
Die Registerkarten werden auf vielen Webseiten aufgrund der großartigen Lösung, die sie aus gestalterischer und nützlicher Sicht bieten, immer wichtigerMal sehen, was wir im Netz finden können.
Nach dem Sprung bleiben im Grunde ein paar Plugins und verschiedene Tutorials übrig, um schöne Tabs zu erzielen, die nicht eintönig sind und bei allen Besuchern, die unsere Website betreten, ein angenehmes Gefühl hervorrufen.
Sie gehen auf Englisch, die Sprache des Webdesigns.
Quelle | WebDesignLedger
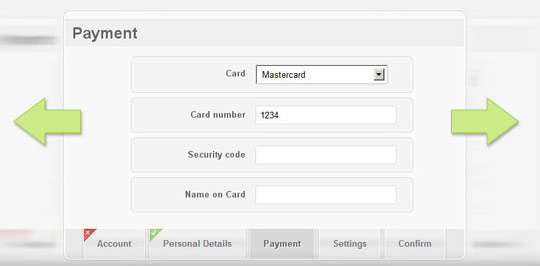
Erstellen Sie mit jQuery eine Oberfläche mit Registerkarten
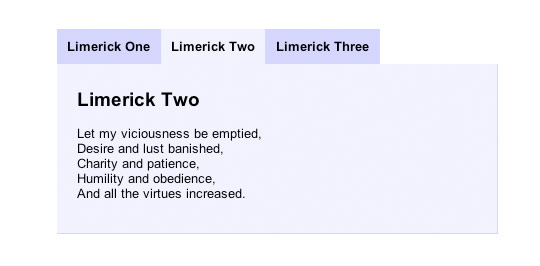
Süße AJAX-Tabs mit jQuery 1.4 und CSS3
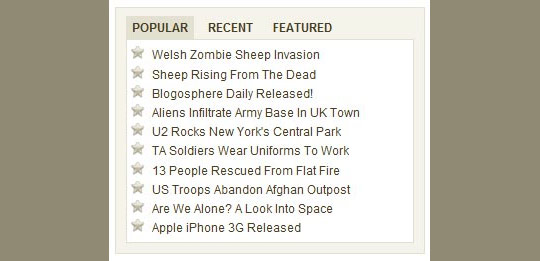
Bessere Blogroll erstellen: Dynamischer Spaß mit SimplePie und jQuery
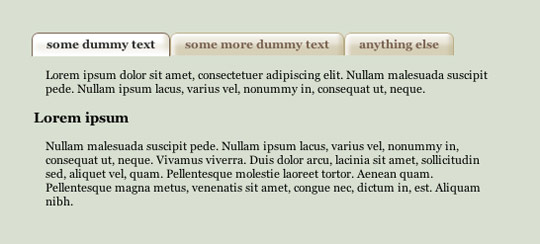
Erstellen Sie mit CSS & jQuery einen Inhaltsbereich mit glatten Registerkarten