Když vytváříme logo značky je dobré ponechat si vektorovou verzi design. Za normálních okolností musí být loga implementována v různých formátech a prostorech a není stejné otisknout je na obálku než na rámeček. Pokud máme logo pouze v bitmapě, riskujeme, že při jeho použití ve velkých velikostech budou pixely vidět. Pokud je to váš případ, musíte příspěvek číst dál, protože vám to řeknu jak můžete vektorizovat logo v Adobe Illustratoru.
Uvidíme dva příklady, vytvoříme vektorovou verzi loga navrženého v Adobe Photoshopu a digitální verze loga nakresleného na papíře.
Jak vektorizovat logo v Illustratoru z výkresu
Vytvořte novou kreslicí plochu a Illustrator

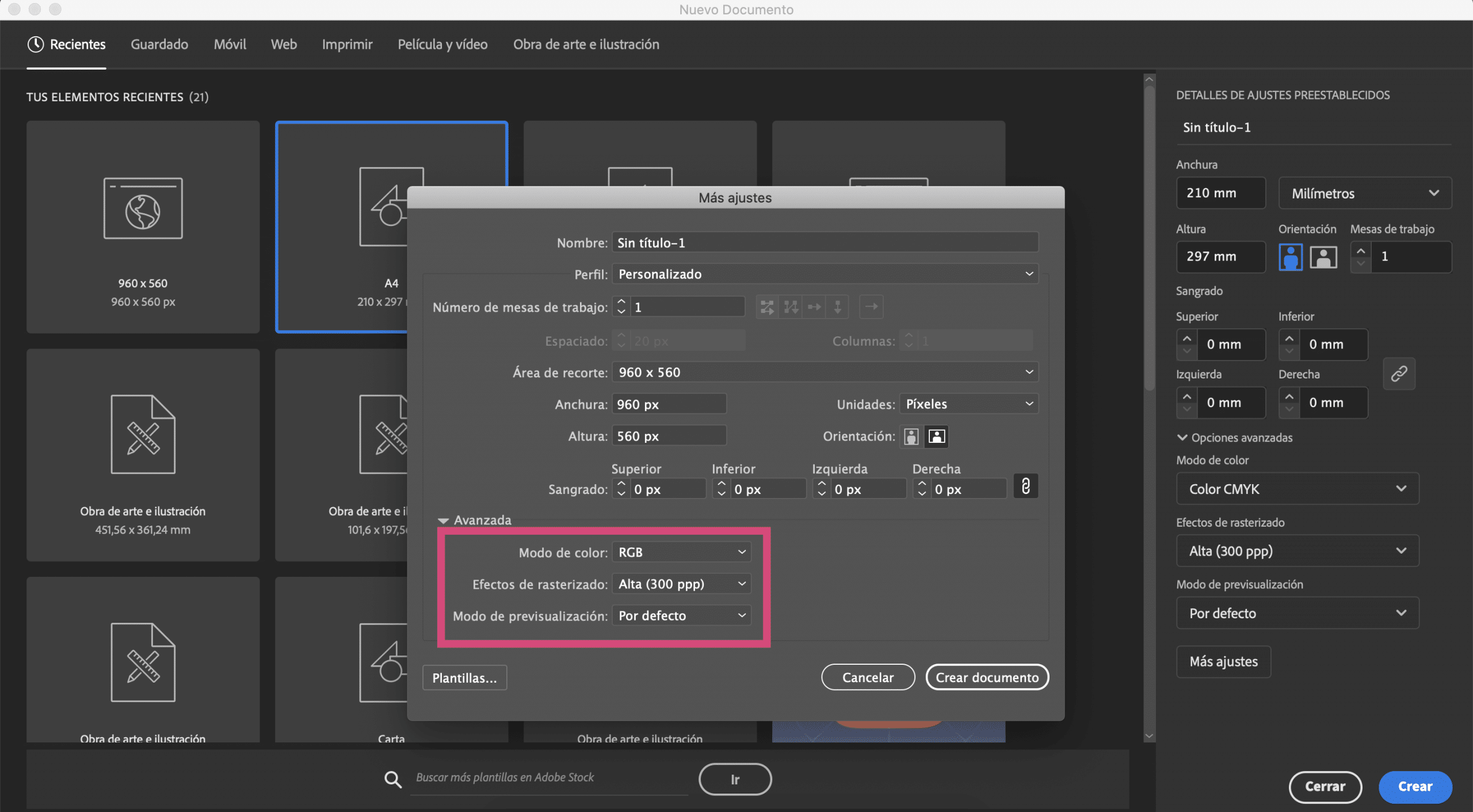
Nakreslil jsem symbol na list papíru a vyfotografoval jsem ho. Budeme vytvořit kreslicí plátno v Illustratoru jsem dal velikost A4 a změnil jsem barevný režim na RGB.
Vytvořte trasování obrazu v Illustratoru

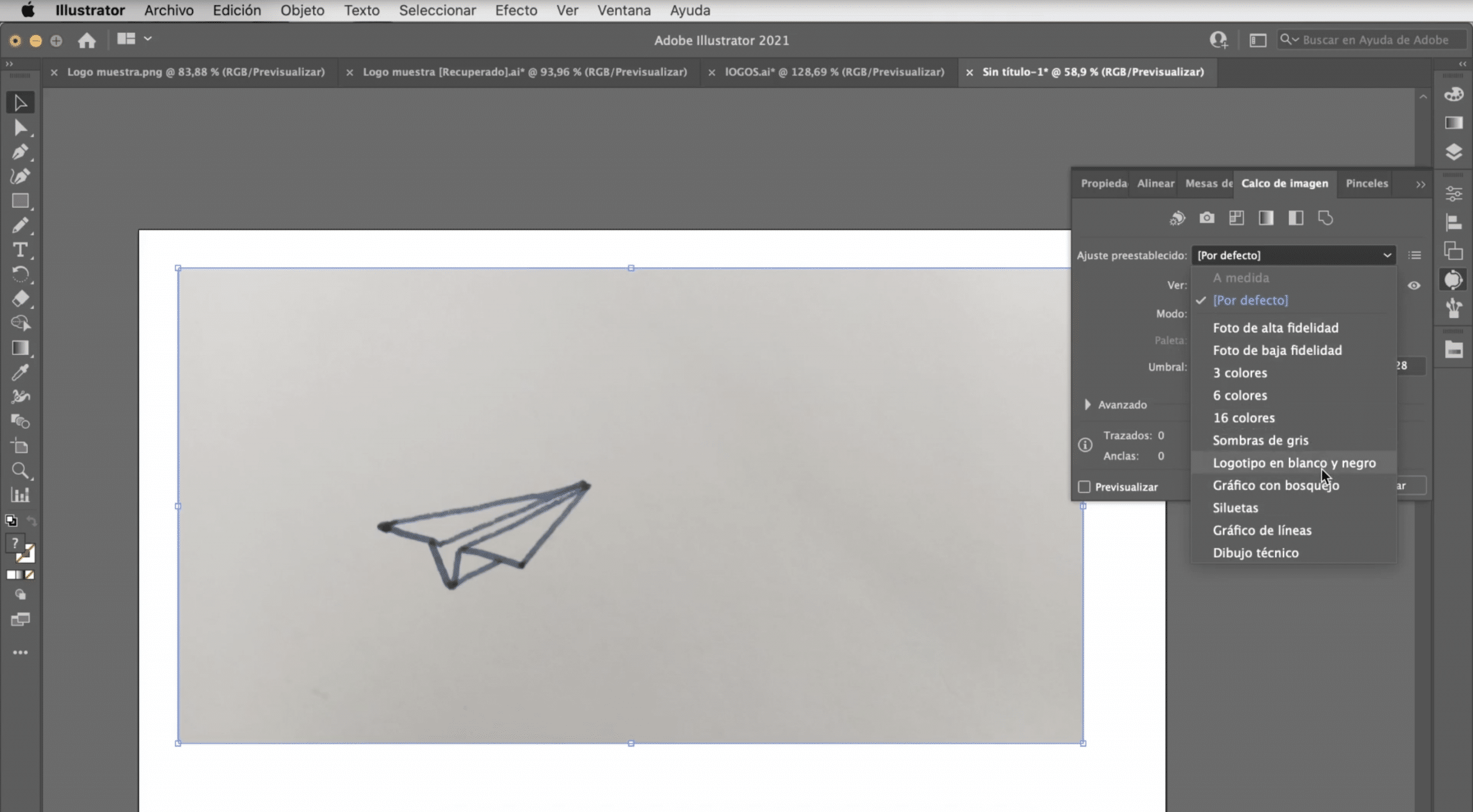
Vložte fotografii na kreslicí plátno, vyberte ji a vytvořit „sledování obrazu“. Tento nástroj obvykle není viditelný, ale najdete jej v okně> trasování obrázků. Jak vidíte, poskytuje vám několik možností. Neexistuje žádný, který vždy funguje, takže budete muset zkusit. V případě log obvykle fungují velmi dobře: černobílé logo, silueta nebo odstín šedé. V tomto případě, zůstaneme s černobílým logem.
Jak zajistit, aby vaše logo bylo upravitelné

Po dokončení trasování budete mít vektorovou verzi loga. Chcete-li jej upravit, musíme přejít na kartu objektu> rozbalit a pomocí nástroj pro přímý výběr Můžeme se dotknout každého tahu, upravit tloušťku, změnit barvy, eliminovat části a opravit jakýkoli aspekt, který nás nepřesvědčí o logu.
Přidejte název značky

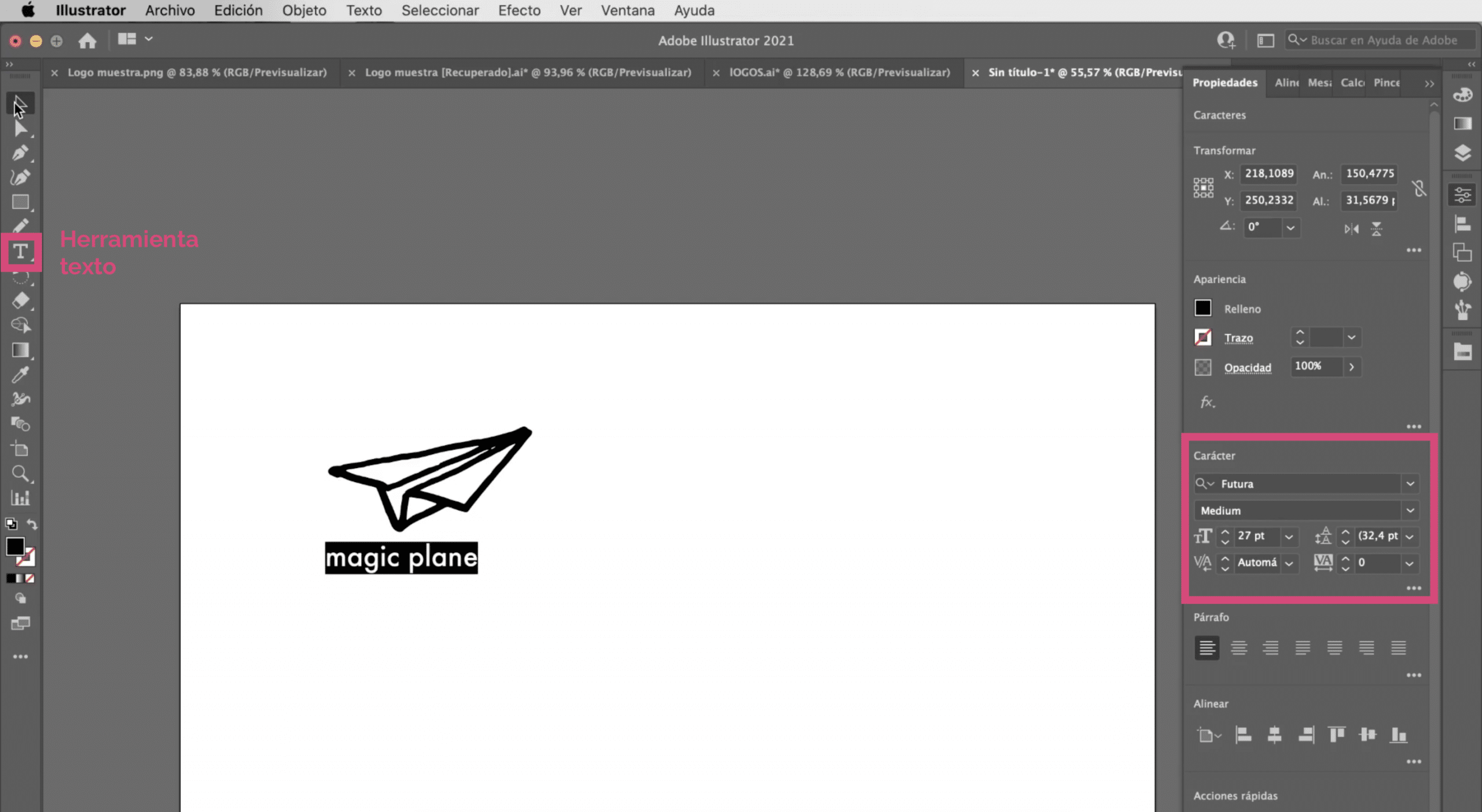
Budeme přidejte název značky pod logo. Rozhodl jsem se pro Futura typografie a dal jsem mu Velikost 27 bodů. Nezapomeňte zkontrolovat, zda jsou všechny prvky loga dokonale vyrovnány. Pokud nástroj pro zarovnání nevidíte, najdete ho na kartě okna.
Další možnost: použijte nástroj pero

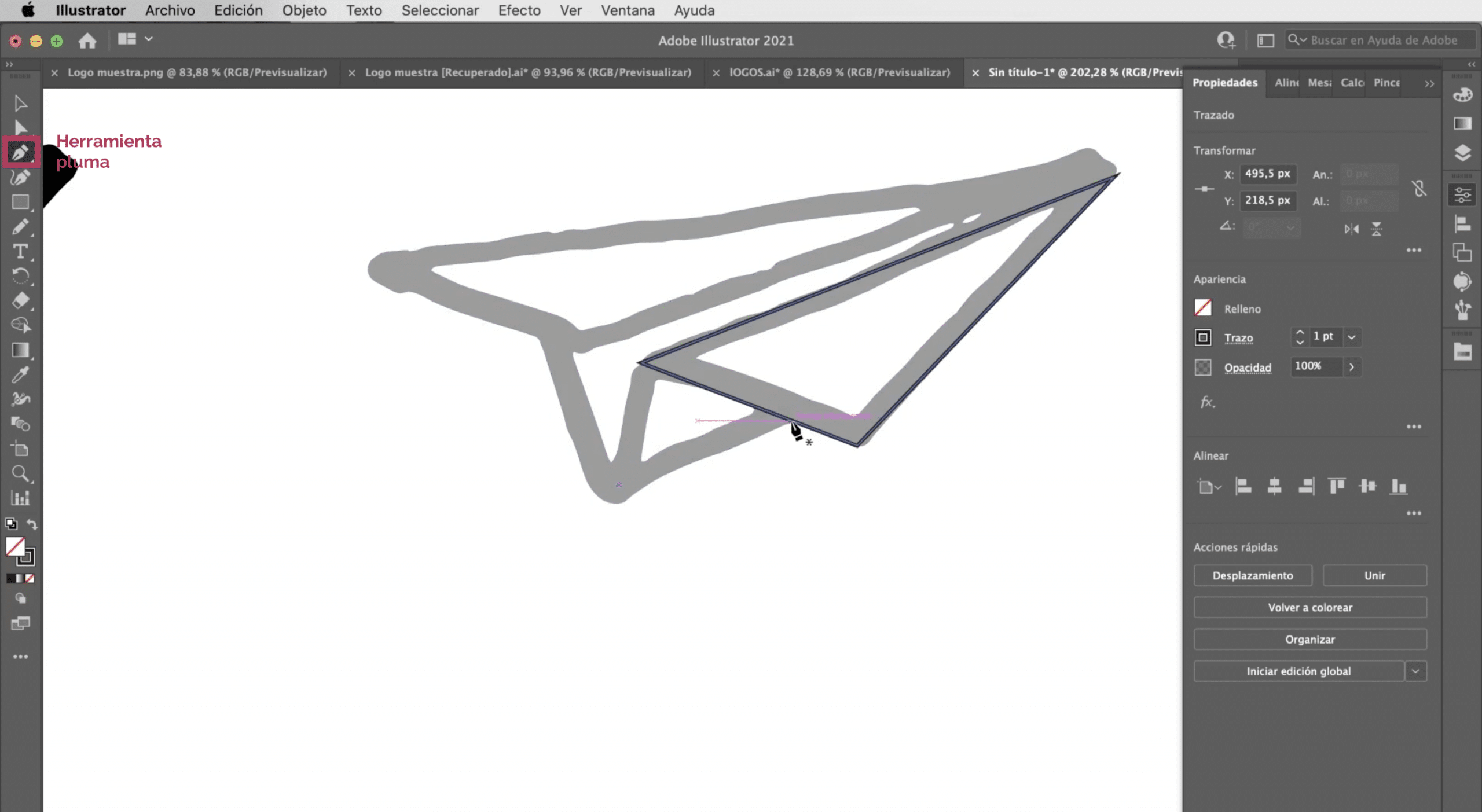
Jak vidíte, i když již čelíme digitální verzi, je třeba poznamenat, že jde o kresbu od ruky. To není špatné, ve skutečnosti to může být vyhledávaný styl. Ale pokud si nechcete takové linie ponechat, vždy můžete sledovat ručně. Použijte trasování obrazu co jsme udělali jako základna, dát to velmi světlou barvu as nástroj pero opakujte výše uvedené tahy.
Jak vektorizovat logo navržené ve Photoshopu
V tomto dalším příkladu máme logo, které jsem navrhl ve Photoshopu. Nevýhodou navrhování log pomocí aplikace Adobe Photoshop je, že se jedná o jednoduchý grafický software, to znamená, pracujete s pixely. Při návrhu loga v bitmapě nám může způsobit problémy s rozlišením, když jej implementujeme na velkých plochách.
Vytvořte novou kreslicí plochu

Budeme vytvořit kreslicí plátno se stejnými vlastnostmi jako ten předchozí (velikosti A4, barevný režim RGB) a budeme otevřete logo v Illustratoru.
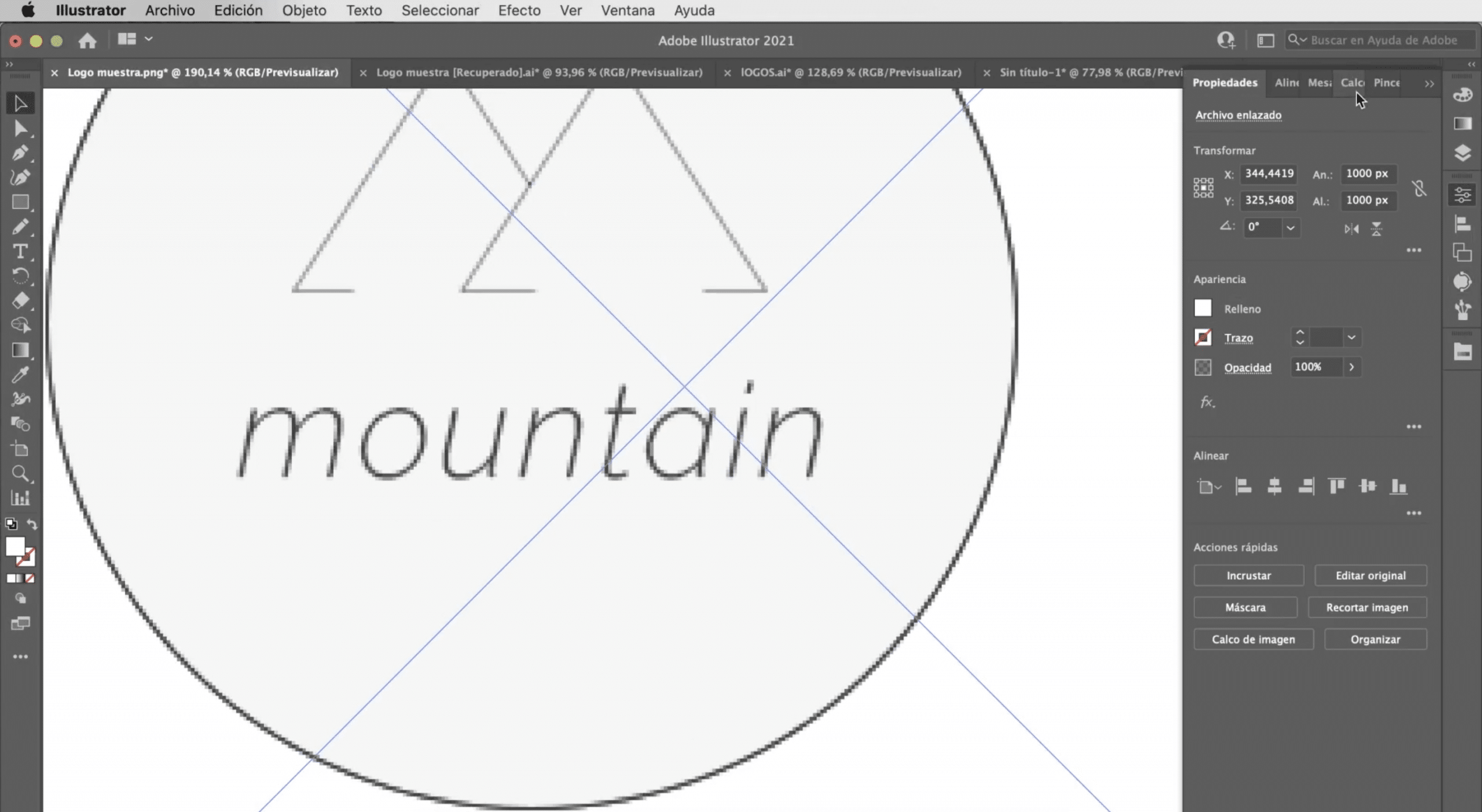
Proveďte trasování obrázků v Illustratoru

Proces bude stejný. Vybereme logo a uděláme trasování obrazu. V tomto případě je volba, která funguje nejlépe "Siluety", i když, jak vidíte, některé podrobnosti loga, například barva, budou ztraceny a písmo bude poškozeno.
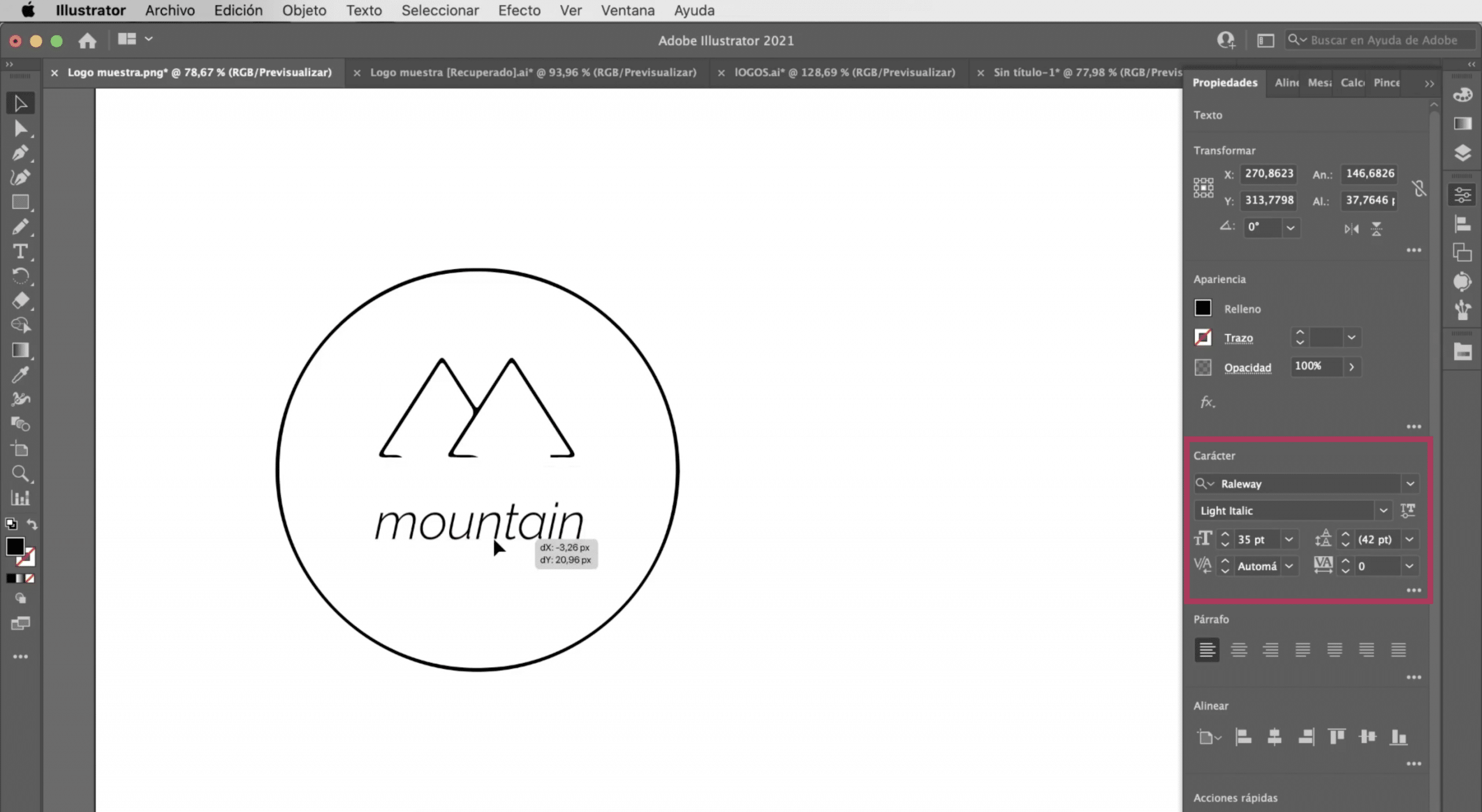
Upravte vady loga v Illustratoru

Pojďme do kartu objektu a klikněte na rozbalit. S nástrojem pro přímý výběr se chystáme odebrat název značky a chystáme se přidat text pomocí Illustratoru, vybrali jsme Písmo Raleway Light Italic a my vám dáme Velikost 35 bodů. Zarovnejte všechny prvky loga dobře a měli byste je hotové.
Další možnost: použijte nástroj tvarů a nástroj pero

Stejně jako u prvního loga můžeme pomocí nástrojů programu vytvořit novou verzi. Pomocí nástroje pero sledujte hory a nástroj elipsy pro kruh.
Pokud se vám tento návod líbil, jak vektorizovat logo v Adobe Illustratoru a Chceš vědět víc na jak vektorizovat obrázky v programu nenechte si ujít příspěvek, který vám nechávám propojený.