
Hierarchie je pořadí, které přijímají různé sekce. The vizuální hierarchie v rámci designu určuje příjem a impuls zprávy. Zohlednění tohoto konceptu je klíčem k vytvoření efektivního vizuálního obrazu. Jedním z aspektů vizuální hierarchie, který musíte znát a vědět, jak jej využít, je typografická hierarchie.
Nejdůležitější slova mají větší dopad, takže uživatelé mohou klíčové informace získat jasněji.
Tato hierarchie vytváří kontrast mezi prvky. K dosažení tohoto kontrastu je třeba vzít v úvahu různé nástroje, se kterými lze písmo pracovat:
- Zdroje
- Tělo
- Velká a malá písmena
- Tloušťka a styly
- Orientace
- Barva
- Umístění
Pokud zvládnete tyto různé prvky, budete schopni zdokonalit své sazby a vytvořit jasnou, přímou a efektivní zprávu:
Kombinujte původní písma s více základními
Uživatel je zvyklý na hledání běžných písem. Ať už patková nebo bezpatková, jsou to obvykle čitelná a oblíbená písma. Pokud se používají písma, která se těmto kategoriím vyhýbají, například ručně psaná nebo kaligrafická, vytvoří pro diváka větší vizuální impuls.

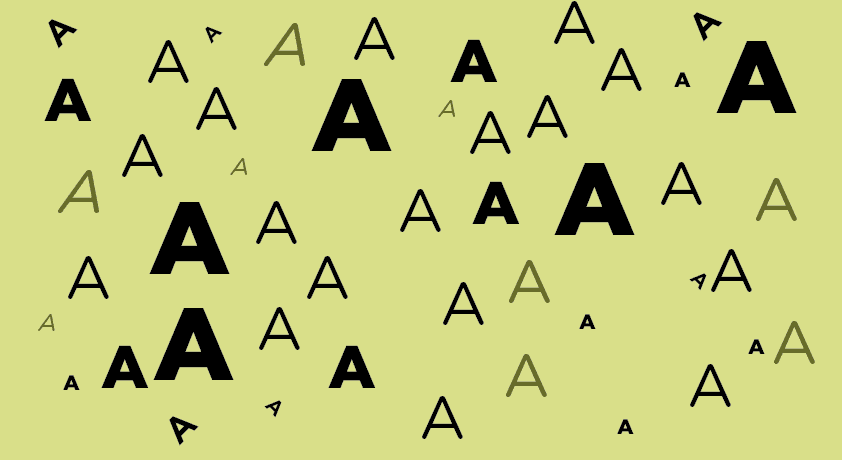
Čím důležitější informace, tím větší tělo
Velikost písmene označuje stupeň důležitosti. Větší písmena nebo slova přitahují více pozornosti, takže budou mít větší stupeň důležitosti. Použití malého těla pro méně důležité informace je velmi běžným zdrojem.

Velká písmena přitahují více pozornosti než malá písmena
Použití velkých a malých písmen je základní, takže je nepopiratelné, že ta písmena nebo slova, která jsou napsána velkými písmeny, vytvoří větší vizuální dopad než ta, která jsou malá.

Kombinujte styly a vytvářejte kontrastní tahy
Vytváření kontrastů přes tloušťku písmen je dalším způsobem, jak generovat vizuální hierarchii. Písmena se silnější čarou budou nápadnější. Většina písem má různé styly. V závislosti na použitém stylu bude mít větší či menší dopad. Tučně nebo tučně psaná písmena mají tendenci přitahovat více pozornosti. Na druhou stranu, kurzíva nebo kurzíva se často používají k určení určitého typu informací.

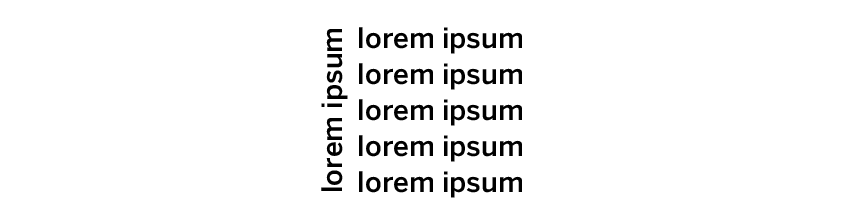
Slova svisle a úhlopříčně jsou výraznější
Umístění písmen nebo slov v jiné než vodorovné orientaci je způsob, jak je umístit nad typografickou hierarchii. Oko uživatele není zvyklé hledat písmena nebo slova v jiné než vodorovné orientaci, takže pokud existují slova nebo texty svisle nebo úhlopříčně, budou to protagonisté.

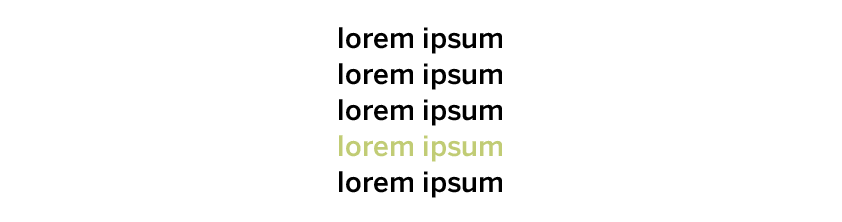
Náznaky barev vs. chromatická homogenita
Představte si, že celý vizuální graf je černobílý a pouze jedno slovo je barevné. Bude to nevyhnutelně první věc, kterou uživatelé uvidí. Tento zdroj je velmi rozsáhlý a lze vytvořit velmi působivou grafiku.

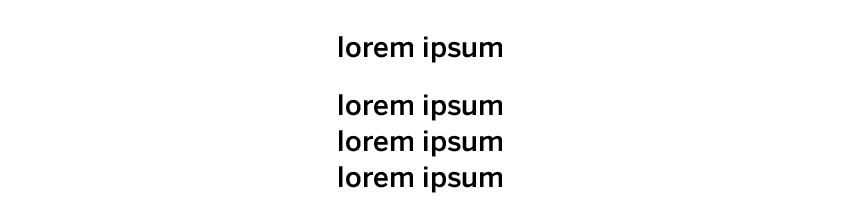
Největší pozornost přitahuje horní část kompozice
Přirozené umístění textu, shora dolů, je jasným způsobem, jak vytvořit jednoduchou a efektivní hierarchii. Písmena nebo slova v horní části budou první, jimž uživatel věnuje pozornost.

Podívejme se na několik skutečných příkladů:
- Spravedlivá událost
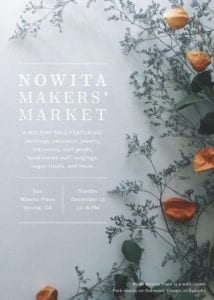
- Květinový trh
- Jazzová událost
U těchto různých plakátů můžeme ocenit různé úrovně, ve kterých se informace nacházejí (vlastník, datum a místo konání akce a nakonec příslušné informace). Zde použili nejjasnější a nejstručnější nástroje - velikost, tloušťku a styl.
Tyto nástroje jsou nezbytné, pokud jde o získání působivé grafické zprávy.



Chyťte příspěvek, ale změňte „oproti důležitějším informacím“ správný pravopisný výraz. Vše nejlepší.