
Když ošetřujeme obraz pixely, jeho úprava je velmi obtížná. Jakmile převyšujeme jeho původní velikost, je nemožné vrátit se zpět zvětšením. Protože se vyplňuje bitmapou a stává se nečitelným a nepoužitelným pro použití. Proto je v některých z těchto případů nutná vektorizace obrazu. K tomu existuje mnoho vzorců. Některé jsou velmi jednoduché a jiné zase o něco složitější, ve kterých můžete výsledek zpracovat podle svých představ.
Pokud na internetu hledáme, jak vektorovat obrázky, může vyjít mnoho výukových programů nebo videonávody, které se tím zabývají, ale žádný vám nedává všechny možné možnosti. Ve společnosti Creativos víme, že každý člověk má nástroje a možnosti. Proto uvedeme několik příkladů a různých nástrojů, jak to udělat. Abyste se dostali k některému z nich.
Chcete vědět, jak vektorizovat obrázek pomocí Illustratoru? Photoshop? Nebo možná to musíte udělat online? Zde budeme diskutovat o různých způsobech, jak to udělat.
Jak vektorizovat obrázek ve Photoshopu
Vybereme nový obrázek, který chceme vektorizovat. Pokud si nejprve zobrazíte náhled výsledků, bude pro vás pohodlnější vědět, jak to funguje s touto myšlenkou. Prvním krokem, který podnikneme, je tedy duplikování vrstvy. Chcete-li nechat originál a pracovat s kopií, pro případ, že bychom se museli vrátit. Tento krok je vždy účinný pro všechny projekty, které děláte.

Vždy duplikujte pracovní vrstvu. Pokud uděláme chybu, můžeme se vrátit přímo, aniž bychom ztratili práci
Pojďme na Filtr> Rozostření> Gaussovské rozostření. V závislosti na kvalitě obrazu musíme něco víceméně rozmazat, takže budete muset zkontrolovat. Zkuste to vypadat jako na následujícím obrázku. Přesto umístím šest bodů. Také tento bod bude záviset na vzdálenosti nebo blízkosti obrazu, abychom podrobně popsali méně viditelné body.
V dalším kroku a na této vrstvě již rozmazané přejdeme do režimu míchání obrázků. Do toho vložíme „Rozdělit“.

Nyní vytvoříme vrstvu výplně nebo úpravy s funkcí „Threshold“. V tomto přidáme šum, abychom zvýraznili podrobnosti obrazu. Nezáleží na tom, jestli do pozadí přidáme hodně šumu, protože ho odstraníme. Důležité je, že podrobnosti obrázku jsou dobře označeny. Vytvoříme kopii kroků vytvořených pomocí následujících zkratek:
- Windows: Ctrl + Alt + Shift + E
- MAC OS: Cmd + Alt + Shift + E
Poté přejdeme na výběr> rozsah barev. V náhledovém obrázku musíme kliknout a provede se změna. Tam jsme nastavili toleranci, která se obvykle pohybuje mezi 9 a 20. Abychom to ale napravili, ujistěte se, že je na obrázku dostatek pixelů. Vybereme možnost „investovat“ a klikneme na OK. To bez nutnosti jakékoli další konfigurace.
Uvidíme, jak bude náš obrázek označen. Vybereme nástroj Lasso a klikneme pravým tlačítkem na obrázek «Vytvořit pracovní cestu». Tolerance 2 pixelů a voila. Abychom to uložili, jdeme na Úpravy> Definovat vlastní tvar.

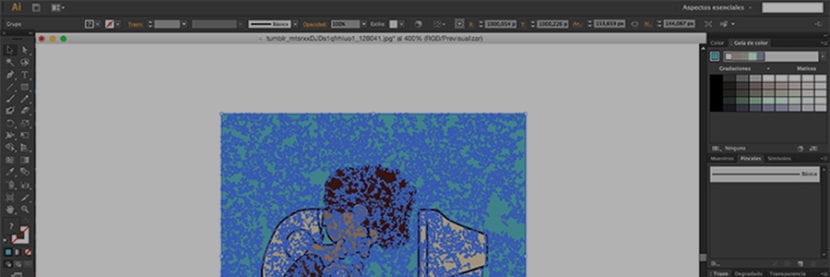
Jak vektorizovat obrázek v aplikaci Adobe Illustrator
V tomto případě je ilustrátor vektorový specializační program. Protože na rozdíl od Photoshopu funguje přímo s nimi, nikoli s pixely. Bude tedy mnohem snazší to vysvětlit.
Vložte obrázek do Illustratoru v nabídce Soubor> Otevřít. Když vložíte obrázek do Illustratoru, zobrazí se vybraný, pokud ne, jednoduše na něj klikněte. S vybraným obrázkem musíte přejít do nabídky okna a zadat možnost „Sledování obrazu“. Dále se zobrazí okno nástroje Image Tracing, kde můžete vidět řadu možností, které můžete konfigurovat podle svého vkusu nebo potřeb.
Dále musíte přejít na přednastavené nastavení, kde máte možnost vybrat typ kvality vektorizace pro svůj obrázek. Také v Threshold můžete upravit kvalitu pohodlnějším způsobem, stejně tak v barevném režimu můžete zvolit stupně šedi nebo B / W.
Při této příležitosti můžete v předvolbách vybrat Hi-Fi Photo, automaticky sledující práci, kterou program začne na vaší fotografii provádět. Tento proces může trvat několik sekund v závislosti na kapacitě vašeho počítače a složitosti obrazu.

Získáte obrázek již zpracovaný softwarem Illustrator a pro jeho kvalitu přejdete na barevnou lištu. Nakonfigurujte podle vkusu, každý obrázek se může lišit. Měli byste to zkusit, dokud to nebude podle vašich představ. Tato část se zabývá obrazem a osobou. Poté přejdete do nabídky „Objekt“ a vyberete „Rozbalit“. Tam budete mít svůj převedený obrázek.
Jak vektorizovat obrázky v Gimpu
Jedním ze způsobů, jak vektorizovat obrázek, je obvykle nástroj pero. Tento tvar je propracovanější a více bolí hlava. Někteří říkají, že dělat to tímto způsobem a převést to na kreslení není vektorizace. Což podle definice vektorizace může být pravda. Protože se pokouší transformovat velikost obrazu, aniž by ztratil svoji kvalitu.
V Gimpu můžeme tento formulář použít pro tzv. „Digitalizovat obrázek“, ale v žádném případě při zvětšení nebo zmenšení obrázku zůstane neporušený. Stále to vypadá jako malý obrázek. Řešením může být snížení pomocí nástroje „Gaussian Blur“ drasticky snížit pixelaci. Jakmile jsme rozostření, použijeme střední „prahovou hodnotu“. 120/255 více či méně a bude to něco jako vektorizovaného.
Abychom tento obrázek vylepšili, můžeme přejít na následující online vektorizační nástroje. A uložte je ve formátu .svg pro použití v jakémkoli nástroji.
Jak vektorizovat obrázek online
Toto je nejjednodušší způsob vektorizace obrázku. Tomu je věnováno několik stránek. Musíte jen dodržet tři jednoduché kroky. Nejprve vyberte obrázek stažený z vašeho počítače a nahrajte jej na web. Obvykle je zde ikona „Nahrát“. Tento obrázek bude mít někdy omezený prostor maximálně 1 MB nebo 2 MB. (Proto to není vždy užitečný zdroj) Označíte proces vektorizace a poté stáhnete formát .svg. Tímto způsobem získáte svůj vektorizovaný obrázek. Už to nemá vědu.
V následujícím seznamu vám poskytneme ty nejvíce doporučené pro použití v tomto formátu.
Vectorizer.io
Tento web nemá žádné další funkce. Jak jsem řekl v úvodu, připravte si, nahrajte a stáhněte. Chytrý.

vektorová magie
Je to jeden z nejúplnějších a nejvíce doporučených. Vectormagic má více možností, například kvalitu detailů a barev. Upravte výsledek, odstraňte pozadí ... mimo jiné.
Vektorizace
Opět máme nástroj, který nám umožňuje přejít z bitmapy na vektorizovaný obrázek, ale bez respektování barev. K obrázkům je také možné přistupovat online, nejen lokálně. Jinak nebudeme moci provádět žádné další funkce: ani upravovat obrys, ani barvy, ani pozadí, ani nic.
Vektorizujte obrázky v aplikaci Corel Draw

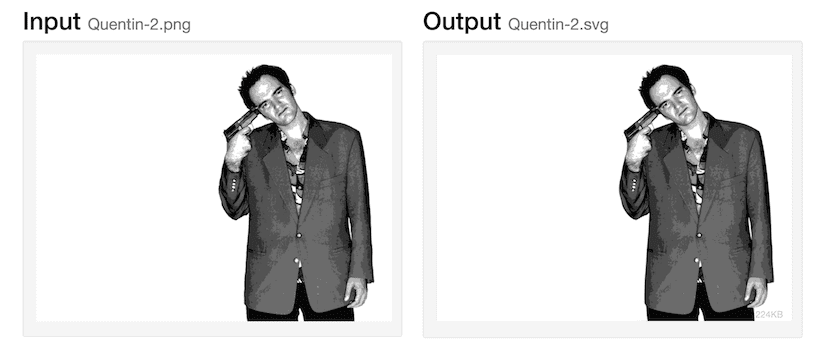
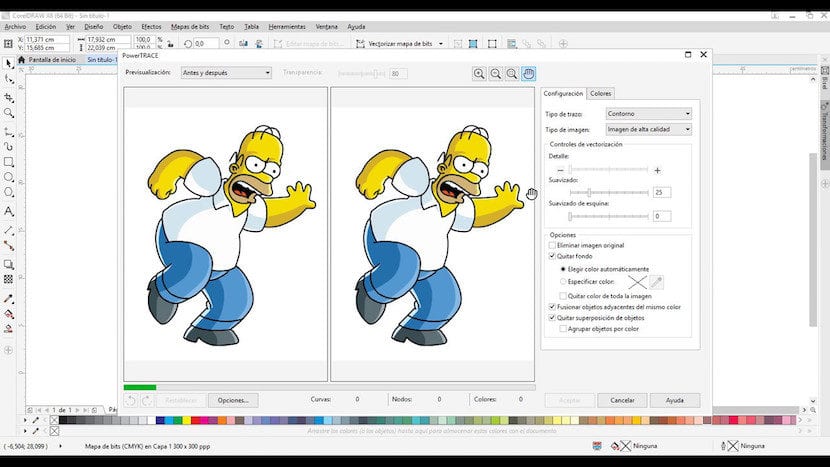
Corel Draw spolu s inline vektorizací je možná nejjednodušší nástroj. Pokud zvolíme obrázek jako předtím, co jsme udělali s 'Tarantino', a zvětšíme originál, uvidíme pixelaci. Nyní to představíme v našem Corel Draw.
Jakmile to máme, budeme „vektorizovat bitmapu“ (stopová bitmapa); „Obrysová stopa“ a „podrobné logo“ (Podrobné logo). V levém obrázku se objeví původní obrázek a v pravém vektorizovaný obrázek. Kde můžeme zkontrolovat, jak jsou pixely odstraněny. Už ne. Samozřejmě existují větší konfigurace, které ještě více detailují v závislosti na obrázku. Detaily, vyhlazení, rohy a barevné detaily. Jakmile jste přesvědčeni, klikněte na „OK“.
No, musím jen říct jednu věc, Fantastic, pracuji s Photoshopem a autocadem, v tuto chvíli jsem byl v paradigmatu s obrázky a vektorizacemi, ale díky vaší publikaci jsem byl schopen dosáhnout cíle.
díky