
Adobe Photoshop může být pro nás velmi užitečný při zdokonalování našich technik webového designu. Prostřednictvím aplikace najdeme řadu nástrojů pro vývoj zcela personalizovaných a jedinečných témat a jejich implementaci na našich stránkách. K tomu budeme muset čelit dvěma fázím nebo typům práce: Za prvé, správný návrh našeho rozhraní a za druhé, kódování nebo „překlad“ do html a css.
Dnes se s vámi podělím o zajímavý výběr sedmi cvičení k vývoji první fáze, tj. Vizuální design rozhraní naší stránky z aplikace Adobe Photoshop. Zde nenajdete výukové programy, které ovlivňují kódování, i když s jistotou v budoucnu s vámi sdílím materiál, abych tento proces usnadnil. Musím vás varovat, že jsou v angličtině, takže pokud jazyk nezvládnete, doporučuji si pořídit překladatele. Každý krok je každopádně ilustrován obrázkem a pokud jste zvyklí pracovat s programem, je velmi pravděpodobné, že nepotřebujete ani překladače.
Připomínám vám, že do našeho článku získáte přístup k převodu kódu CSS z Photoshopu za méně než minutu od tento odkaz a to může být nesmírně užitečné.

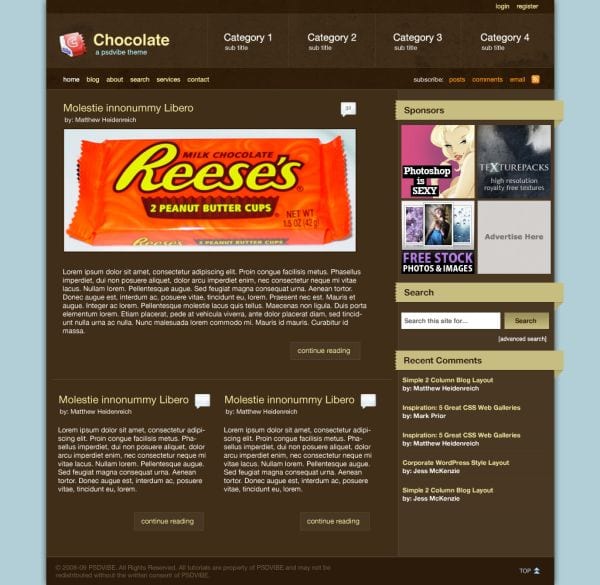
Rozložení stylu WordPress Chocolate Pro

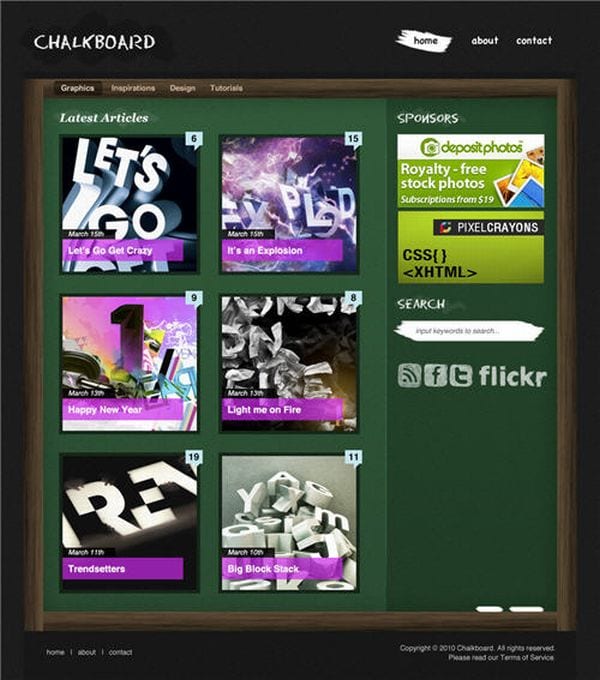
Vytvořte styl tabule pro WordPress pomocí Photoshopu

Vytvořte si téma pomocí WordPressu

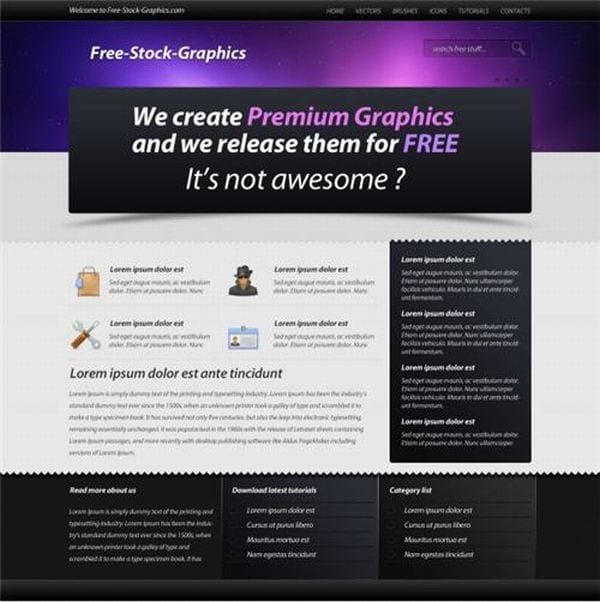
Jak vytvořit návrh Grunge ve Photoshopu

Vytvořte moderní rozvržení blogu

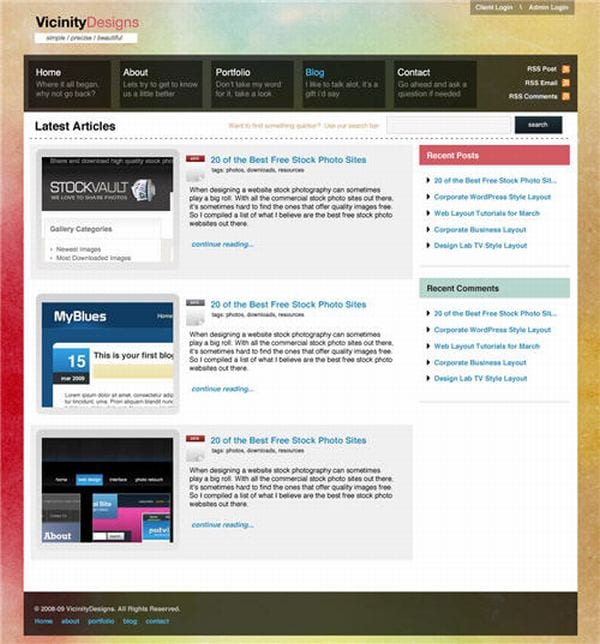
Rozložení blogu Watercolored Design Studio

Rozložení stylu firemního WordPressu
hahaha byla jsi zamyšlená
Přineslo to vzpomínky :( .. a pořád myslím na xD