vás domů. Kromě skutečnosti, že tento web je horizontální, nabízí velkolepou přechodovou animaci, která stojí za dobu načítání.
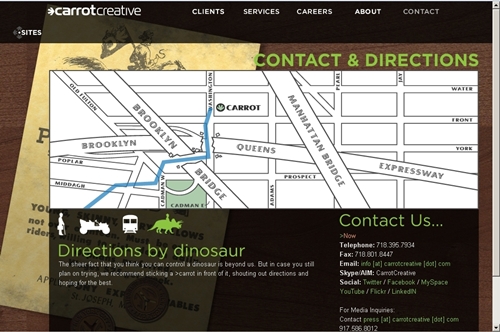
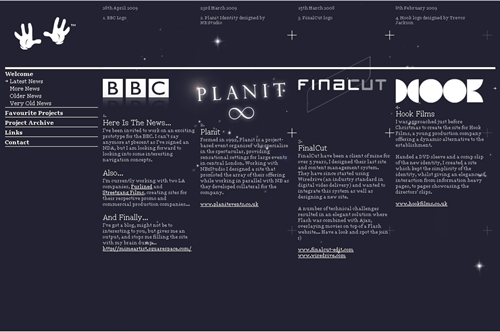
3. Mrkev kreativní
Carrot Creative nabízí plynulý přechod a podhodnocený humor. Věnujte několik minut prozkoumání tohoto webu, kde najdete skryté fotografie robotů a pokyny dinosaurů. Velmi kreativní.
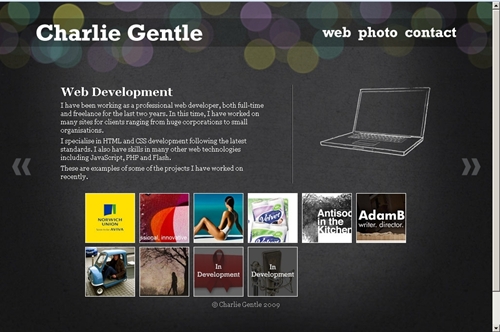
4. Charlie Gentle
Pokud máte rádi bokeh, bude se vám líbit způsob, jakým je tento web vícerozměrný. Stránka je jednoduchá, ale krásná.
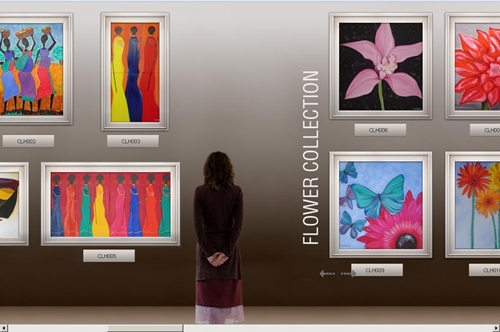
5. Candice Hollowayová
Další umělecká galerie, tentokrát s zarámovanými obrázky a vyhlazovací barvou pozadí. Je to přímočaré a bez ozdůbek, ale jeho snaha je bez námahy.
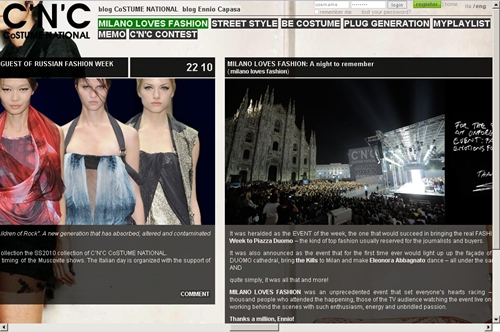
6. C'N'C kostým národní
Pro ty z vás (ahem, včetně tohoto pisatele), kteří si myslí, že blogy by neměly být horizontální, se tento web snaží dokázat, že se mýlíme. Je pravda, že tento styl není pro každého, ale má městskou živost, díky které se chcete posouvat.
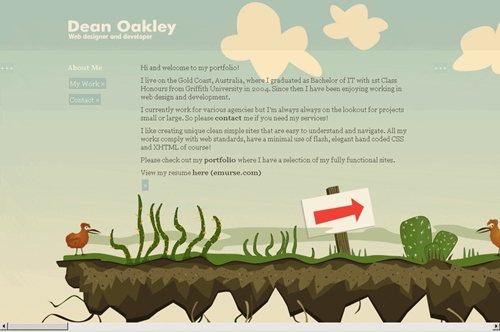
7. Dean Oakley
Který seznam by byl úplný bez tohoto záznamu? Dean Oakley je prakticky synonymem pro horizontální rolování.
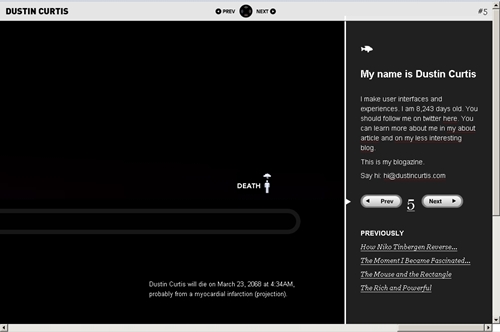
8. Dustin Curtis
Mírně morbidní, ale přesto přesvědčivý horizontální web Dustina Curtise pravděpodobně odhaluje o něco víc, než jste o něm kdy chtěli vědět.
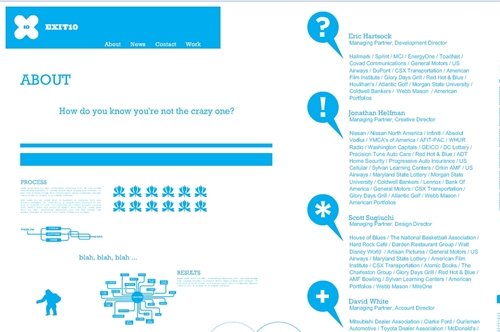
9. Ukončete 10 Reklama
Toto není váš průměrný web s vodorovným posouváním. Vezme vás všemi druhy směrů. Naštěstí pro uživatele je navigační lišta vždy nahoře, takže uživatelé mohou snadno procházet webem.
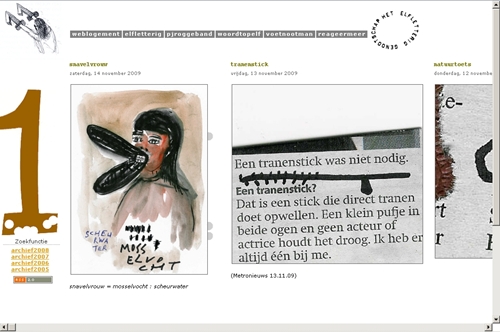
10. Elfletterig
Elfletterig je nizozemský web s přímým vodorovným posouváním. Důvodem, proč si tento web získává místo na tomto seznamu, je navigace typu tag-a-long, díky které nemusíte rolovat celou cestu zpět domů.
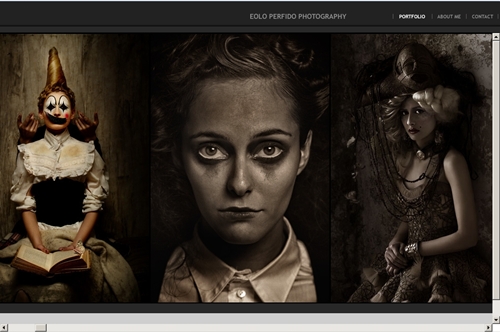
11. Fotografie Eolo Perfido
Obrázky vás pronásledují dlouho poté, co přejdete na jiný web. Horizontální rolování je nejvhodnějším způsobem, jak ukázat bolestně úžasné fotografie Eola Perfida. Svitek tiše vypráví o celé řadě lidských ideologií.
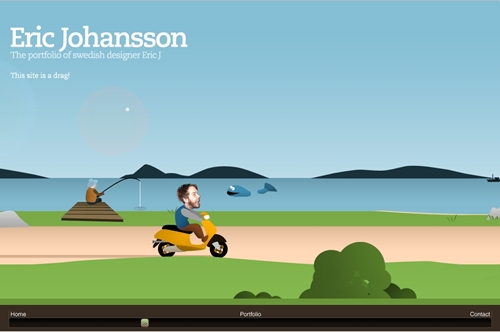
12. Eric Johanson
A pro něco úplně jiným směrem je tady roztomilý web Erica Johanssona s vlastním rolovacím pruhem v dolní části stránky. Milujte používání odlesků objektivu.
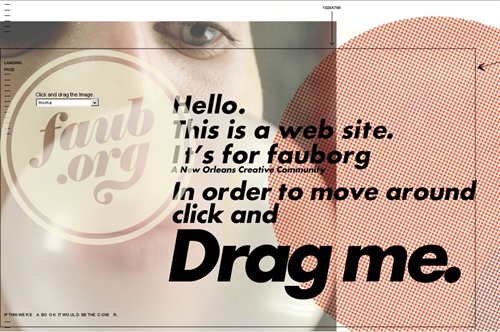
13.Faub
Faub je jiný typ webových stránek, podobný Exit 10 z č. 9 místo. Faub vyniká díky neobvyklé navigaci. Pravděpodobně nejméně použitelný web na tomto seznamu, ale také ten nejneobyčejnější, uživatelé musí stránku přetáhnout, aby si mohli prohlédnout obsah ... jaké malé množství obsahu je.
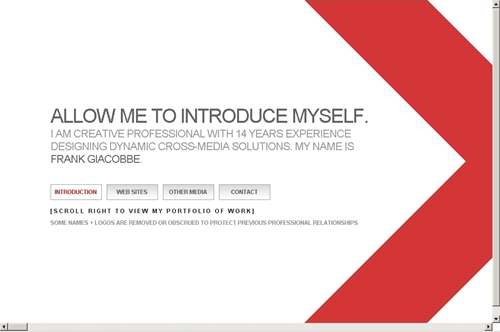
14.Frank Giacobbe
Posouvá se nejen celý web, ale i lišta nabídek. Nabízí obrovské množství prázdného prostoru a efektivní navigaci.
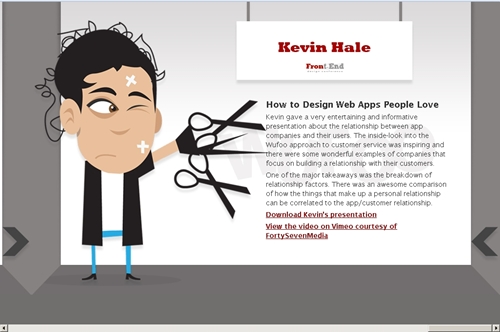
15. Konference o designu front-endu
Tato stránka obsahuje roztomilé maskoty a tučné šipky. I když to není zrovna nejinovativnější design, web funguje a udržuje uživatele v pohybu.
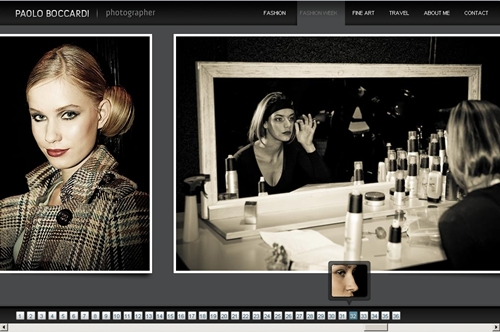
16. Fotografie Paola Boccardiho
Umění na stránkách Paola Boccardiho je očíslováno a usnadňuje navigaci. Navigace také obsahuje plíživý vrchol každé fotografie před kliknutím.
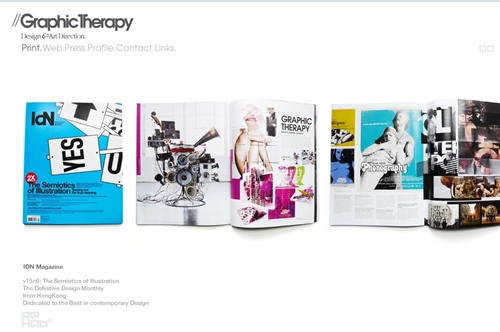
17. Grafická terapie
Žádný posuvník, ale pozvánka k přetažení obrazovky doleva nebo doprava. Kdo může odolat plynulému přetahování, které svým uživatelům nabízí Grafická terapie?
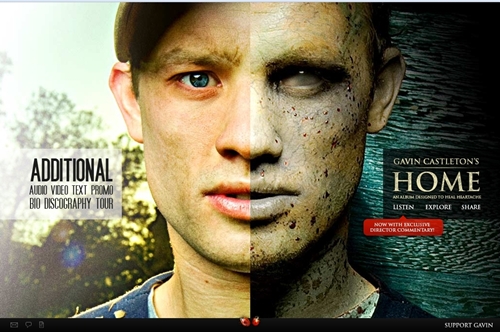
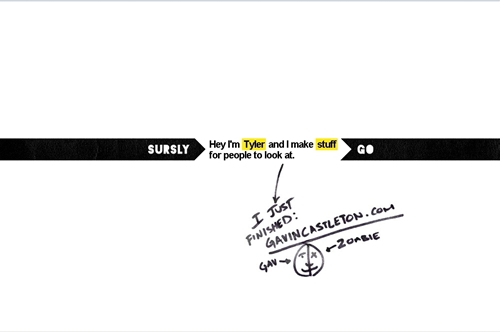
18.Gavin Castleton
Není pochyb o tom. Tento web vás přiměje posadit se a všímat si. Kdo je ten chlap a proč se rozkládá? Je zřejmé, že tyto otázky je třeba prozkoumat. Nabízí super rychlé posouvání. Během čekání na načtení stránky si nedělejte starosti s rozkladem.
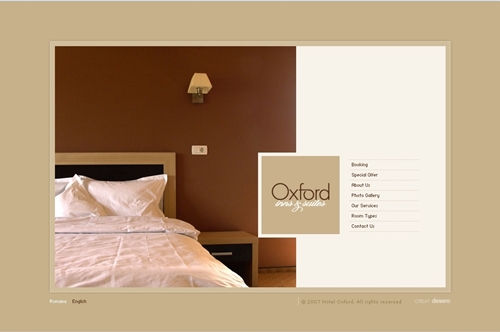
19. Oxford Hotel
Tento hotel má stránky s plynulým posouváním. Žádné otřesy se nezastaví ani nezačne. Elegantní a čisté.
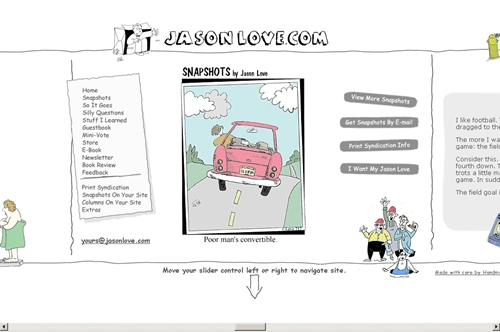
20. Ručně vyráběné interaktivní / Jason Love
Tento design vám dává možnost jít od začátku doleva nebo doprava. Kam jdeš první? U horizontálních nováčků návrhář Jason Love objasňuje, jak používat web pomocí své chytře ručně nakreslené šipky.
21.Hasrimy
Hasrimy překvapivě obsahuje hodně žánru, který obvykle obsahuje řídký obsah.
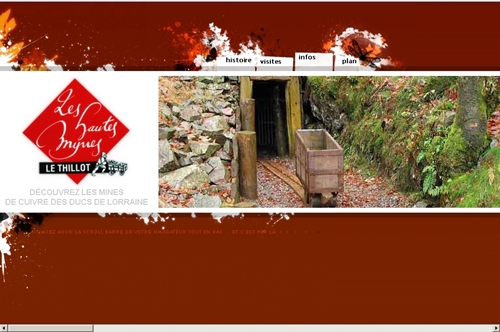
22. Les Hautes-Mynes du Thillot
Francouzský web s inteligentní navigační lištou, která vás sleduje, ať už na něm cestujete kamkoli.
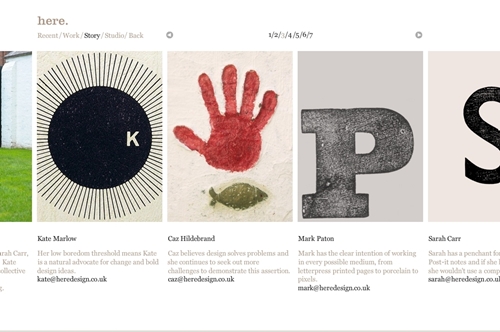
23. Tady Design
Zde Design nabízí pomalejší, ale velmi plynulý posun mezi obrázky. Nejen, že můžete navigovat pomocí šipek, ale můžete také vybrat čísla.
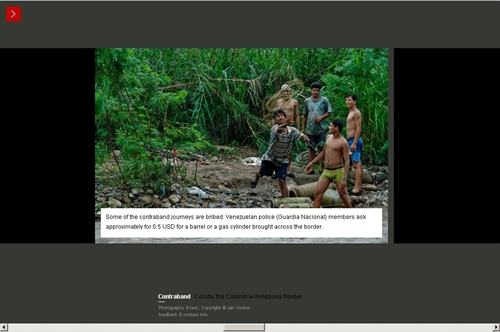
24. Kontraband
Contraband je fotografická esej s úžasnými obrázky a inteligentním informačním boxem. Uživatel může posouvat vlastním tempem nebo zvolit automatické posouvání.
25. Ladio
Tato ruská stránka obsahuje šílenou navigaci, která rozhodně není uživatelsky přívětivá, ale její kreativní přístup k designu naplňuje všechny návštěvníky úctou, údivem a zvědavostí.
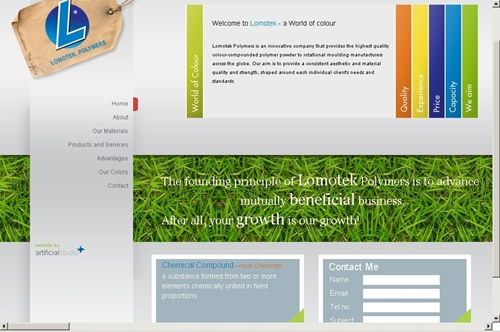
26. Polymery Lomotek
Lomotek má stabilní navigaci, která někdy stojí v cestě obsahu, nicméně vždy je dobré mít přístupné navigační menu.
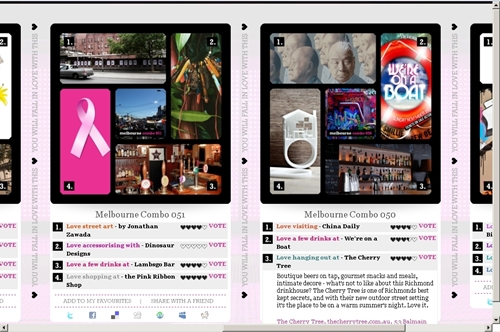
27. Miluj Bento
Tento web má zajímavé designové schéma s barevnými panely. Zajímavý koncept pro často aktualizovaný web.
28. Lucuma
Barvy na Lucumě jsou brilantní. Navigace je mimo tento svět. Budete se posouvat sem a tam, abyste znovu viděli přechody.
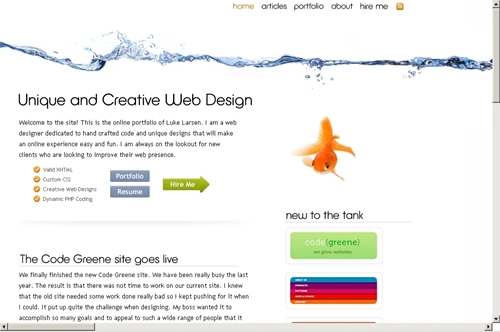
29.Luke Larsen
Pokud nemáte rádi zlaté rybky, možná se budete chtít vyhnout této další webové stránce od Luka Larsena. Tento web je těžký na zlaté rybce, ale stejně těžký na svitku. Nezapomeňte rolovat svisle, abyste si přečetli všechny informace na jeho webu, a abyste viděli více zlatých rybek.
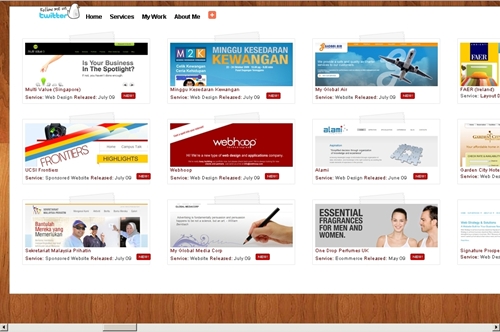
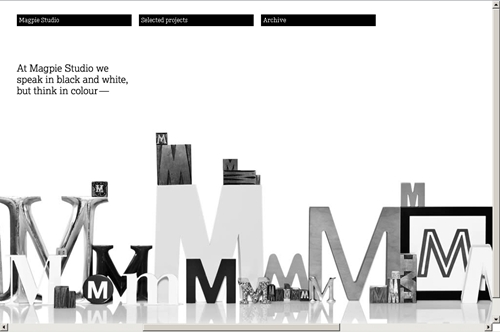
30. Straka Studio
Dopis dne je „M.“ Kdo věděl, že na světě existuje tolik různých typů paní? Kromě paní nezapomeňte prohledat vybrané projekty a podívat se na nějakou skutečnou akci posouvání.
31. Předstírej
Tato stránka je pro kohokoli, kdo nemá nápovědu. Za žádných nejistých okolností uživatelé, kteří navštíví Make Pretend, vědí, že se posunou doprava. Bohužel nedostatek viditelného posuvného pruhu může pár lidí zablokovat.
32.James Stone / Mime Artist
Tento krásný, temný web je pozoruhodný, aniž by se příliš spoléhal na snímky. Navigace se provádí kliknutím na položky nabídky. Žádné ruční posouvání zde. Spousta obsahu, ale občas obtížně čitelná.
33.Peter Pearson
Pokyny jsou krásné a nezbytné při předávání informací prostřednictvím stránky s vodorovným posouváním. Peter Pearson to získá a vysvětlí uživatelům, že se musí přesunout doprava. Brilantní a éterický.
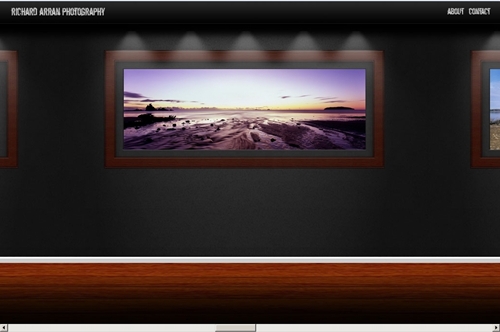
34. Krajinářská fotografie Richarda Arrana
Tato stránka dělá dobrou práci při zprostředkování pocitu umělecké galerie. Na snímky lze snadno kliknout pro přiblížení.
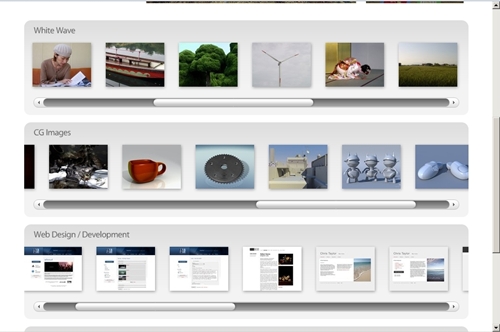
35.Ricky Cox
Ricky Cox má několik posuvných oken na jednom vertikálním webu. Toto je kombinace zřídka viděná a funguje zde díky plynulému manuálnímu posouvání a chytrému designu.
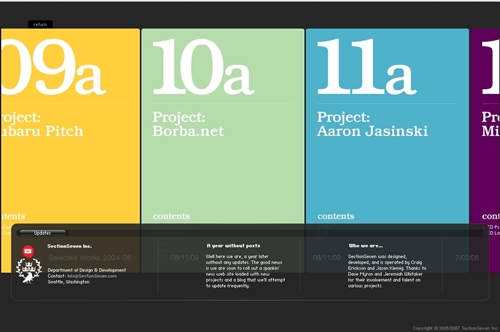
36.SectionSeven Inc.
Najeďte myší do levé nebo pravé části obrazovky a sledujte, jak kódování dělá veškerou práci. Díky nádherným barvám, snadnému přechodu a bezproblémovým součástem je na tomto webu radost procházet.
37. Tyler Finck | Překvapivě
Přechod z domova je naprosto úžasný. Vyplatí se to zkontrolovat, abychom viděli neuvěřitelný přechod.
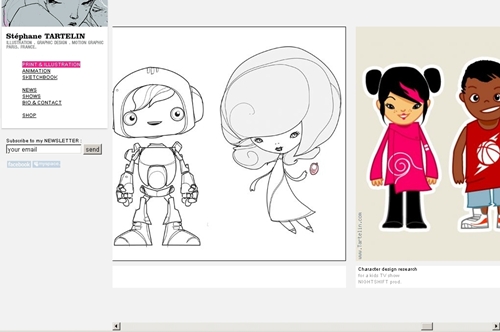
38. Stephane Tartellin
Umělecké, zajímavé a dobře provedené. Tento web obsahuje statickou navigační lištu, což je skvělý nápad, díky němuž je jakýkoli horizontální web okamžitě uživatelsky přívětivý.
39. Tinkainteractive
Už vás nebaví klikat? Tinkainteractive vám dává možnost pohybovat se kurzorem a dát vašemu ukazováčku tolik potřebnou pauzu. Velmi pěkné barevné schéma.
40. Marnost Claire
Vanity Claire se vyznačuje rychlým posouváním, výraznými barvami a spoustou negativního prostoru pro usnadnění přechodu. Neexistuje žádný posuvník, ale velmi prominentní panel nabídek umožňuje návrat, vpřed nebo návrat domů. Jaká krásná stránka.